Are you looking for ways to add product variation swatches to your WooCommerce store?
In WooCommerce, variable products refer to different versions of a single product that differ in attributes such as color, size, material, or style. These variations allow customers to choose the specific option that suits their needs best. Offering variable products in your store will help increase sales, conversion rates, customer retention, engagement, and brand reputation.
By default, WooCommerce displays variations in basic dropdowns — not exactly engaging or easy to browse.
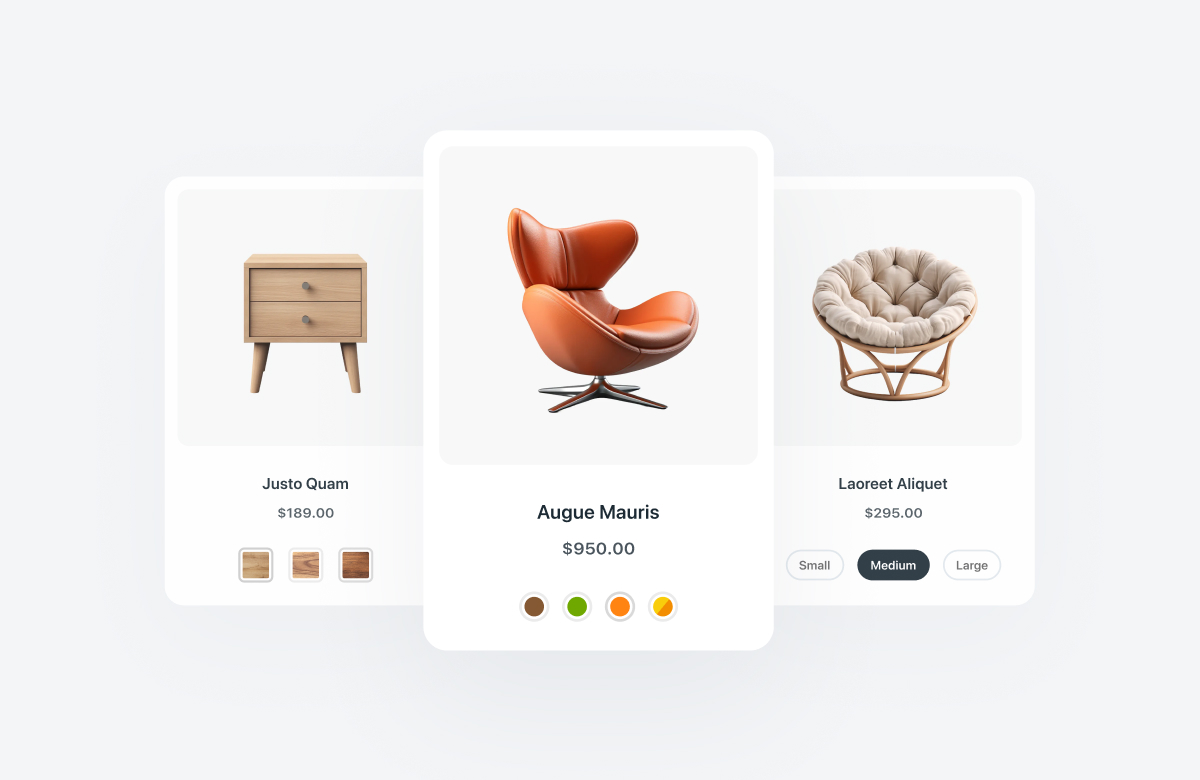
Variation swatches are a much better way of displaying variable products because they display products as color swatches (e.g., for color attributes) or image swatches (e.g., for texture attributes). For instance, if you’re selling t-shirts, you could use color swatches to show the different colors available or image swatches to display various graphic prints or designs. Similarly, if you’re selling shoes, you could use image swatches to showcase different laces, soles, or materials.
Visual swatches make it easier for customers to compare options and pick what they want faster. It increases the chances of a sale and reduces the likelihood of returns due to incorrect product selection.
Since WooCommerce does not have a native feature for visual variation swatches, you need to rely on third-party plugins to add them to your product pages. While there are several third-party plugins to choose from, third-party plugins can sometimes introduce compatibility issues with your theme or other plugins. They can slow down your website and affect performance, among other things.
If you’re looking for a hassle-free solution, consider using Blocksy Pro. It can easily add visual variation swatches to your product pages without affecting your site’s performance or causing compatibility issues.
Key Takeaways:
- WooCommerce lacks native variation swatches, so third-party plugins are essential for visual product options like color, image, and button swatches.
- Blocksy Pro offers built-in variation swatch functionality, eliminating compatibility issues common with external plugins.
- Top 5 variation swatch plugins reviewed include IconicWP, RadiusTheme, Plugin Republic, Swatchly, and Blocksy Pro, with pricing ranging from $39 to $79 annually.
- Swatches improve user experience and boost conversions by helping customers make faster, more confident purchase decisions.
- Blocksy Pro enables full customization and global/individual swatch control directly within the WordPress Customizer.
Next, we’ll review Blocksy Pro alongside four other top swatch plugins and break down what each one offers. At the end of this article, we are going to demonstrate how to use Blocksy Pro to create variation swatches for your WooCommerce products.
Let’s dive in.
Table of Contents
Top Variation Swatch Solutions For WooCommerce Stores
| Plugin | Swatch Types | Unique Features | Pricing (Annual) | Lifetime Plan | Best For |
|---|---|---|---|---|---|
| WooCommerce Attribute Swatches (IconicWP) | Color, Image, Text, Buttons | Hover preview, attribution fees | $79/year | $489 (30 sites) | Advanced Woo stores needing image previews |
| Variation Swatches for WooCommerce (RadiusTheme) | Color, Image, Text, Buttons | Quick view, ‘more’ button, hide OOS items | $39/year | $119 (1 site) | Budget-conscious stores needing display flexibility |
| WooCommerce Variation Swatches (Plugin Republic) | Color, Image, Text, Mixed | Global/per-product config, shop page swatches | $59/year | $179 (1 site) | Shops needing mixed/global swatch control |
| Swatchly (HasThemes) | Color, Image, Label, Mixed | Blur OOS, swatch limit, quick view, more link | $49/year | $99 (1 site) | Mid-level stores focused on UX tweaks |
| Blocksy Pro | Color, Image, Mixed | Native theme integration, unified styling options | $69/year | $199 (1 site) | Stores using Blocksy theme for seamless UX |
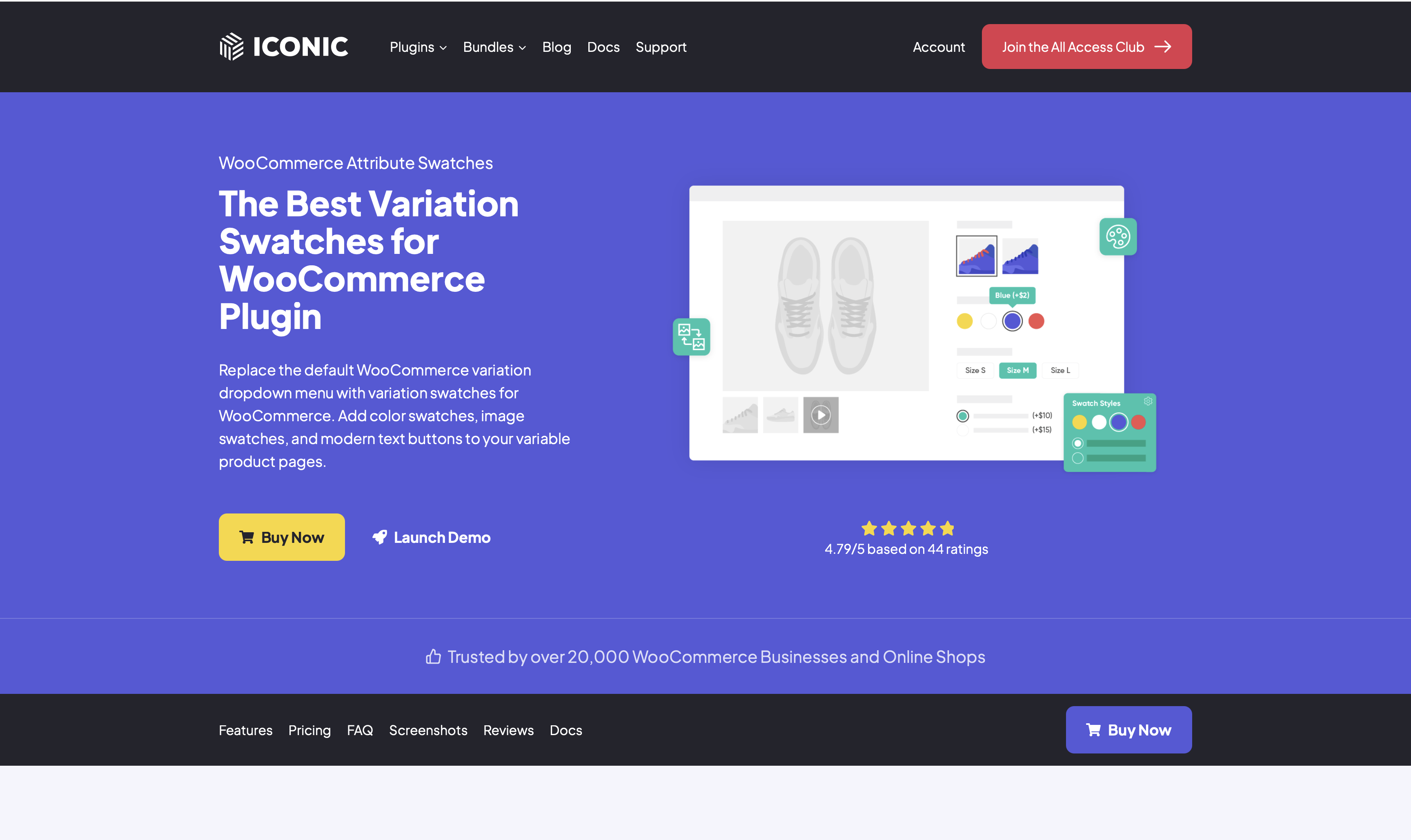
WooCommerce Attribute Swatches (IconicWP)

