We’ve all been there – browsing online stores, trying to find the perfect product, only to be overwhelmed by too many options.
WooCommerce makes it easy to create product variations, like sizes, colors, and styles. However, how these variations are displayed on your product page can make or break the shopping experience.
This is where variation swatches come in. If you’re running a WooCommerce store and haven’t upgraded to swatches, you’re missing out.
Traditional dropdowns and checkboxes are clunky, while swatches – such as color or image swatches – are intuitive visual cues that simplify the customer journey.
In this article, we’ll show you how to set up mixed variation swatches for variable products in WooCommerce, using the Blocksy theme. Stick around to learn how this can boost your conversions!
Table of Contents
What are variation swatches?
Before we get into mixed variation swatches, let’s break down what variation swatches are.
If you’re familiar with how WooCommerce handles product variations then you know that each variation corresponds to a specific attribute, such as color or size. But instead of using traditional dropdowns to display those options, variation swatches replace those dropdowns with clickable swatches i.e. small visual cues that show the customer what they are selecting.
Color swatches
This is probably the most common form of variation swatches. For example, if you’re selling a t-shirt in different colors, you can represent each color variation with a colored circle, rectangle, or even an image of the t-shirt in that color.
Image swatches
Image swatches are more powerful because they allow you to display actual product images that correspond to each variation. For instance, a store selling sneakers might display a close-up image of the shoe in different colors or patterns.
Using these swatches, especially mixed variation swatches, makes it easier for customers to identify the available choices and understand what they’re selecting – visually, quickly, and without ambiguity.
How variation swatches help you improve product representation
Now you might be wondering: why do variation swatches matter?
To put it simply, they improve your product page in a few important ways:
- Cleaner product page layout: With variation swatches, you’re not bombarding the customer with long dropdowns and lists. Instead, they see a grid of options on the product page that are visually digestible and intuitive.
- Quick identification: Customers can immediately see their choices without having to read through a bunch of text or dig through a long list of dropdowns. This is especially useful for visually oriented customers who prefer images over written descriptions.
- Better user experience: With easy-to-understand swatches, customers can quickly select the variations they’re interested in. This reduces friction in the purchasing process, making it easier for customers to make quick, informed decisions.
What are the benefits of mixed variation swatches?
So, what’s the deal with mixed variation swatches? Variation swatches are great. Why should we use mixed variation swatches?
Here are 5 reasons why:
Reason #1: Visual cues make it easier to choose
Mixed variation swatches – color and image swatches combined – give customers multiple ways to understand what they’re buying. They don’t have to rely on just one image or one color; they get a more holistic view of their options, all at once.
Reason #2: Mixed variation swatches are more intuitive
By blending visual cues (like colors and images), customers don’t have to think too hard. The choices are right in front of them. It’s also much more clear which options correspond to each variation. This reduces the chances of customers getting confused or overwhelmed, and abandoning their carts as a result.
Reason #3: Better conversion rates
When customers have a smooth, seamless experience, they’re more likely to complete their purchase. Mixed variation swatches help boost conversions by making the decision-making process faster and more efficient.
Reason #4: They’re functional
Mixed variation swatches strike the perfect balance between form and function. They combine the practicality of product variation selection with the visual appeal of images and colors.
Reason #5: They enhance your product page’s visual appeal
On top of being functional, mixed variation swatches enhance the look of your product pages. Variation swatches are clean, modern, and visually appealing. They make your product pages feel more polished and professional.
Types of products that typically use mixed variation swatches
Mixed variation swatches work best for variable products. For those unfamiliar, these are products that come in multiple styles, colors, sizes, or other attributes.
Here are a few examples of common variable products:
- Apparel – t-shirts, shoes, or clothing items that come in multiple colors, sizes, and designs.
- Furniture – couches or chairs that are available in various fabrics and colors can benefit from mixed variation swatches.
- Accessories – jewelry, bags, and watches are often available in multiple finishes or colors.
Examples of stores that use mixed variation swatches for variable products
Here are a few real-world examples of stores that nail it when using mixed variation swatches.
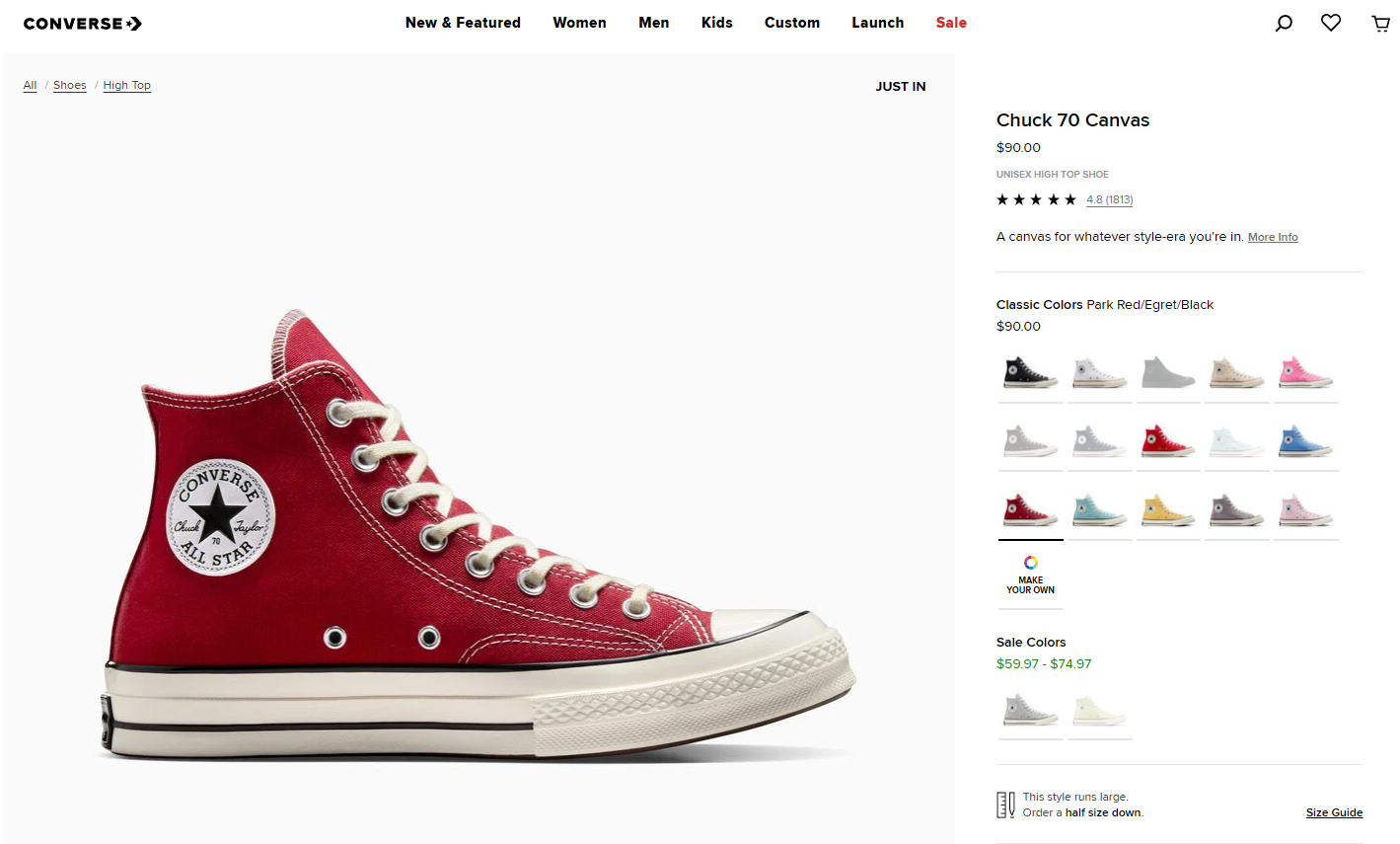
Converse

