Overview
You can’t make a first impression twice so it makes sense that you spend some time designing your header. This video tutorial will introduce you to the Blocksy Header Elements and their cool capabilities.
As a note before we begin: not all elements in this video are available with the free version so if you want to have access to the entire gang, you might need to upgrade your subscription.
Starting alphabetically, the first option we can see in the Customiser -> General Options -> Header section is the Account element. It enables your users to sign up for an account or sign into an existing one, as well as quick access to their account page. The settings for the Account element allow you to customise both the Logged In and Logged Out states with their own relevant options. The usual Blocksy design options let you personalise it as you see fit. As a bonus for Premium users, we’ve included the possibility to add Captcha integration with supported plugins, WooCommerce registration form support and more!
For the simple Button element, you have two available design choices and the possibility to change its size, edit the label, set the action, add an icon or even add more CSS classes to it. That’s really useful when using plugins that require specific classes for certain user interactions. And again, as an extra for Blocksy Pro subscribers, you have the option to assign Pop-up content blocks to the button.
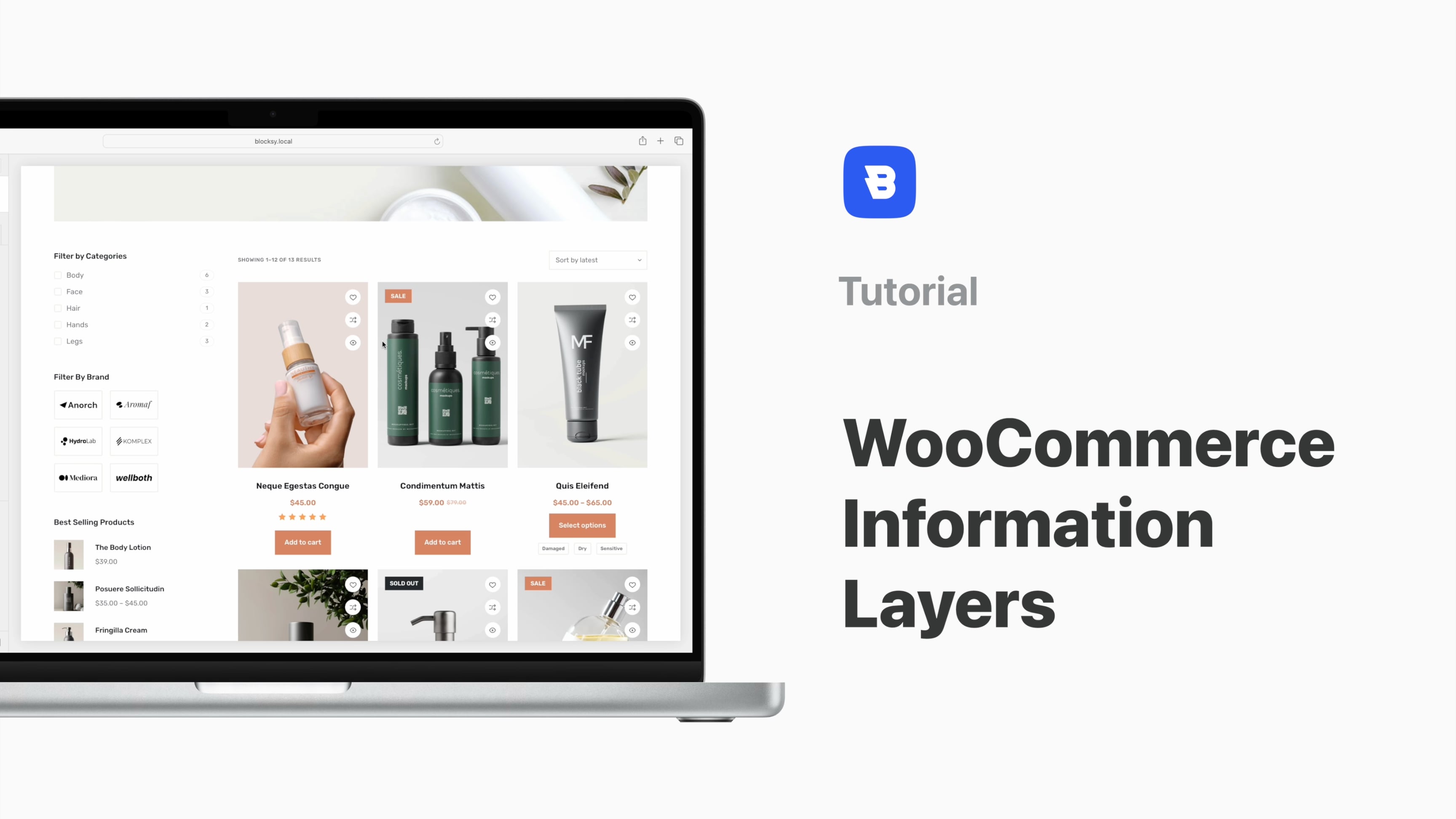
If WooCommerce is active on the website, the Cart element is available in the list and you have six design choices for it + the usual settings. Of note among them is the option for PRO users to choose an off-canvas cart drawer type and quantity controls.
The Contacts element lets you easily connect with your users by adding an address, email, phone number and more.
One of the most versatile component is the HTML element, which allows you to add any kind of HTML, CSS and JS code to your header – even shortcodes!
Another element that is worth mentioning is the menu element (x3!), with its multiple design options, the possibility to choose between simple and advanced menus, wide customisation and interaction options.
You will also find other elements and their customisation options but we will let you discover what options you have, since they are pretty straight-forward and easy to use.