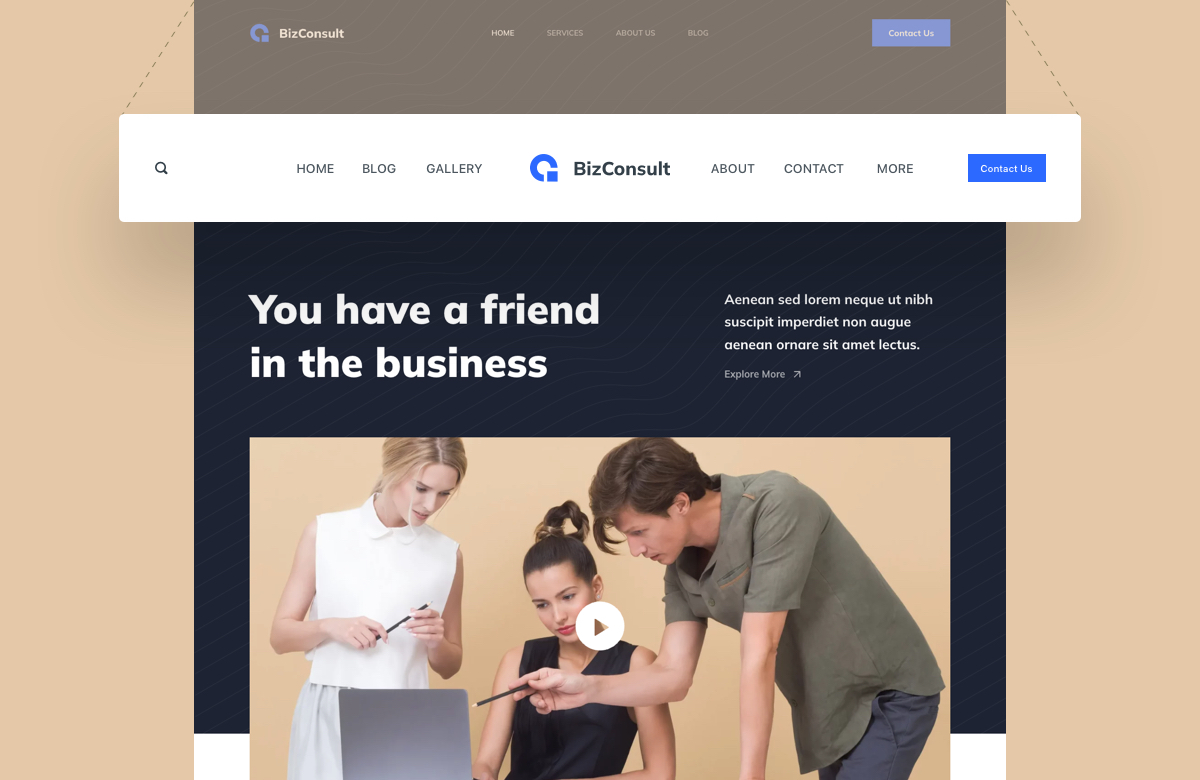
The sticky header is a part of the navigation (top section) of a website that sticks to the top when you continue to scroll down the page.
Why would you need it? The sticky header makes website navigation always available at your users’ fingertips and helps your customers easily find the pages and elements they need on your site. This is especially important for mobile devices, which have a much longer scroll length due to their narrow screen width.
The section that stays fixed at the top of the site while scrolling is a great place to focus the customer’s attention, place action buttons and the brand’s identity.
A sticky header is a popular design element used on many modern websites. In this article, we will show you in detail how to easily create a perfect sticky header for your WordPress website using the Blocksy theme.
Table of Contents
What Are Sticky Headers and Why Do You Need Them?
When users first come to your site, it’s a new experience for them, they may feel unsure and it would be good for us to make their user experience easier.
In the past, after viewing some part of the website, your customers had to scroll all the way to the top to take action or navigate. And it could be quite inconvenient or even annoying. Now, all the necessary elements will be at the user’s fingertips, and you don’t need to have any special skills to add a sticky header to your website.
