Do you want to add a reading progress bar and read time to your WordPress website?
A reading progress bar helps readers track their progress, which is especially important when navigating long pieces of content, as it keeps them engaged and motivated to reach the end.
Similarly, an estimated read time helps visitors decide if they can commit the necessary time upfront, reducing the likelihood of them leaving halfway through.
Adding these elements is particularly valuable for content-heavy websites like news platforms, e-learning sites, or blogs with tutorials and case studies because such platforms often have lengthy or information-dense articles.
By integrating these elements into your blog posts, you improve the overall user experience and build trust by demonstrating that you value your readers’ time and engagement. This helps foster loyalty and ensures your site attracts a relevant audience who will appreciate the thoughtful design and continue to return for more.
Since WordPress doesn’t offer these features by default, you’ll need a third-party tool to implement them. So, in this article, we’ll show you how to easily add a reading progress bar and read time to your WordPress posts using Blocksy Pro (our product).
But before we dive into the tutorial, let’s first take a deep dive into the benefits of adding a reading progress bar and read time.
Let’s get started!
Table of Contents
Why Add a Reading Progress Bar & Read Time to Your WordPress Site?
The main benefits of adding a reading progress bar to your WordPress website are as follows:
- Encourages readers to stay on the page and complete the article by visually showing their progress.
- Readers can quickly gauge how much content is left without scrolling, improving usability.
- Elevates your website’s design with an element that leaves a better user impression and contributes to your website’s overall trust factor.
The main benefits of adding a read time to your WordPress website are as follows:
- It helps visitors quickly determine if they can commit the time needed to read the content.
- Offers transparency about content length, reducing the likelihood of frustration.
- People who see the read time and choose to engage are more likely to be genuinely interested in the topic.
- An estimated read time helps set clear expectations, making visitors more likely to stay and complete the content rather than leave prematurely.
Adding these elements to your WordPress blog posts will increase reader retention, enhance the overall user experience on your site, and foster better engagement with your content.
Best Reading Progress Bar & Read Time Plugins for WordPress
We tried out nearly all the reading progress bar and read time plugins available online, and the best ones are as follows:
| Feature | WP Reading Progress | Read Meter | Blocksy Pro |
|---|---|---|---|
| Price | Free | Free | Paid |
| Reading Time | ✅ Yes | ✅ Yes | ✅ Yes |
| Progress Bar | ✅ Yes | ✅ Yes | ✅ Yes |
| Customization | Basic | Moderate | Advanced |
| Theme Integration | ❌ No | ❌ No | ✅ Yes (Built-in) |
3. WP Reading Progress – Simple & Free Option

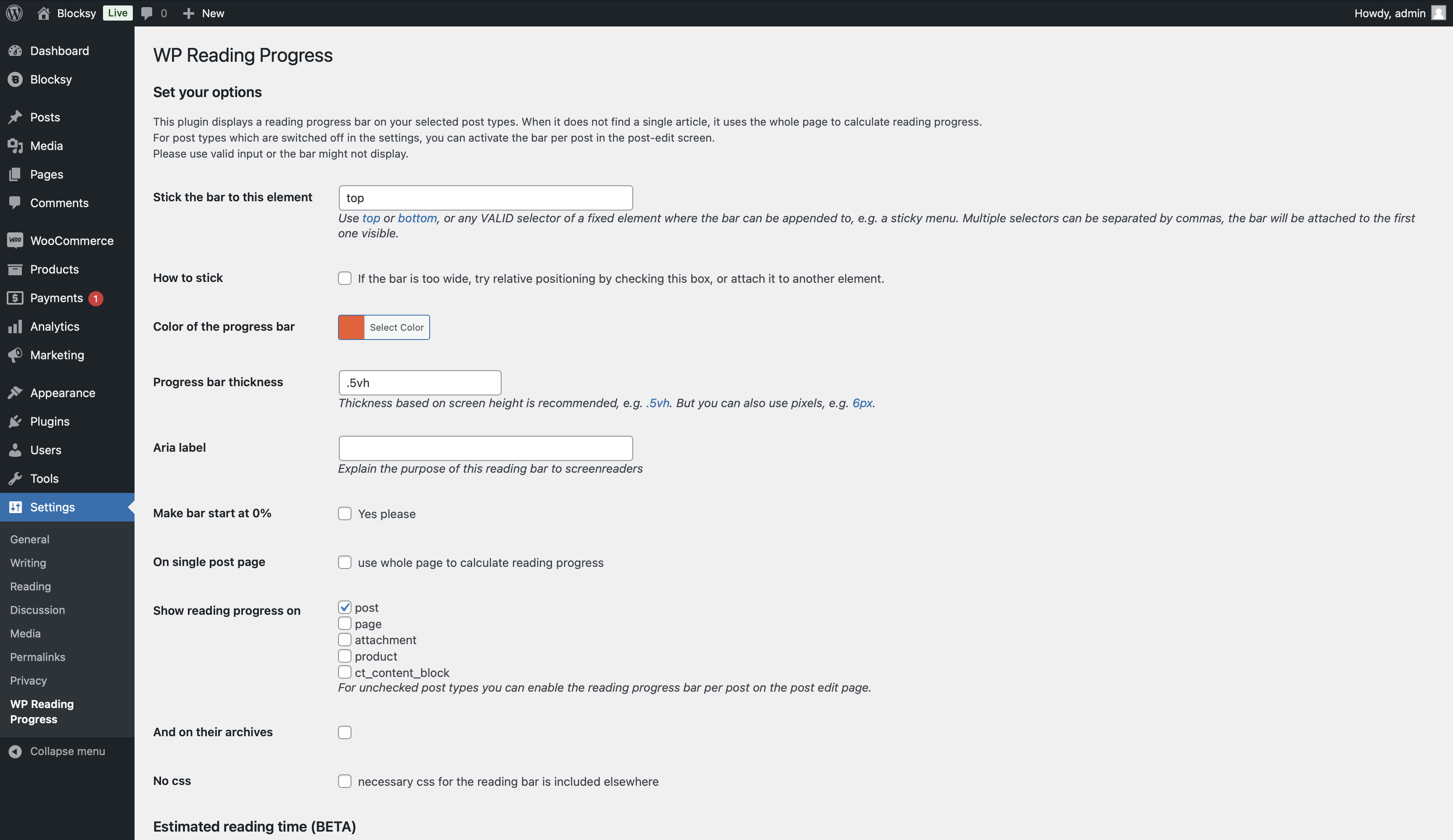
As the name suggests, you can add a reading progress bar using the WP Reading Progress plugin, but it also lets you display estimated reading time (ERT) on your posts, pages, attachments, and products.
You can position the reading progress bar at the top, or bottom or attach it to sticky elements like menus, customizing its color, thickness, and starting point to align with your site’s design. It can be enabled globally for specific post types or activated individually for particular posts.