Converse uses image swatches to show their shoes in different colorways. Instead of just showing a color dot, Converse displays an actual image of the shoe in that color, so customers can quickly see what they’re getting.
By combining image swatches with color variations, Converse offers a rich, detailed view of its product options, making the selection process faster and more intuitive.
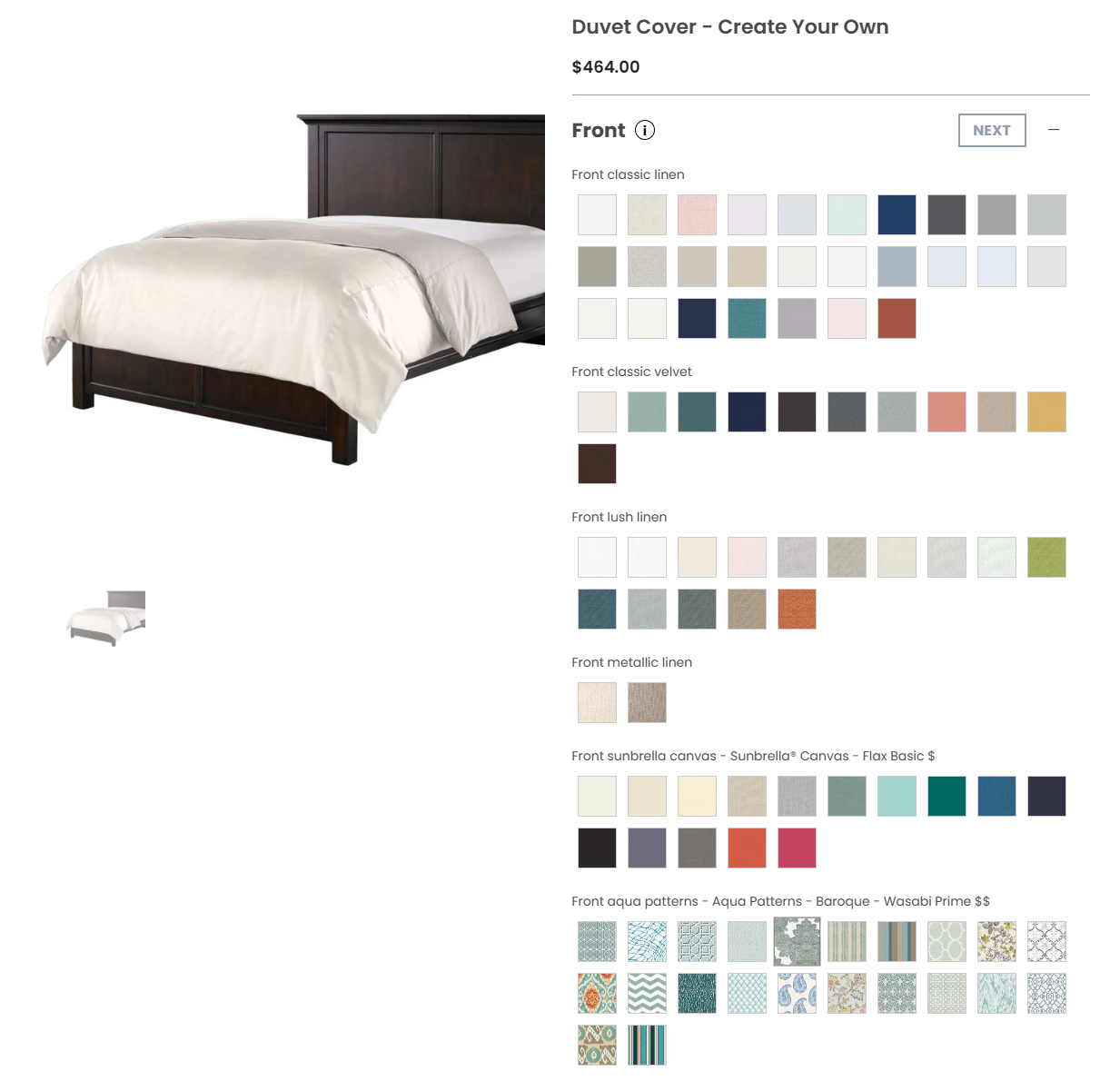
Loom Decor

Loom Decor sells customizable furniture and home decor, offering various fabrics and patterns for their products. They use mixed swatches by showing fabric swatches alongside an image of the product – both color and image swatches. This gives customers an immediate visual representation of the combination.
Loom Decor’s use of mixed variation swatches makes it easy for customers to see exactly how their customizations will look before they place their orders.
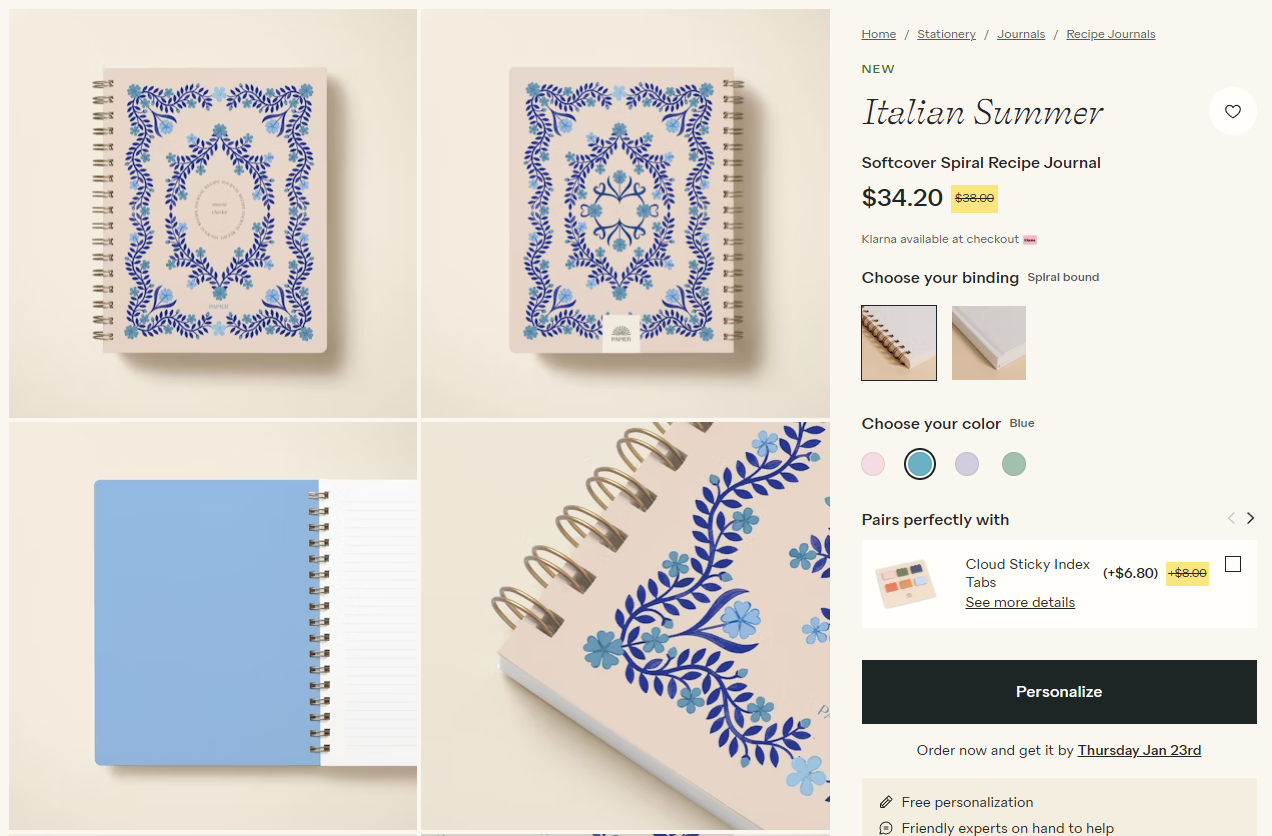
Papier