Ideas or What Sticky Headers Are Used For
Generally speaking, a sticky header is a good place to display the elements that you think are most used by your customers and can increase the conversion rate of your website: your brand identity, site or page navigation, language switcher, functional elements, call to action. For mobile devices, this header usually includes a logo, key elements, and an off canvas menu icon.
Here are some specific examples of sticky headers for different types of websites:
- If you have a store, you can place the website logo, store navigation (shop page and product categories, blog, about, contacts), search icon, account icon, wish list icon, and cart icon. So your users will always see whether the product has been added to the cart, how many products are saved and can always find the right product or go to the right category.
- If it is a company website, it will be useful to place the logo, main menu, site search, social icons and contacts. So your users will always have access to navigation and will be able to contact you whenever they need to.
- If this is a product website, business card, portfolio or landing page, it might be convenient to have a logo, page or site navigation, links to social networks and contacts, or a call-to-action button.
- If it’s a blog, the sticky header can include your other social channels, search, a donation button, a call to subscribe, an announcement, or a link to a product that is relevant to you now.
In general, you probably already have ideas about what is most relevant to you and your visitors and will make using the site more convenient.
Inspiring Examples of Sticky Headers
As we mentioned earlier, sticky headers are a popular and convenient modern design element. Designers of many popular global brands actively use it on their websites.
For example, Apple has placed a narrow attractive panel with a logo, navigation, search, and shopping cart.
On Nike’s website, this panel has a logo, navigation, search, favourites, and a shopping cart. It also appears only when you scroll up, which is a pretty convenient trick.
We also use this functionality on our website, and even the WordPress.org website itself has a stylish sticky header with a logo, navigation, search and a “Download WordPress” button
Google, Mozilla, Playstation, and many other extremely popular sites also use this approach.
To summarise, a good, well-designed sticky header is that little detail that makes the UX and UI of your website more convenient for your users to love and use it.
How to Add a Sticky Header with a Plugin
If you already have another theme installed and want to make a sticky header on your WordPress website, you can do it with a plugin. For example, the Sticky Menu & Sticky Header (former Sticky (or Anything!) on Scroll) plugin does the job quite well.
In order to add a sticky header using the plugin, you will need to install the plugin, create the page and the area you want to make sticky. Then you need to open the code inspector, find the unique css class of the parent element you want to stick on the page scroll and specify it in the related field of the plugin.
The advantages of this method are that you can make any element on the page sticky, not only the header. But the downside is that you will need to take care of responsiveness, accessibility, animations, styles, and you will also have to create and arrange functional elements of the header yourself.
How to Add a Sticky Header with Blocksy
And now we’ve finally come to the main part. How to make a sticky header on your WordPress website?
It’s easy! We have already prepared everything for you – we have created a user-friendly visual interface for creating, styling, and editing the header, with best practices in mind worked on optimising the sticky header script and interaction with all the built-in elements, and made sure that everything is accessible and works perfectly on all devices and screen sizes in all browsers.
Now all you need to do is open the header panel and activate the “sticky functionality” feature –
In more details: install the Blocksy theme from the theme library > install the Blocksy Companion plugin from the plugin library > open the “Customise” window in appearance > click on the “Header” – use the visual interface and drag and drop to prepare the rows you want to pin > click on the “Headers tab” > click on “Sticky functionality” toggle button > select the areas that will remain sticky.
Done – you’ve made a highly functional, responsive, accessible sticky header. Just like the best websites in the world.
Step 1: Enable Sticky Header Functionality
After enabling the sticky header functionality, you will be able to select the header rows that will be sticky, choose the sticky header appearance animation, and choose whether the header should be sticky on tablets and phones.
There are four types of animation:
- default (no animation – the header remains on top when scrolling),
- slide down (the header drops down from top to bottom after scrolling),
- fade (the header appears with a change in transparency when you scroll down)
- auto show/hide (the header is visible only when you scroll up).
Our favourite type of behaviour is the scroll-up animation (auto show/hide). This way, your screen remains clear while the user is scrolling down, but as soon as they scroll up to the site controls, the header immediately appears where it should be. It’s very convenient and stylish. And in Blocksy, you just need to select this animation from the drop-down list, and voila, you have it – just like on Nike’s website.
Step 2: Customize the Design and Layout
As soon as you enable the sticky header, all elements will get additional design options to customise the look to your taste and design vision.
