“Why should I bother to learn how to import / export Customizer settings to a WordPress child theme?” – you’re thinking. 🤔
Well, as awesome as child themes are, they do come with a couple of downsides, and especially if you’re moving to a child theme later on – after using the parent theme for a while and already having it configured to fit your needs.
This post shows why exporting Customizer settings to a WordPress child theme is important, how to prepare yourself to do it, and how to move all your settings safely.
But first, let’s make sure everyone’s on the same page and have a quick word about what child themes are and when to use them.
Key Takeaways
- Child themes protect your customizations – they let you update parent themes safely without losing design or code changes.
- But child themes don’t inherit Customizer settings – switching later means you risk losing all your design tweaks unless you export/import them.
- Two main solutions exist – either use your theme’s built-in import/export tools (e.g., Blocksy) or install a plugin like Customizer Export/Import.
- It saves massive time – instead of re-doing settings manually, you can transfer them in seconds, even across multiple sites.
What child themes are
In plain English:
A child theme inherits the design and the functionality of its parent theme.
The main power of child themes is that you can modify those inherited characteristics (design, features, other elements) and keep your modifications independent of the parent theme.
What this means in practice is that you’re ensuring that your modifications won’t go away if you ever update the parent theme – which would happen if you modified the code of the parent theme directly instead.
Under the hood, child themes have a straightforward core structure. The most minimal child theme – one that just inherits all features from its parent and doesn’t have any custom characteristics – only consists of a style.css file (to establish the child theme declaration) and a functions.php file (to enqueue the child theme’s stylesheet).
If you want to learn more about building a child theme, check out this guide from the official handbook at WordPress.org.
When to use child themes
As we said above, child themes are THE way to go if you want to modify any WordPress theme while still keeping the theme’s core functionality, and treating it as the foundation of whatever you’re working on.
With child themes, you can:
- keep your modifications separate from the parent theme,
- safely update the parent theme without losing your original changes,
- focus on just the parts that you want to modify without having to worry about the rest of the theme,
- make debugging easier since all your changes are in one place and can be easily turned off by switching back to the parent theme.
On a slightly more technical note, you can use child themes no matter what part of the parent theme you want to modify. Child themes will do a great job helping you tweak the parent’s HTML structure, CSS styles, JS code, or whatever else.
The main problem with the everyday use of child themes
Okay, so child themes are great, like, 99% of the time.
There are, however, some specific issues that you might stumble upon now and then.
This brings us back to the problem with importing / exporting Customizer settings to a WordPress child theme.
Here’s the thing:
When you switch to a child theme, all the hard-coded features of the theme will be inherited by the child. In other words, everything that the theme’s developer put in the source files will be available in the child theme as well.
What the child theme won’t inherit, however, are all the settings and adjustments done by the user inside the WordPress Customizer. And this isn’t a small issue — nearly 7 in 10 WordPress users rely on the Customizer for their design and branding tweaks, so losing these settings can mean hours of rework.
This can be a big problem when you’re switching to a child theme later on – once you’ve been using the parent theme for a while and have it set up just the way you like it. By default, the child theme won’t inherit any of these settings.
Luckily, we can fix that easily:
How to import / export Customizer settings to a WordPress child theme
Assuming you don’t want to be moving all your settings by hand, there are two main ways you can import / export Customizer settings to a child theme:
1. Use the parent theme’s built-in import / export features
That is, of course, if your theme has those features. 🤷♂️
Here’s an example of how this works in Blocksy:
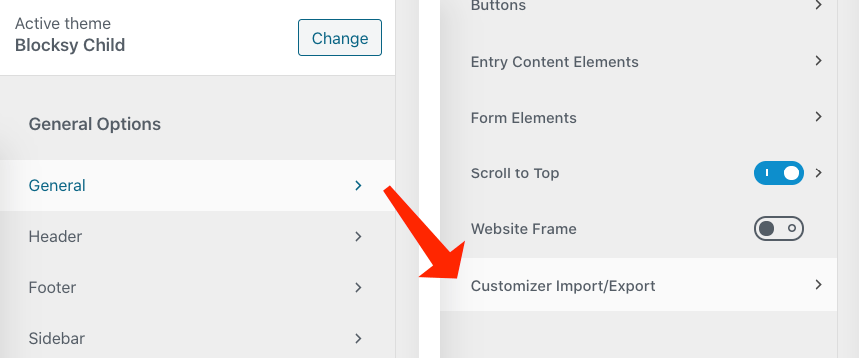
In the WordPress Customizer, go into General → Customizer Import/Export.

(You can use these features no matter if you’re on the main version of Blocksy or using a child theme already.)
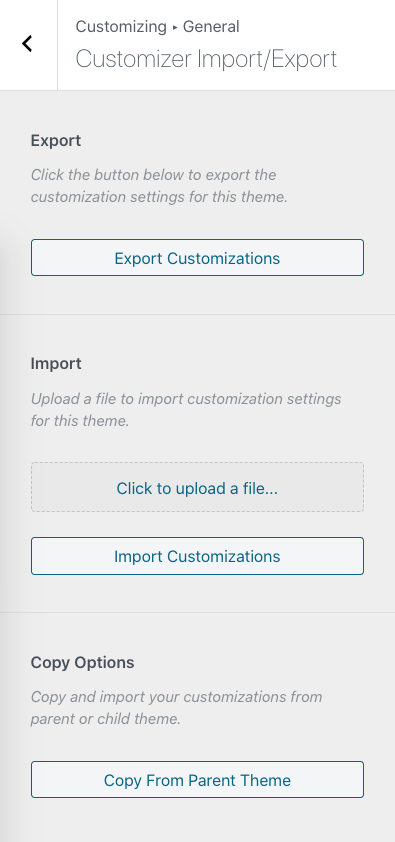
You’ll see three possibilities:

- Export – this allows you to export your Customizer settings to a downloadable
.datfile. - Import – here, you can upload a
.datfile with the Customizer settings that you want to use. - Copy Options – this last option allows you to directly copy the customizations from the current theme’s parent. Basically, it’s a shortcut so that you don’t have to first export settings from the parent and then come back to the child and import them by hand. With this option, this is all done in one go.
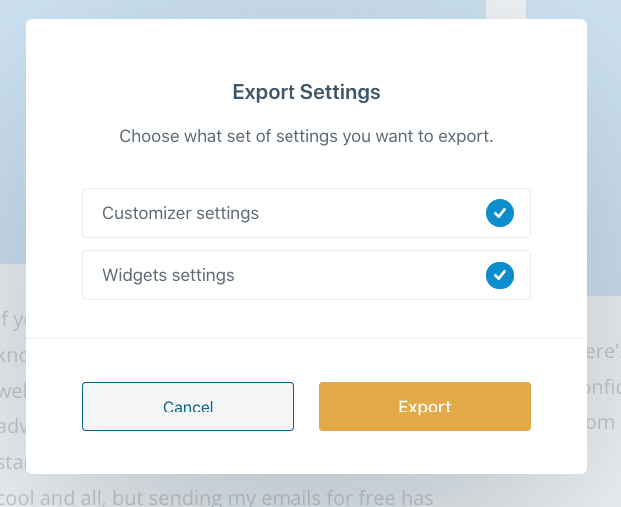
One more thing, when you click the button under Export, you’ll see that you can export your widget settings as well:

You can use this feature not only within the same website but between different websites, too. This is useful if you’re running an agency or have a couple of websites running the same theme as part of your business portfolio.
💡 Note; this import/export feature will work for all child themes of Blocksy – no matter if you’ve got a child theme from a third-party developer, built one yourself, or you’re working on the official Blocksy Child theme that came with your Blocksy package.
2. Use the Customizer Export/Import plugin
There’s a couple of plugins on the web that let you import / export Customizer settings to a WordPress child theme. Our favorite one is aptly named Customizer Export/Import. You can get it from WordPress.org.
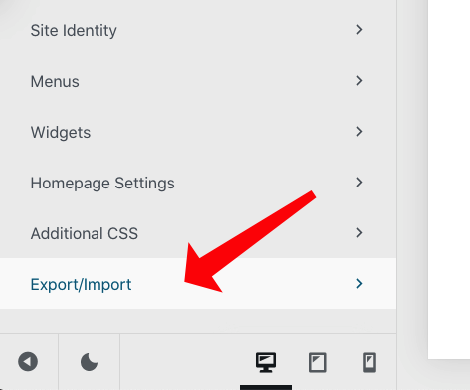
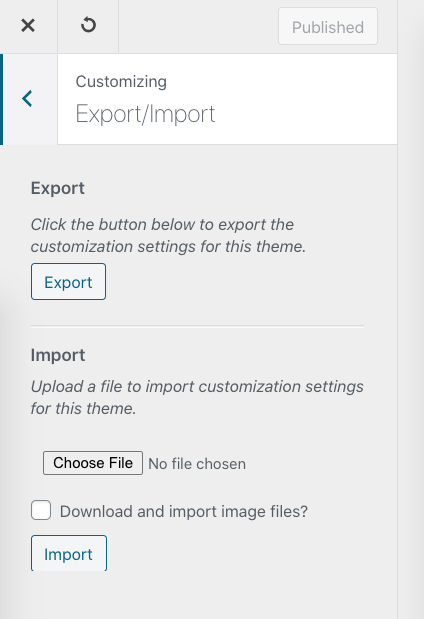
The plugin installs like any other WordPress plugin. Once you have it activated, go to the WordPress Customizer. At the bottom of the sidebar, you’ll see the new Export/Import section.

Inside, you can either generate a settings export file for your current theme or import a file prepared earlier.

Here are the steps to use this plugin to import / export Customizer settings to a child theme:
- Activate your parent theme.
- Generate an export file for it.
- Activate the child theme again.
- Import the file through the Customizer.
Which is the better way to import / export Customizer settings to a WordPress child theme?
Well, that is up to you. If you’re on Blocksy then the answer is pretty straightforward. You can jump into Customizer and import / export your settings in seconds.
If you’re on another theme, the Customizer Export/Import plugin is still a solid choice!
Give Blocksy a try! See how easy it is to modify the theme in the Customizer without ever having to get your hands dirty in the source code.
If you have any questions about how to import / export Customizer settings to a WordPress child theme, let us know in the comments section below.







You guys should’ve written this article an year ago! I’ve cursed a lot back then, when I had to do exactly this. Unfortunately I didn’t know you could do that, which fueled my hate for the Customizer in WordPress even more. Fortunately Blocksy made me at least get along with the Customizer! 😁
Really useful, thank you! I was wondering how to do this a few days ago.
Hi, what to do when I do not see in GENERAL item the export/import options? I have a premium version of Blocksy and I don’t see the option. The second idea for export using an another plugin – doesn’t works. The plugin not importing all the setings from the base website
Hi Bartek,
Please submit a support ticket and we will take a closer look in order to understand why you don’t see the export/import options.
Very useful. I was going to open a support ticket to ask if Blocksy had an import/export feature. 😀
Thanks.
Thanks. I was just wondering how to import settings. I setup Blocksy on my staging site and now looking forward to push it on the production site.
Thanks for awesome Theme, I tried more than 10 themen and finally I find the best one. Powerful , Fast and awesome customization options.
God bless you