IconicWP’s Attribute Swatches plugin replaces the default WooCommerce variation dropdown menu with visual variation swatches like color swatches, image swatches, and text buttons for your variable product pages.
You can choose between two button swatches, text and radio buttons, and decide how the selected swatch will appear, with a tick or a border. You can also enable a larger preview of image swatches when a customer hovers over one and fine-tune your product pricing by adding attribution fees.
WooCommerce Attribute Swatches by IconicWP come at an annual cost of $79 for a single website license. You can also get 3 and 30 website plans for recurring yearly fees of $159 and $489, respectively. Find the pricing plans here.
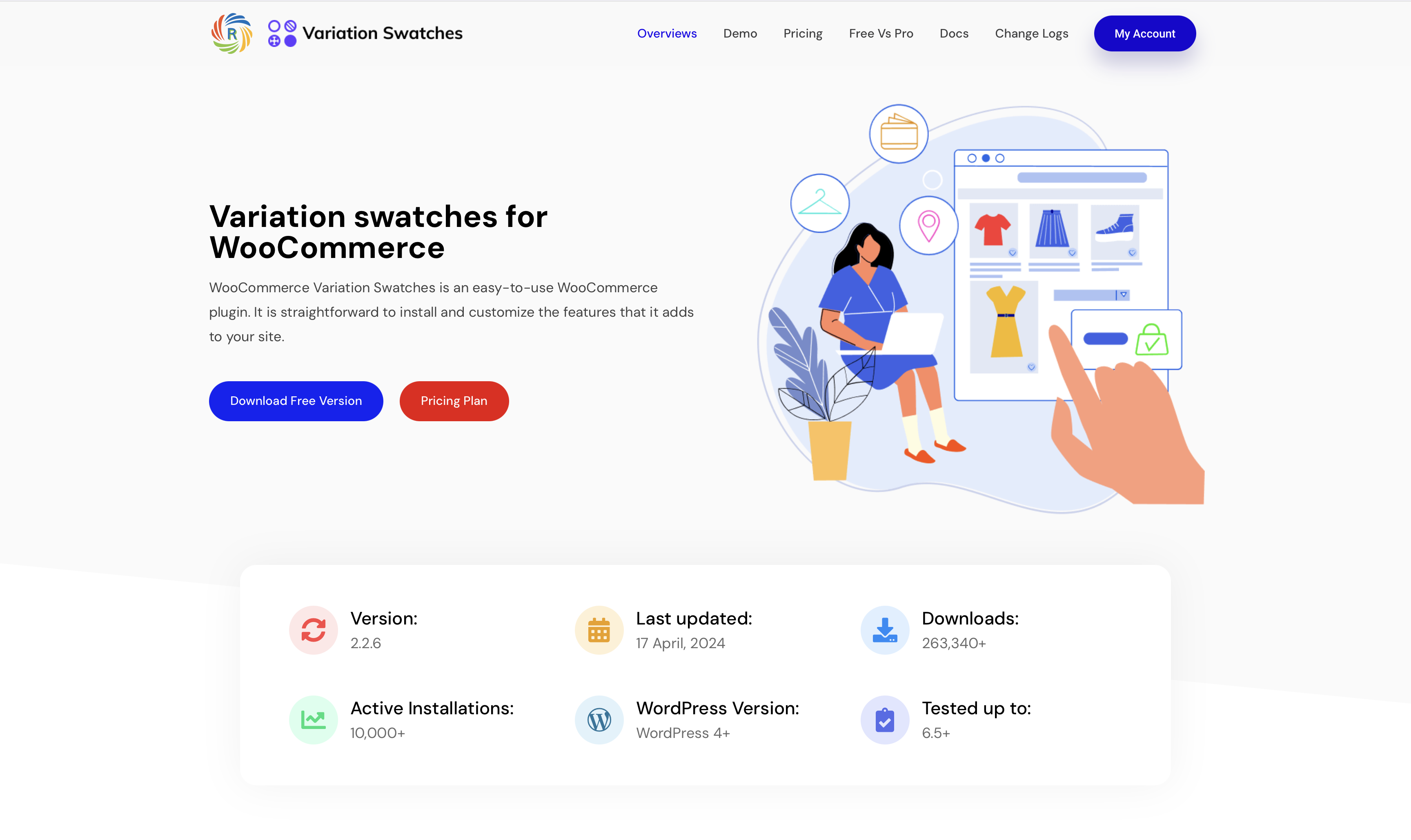
Variation Swatches for WooCommerce (RadiusTheme)

Radius Themes’ Variation Swatches plugin allows you to add color, images, text, and radio button swatches to your product pages.
Like Blocksy, you can change the style of the color swatches (round or square) with this plugin. That said, it also offers some unique features, including the ability to define how many swatches are displayed on the product page and hide the rest with a “more” button in your store’s archive pages.
You can display variation swatches in their quick view window, choose to blur or hide out-of-stock products, and even add custom URLs that automatically change to match the selected variations.
The Variation Swatches for WooCommerce by RadiusTheme has three annual plans, the cheapest of which costs $39 for a single website license. There are three lifetime plans; the cheapest one costs $119 for a single website license. Find the pricing plans here.
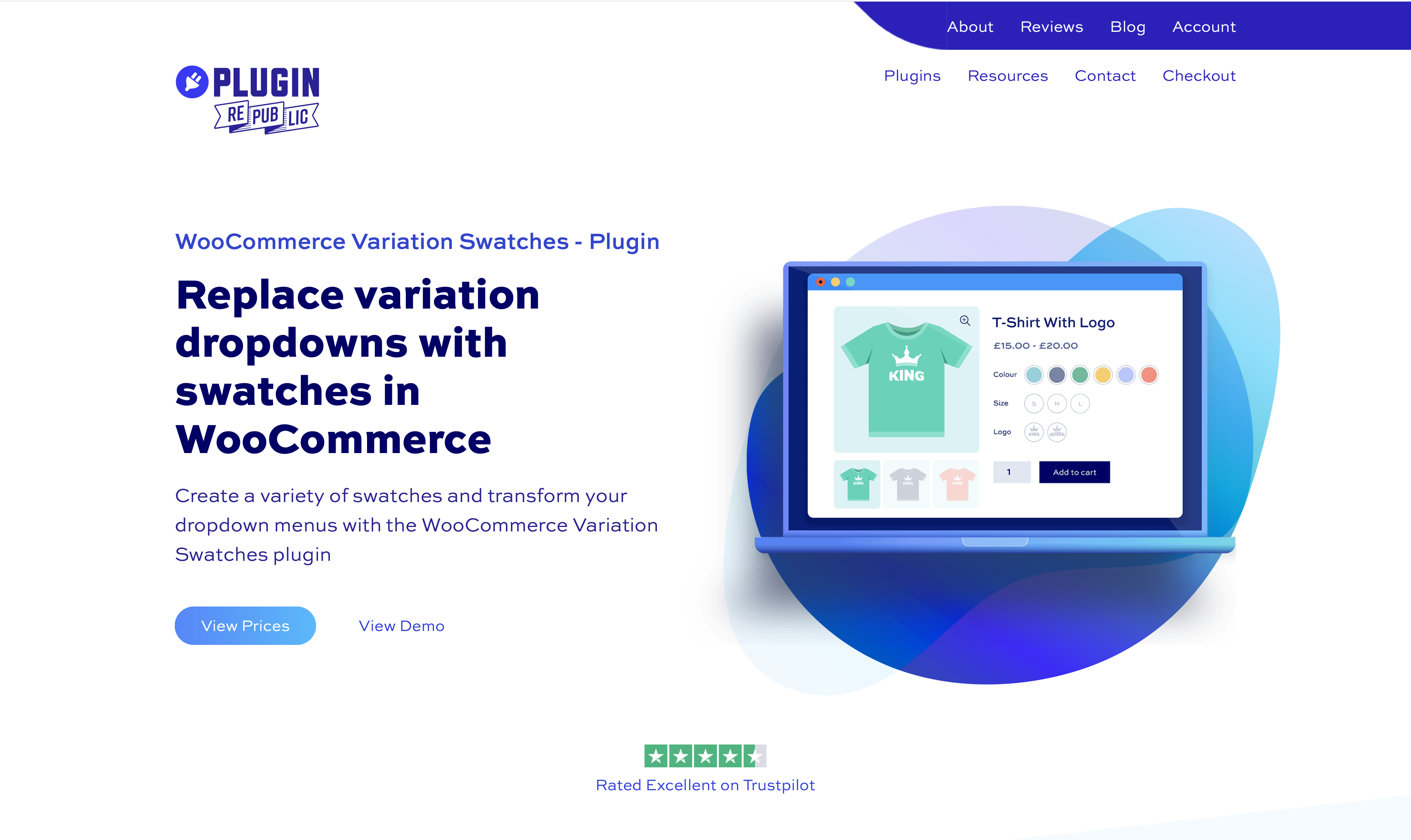
WooCommerce Variation Swatches (Plugin Republic)