Papier sells personalized stationery and products that come in various designs, paper types, and colors. They use image swatches and color swatches to show customers what the design will look like with different binding and color options.
By using mixed swatches, Papier provides a detailed preview of how different configurations will appear, which enhances the customer’s confidence in their purchase.
How to create mixed variation swatches for variable products in WooCommerce
Now that we’ve covered why mixed variation swatches are important, let’s get practical. Here’s how to set them up in WooCommerce using the Blocksy theme’s Variation Swatches module.
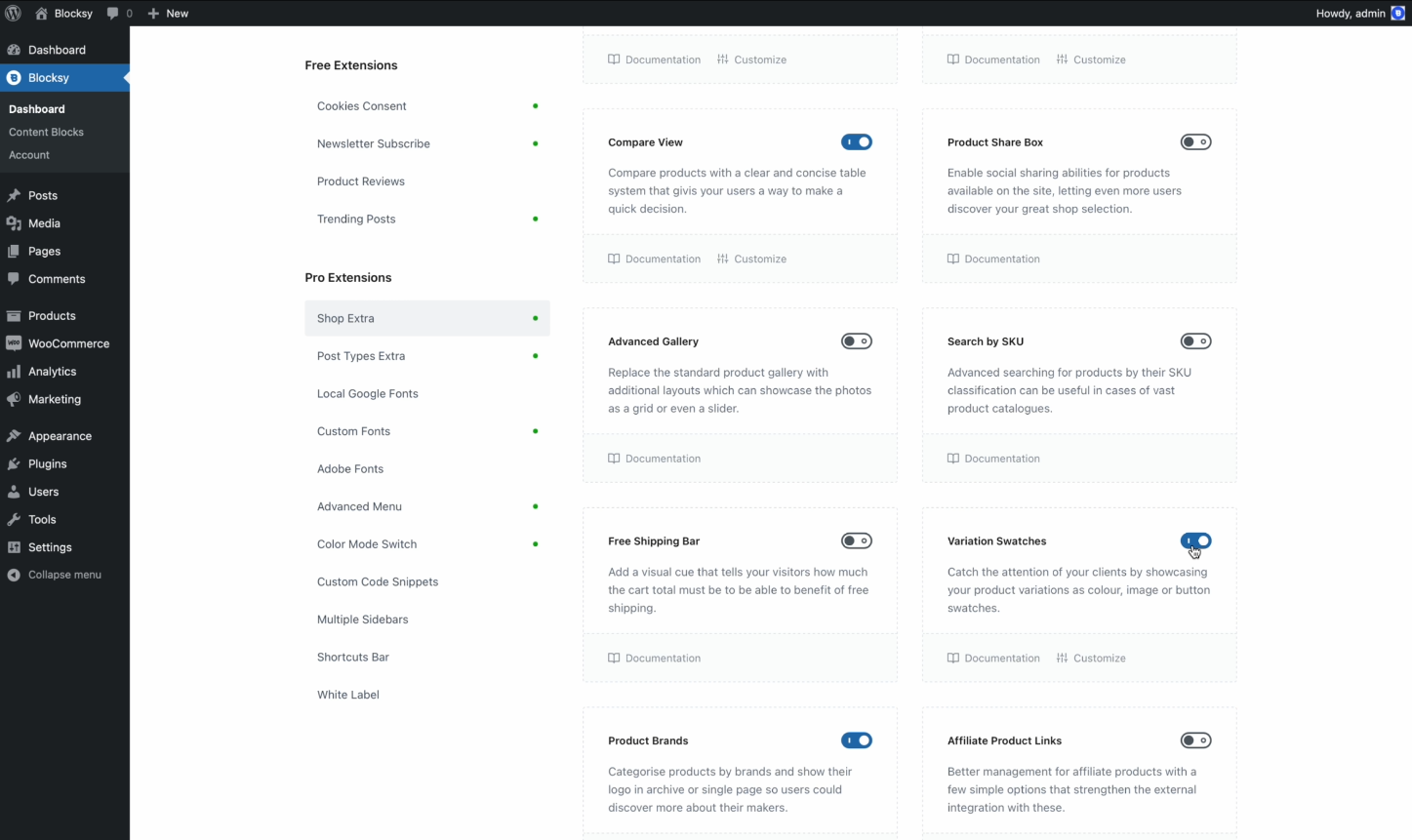
Step #1: Enable the Variation Swatches module
Log into the WordPress back-end, head over to Blocksy → Extensions → Shop Extra, and toggle on the Variation Swatches module.