The ERT feature estimates how long it will take users to read an article based on an adjustable reading speed, measured in words per minute.
You can set this speed to match your audience’s reading habits—for example, 200 words per minute for average readers or 300 words per minute for faster readers. The plugin uses this speed, along with the word count of your content, to calculate and display the estimated reading time.
You can also customize the text that accompanies the reading time, such as “Estimated Reading Time: 5 minutes,” and choose where this information appears on your blog post. How to start a blog for beginners may be your next stop.
WP Reading Progress is a free plugin.
2. Read Meter – Customizable Reading Progress & Read Time

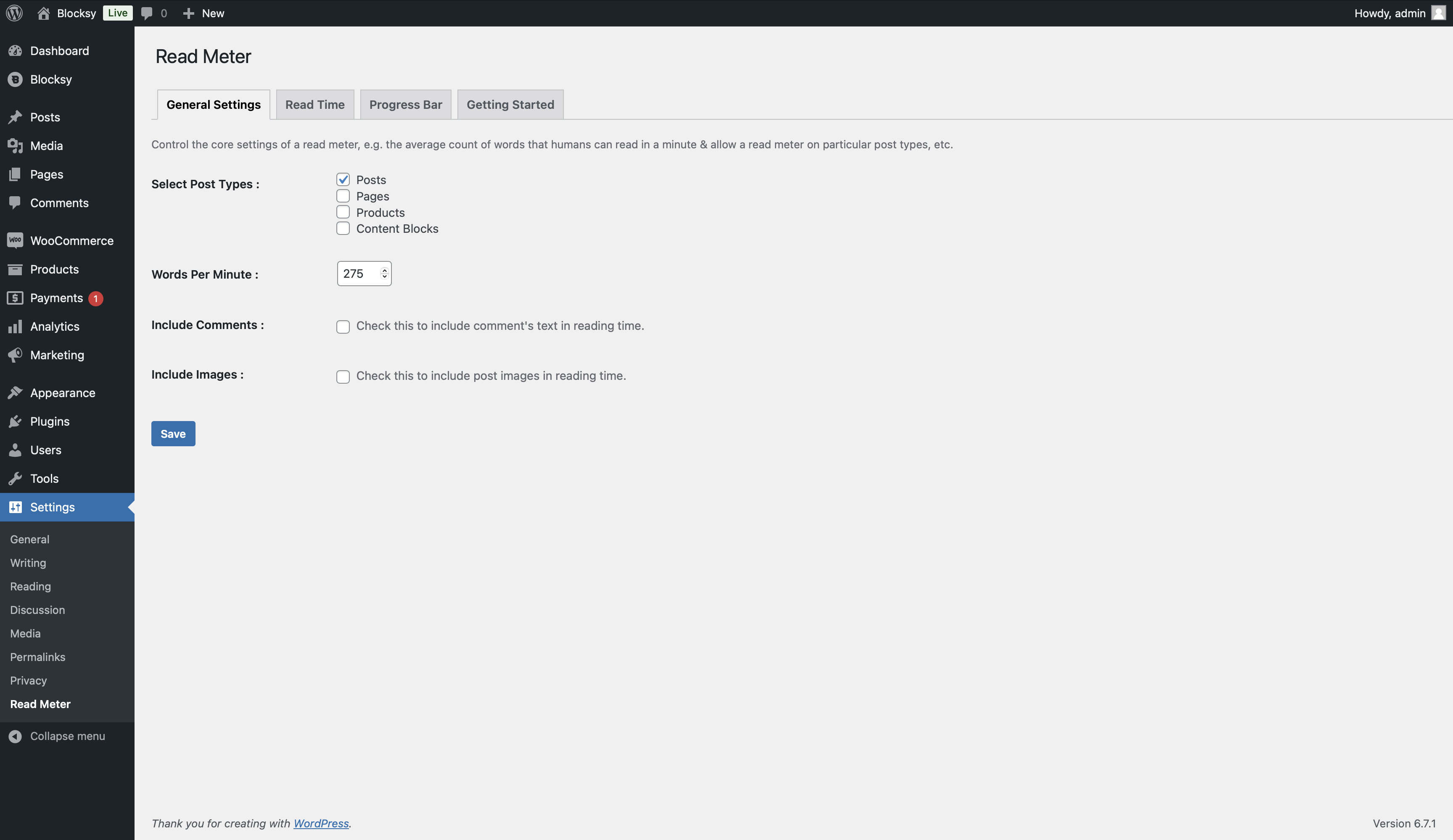
The Read Meter plugin displays an estimated reading time and a reading progress bar on posts and pages.
The plugin offers extensive customization options. You can control the reading time display, choosing its position above or below the content, and personalize it with prefixes, postfixes, and styling options, including font size, margins, and colors.
Reading time can also be displayed on single posts, blog pages, and archive pages, providing flexibility to match site layout and design preferences.
The plugin calculates reading time based on an adjustable words-per-minute setting, with options to include text from comments and time for viewing images.
The reading progress bar’s position and style are also fully customizable, allowing color, thickness, and placement adjustments at the top or bottom of the page.
Shortcodes provide additional flexibility, enabling reading time to be displayed anywhere on the site, even for specific posts.
Read Meter is a free plugin.
1. Blocksy Pro – Best All-in-One Solution for WordPress Progress Bar

Blocksy Pro (our product) offers reading time estimates and a dynamic reading progress bar designed to enhance user engagement and improve the reading experience on your website.
Setting up the reading progress bar and reading time feature is straightforward (covered in the tutorial below). You can enable these features across individual posts or archive pages. The customization options also let you configure where the reading time appears (e.g., above the content or post title) and adjust the reading progress bar’s height, visibility across devices, and auto-hide functionality once the article is complete. These options ensure the features seamlessly integrate with your site’s layout and design.
Beyond displaying a reading progress bar and read-time, Blocksy Pro can help you create a fully customized and engaging website with advanced design options.
Blocksy Pro is a package that includes a theme and a companion plugin. With the package:
- You can build unlimited headers and footers tailored to specific pages and quickly add dynamic content using content blocks. These blocks can be displayed based on conditions such as user roles, time, or specific pages, allowing you to create a personalized experience for your visitors.
- You can have extensive control over your site’s menus, including creating mega menus with dropdowns, inserting content blocks, and adding icons to menu items.
- For WooCommerce sites, it provides powerful features like floating carts, quick view popups, off-canvas filters, and enhanced product layouts to improve your online store’s functionality and conversion rates.
- With advanced typography options, you can upload custom fonts, integrate Google Fonts and Adobe Typekit, and manage all your font choices from one place.
- The theme also includes the ability to create custom sidebars for different pages and display them conditionally.