With the Plugin Republic’s Variation Swatches plugin, you can create color, image, radio, text/label, and mixed swatches. The plugin offers the usual features like configuring swatches globally, per attribute, or per product, and displaying swatches on the archive and shop pages of your WooCommerce store.
Plugin Republic offers a basic plan that costs $59 annually for a single website license, and the pro plan costs $99 annually for an unlimited website license. The lifetime deal for the basic plan costs $179, and the pro plan costs $299. Find the pricing plans here.
Swatchly (HasThemes)

Swatchly offers image, color, label, and mix variation swatches along with the ability to add blur, hide or add cross signs to out-of-stock products, limit the number of swatches being displayed, and add a “more” link to show more swatches, add variation swatches to archive pages and quick view windows, among other things.
Swatchly by HasThemes offers three annual recurring pricing plans, the cheapest of which costs $49 for a single website license. You can try out the plugin for a month for $1. Their lifetime plan starts at $99 for a single website license. Find the pricing plans here.
Blocksy Pro

Blocksy Pro (our product) is a powerful package that lets you add variation swatches to product pages along with dozens of other WooCommerce-specific features, such as:
- The Quick View option allows customers to instantly preview product details without leaving the shop page.
- Custom Maintenance and Thank-You pages that allow store owners to create personalized pages for scheduled maintenance and post-purchase thank-you messages.
- A Wishlist that allows customers the ability to save products for later and share their desired items, among other things.
With Blocksy Pro, you can add variation swatches to product attributes and configure them globally or on individual product pages when you want to override global settings. You can style them differently and change color, shape, and size from the theme’s Customizer.
Since Blocksy Pro is built to work natively with the Blocksy theme, it eliminates common plugin compatibility issues. That’s because the Blocksy Pro includes the Blocksy theme and the Companion Pro plugin.
Blocksy Pro’s purposefully designed combination provides a more reliable solution than generic third-party plugins. The theme and companion plugin are built to work together seamlessly so that you get perfect compatibility, optimized performance, and a unified settings interface in the WordPress Customizer.
Blocksy Pro has three license plans, the cheapest of which costs $69 per year for a single website. It also offers three lifetime plans; the cheapest one costs $199 for a single website license. Find the pricing plans here.
Adding Variation Swatches with Blocksy Pro
We will show you how to add variations swatches (button, color, image, and mixed swatches) to your WooCommerce products using Blocksy Pro. There’s a lot to cover, so let’s just dive right in.
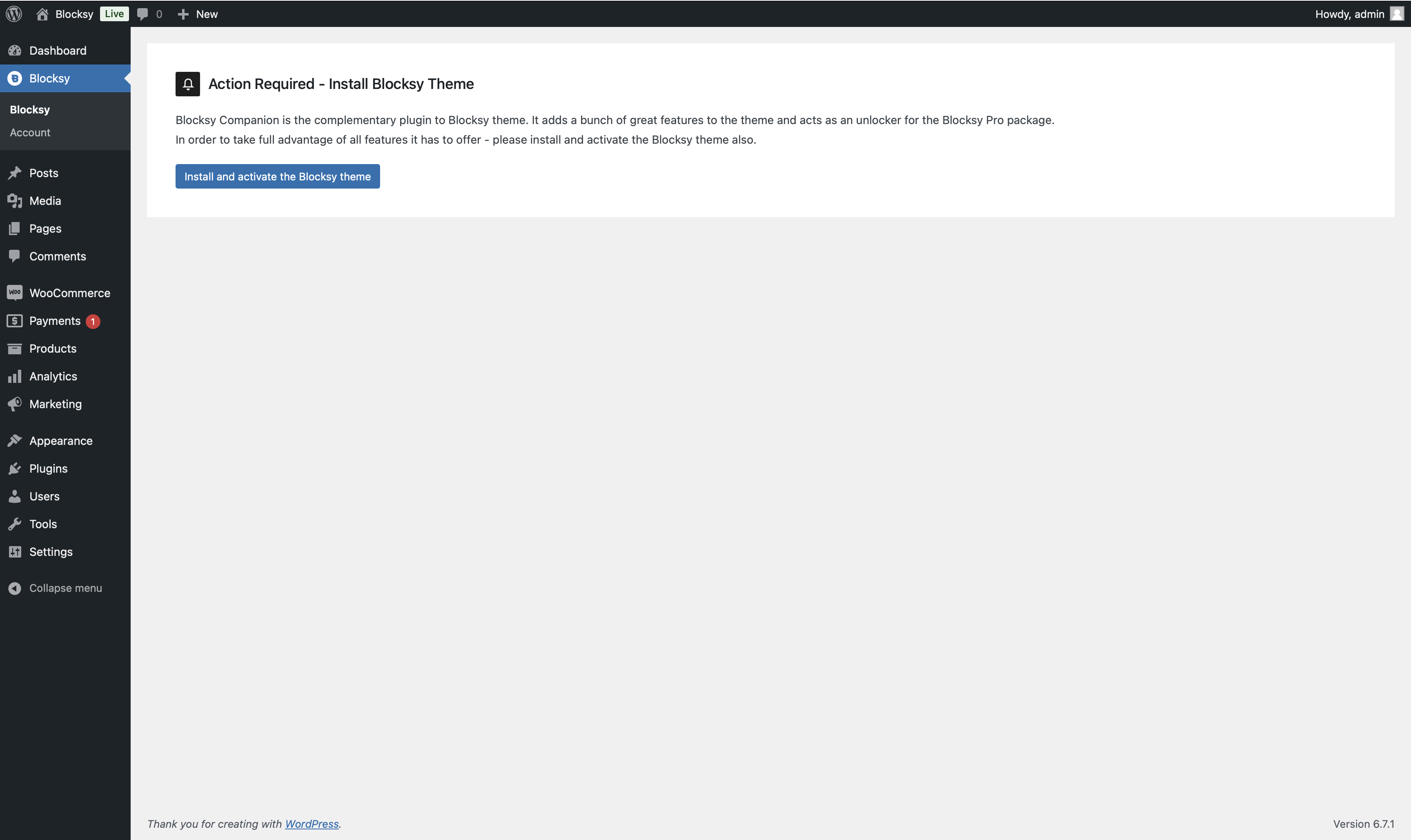
Step 1: Install and Activate Blocksy Pro
As we mentioned in the previous section, Blocksy Pro includes the Blocksy theme and the Companion plugin.
So, to install and activate the Blocksy Pro package, purchase the package and download the Companion plugin to your local computer.
Next, upload, install, and activate the plugin in your WooCommerce store. Then, select the Hit Install & Activate the Blocksy Theme button, and that’s it. You now have Blocksy Pro installed on your WooCommerce store.