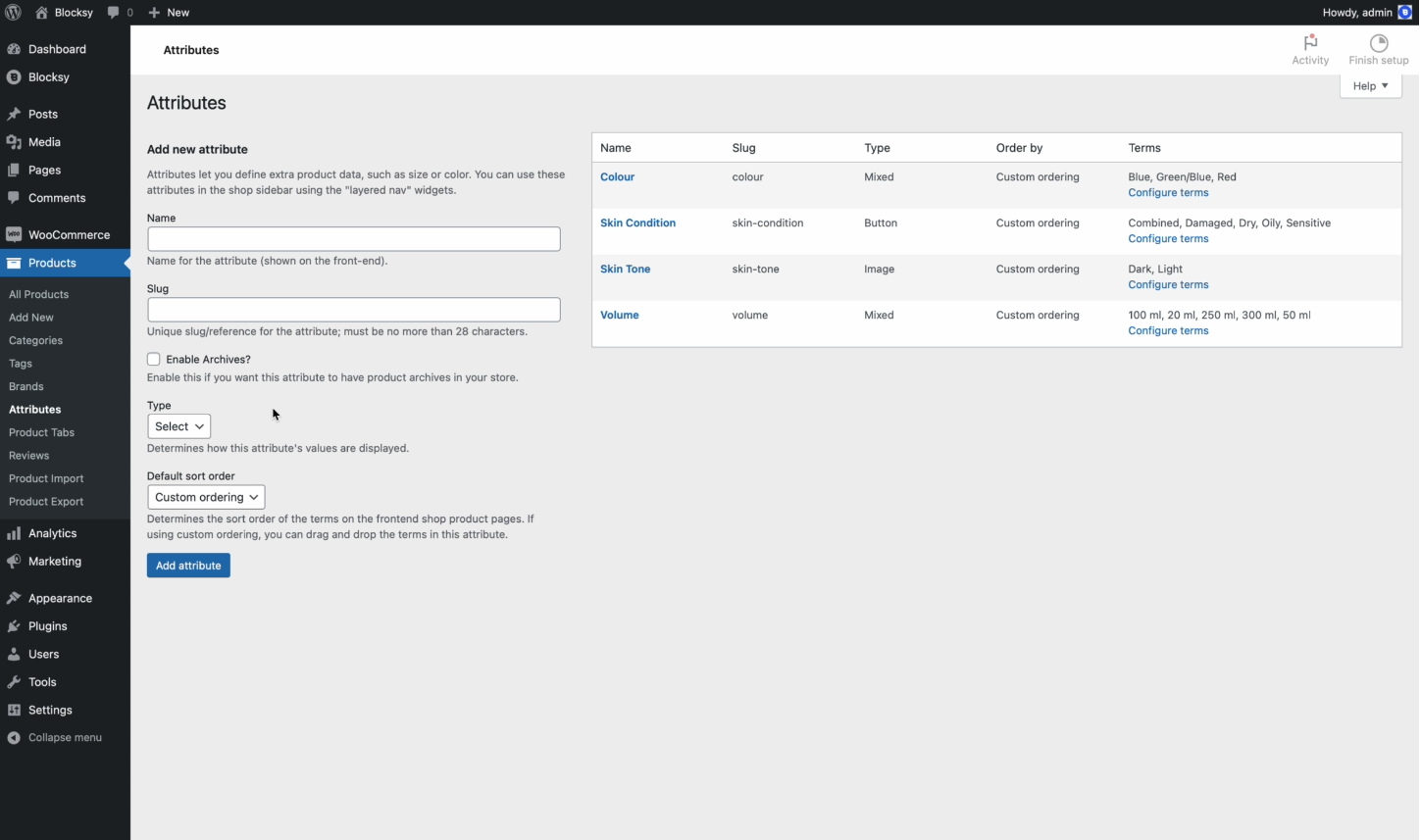
Step #2: Set up product attributes
Next, go to Products → Attributes and fill out the form on the left to Add new attribute.

Enter a name, slug, and set the type to Mixed. Click the Add attribute button to continue.
The Mixed option will let you create a mix of unique colors and representative images for each variation.

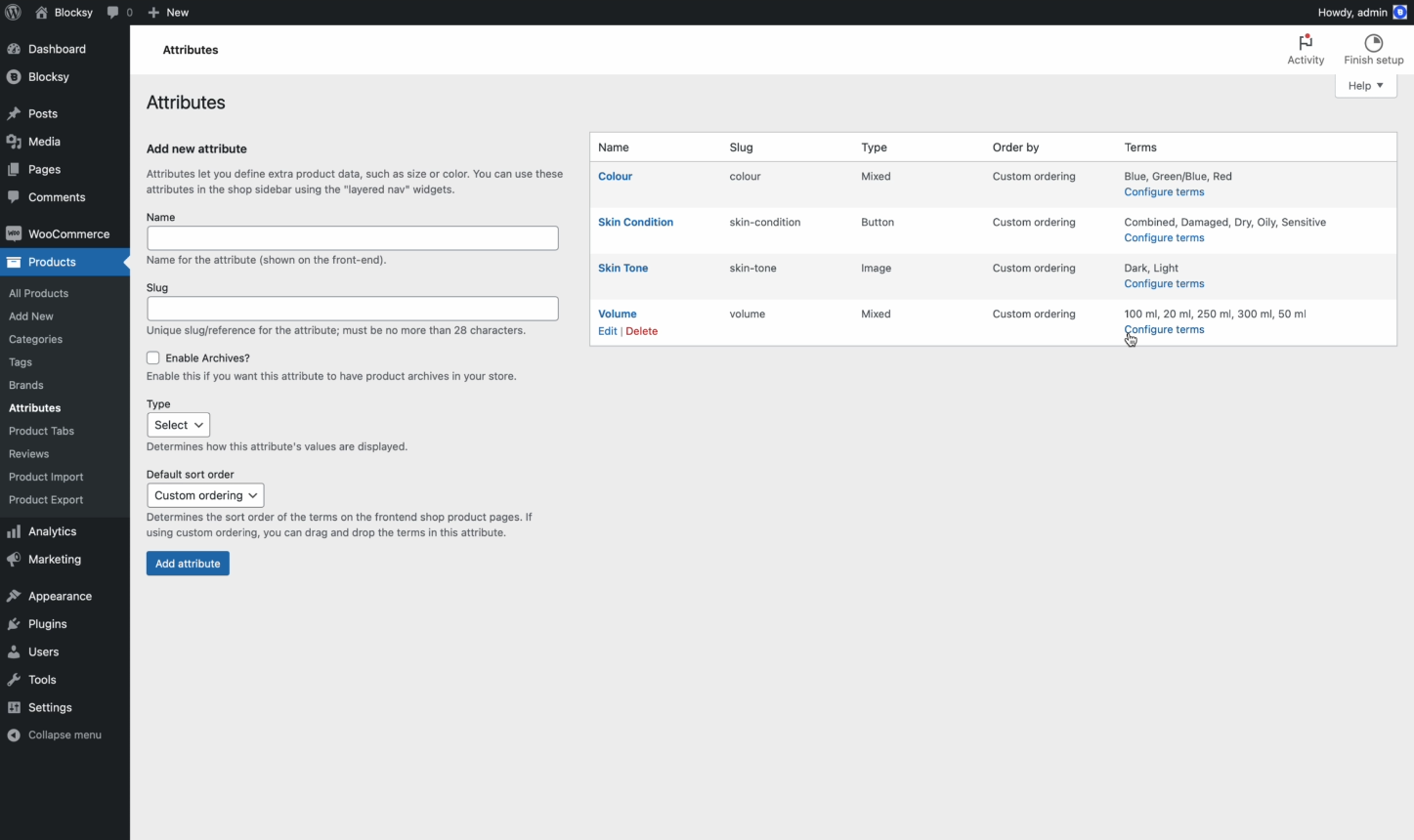
Next, you can configure terms for the attribute by hovering over the Terms column and clicking the Configure terms link.