In the top, middle, and bottom rows of the header, you can choose custom colours, borders, shadows, and even automatic height changes (row shrink) for the sticky functionality.
Moreover, our header builder already has all the necessary elements that you can customise separately for the regular, sticky, and transparent header states for the desktop, tablet, and mobile screen width: logo, menu, trigger for mobile off canvas modal area, account modal, shopping cart, search modal, social media icons, button, and even custom HTML with shortcode support. In general, everything you need and more. You can customise colours, borders, shadows, label visibility, etc.
The Pro version also has a search box, wish list (favourite products), advanced shopping cart functionality (modal off canvas cart as in Shopify), a language switcher, a separator, a contact module, a desktop off canvas area, multiple menu areas, the ability to choose custom icons, and the ability to duplicate elements.
We usually start with the background of the row and enable shrinking (if it’s just the middle row), then menu and icon colors, social icons, and choose a different logo for the sticky and transparent states. By default, sticky and transparent headers inherit styles from the regular header.
It’s really as easy as it sounds. All you need to do is drag and drop elements to the right places for your desktop and mobile devices, turn on the sticky header, and customise the styles to your taste or design.
Step 3: Make It Responsive for All Devices
Do you want the sticky header to look different for various screen sizes like desktop and mobile? You are totally right – that’s how it should be.
Once you’ve organized the elements in the right places for your desktop screens, find the tablet and phone icons in the bottom left corner of the customizer.
Click on the tablet icon and you’ll see that new elements are now available to you, such as the header trigger and the mobile menu. By default, the phone inherits element styles from the tablet, and the tablet inherits from the computer until you specify other styles. For easier management elements are shared between tablet and mobile views.
Since the header on the phone is very limited in terms of screen width, we usually do not use labels, add only key elements, and display the rest in the off-screen menu that opens when you click on the trigger icon.
In the Pro version, we have created a shortcuts bar that works like the bottom pinned controls in mobile apps (just like in Instagram or TikTok) and is always available for easy access for visitors. Also, our shortcut bar can appear when you scroll up and disappear when you scroll down. Cool, isn’t it?
Step 4: Create Different Sticky Headers for Specific Pages
In the Pro version of Blocksy, you can create many custom headers and in a convenient visual menu define the conditions on which pages you want to display which headers. So, for example, you can create completely different headers for your homepage, shop archives, product page, blog archives, and a single post. The limitation is your imagination!
Bonus: Add a Glass Morphism Effect to Your Sticky Header
A small design bonus to make your header even more convenient, attractive, and modern.
If you’ve seen other websites with semi-transparent headers and a blurred background effect, you may have noticed how good this design looks and feels. This effect is called glass morphism and it is quite a popular trend in modern web design.
This kind of semi-transparent header is both easy to read, looks good, and feels lighter visually because you can partially see the changes to the content outside the section.
To add this effect to your Blocksy sticky header, make the background of your sticky menu semi-transparent with an RGBA color picker and paste this little css snippet into the custom styles in the customizer. To change the strength of the blur, play around with the px value.
[data-sticky="yes"], [data-sticky="yes:shrink"] {
backdrop-filter: blur(4px);
-webkit-backdrop-filter: blur(4px);
}Conclusion and Next Steps
That’s all for today. In the following articles, we will show you how to create a transparent header, how to create a fully custom sticky header that is displayed only in the sticky position, how to display certain header elements only in the sticky, transparent, or regular header and how to call header elements in other custom elements of the site. If you want to know how to create a transparent header in WordPress check our guide.







Sticky functionality with a Conditional header – thats going to be super useful! Do you know how can we do it with pro?
Hi Mike,
Do you mean that you want a to make a custom header to appear in the viewport only when you scroll?
If so, I’m afraid this is not technically possible at the moment.
Great tips! I was searching for the bonus feature and it worked very well! Amazing, thanks!
Tip: Try the next CSS properties, they make the header smoother.
[data-sticky=”yes”], [data-sticky=”yes:shrink”] {
background-color: rgba(0,0,0,0.4)!important;
backdrop-filter: saturate(180%) blur(20px);
-webkit-backdrop-filter: saturate(180%) blur(20px);
}