All of these features work seamlessly together in the Blocksy Pro environment, ensuring a cohesive design and optimized performance, all easily managed through the intuitive WordPress Customizer. Learn more.
Blocksy Pro is available with three license plans, starting at $69 per year for a single-site license and lifetime plans for extended use.
Step-by-Step: How to Add a Reading Progress Bar & Read Time in WordPress
Step 1: Install & Activate Blocksy Pro
We mentioned earlier that the Blocksy Pro package includes the Blocksy theme and the Blocksy Companion Pro plugin.
So, to install and activate the Blocksy Pro package, you need to purchase it and then download the Companion plugin to your local computer.
Install and activate the plugin on your WordPress website.
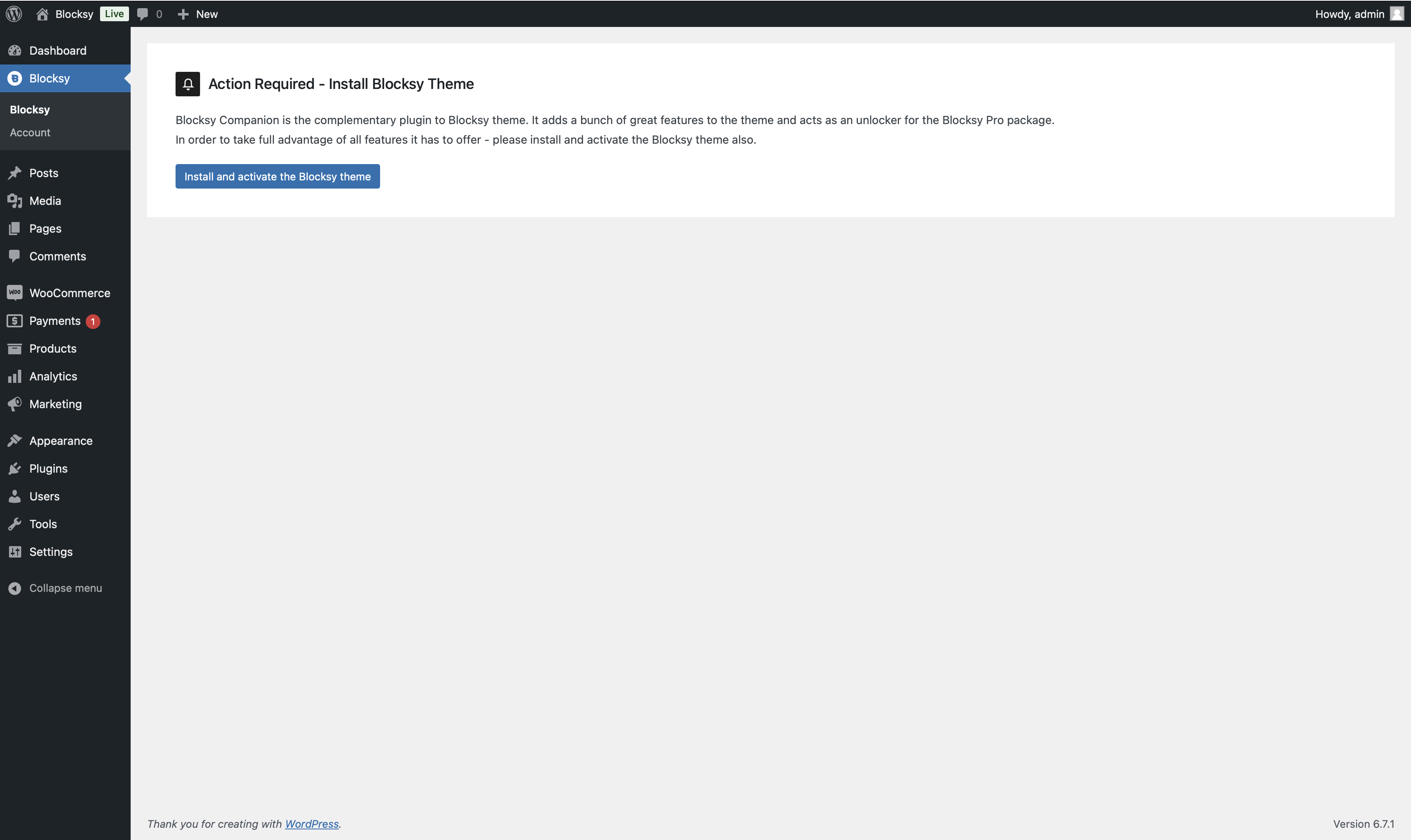
You will be immediately asked to install and activate the Blocksy theme when that’s done.
Select the Install & Activate the Blocksy Theme button, and the theme will be installed.

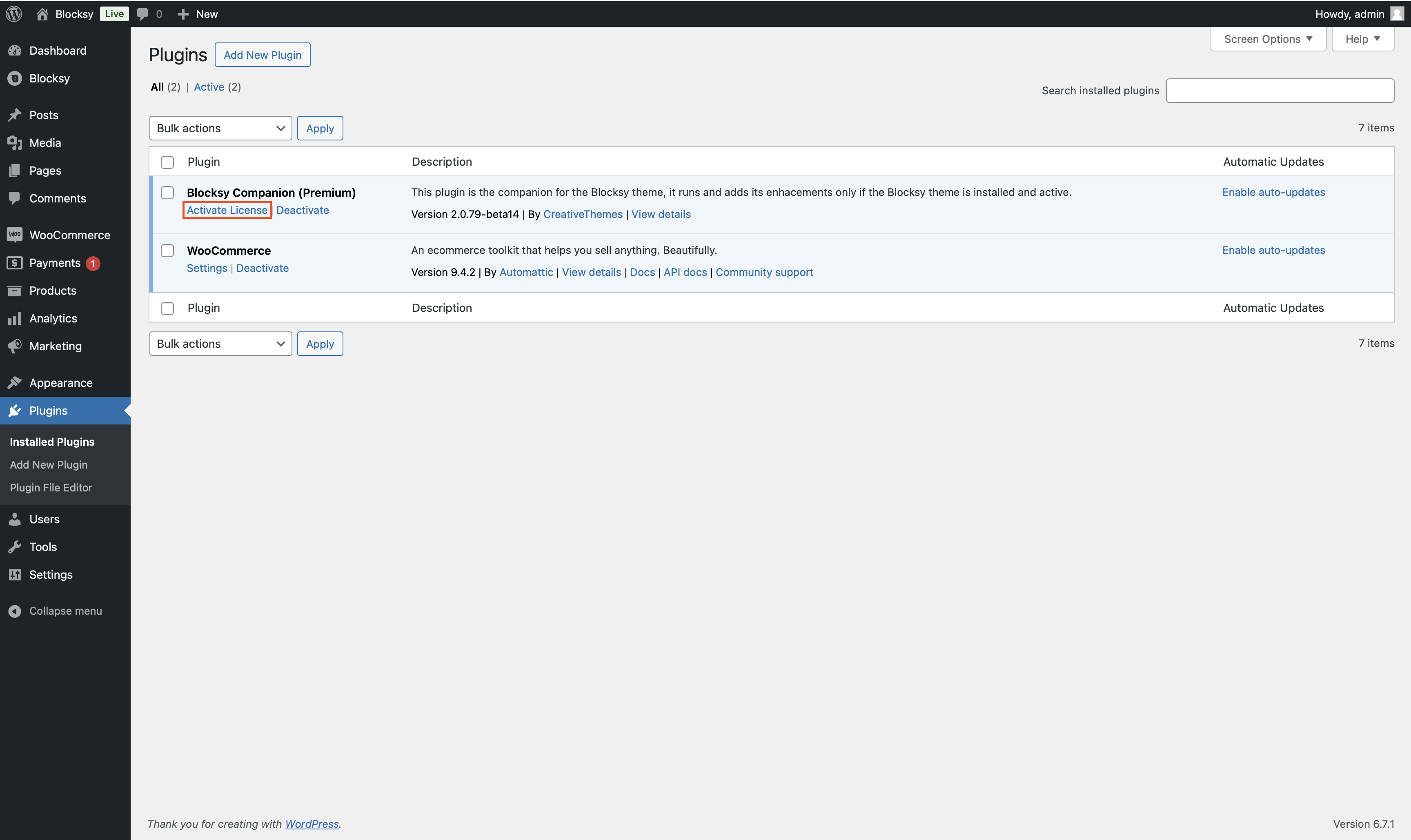
Now, you have the Blocksy Pro package installed on your WordPress website. Before we show you how to add the reading progress bar and read time, let’s first add your Blocksy license to ensure the package runs smoothly on your website.