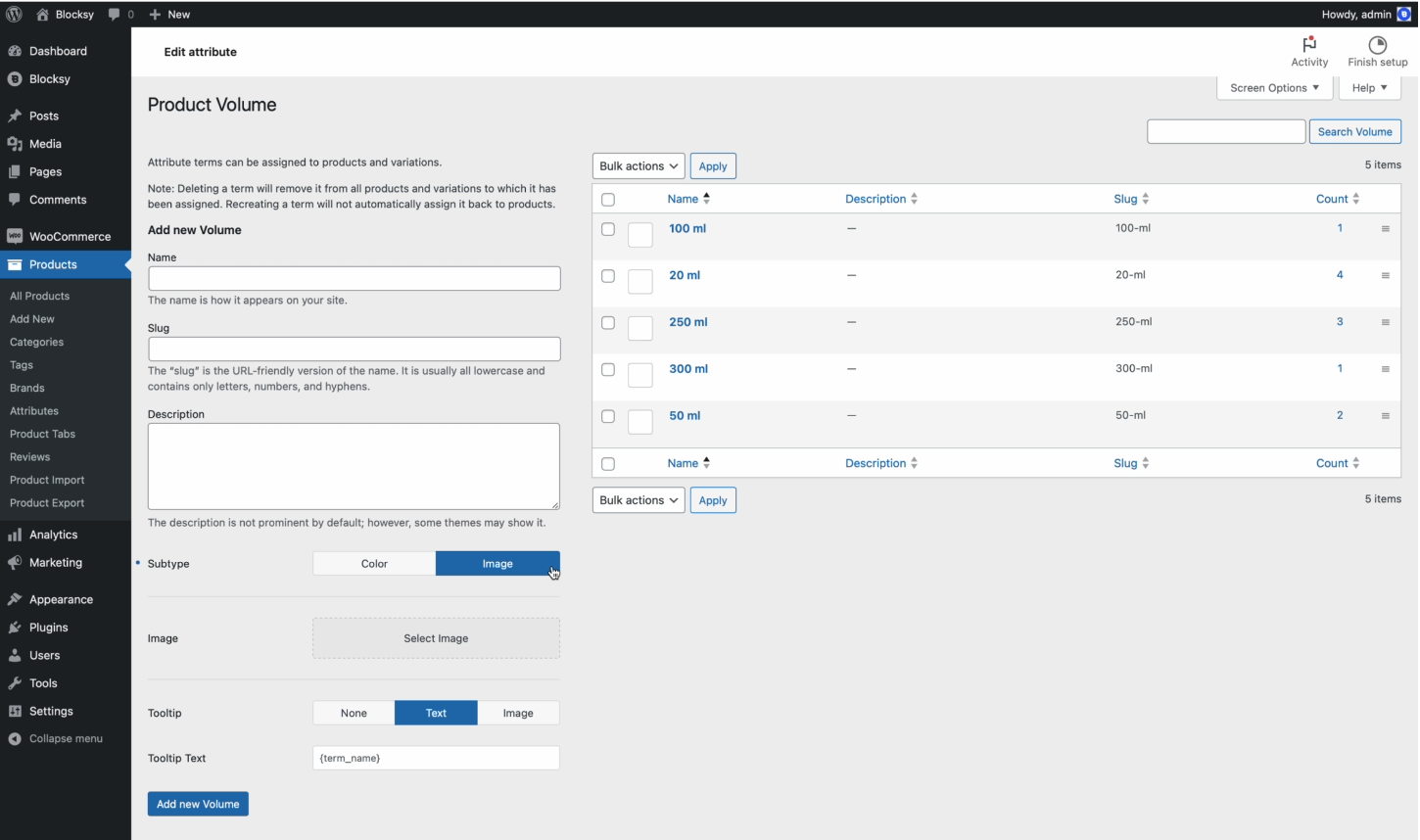
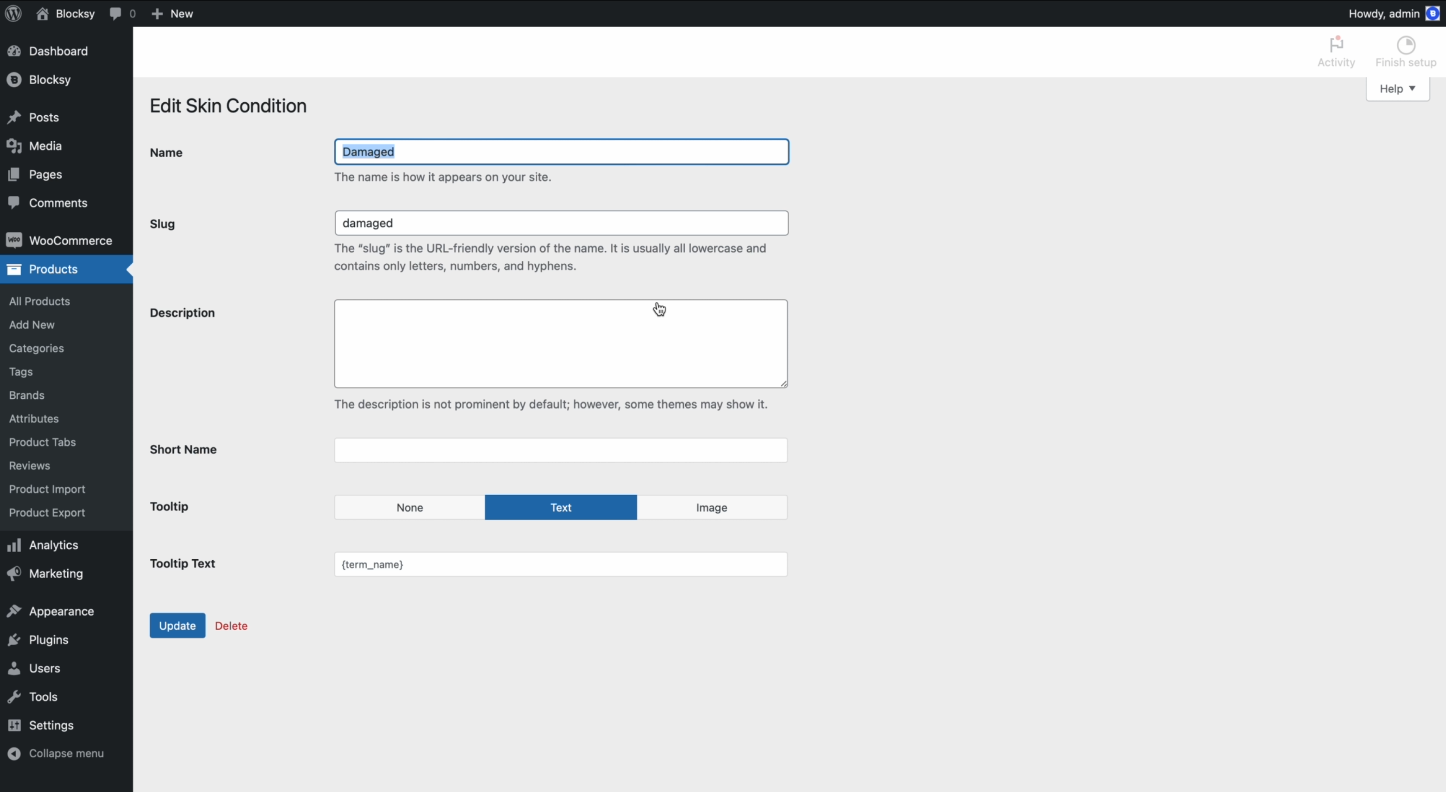
Fill out the form on the left to edit the attribute term. From here, you can select a subtype for your attribute either Color or Image.
- If you select Color, you can further choose to set One Color or Dual Color.
- If you select the Image option, you can select an image representing the attribute term.
Step #3: Create product variations