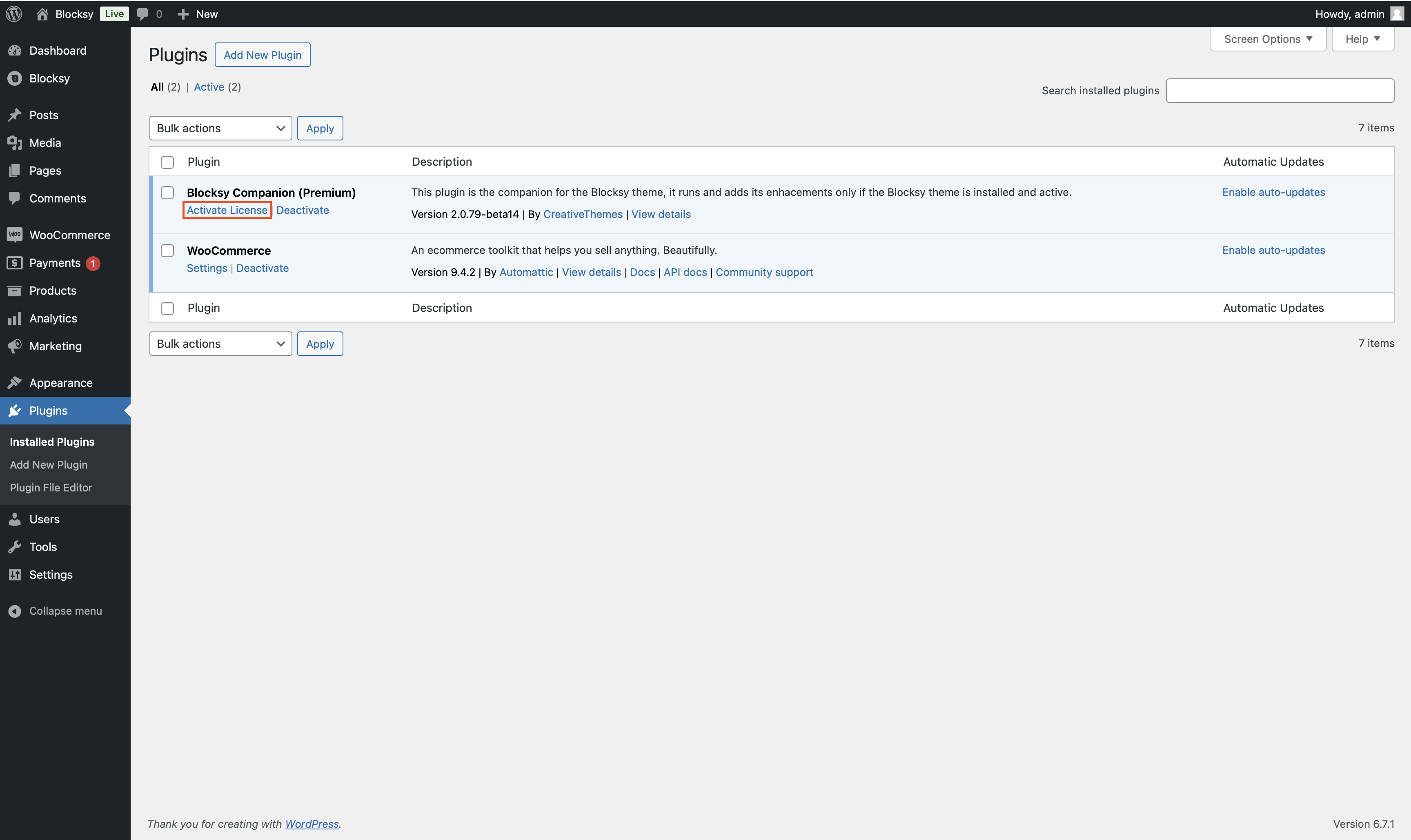
There’s just one thing left to do – activate your unique Blocksy plugin license.
Find the license key in your Blocksy account and then go to Plugins → Installed Plugins → Blocksy Companion (Premium) → Activate License.

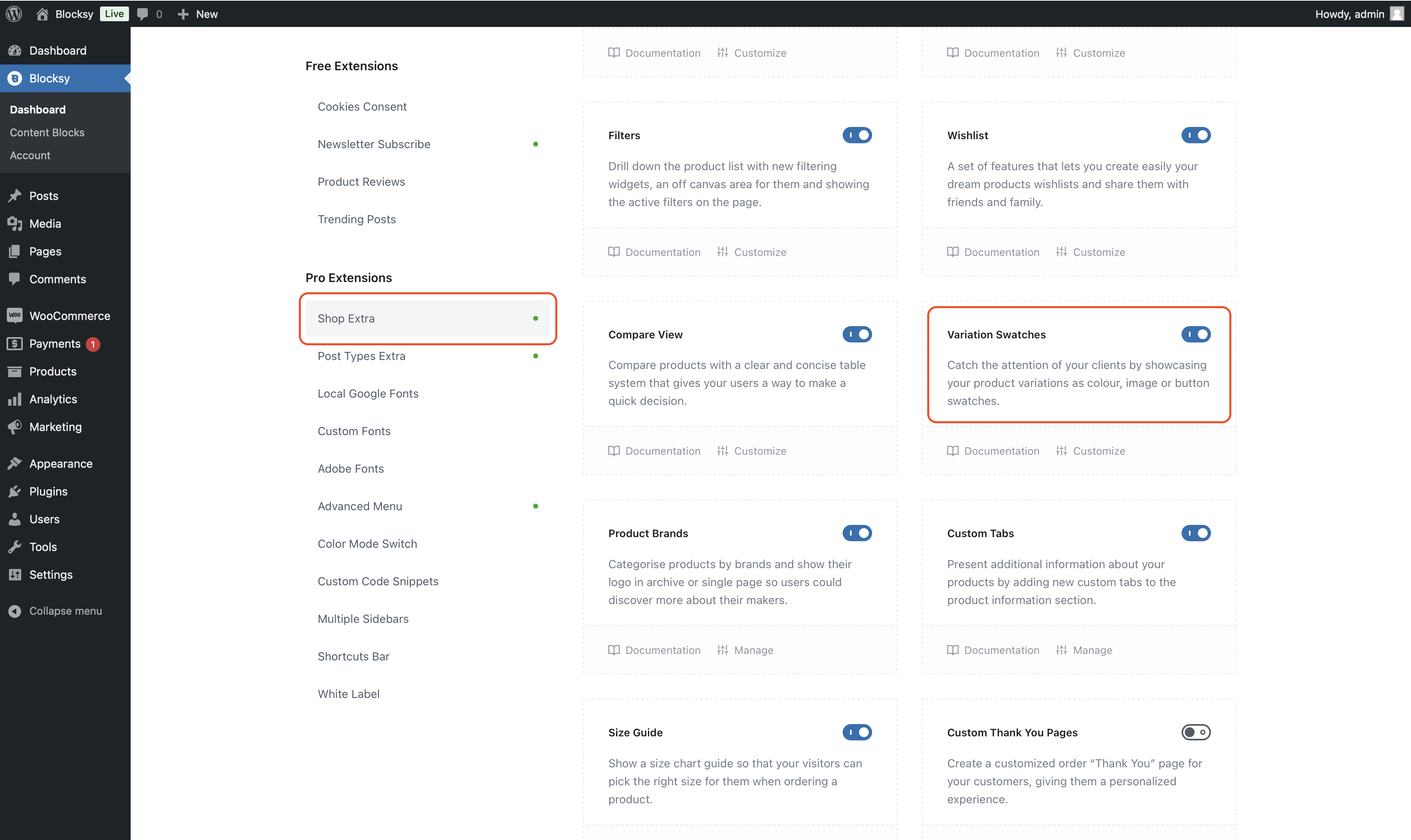
Step 2: Enable the Variation Swatches Module
To start using variation swatches, you need to enable the module by going to Blocksy → Extensions → Shop Extra and toggling on the Shop Extra option.
As soon as you do that, the page will be populated with several modules. Find the Variation Swatches module and toggle it on.

Step 3: Add Variation Swatches to Products
Blocksy allows you to add four types of variation swatches to your products: button, color, image, and mixed.
- Button swatches are ideal for products where the variation is not visually distinct, like a book that is available in different formats.
- Color swatches are required when the product color is a key differentiator, like a dress in five different colors.
- Image swatches are Ideal for products where the image helps to convey the variation, like a phone case in different designs.
- Mixed swatches are ideal for products where the combination of color and image helps to convey the variation, like a scarf that comes in different colors and patterns.
Configure Variation Swatches Globally
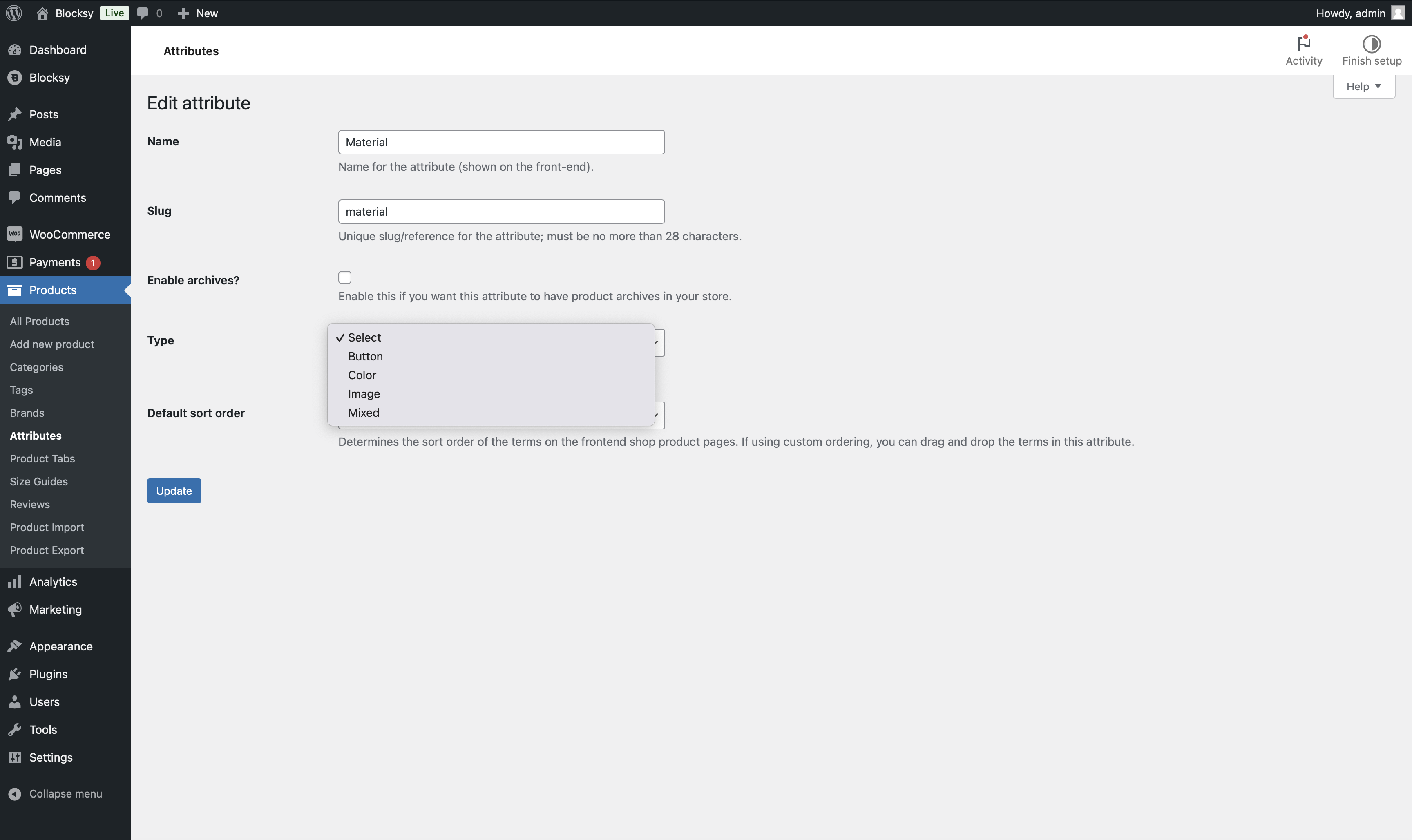
Go to Products → Attributes, edit any of the attributes, and select a variation swatch from the dropdown menu adjacent to the Type option.
Remember to hit the Update button.

