Variable fonts are revolutionizing web design by offering flexibility, faster load times, and reduced file sizes—all in a single file. This guide will show you how variable fonts work, why they’re a smart choice for WordPress sites, and how you can add them to your website for better performance and style.
“What fonts?!” – you ask. This is probably most people’s first reaction when introduced to variable fonts.
Give them a chance, though. I promise this will be worth your time!
In this post, we tell you all about what variable fonts are, and why you should use them over “normal” fonts. Then, we explain how to add variable fonts in WordPress.
Key Takeaways
- Variable fonts consolidate multiple styles into one file – reducing load times, bandwidth usage, and server requests compared to traditional fonts.
- Enhanced design flexibility – variable fonts allow precise control over weight, width, slant, and other attributes, enabling unique, responsive typography.
- Smooth CSS-driven animations – font transitions between weights or styles can be animated seamlessly, perfect for interactive or dynamic designs.
- Easy integration in WordPress – you can manually add variable fonts via CSS or use a theme like Blocksy for simplified setup and management.
- Ideal for performance-focused websites – especially sites using multiple font styles, responsive layouts, or interactive elements, where optimization and aesthetics matter equally.
Table of Contents
But first:
The Problem With Fonts on the Web
Traditional Fonts and Their Limitations
Granted, you probably didn’t know fonts had a problem, but hear me out. Here’s a little primer on how fonts and font files work on websites. Variable fonts can reduce the number of font files and save hundreds of kilobytes, improving page load times by up to 20–30% in some cases.
First order of business; sorry if you’re someone who’s familiar with the official meaning of terms like typeface, font, font family, and so on. As it’s usually the case among people working with websites, I use many of these terms interchangeably. While not entirely correct, for the purpose of this discussion, it’s not as problematic.
Okay, back to the topic:
Fonts aren’t something that we think about too often when working on our sites – at least, not from a technical point of view. All we want is for the font to just “be there” – ready to use. We don’t concern ourselves much with how this font actually finds itself on the site in the first place.
On the one hand, this is perfectly okay as long as you’re using what’s often called “web safe fonts.” These fonts are already there, so to speak, and don’t need to be fetched by the visitor’s browser before the content on your page can be displayed.
That’s all fine and dandy, but how many awesome designs can you build with just Arial or Verdana, right?
So, this is where custom fonts come into play.
These days, you can fetch pretty much any font and make it compatible with your website. In other words, any font file can be integrated with the web and then shown to your visitors.
There are services that aim to make this as straightforward as possible. The most known of those is called Google Fonts.
However, no matter what such service you use – be it Google’s or someone else’s – the main challenge still stands. That is, you have to integrate the font with your site somehow. That somehow usually means uploading the font file and embedding it in your site’s code.
Challenges of Custom Fonts
The problem? This takes time and bandwidth. As of 2025, variable fonts are supported in all major browsers, including Chrome, Firefox, Safari, and Edge, making them safe to use for most users.
The way these fonts work – even the optimized ones – is that each font style has to be saved as a separate font file. For example, Roboto – a very popular font, has 12 different styles available:
- Thin // Thin italic // Light // Light italic // Regular // Regular italic // Medium // Medium italic // Bold // Bold italic // Black // Black italic
In traditional fonts, each style (e.g., bold, light, italic) requires a separate file, which can quickly add up in file size and slow down your site. For example, using all 12 styles of a popular font like Roboto could mean 12 separate files. With variable fonts, all styles are packed into a single file, reducing load time and bandwidth. For instance, rather than loading 12 files, you only load one, typically saving hundreds of kilobytes.
If you wanted to use all these styles on your site, you’d have to line up 12 files to be loaded alongside the rest of your site’s code (I’m oversimplifying, but that’s the core of the issue).
Roboto is pretty optimized, but if you opt for some more obscure font, you might be dealing with 500 KB of additional data on each website load. We’re talking font data only.
If you’ve ever paid a hosting bill, you know that this is a lot, considering that you can’t really reduce that number by optimizing the files in any way.
Or, can you? 🤔
This is where variable fonts come into play.
In short, variable fonts do all that “multiple style” magic inside a single font file. ✨
What this means is that instead of having to pick the individual styles that you want to have loaded onto your site, you can get one main variable font file and have all the styles embedded in that.