You will find your license key in your Blocksy account.
Copy that license key, then go to Plugins → Installed Plugins → Blocksy Companion (Premium) → Add License and paste the license key.

Step 2: Add the Reading Progress Bar
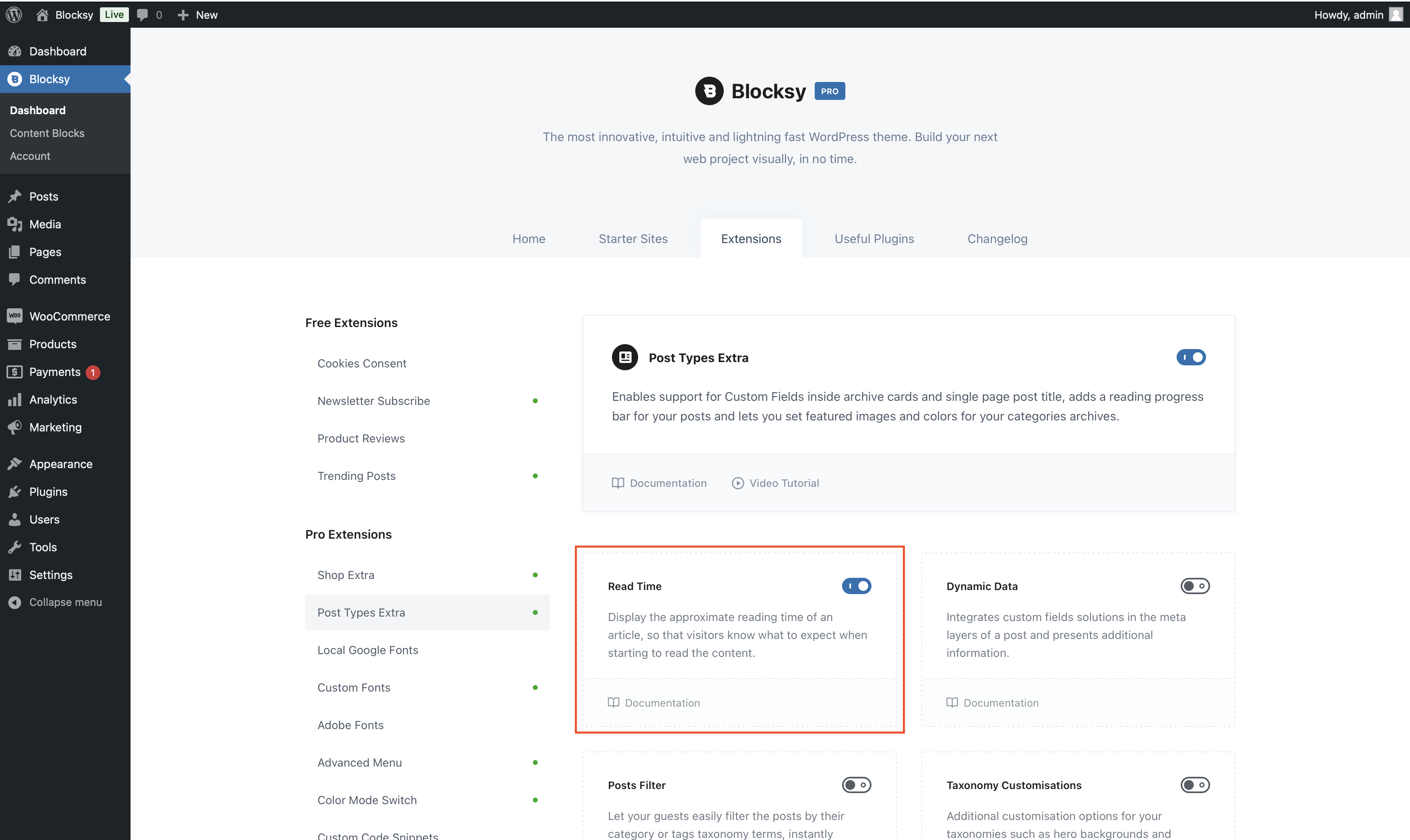
To add the reading progress bar, go to Blocksy on your WordPress dashboard menu, then navigate to Extensions → Post Types Extra and toggle on the Read Time module.