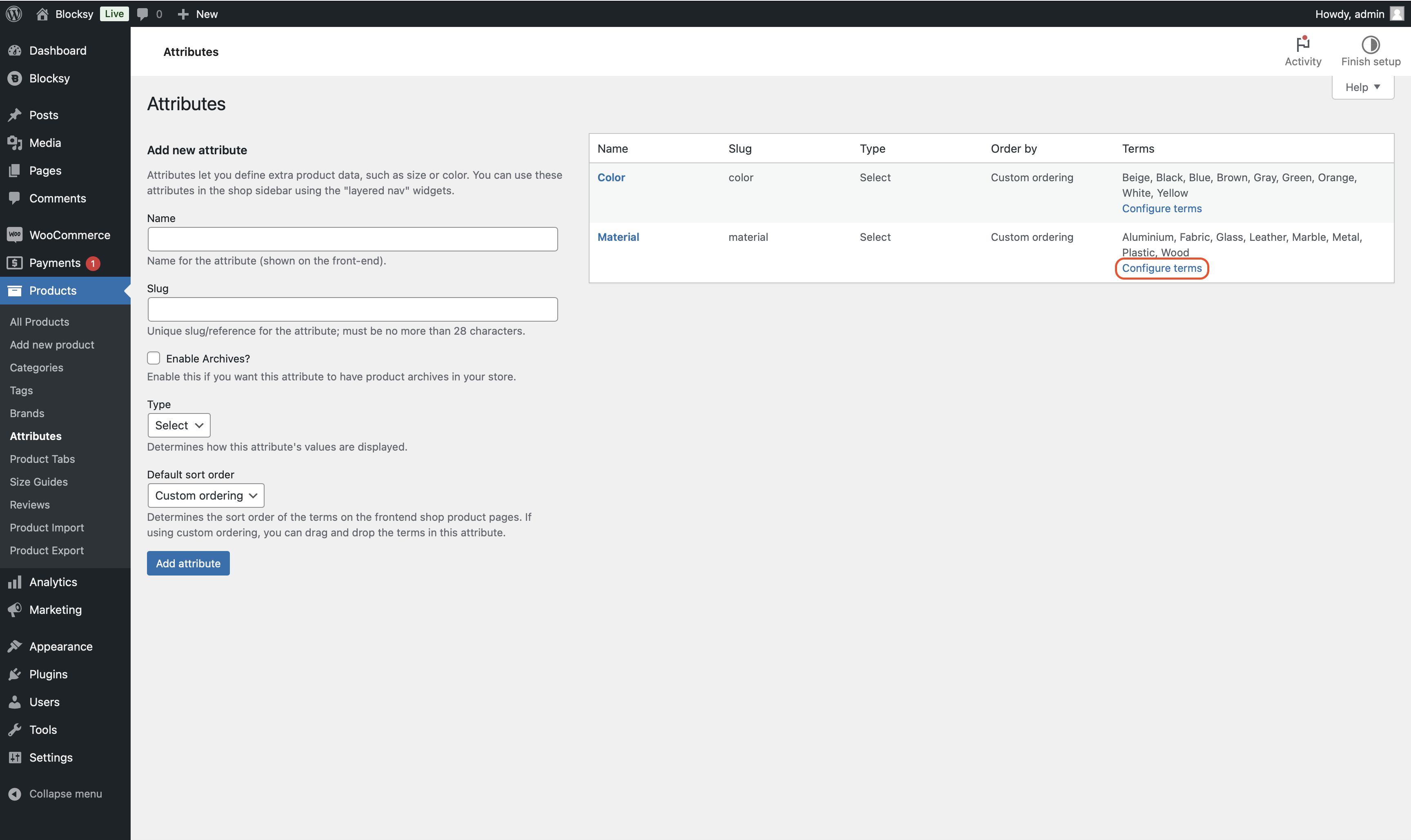
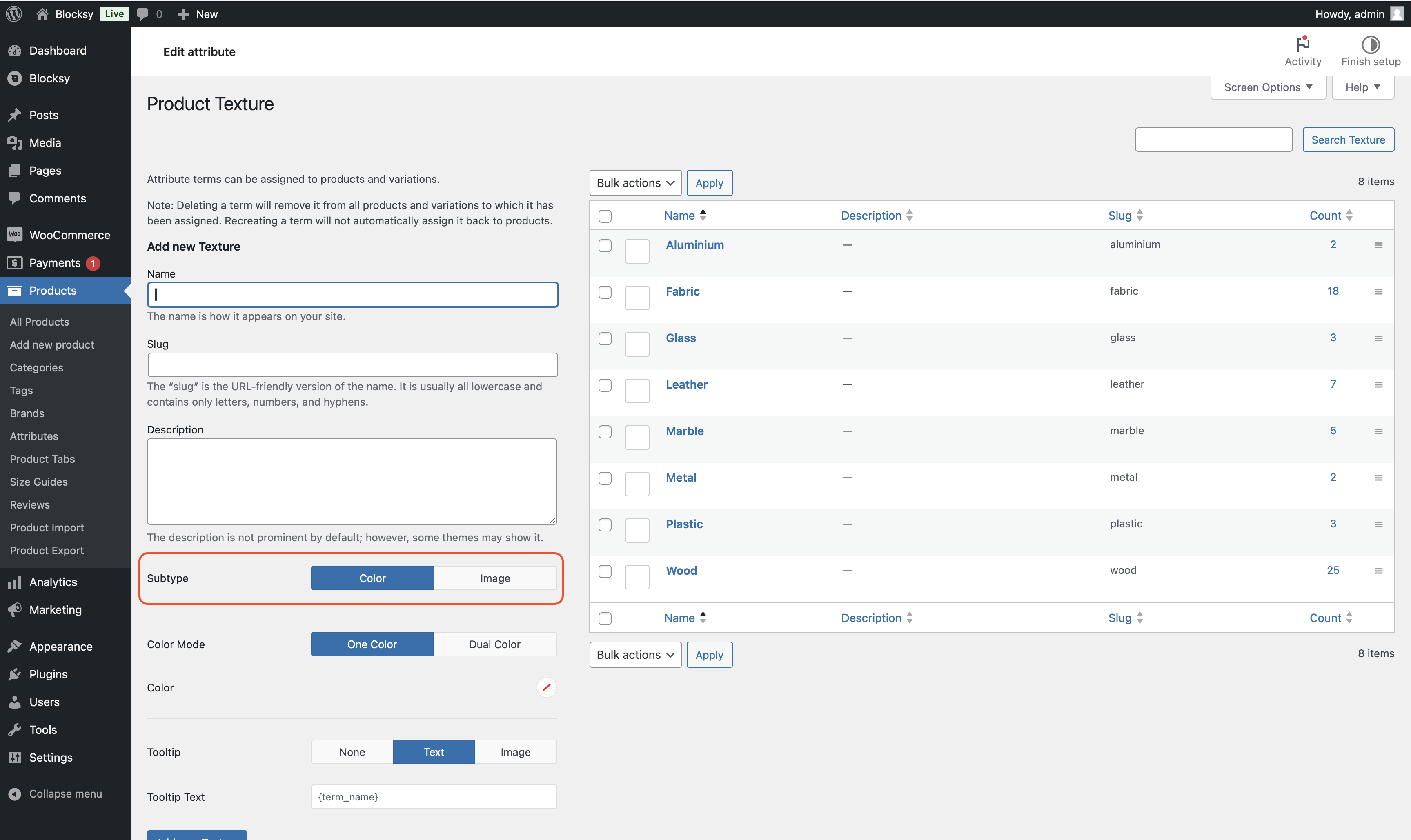
To configure the variation swatch you just added to a product attribute, go back to Attributes and select Configure terms.