If you haven’t done so already, create a variable product in WooCommerce. Blocksy lets you add variation swatches to variable products.
Next, define the product variations by going to the Product data section and then choosing Variations. Add the options for each attribute, such as color or pattern.
Combining color and image swatches
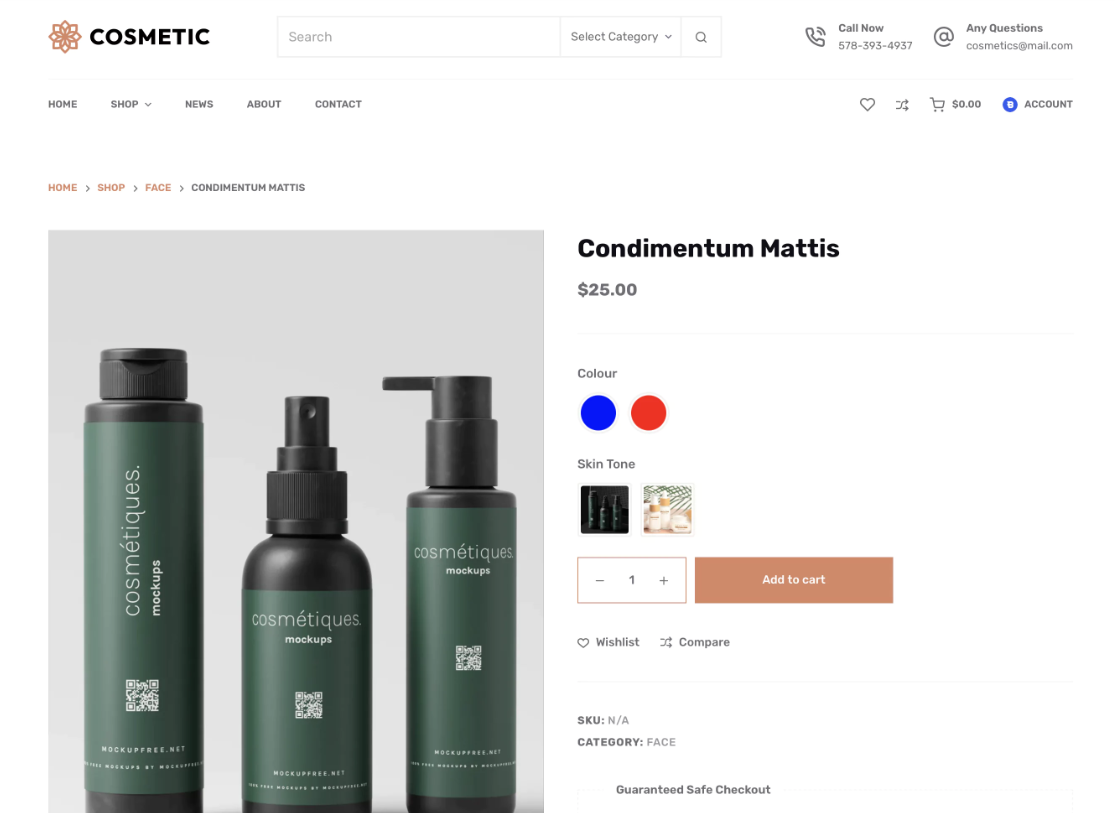
The Blocksy theme will automatically combine color and image swatches once you’ve set them up in the back-end. Here’s what customers will see when they visit the product page:

This way, customers can quickly see both color and image swatches and make informed purchase decisions with confidence.
Step #3: Preview and customize
Once your mixed variation swatches are set, preview the product page. Ensure that color swatches and image swatches are both showing up as expected.

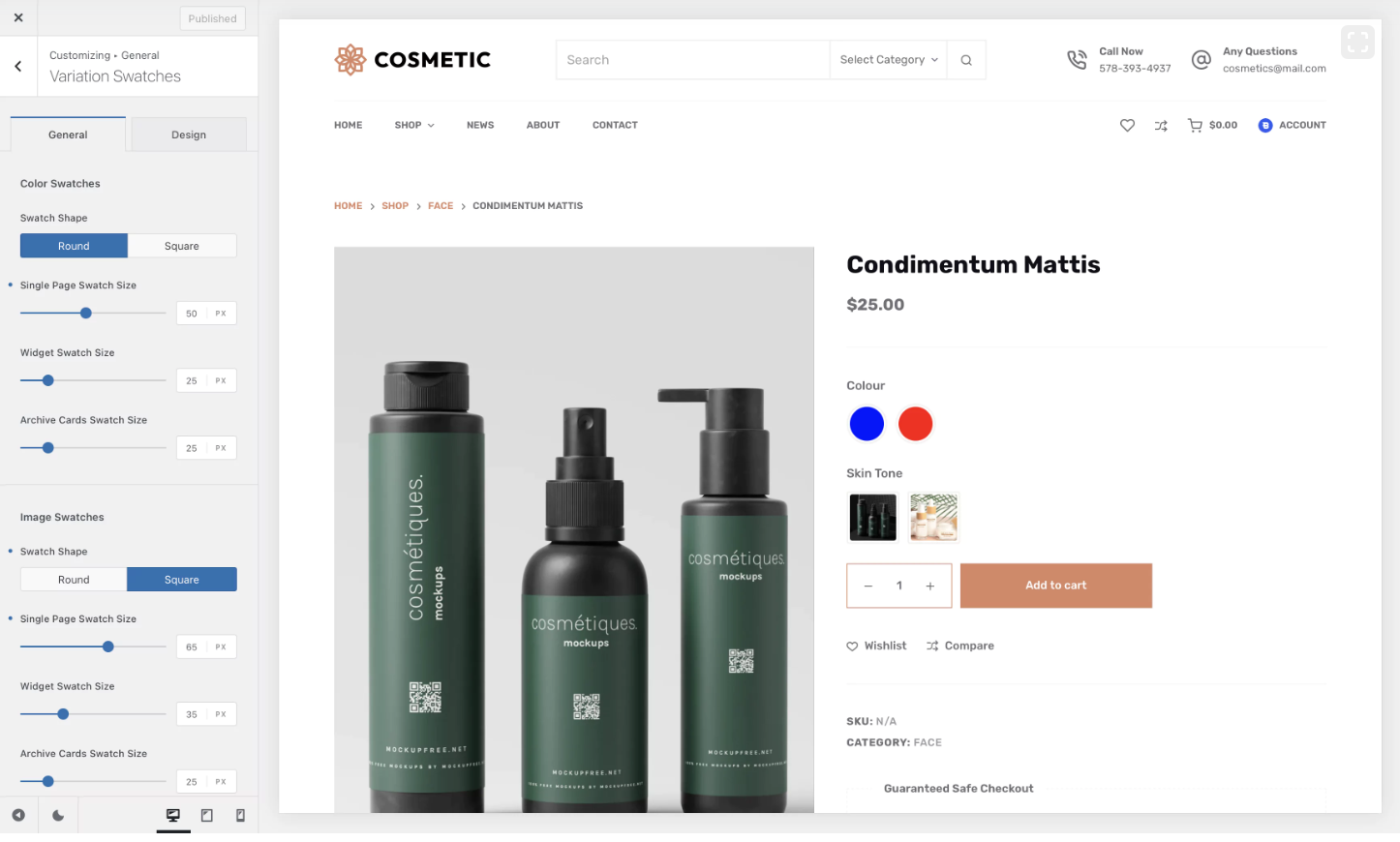
Additionally, you can go to Appearance → Customize → WooCommerce General → Variation Swatches from the WordPress back-end to tweak the look and feel of your mixed variation swatches. You can choose to show the swatches in a Round or Square shape and change the size of the swatches.
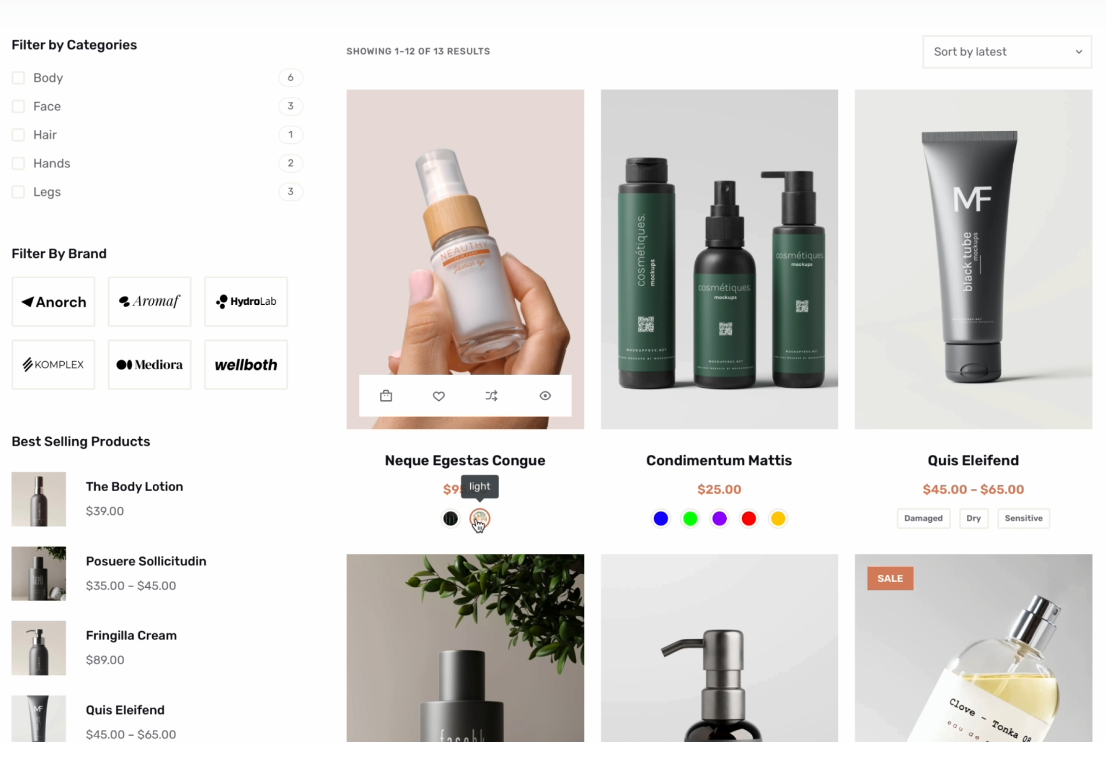
The shop page might look something like this:

Best practices for creating mixed variation swatches
Let’s quickly go through some best practices to create mixed variation swatches:
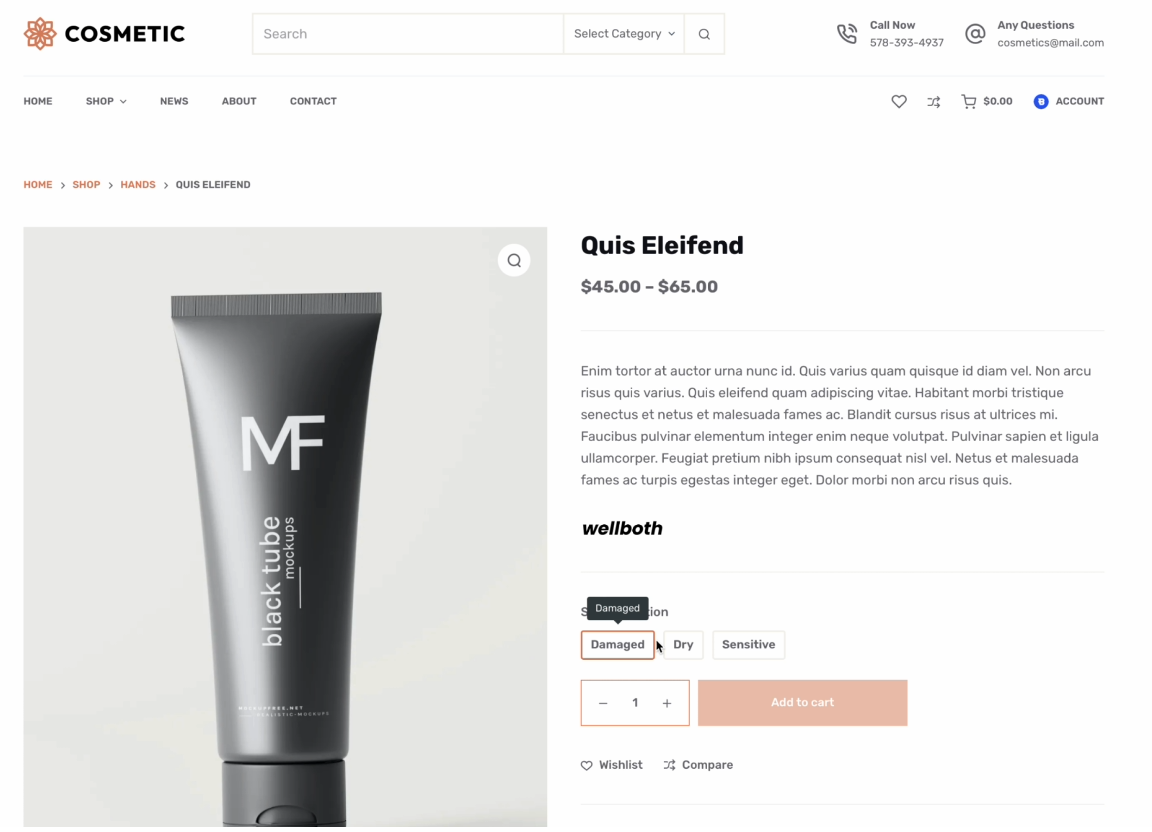
Tip #1: Be sure to add tooltips
Tooltips provide additional information when a user hovers over a swatch and are great for accessibility.