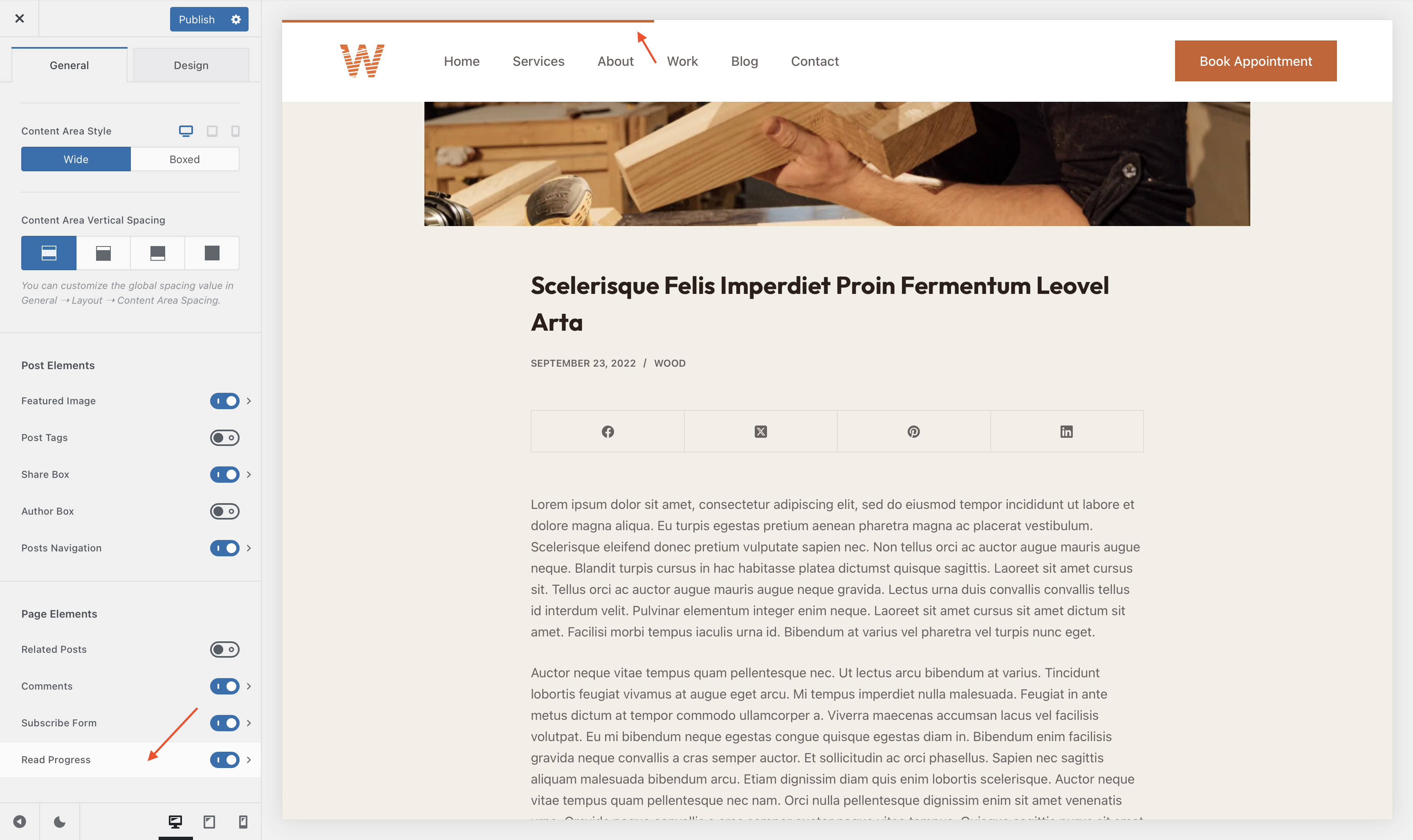
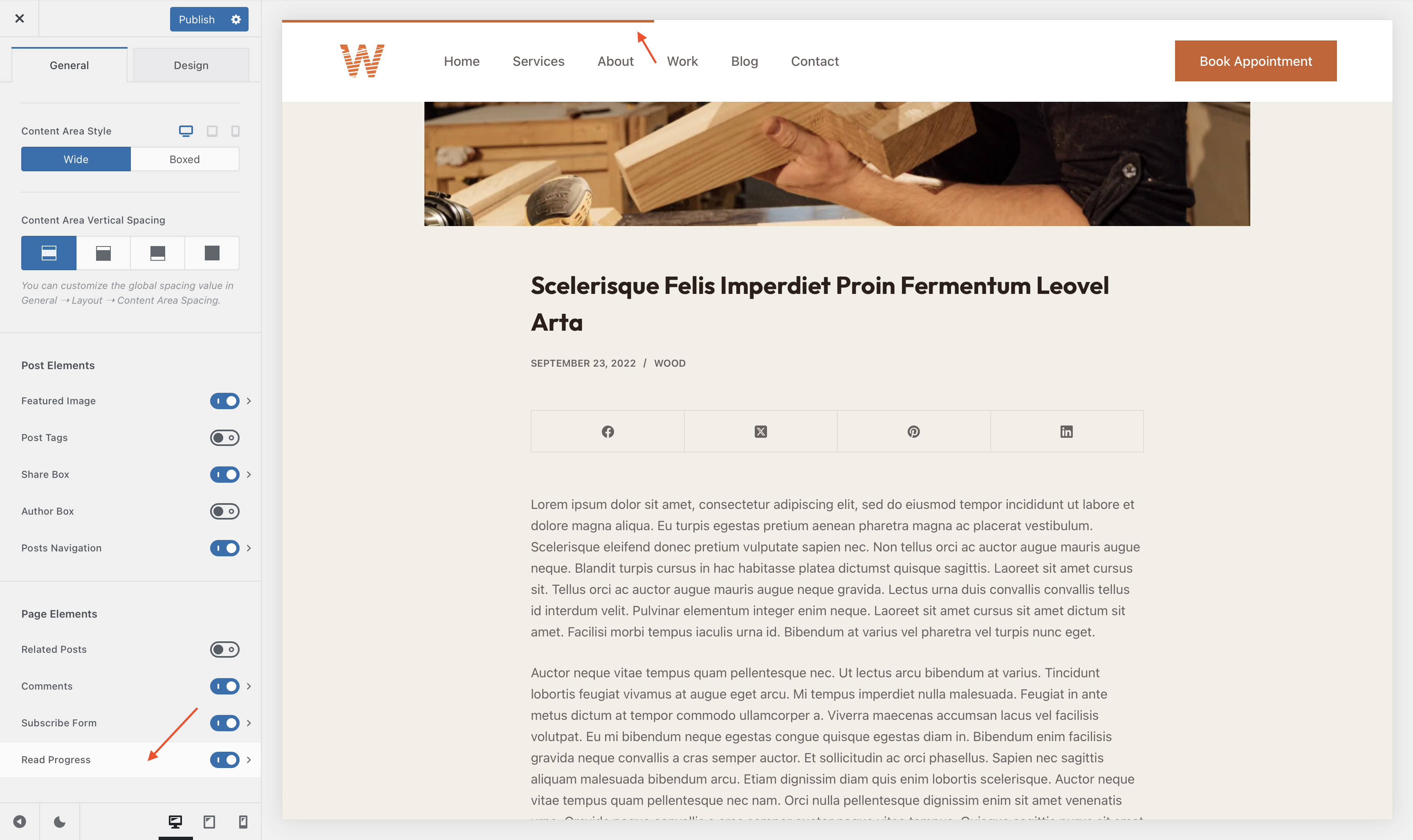
Next, go to Appearance → Customize and navigate to Post Types → Single Post, scroll down to the Page Elements section, and toggle on the Read Progress option.