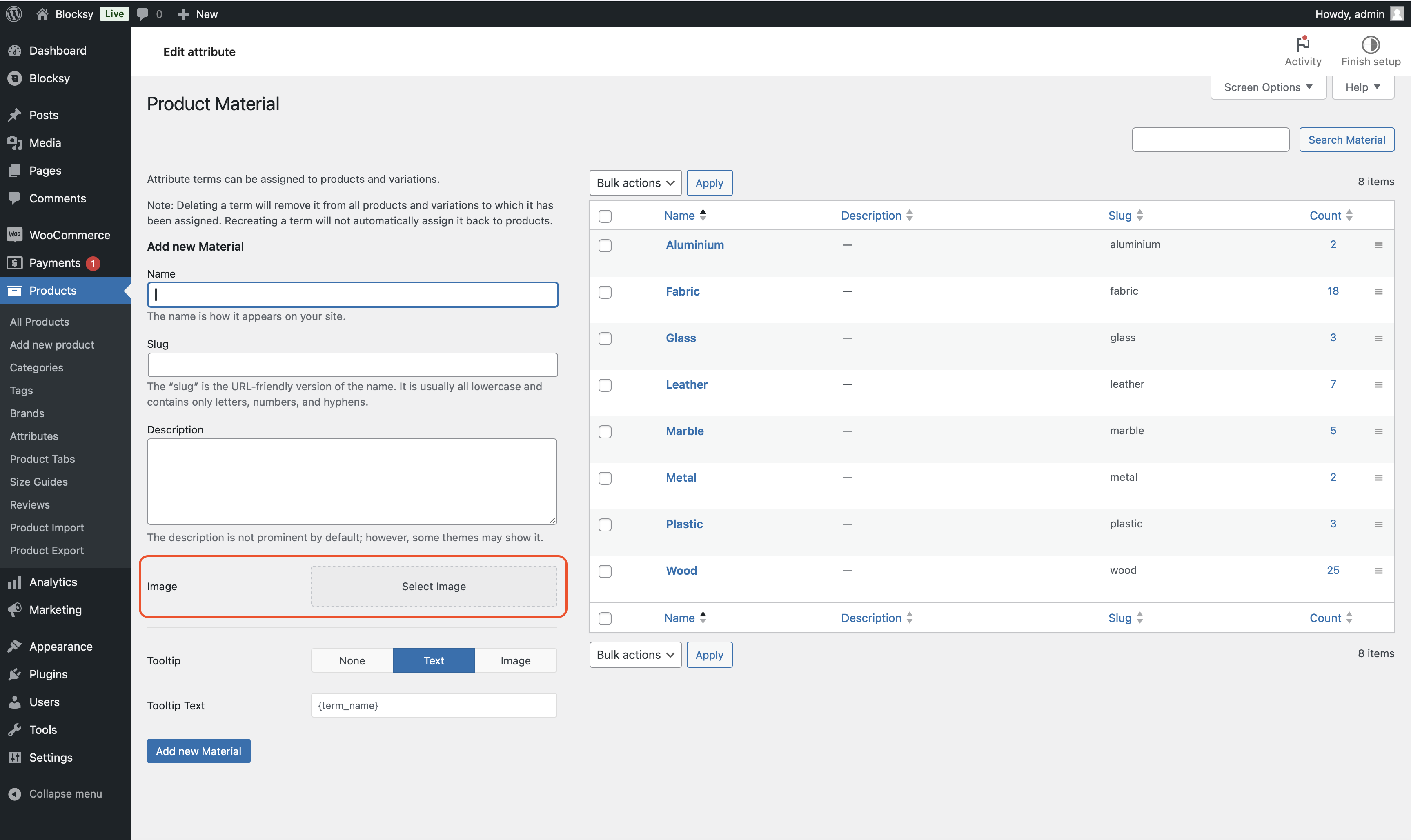
Inside Configure terms, the configuration options you see largely depend on which variation swatch you added to the attribute. For instance, if you added color swatches to the attribute, you have the option to choose between single or dual colors and even define which colors to use.

Likewise, adding an image swatch to the attribute allows you to select an image in the configure terms page.

Adding a mixed swatch to the attribute allows you to choose a subtype between color or image and configure the subtype depending on which one you choose.

The button swatch is fairly straightforward, so there are no settings to configure.
Configure Variation Swatches for Individual Products
The global configurations of the variation swatches may not reflect on all products because some products might not use your globally saved attributes. In that case, you need to edit individual products and add and configure the variation swatches on the product editor.
Editing individual products is also useful when you want to override global settings and specify what kind of swatch you want to use for a specific product.
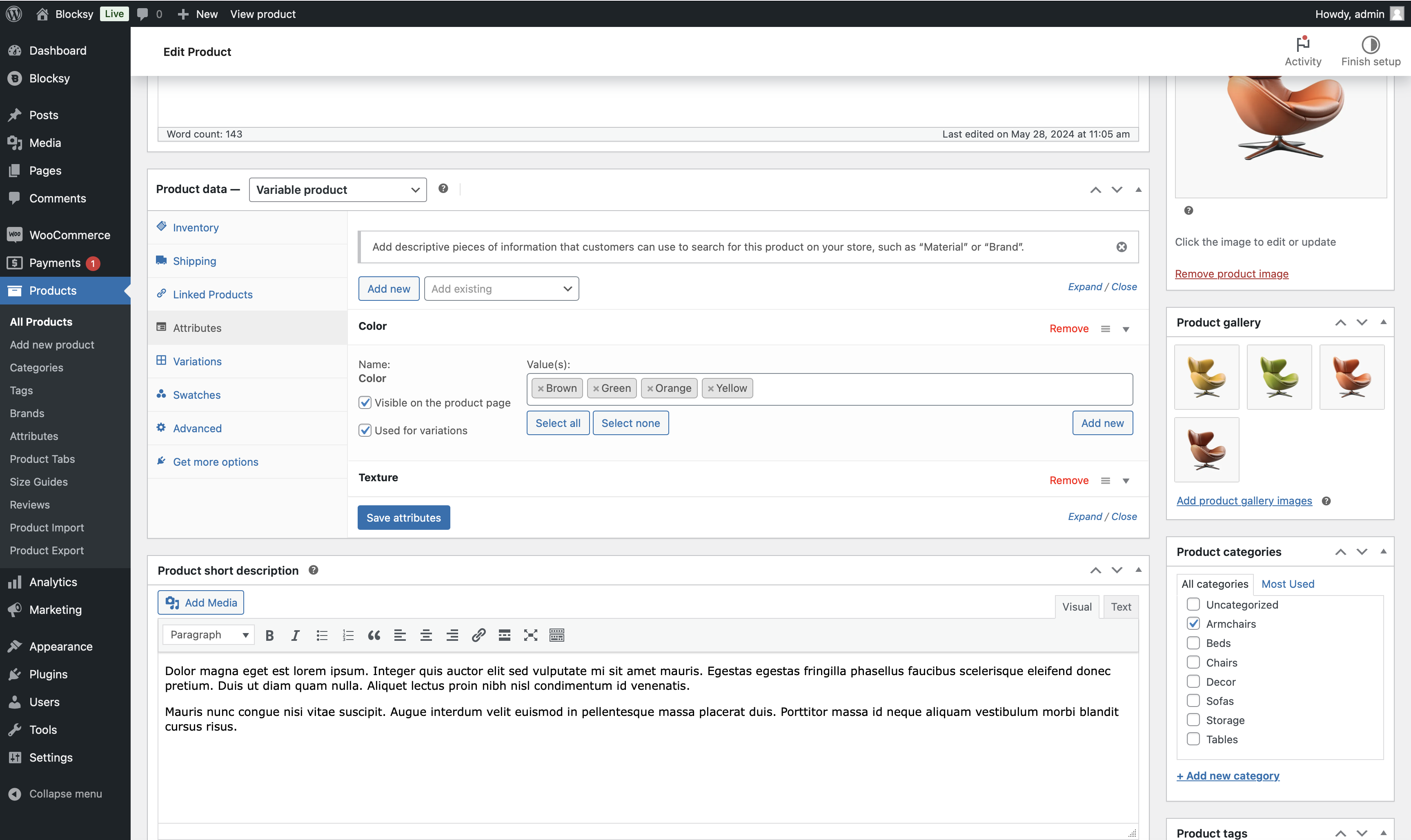
To configure variation swatches for individual products, go to Products → All Products and then edit a product of your choice. Then scroll down to Product Data → Attributes, proceed to add a product attribute, and hit the Save button.