But, it gets even wilder. It’s not only that you get all the predefined styles, but you can also use anything in between.
Here’s how it works:
Variable fonts store styles along one or more axes. For example, the ‘weight’ axis lets you pick any thickness—from thin to bold—without being limited to preset values like ‘semi-bold’ or ‘thin.’
Think of font axes as sliders that control different font styles. For example, a “weight axis” lets you adjust the font’s thickness from thin to bold on a smooth scale, giving you endless options between extremes like regular and bold. Similarly, an “italic axis” allows gradual adjustment between upright and italicized styles, rather than only choosing between predefined styles.
So, just to emphasize, if you have a range of available weight values from 100 to 1000, then you can land on pretty much any specific value from that range. You can use 100, 147, 999, and so on.
This goes above just font weight. Variable fonts can have multiple axes that define various style attributes of the font. For instance, italic is another common axis that’s used. Others can include: slant, optical size, width, and so on.
When using the font, you can pick the exact spot on these axes that you want to use.
The best part? You still only need a single variable font file to get this unlimited number of possible font variations. The amount of space you can save with this one file is not insignificant – one 200 KB file vs five or six of them.
How to Add a Variable Font to WordPress
There are two main ways you can do that, depending on how deep you want to go with source code and stuff:
- the manual way,
- the easy way with Blocksy.
The Manual Way
Like every font file, you can add a variable font to your site by declaring it in your CSS. For example, something like this:
@font-face {
font-family: 'Font Name';
src: url('Font-file.woff2') format('woff2 supports variations'),
url('Font-file.woff2') format('woff2-variations');
font-weight: 100 1000;
}
In the CSS code for adding fonts, format descriptions are used to check if a visitor’s browser supports variable fonts. By specifying formats like 'woff2' or 'woff2-variations', you make sure only compatible browsers load the variable font, preventing compatibility issues and ensuring that unsupported browsers skip the font.