Now, refresh a blog post, and you’ll notice a reading progress bar when you scroll down the post.

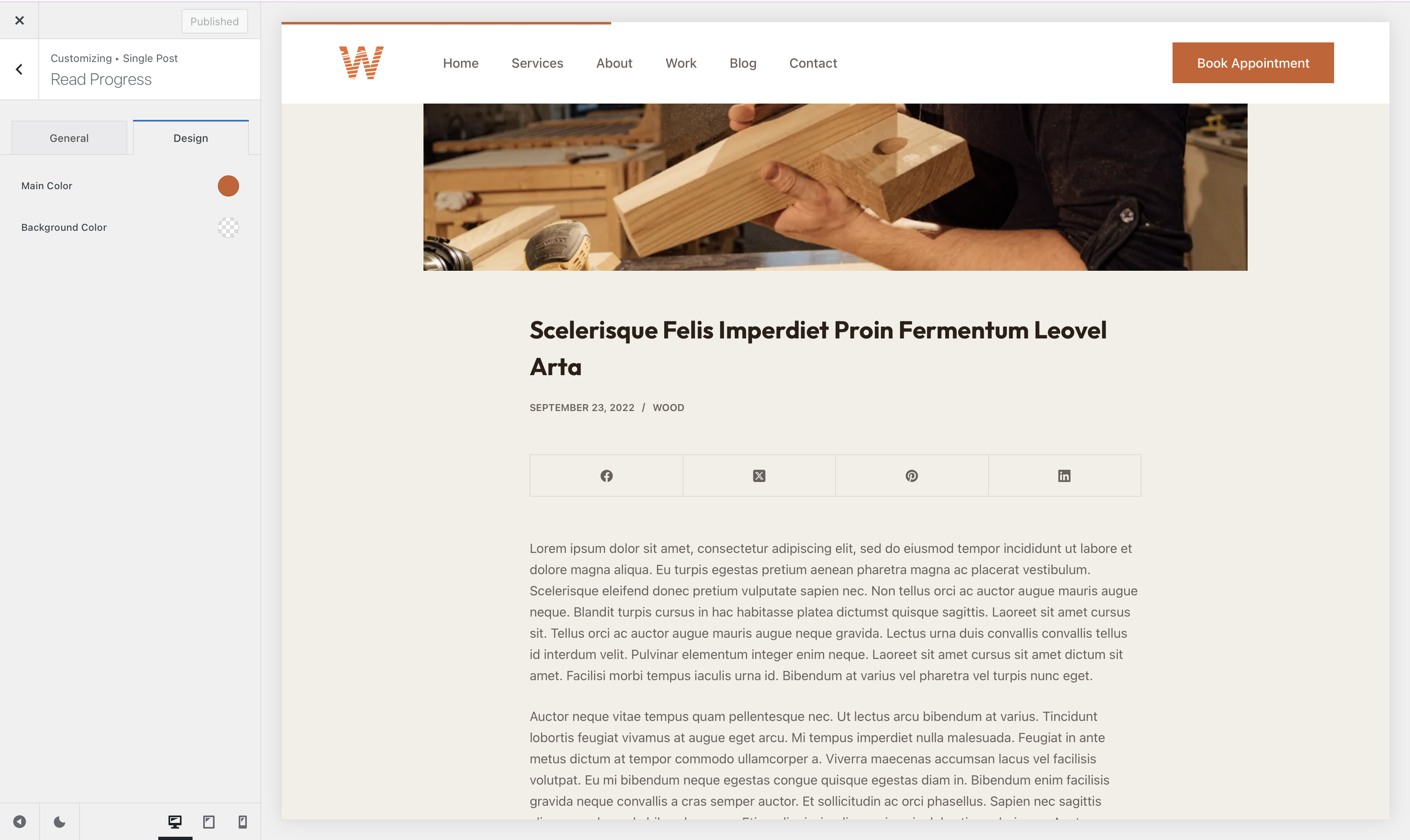
You can adjust the reading progress design by clicking the “>” sign adjacent to the toggle button.
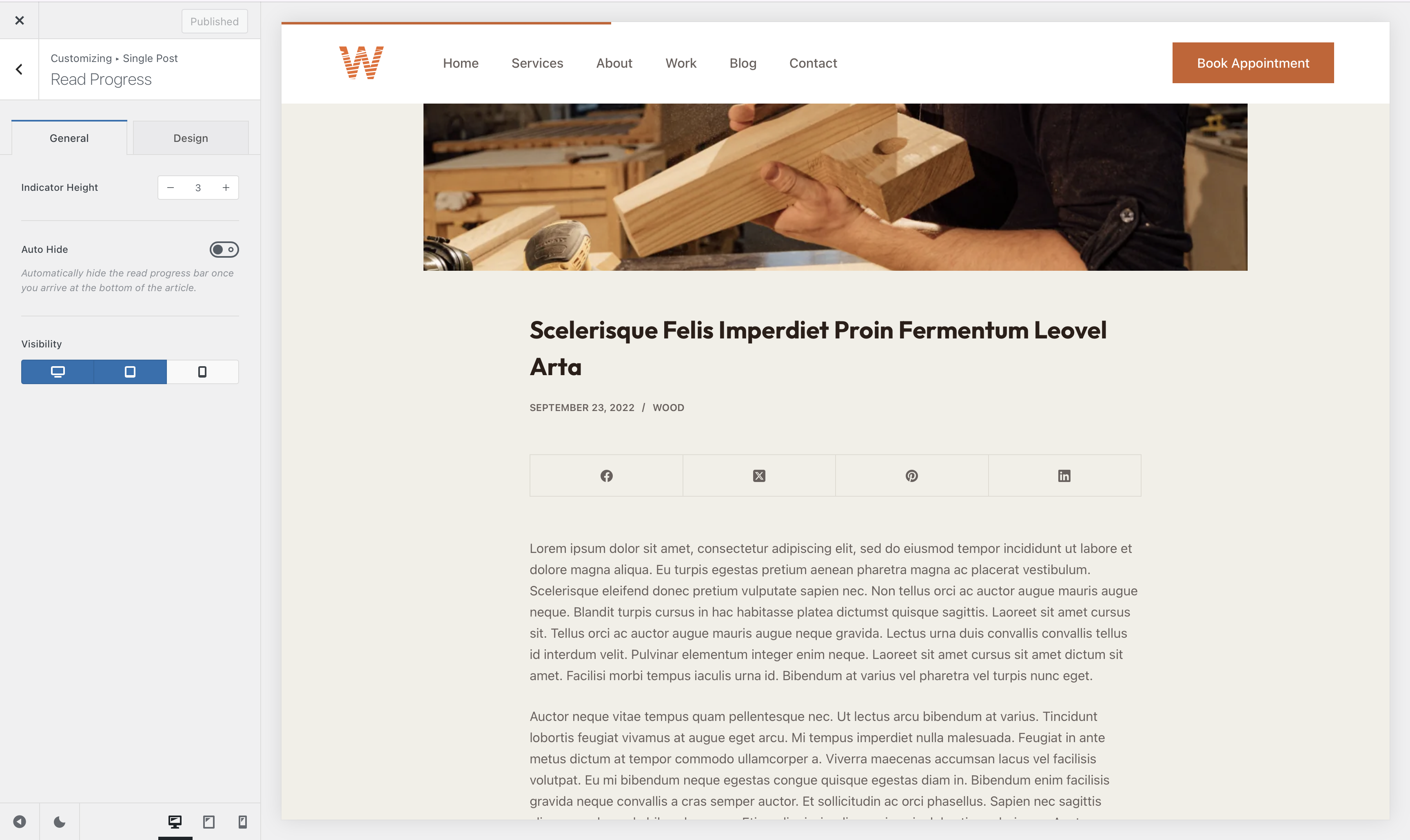
It will take you to the Read Progress window, where you can:
- Adjust the height of the indicator.