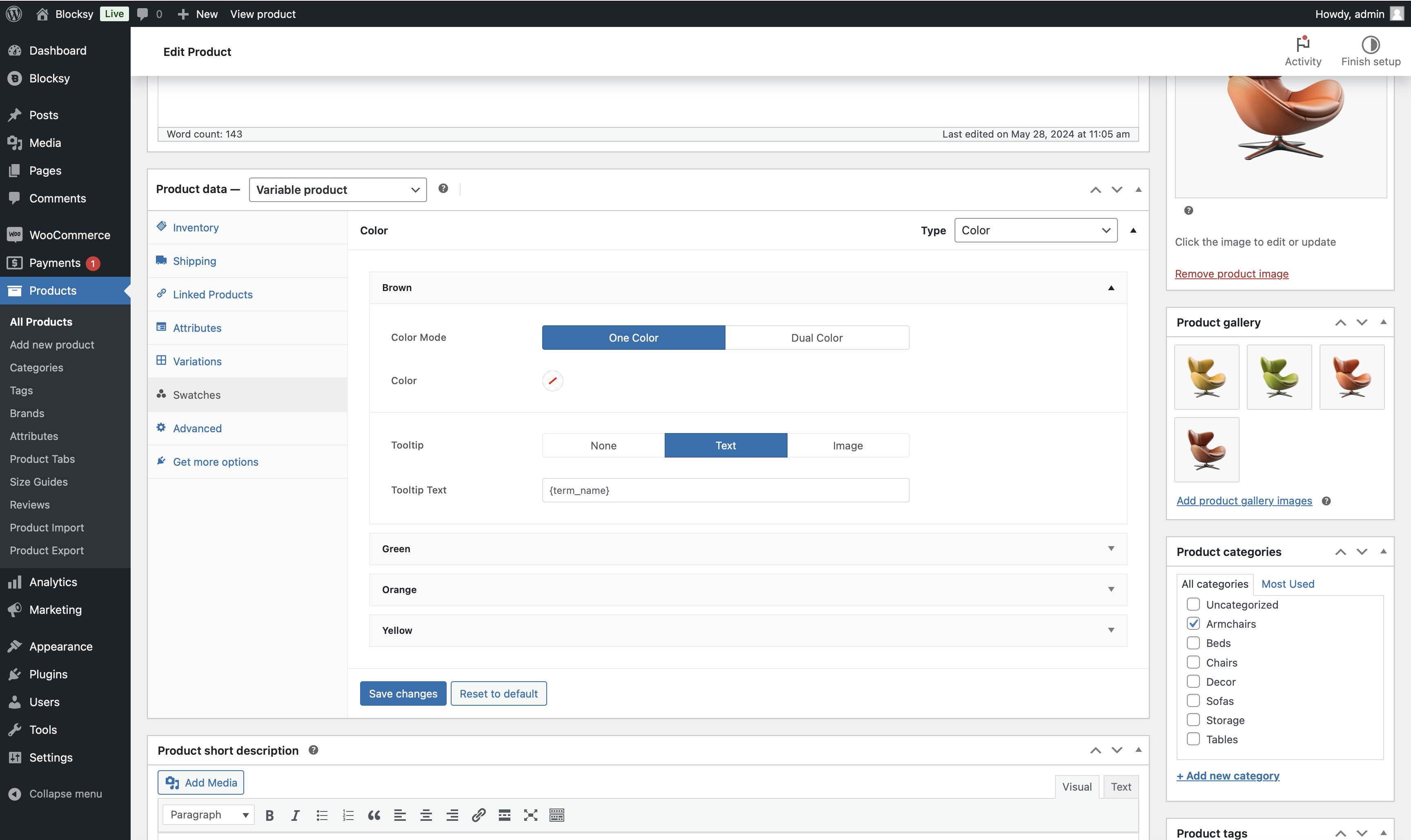
Next, a Swatches tab will appear below Attributes. In that tab, you can configure the variation swatches for that specific product. The configuration will override the global settings.

Step 4: Variation Swatches Styling Options
You can modify how the variation swatches look on the front end and on the product pages.
General Variation Swatches Styling Options
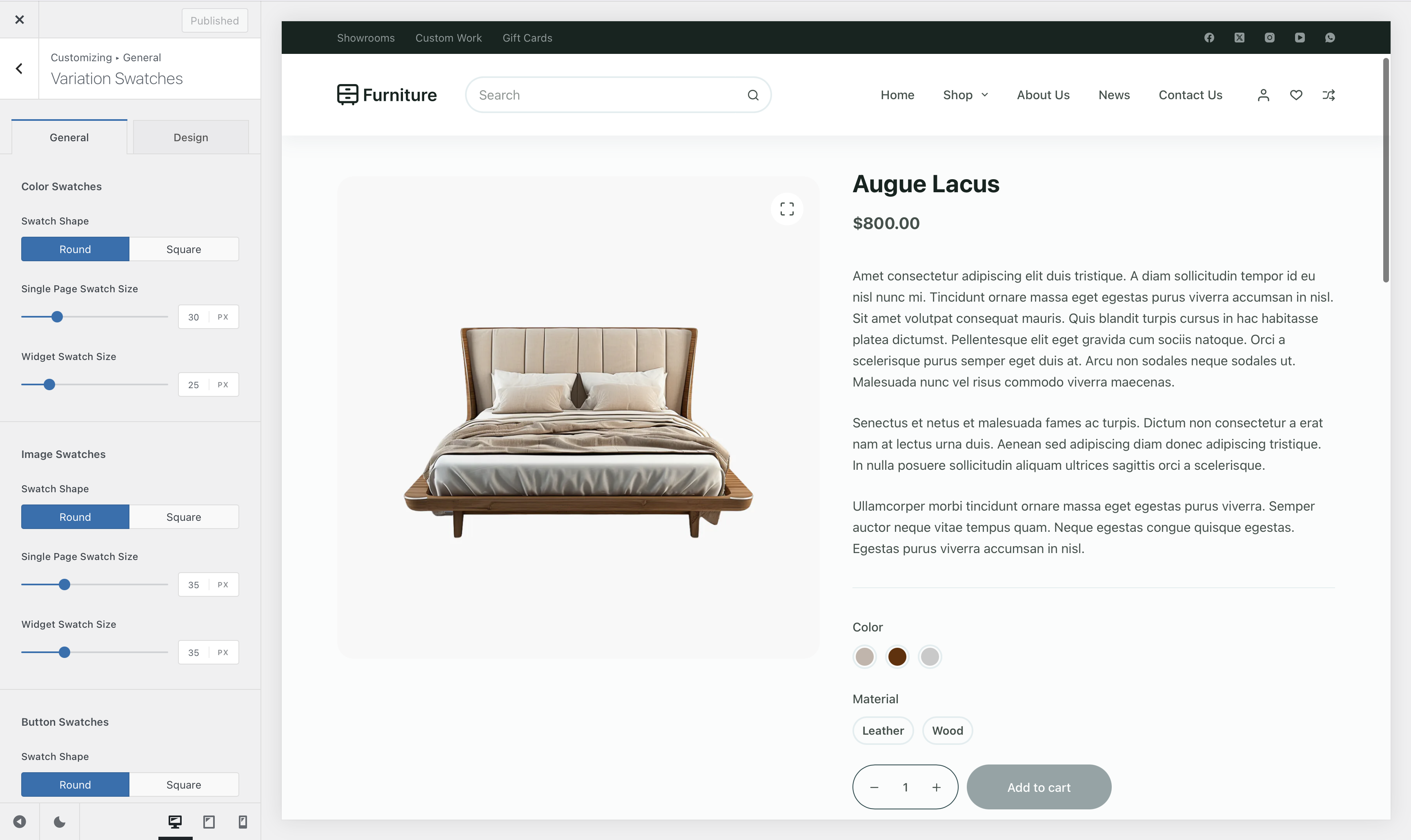
Open your site’s Customizer and go to WooCommerce → General → Variation Swatches. Here, you can change the shape of the swatch from round to square and modify its size and color.