They’re essential for providing context, such as the name or description of the option. For example, if you have color swatches, you might want to enter the name of the color (Red, Blue, Purple) as a tooltip.
Blocksy makes this easy by allowing you to add tooltips for each variation. You can choose to set either a Text tooltip or an Image tooltip.

Pro tip: Use the pre-defined {term_name} code to display the actual name of the variation within the tooltip.
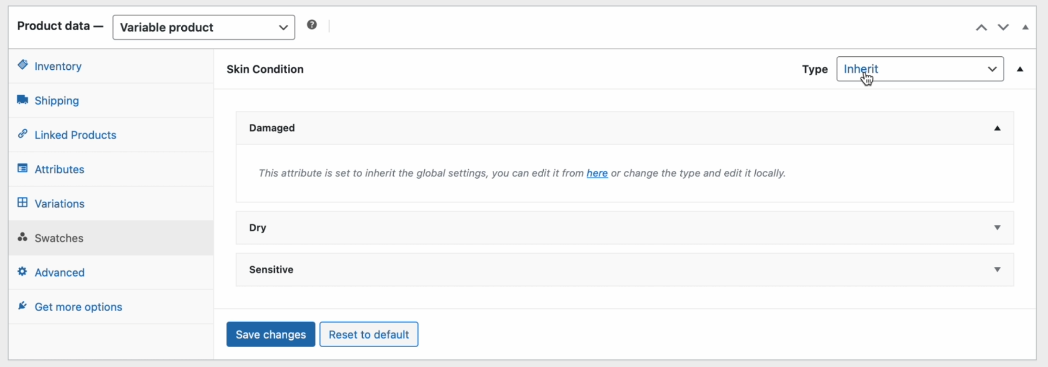
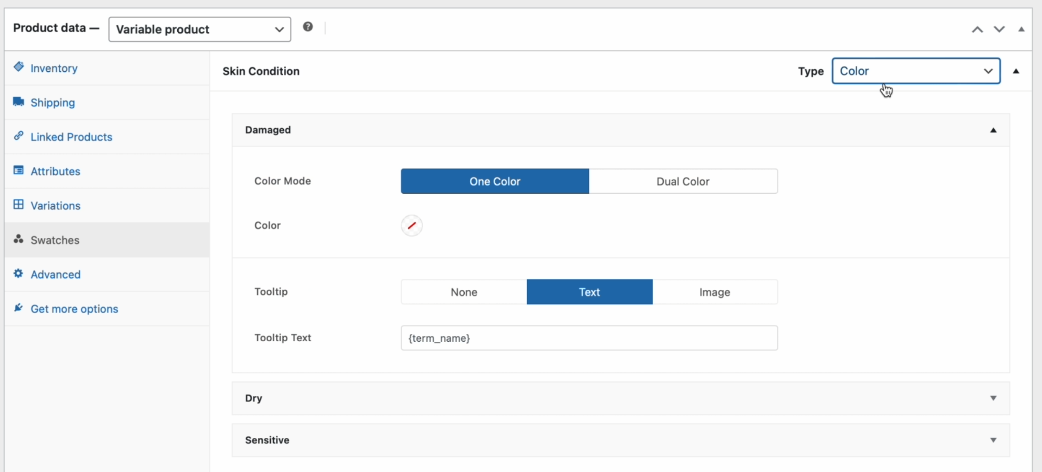
Tip #2: Override swatch types where necessary
If certain variations don’t work well with a color swatch, you can override them with an image swatch or a text-based option. This is particularly useful when you have a mix of visual and non-visual attributes.

To do this with Blocksy, simply go to the Edit Product screen and navigate to Product data → Swatches. Next, select the variation and attribute, and change the Type using the dropdown in the top right corner.

It should be set to Inherit and you can change it to any other swatch type e.g. Color, Image, or Button.
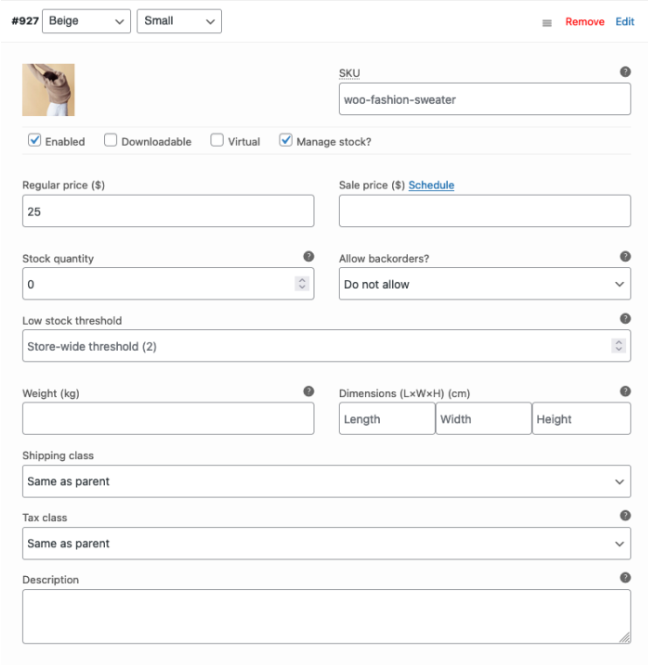
Tip #3: Set prices by individual variations
WooCommerce allows you to set prices for individual variations, ensuring that customers see the correct pricing based on their choices. This is particularly useful if some product variations are more expensive than others.

To set prices by individual variations, simply go to Product data → Variations and click on the variation you’d like to update the price for. From here you can simply enter the price in the Regular price field.
Conclusion
Mixed variation swatches – combining both color and image swatches – are a game-changer for WooCommerce store owners who want to improve their product pages.
By using swatches, you’re not just creating a better user experience, but you’re also making your store more visually appealing, intuitive, and functional. Whether you’re selling shoes, clothing, or furniture, mixed variation swatches can streamline the purchasing process and lead to higher conversion rates.
Ready to start implementing mixed variation swatches? Get the Blocksy theme today!