- Choose to hide the bar once the reader arrives at the bottom of the post.
- And control whether the bar appears on all or only a few devices.

You can also alter the indicator’s color and the reading progress bar’s background color.

Step 3: Add Read Time
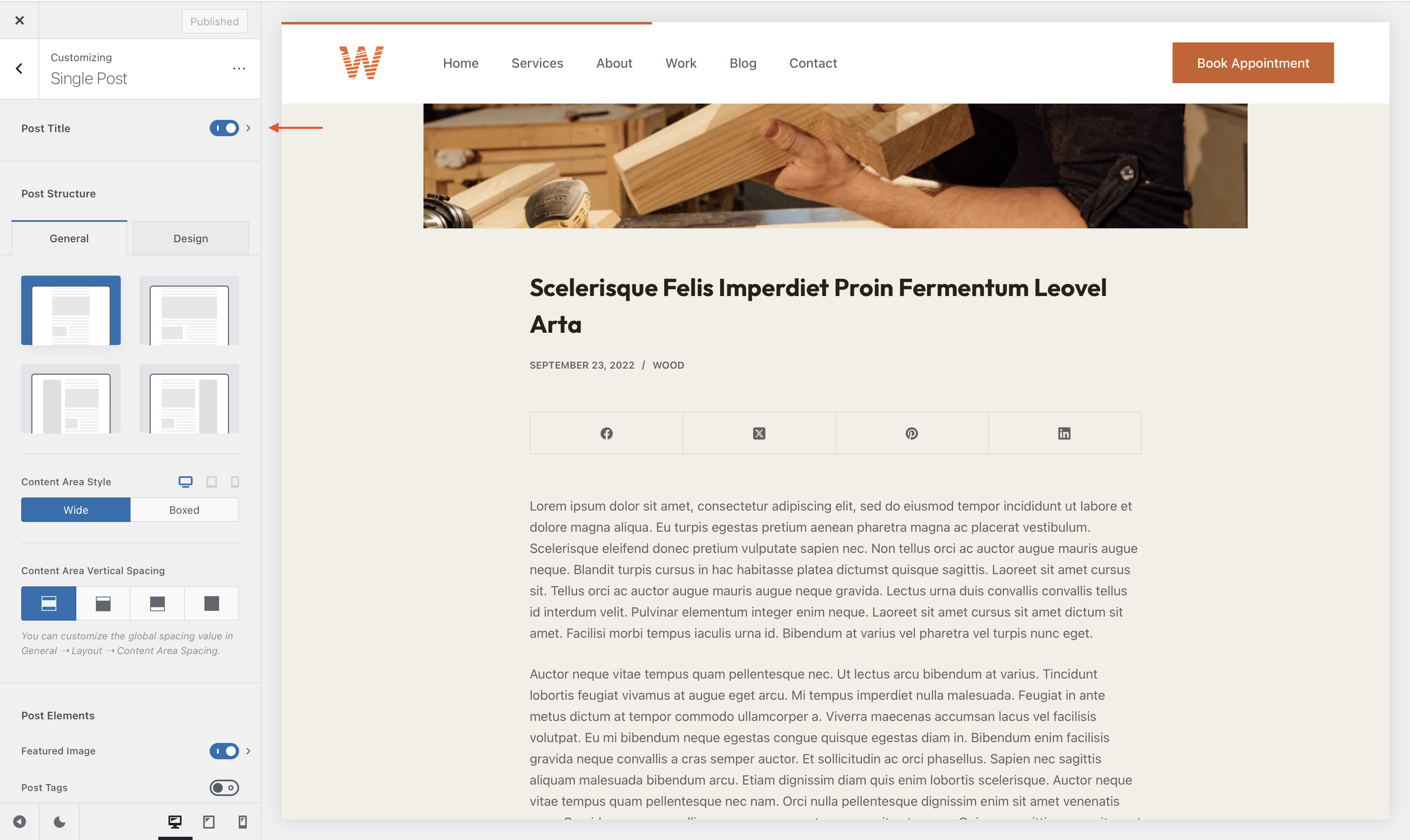
To add read time to your posts, open the Customizer → Single Post and select the “>” sign adjacent to the Post Title toggle button.