A couple of things that need more context:
- You have to have the font file in your site’s directory path somewhere. You can get some variable fonts from Google Fonts, for example.
- The
formatdescriptions are meant to prevent the visitor’s browser from loading the font if it doesn’t support the format. - The
font-weightdeclaration sets the range of styles available on the weight axis. - You can use other axes there as long as the font supports them.
From now on, you can assign this font to different content elements on your site. You can also define the weight of the font in the standard manner, for example: font-weight: 247;
The Easy Way With Blocksy
Just to bring you up to speed, Blocksy is our flagship product. It’s a highly customizable and optimized WordPress theme that’s built to make using it as easy to grasp as possible. One of its many features is a built-in support for variable fonts in WordPress.
Here’s how to enable variable fonts on your Blocksy site:
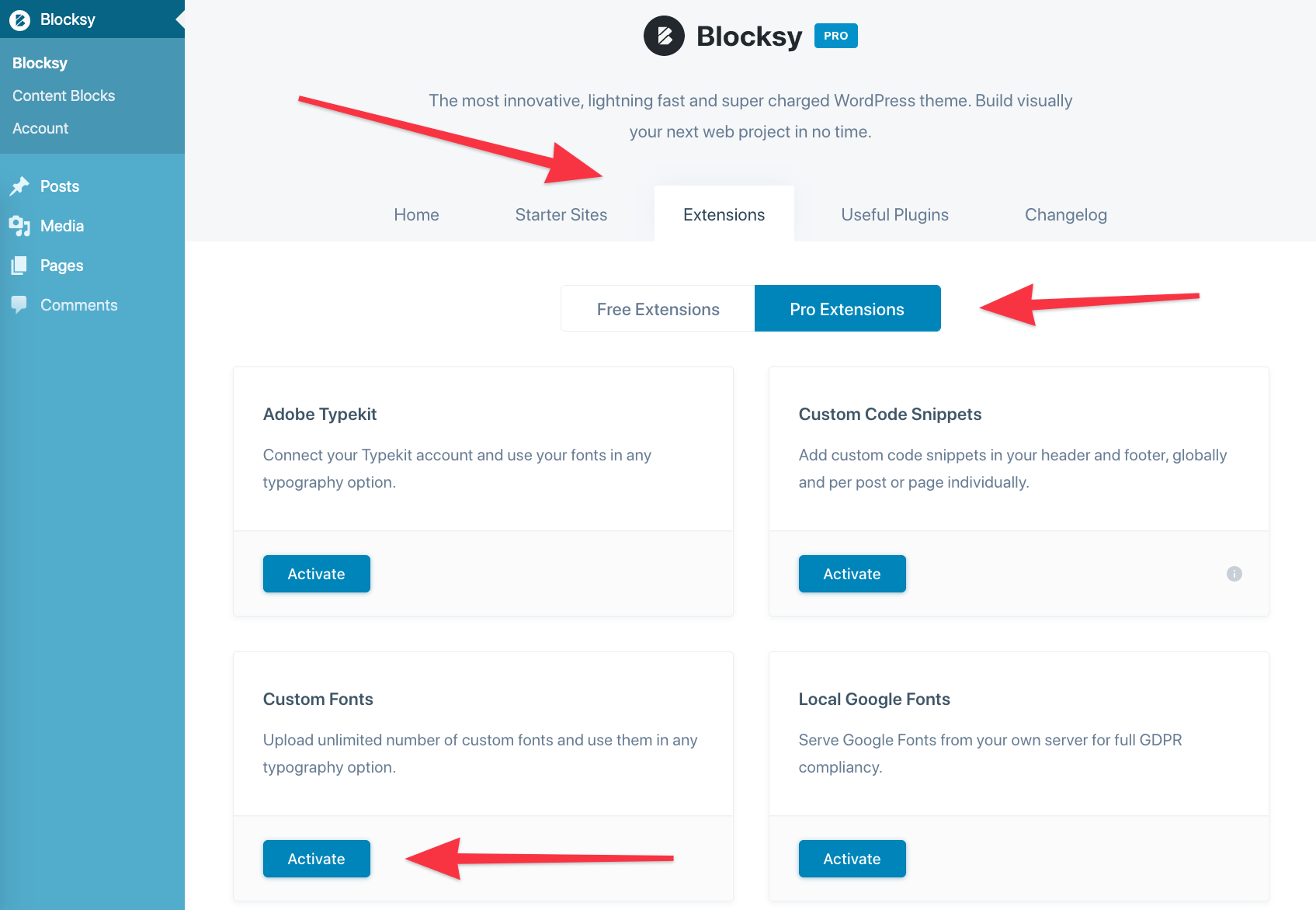