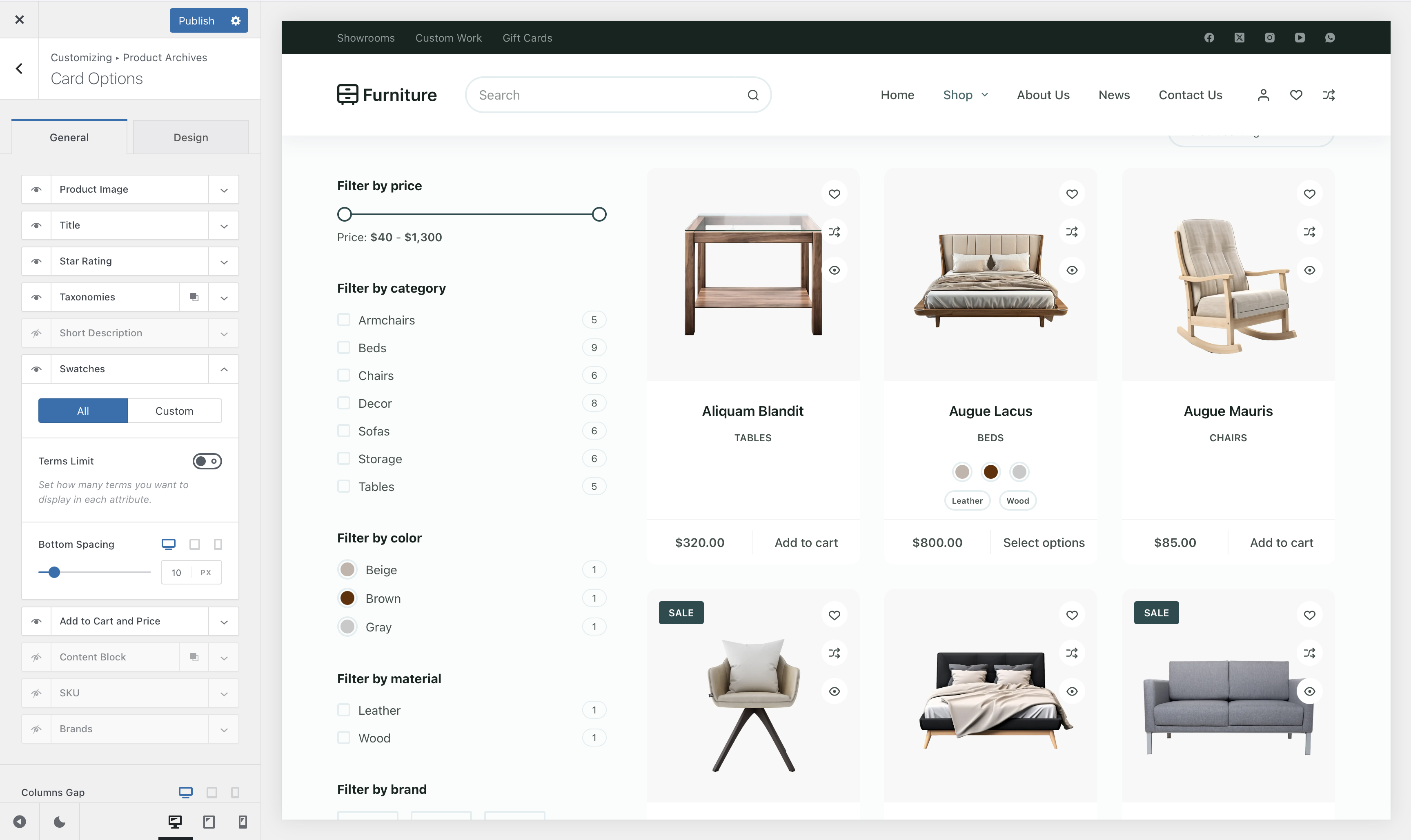
Swatches on Product Archive Pages
You can also modify the look of the variation swatches on your Shop/Store and all other product archive pages.
On the Customizer, go to WooCommerce → Product Archive → Card Options and enable Swatches by clicking on the adjacent eye button.
Expanding it gives you a few options, such as limiting the number of swatches being displayed, modifying bottom spacing, adding new custom attributes, and repositioning the variation swatch elements in the product archive pages.

That’s it. Now you know how to add variation swatches in your WooCommerce store.
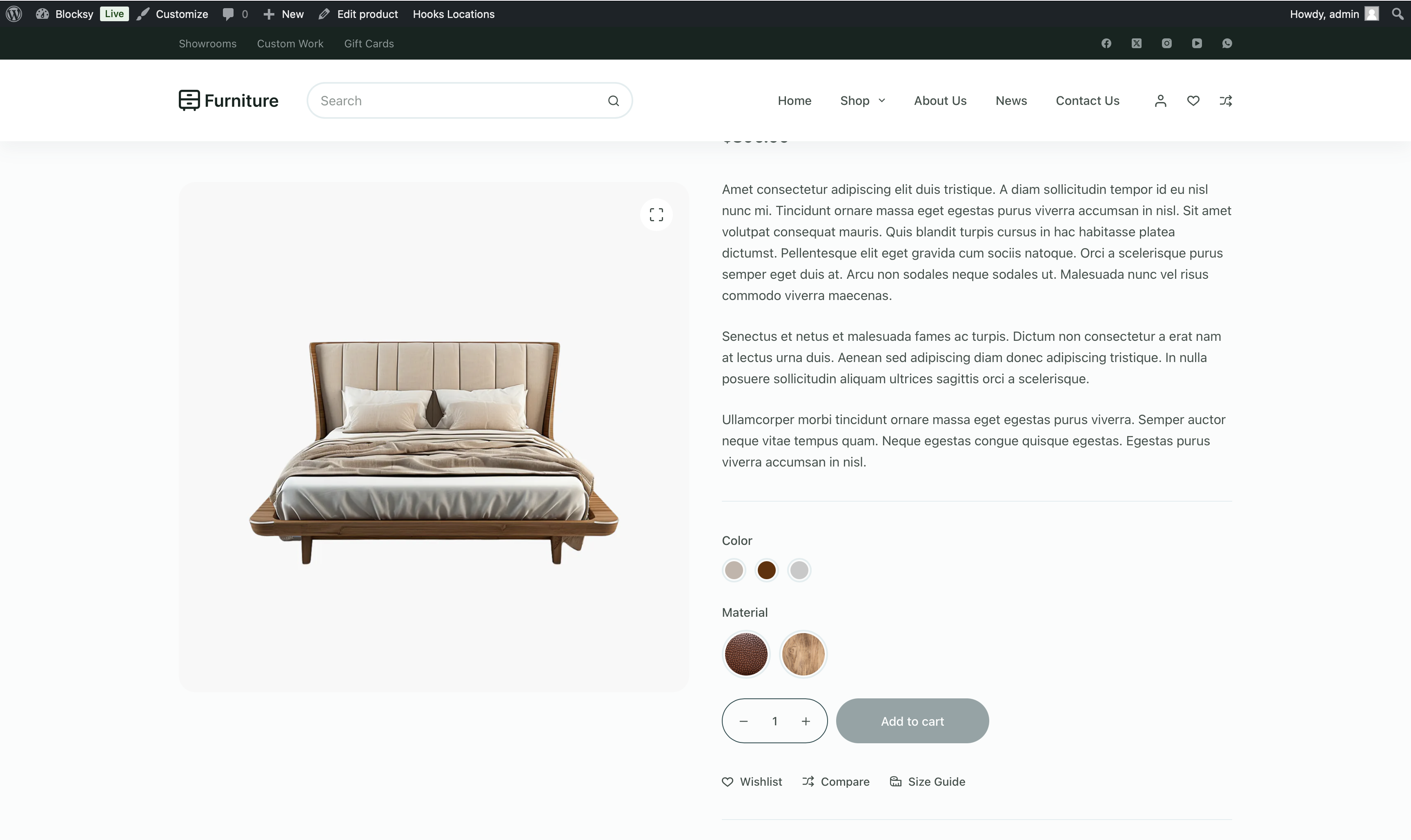
We created a mixed swatch (with colors and images) on our test site with the help of Blocksy Pro. Here’s how the swatches look on our product page:

FAQ: WooCommerce Variation Swatches
1. What Are Variation in WooCommerce Swatches?
Variation swatches are a visual replacement for the default dropdowns in WooCommerce product pages. They allow users to select product attributes like woocommerce color swatches, size, or texture using color blocks, images, or buttons, making the selection process more intuitive.
2. Why Should I Use a Swatch Plugin Instead of The Default WooCommerce Variation Options?
The default WooCommerce interface uses dropdowns, which can be clunky and less user-friendly. Swatch plugins improve product presentation, increase conversion rates, and reduce return rates by providing clearer visual options.
3. Are Variation Swatch Plugins Compatible With All WooCommerce Themes?
Not always. Some third-party swatch plugins may conflict with specific themes or page builders. However, Blocksy Pro is built for full compatibility within its ecosystem, ensuring better performance and styling control.
4. Can I Display Swatches on Archive And Shop Pages?
Yes, most advanced plugins like Blocksy Pro, Plugin Republic, and RadiusTheme support displaying variation swatches on product archive and shop listing pages. This allows customers to view available variations before clicking into product detail pages.
5. What’s The Easiest Way to Add Variation Swatches to my Store?
If you’re using the Blocksy theme, Blocksy Pro offers the simplest native solution. You just activate the module, configure global or per-product swatches, and customize their appearance directly in the WordPress Customizer.
Conclusion
Variation swatches are a smarter, more visual way to display product options in WooCommerce.
Since WordPress does not offer a visual display of your variation products, you need a third-party plugin to add variation swatches to your products, or you can use our carefully crafted solution with the help of Blocksy Pro.
Whether you go with a plugin like IconicWP or opt for the native solution in Blocksy Pro, adding variation swatches is one of the fastest ways to improve your WooCommerce shopping experience. If you have questions or need help choosing the right setup, drop us a comment — we’d love to help.
Leave us a comment below if you have any questions about Blocksy or WooCommerce variation swatches.