Overview
There’s a beginning to everything and that rings especially true for web pages. So if you fancy a head start, here’s how to use the Blocksy Header Builder:
When customising your website you have access to the Header section with all its pretty and practical elements. There’s plenty in there to populate even the most complicated projects while fans of minimalism will appreciate the clean, no-nonsense and effective design of the elements themselves.
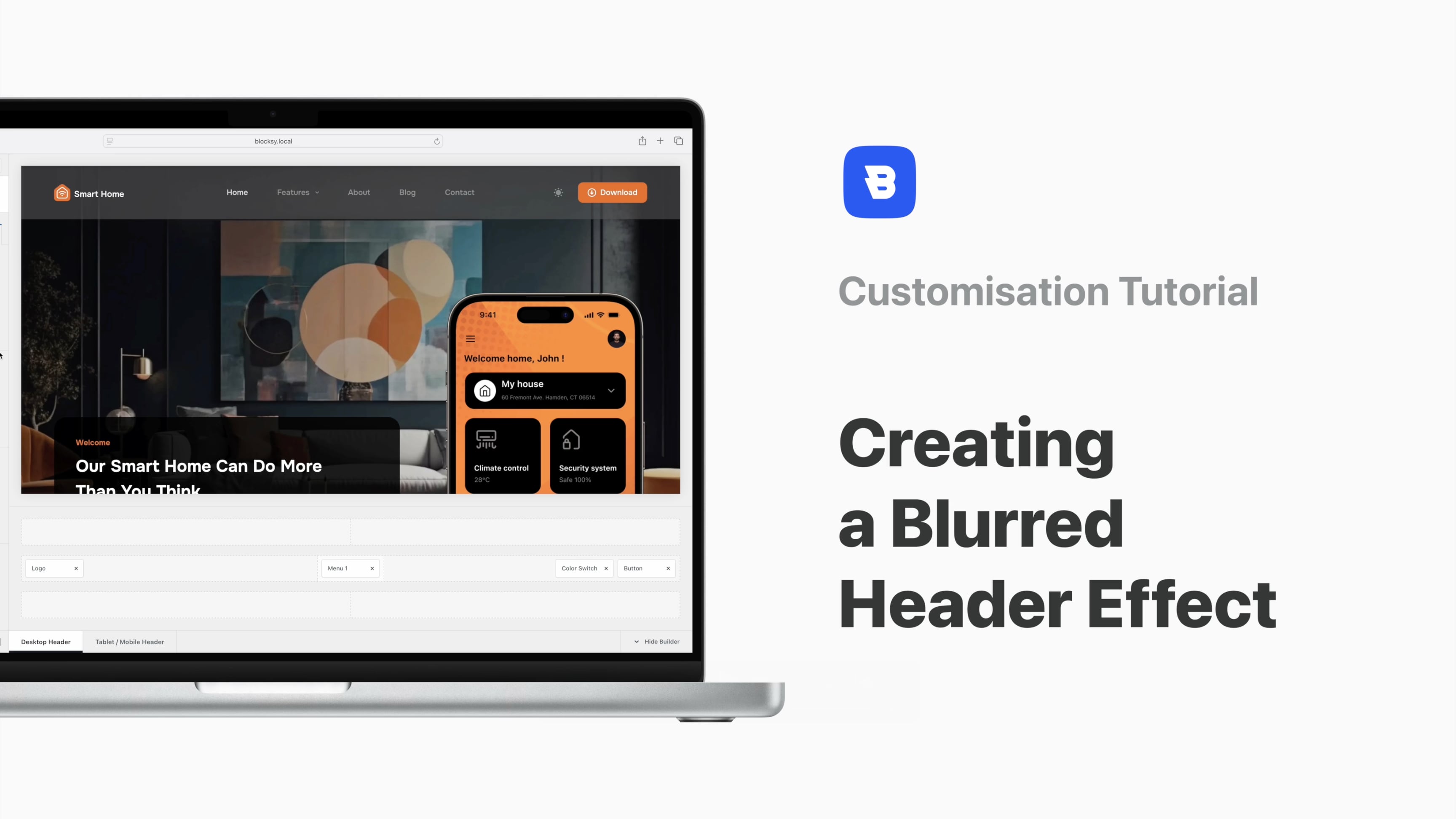
The header builder provides you with three rows onto which you can drag and drop any of the header elements. To customise an element, simply click on it and you will be presented with specific options. The same can be done with the header rows.
You have the option to apply sticky and transparent functionality for your header and you can set up transparent header display conditions with the Blocksy Conditional Module.
Not all screens are the same so naturally, you can set up a header with different elements and a different design for mobile devices.