First, go to your wp-admin, into Blocksy → Extensions → Pro Extensions. (Blocksy Pro subscription is required.)
Activate the Custom Fonts module:

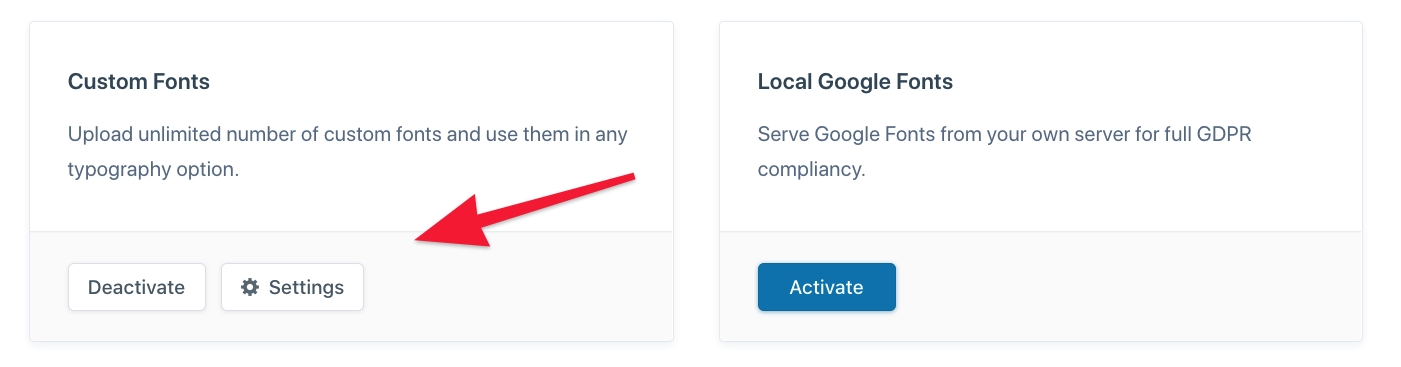
Go into the settings of your custom fonts:

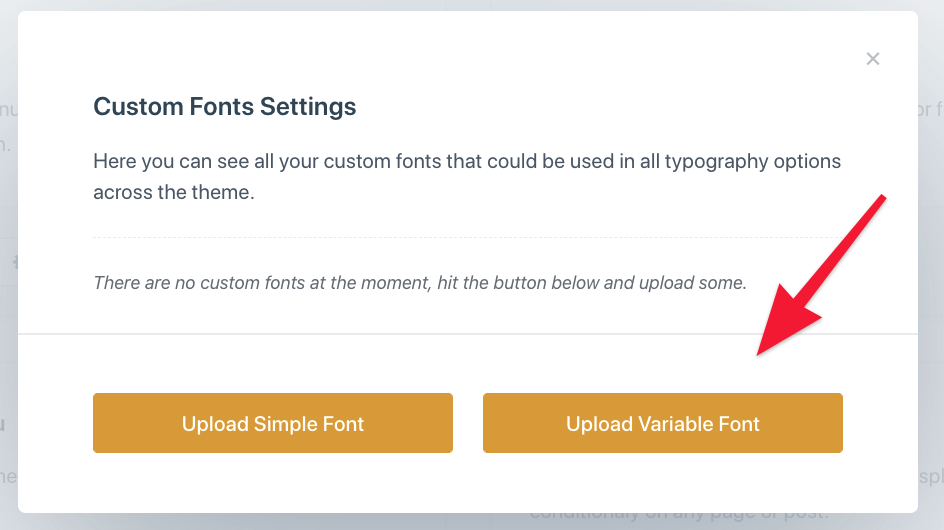
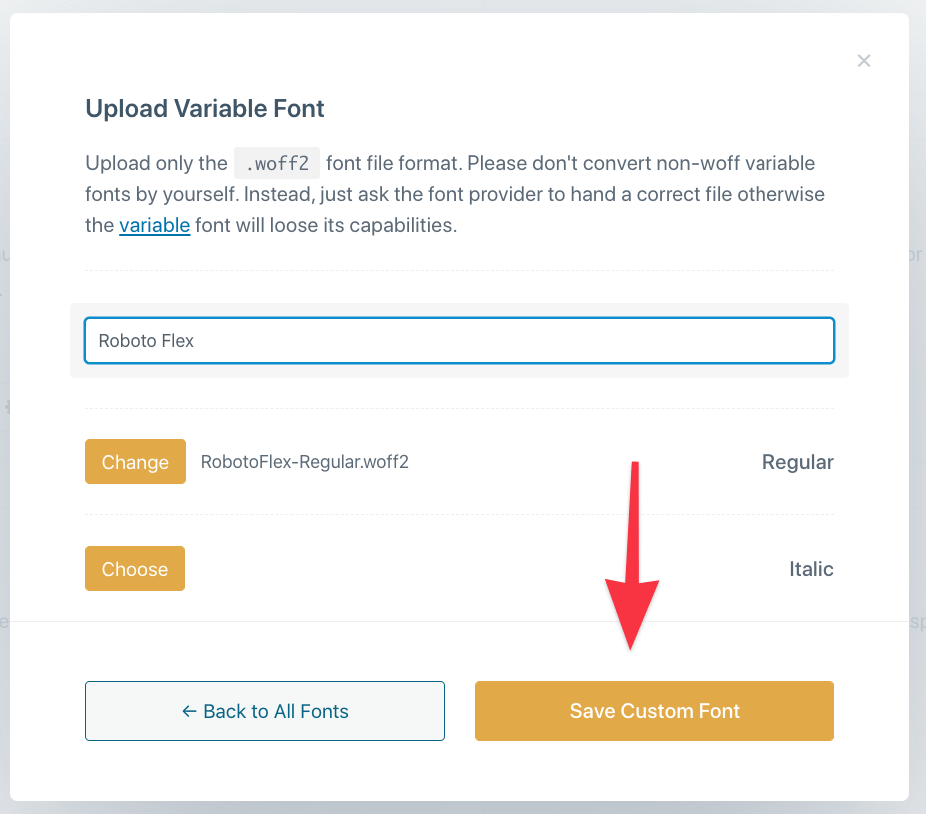
Click on the Upload Variable Font button:

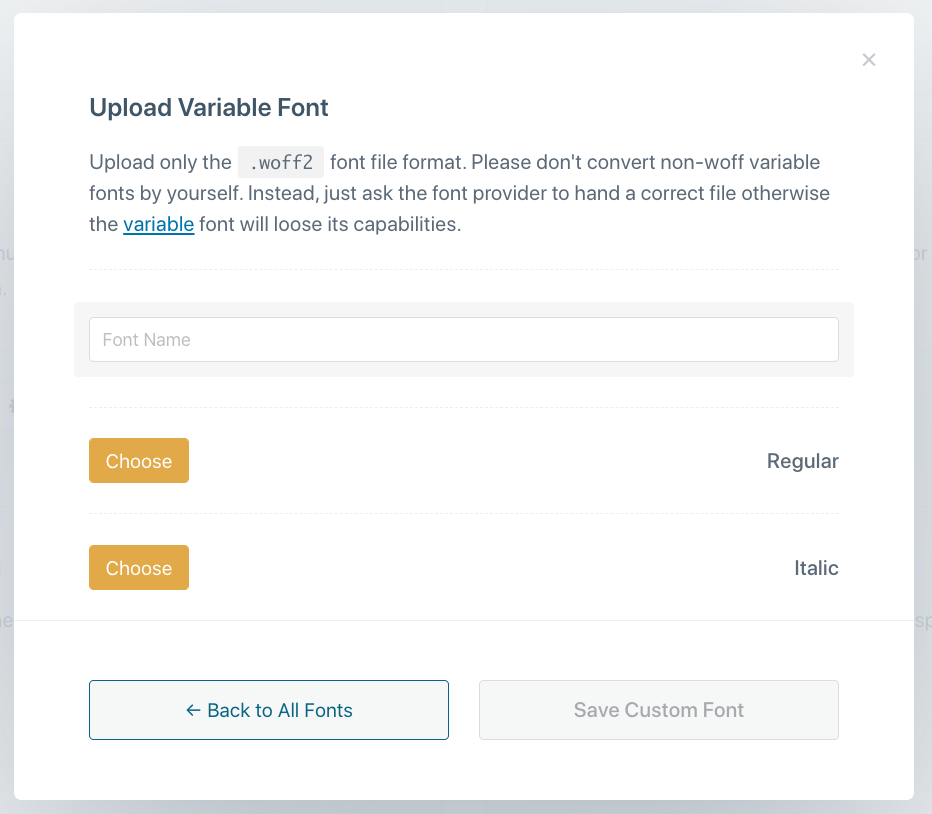
You’ll be able to pick the files for the regular and italic versions of the font from your desktop (the two most common types of variable fonts).

Give your font a name and click on Save Custom Font.

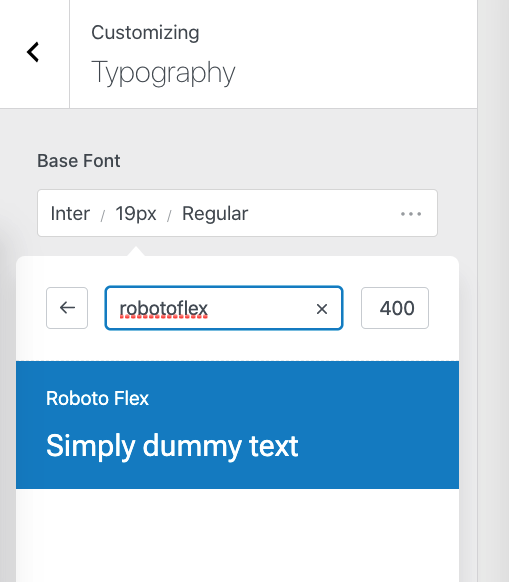
From now on, this font will be available in the various areas of the WordPress interface. For instance, you can go to the main Customizer panel, into Typography, and pick your new variable font from the list:

When to Use Variable Fonts in WordPress?
Variable fonts can be ideal in a situation when you’re using the same font multiple times throughout your site, and you’re taking advantage of all the available styles of that font.
A variable font file will do a much better job here vs standard font files that you have to fetch for each style.
Another scenario – a completely different one – is that variable fonts can be awesome for animations. Simply speaking, variable fonts can be an elegant way to animate transitions between different font weights fluently through CSS alone. But that’s a potential idea for later – just to get you excited!
Key Benefits of Variable Fonts for WordPress
Performance Boost: Faster Load Times and Reduced Bandwidth
Since variable fonts consolidate all styles into a single file, they significantly reduce the number of requests made to the server. This can lead to faster load times, which is critical for user experience and SEO. For instance, instead of loading multiple files for various weights and styles, a variable font like Inter saves all this data into one file, cutting load times and reducing bandwidth. Sites using multiple font styles (like headings, body text, bold, italic) can cut the total font file size by 50–80% using variable fonts instead of loading individual font files.
- Use Case: Websites using multiple font styles (such as bold, light, and italic for headers and body text) benefit immensely from this optimization. With a variable font, a single 200 KB file can replace five or more traditional font files, improving loading speed and minimizing the overall site size.
Design Flexibility: Unlimited Style Variations
Traditional fonts limit designers to preset weights and styles, while variable fonts let you access any weight, width, or slant within a defined range. This opens up a world of possibilities for unique typography that adapts seamlessly to different elements and screen sizes.
- Use Case: For responsive design, variable fonts allow for precise scaling and adjustments that match different device sizes and orientations. A news site, for example, could set more delicate weights on mobile for readability and heavier weights on desktop to emphasize headings—all within the same font file.
Smoother Animations: Perfect for Interactive Design
Variable fonts enable smooth, CSS-driven transitions between styles, weights, and other attributes, making them ideal for animations and interactive elements. By using CSS, you can animate font weight changes in real-time, creating engaging effects without additional graphics or heavy scripts.
- Use Case: Interactive portfolios or creative agency sites can leverage these animations to make elements like headers smoothly transition from light to bold as a user scrolls, creating a dynamic experience without slowing down the page.
Enhanced Aesthetic Control: Fine-Tune Your Typography
Variable fonts allow for exact adjustments that go beyond traditional font options. For instance, instead of choosing between just “regular” and “bold,” you could select a weight of 625 to perfectly match your brand’s look. This level of control makes it easier to create cohesive, polished designs.
- Use Case: For sites with a specific brand identity, such as a high-end fashion or design site, variable fonts allow for the nuanced typography that stands out without compromising loading speed or site performance.
FAQ
What is a Variable Font?
Variable fonts combine multiple font styles, weights, and variations into one file. Instead of needing separate files for bold, italic, and other styles, variable fonts let designers adjust things like thickness and slant along various “sliders” within one file, making them easier to use and lighter to load.
Do Variable Fonts Help Pages Load Faster?
Yes, they can! Because variable fonts put all styles in one file, your website has fewer files to download. This not only speeds up loading times but also cuts down on bandwidth since you’re loading just one optimized file instead of several for different styles.
Can I Use Google Fonts as Variable Fonts in WordPress?
Yes, many Google Fonts are now available as variable fonts, and you can use them in WordPress. You can link directly to Google Fonts or download the variable font file to add manually via CSS. For an easier option, you can use a theme like Blocksy that has built-in support for custom fonts.
When Is It a Good Idea to Use Variable Fonts on a Website?
Variable fonts are great if you want multiple font styles—like bold, italic, or light—without slowing down your site. They work especially well for responsive websites and sites with interactive animations since you can smoothly adjust font weight or slant without needing separate files.
Ready to Try Variable Fonts on Your WordPress Site?
Variable fonts bring incredible flexibility, better performance, and creative control to your website’s typography—all in a single, optimized file. Whether you’re aiming for faster load times or a unique, responsive design, variable fonts can elevate your site’s look and feel with minimal effort.
If you’re ready to get started, try adding variable fonts using Blocksy Pro, which makes custom font integration simple and effective. Explore Blocksy Pro’s features here.
Give variable fonts a go, and see the difference they make in both performance and style!
What do you think about variable fonts in WordPress? Are you ready to introduce them to your site?







Great article, thanks! I think I’ll soon test variabile fonts with Blocksy on my website!
Hallo Pascal,
How about wordpress fonts api? Maybe a good time to update your article.