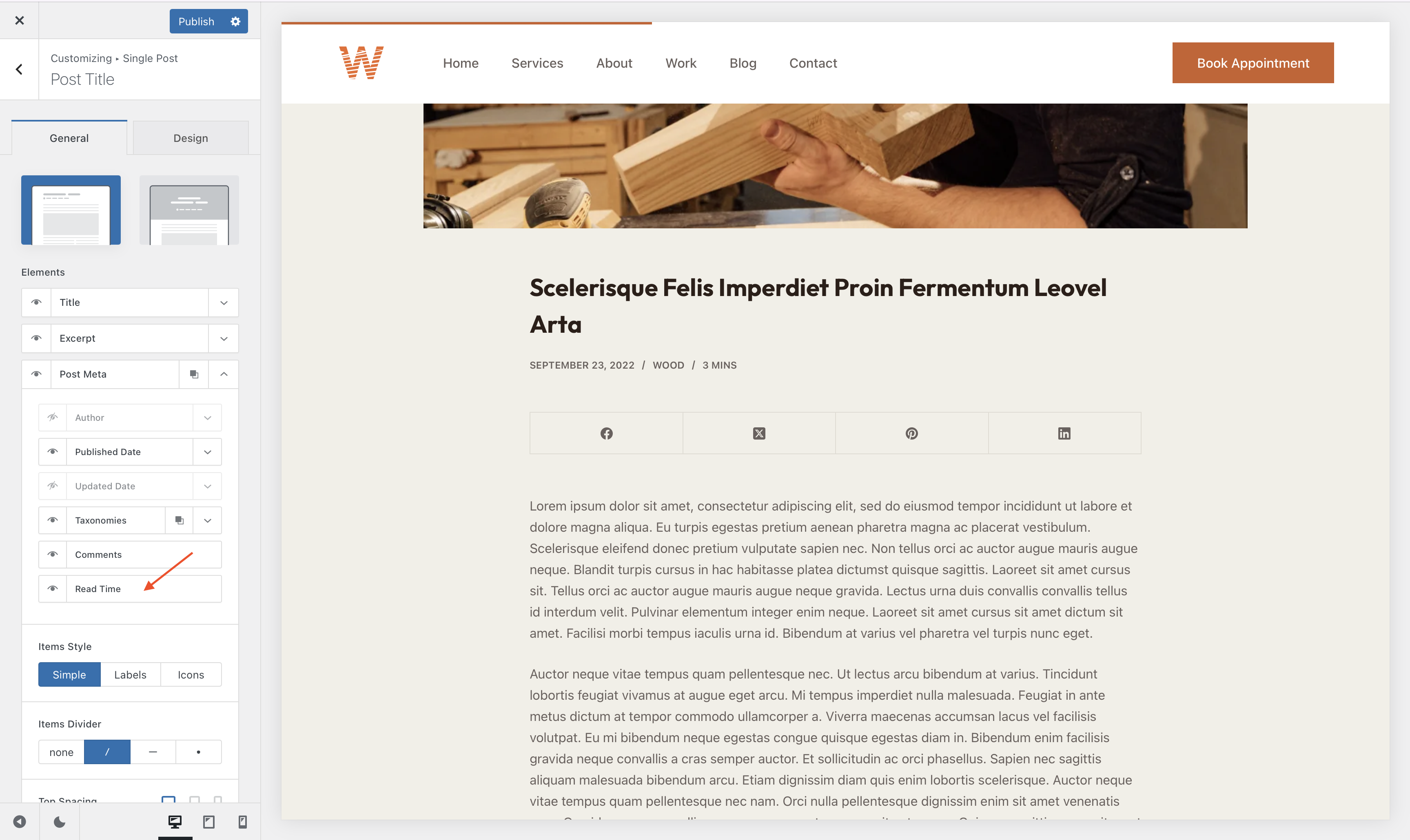
Next, go to Post Meta, open the dropdown menu, and enable Read Time by clicking the eye icon. Immediately, the read time will appear on your blog posts.

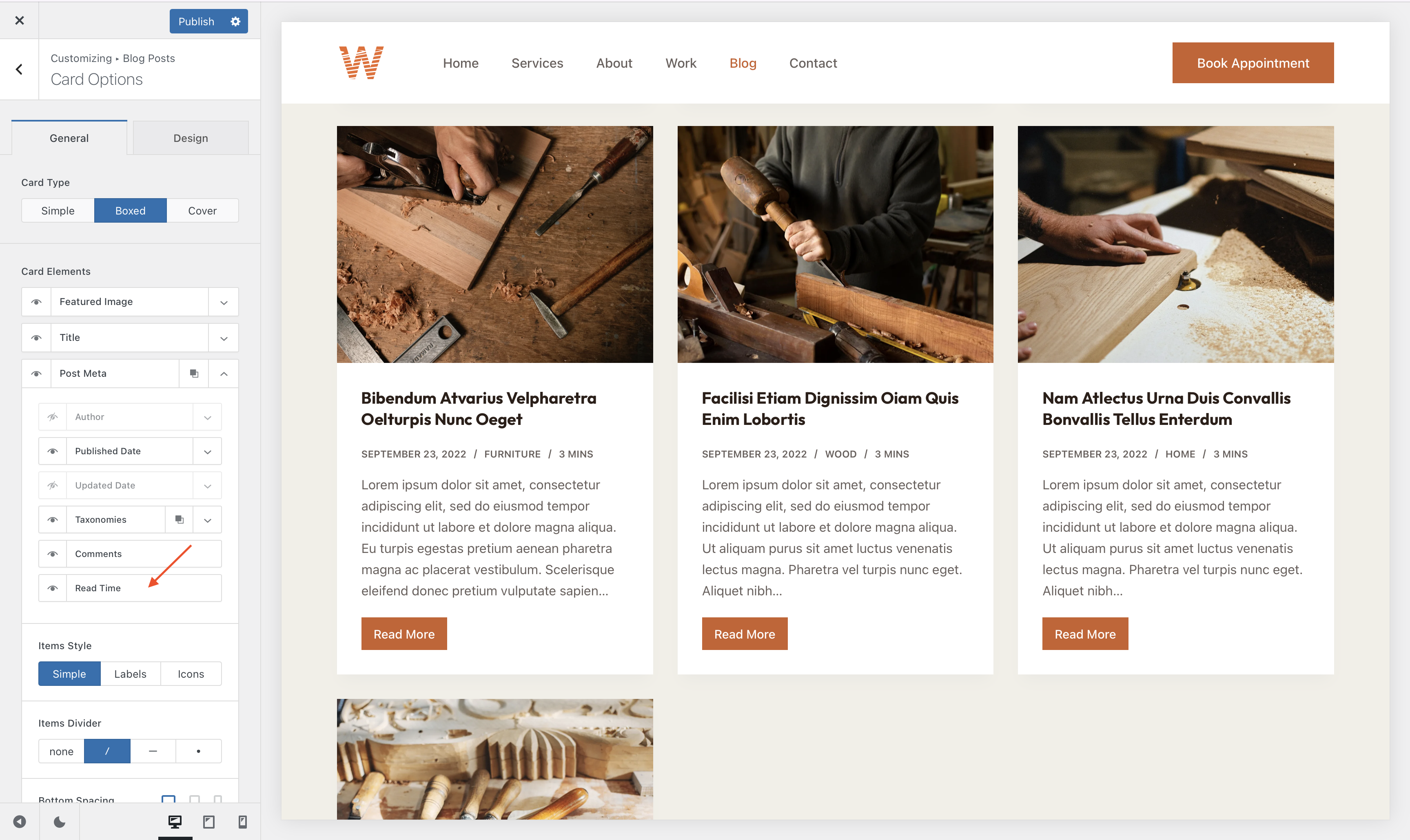
You can also add read time to your site’s archive pages by going to Post Types → Blog Posts → Card Options → Post Meta → Read Time.

Don’t forget to hit the Publish button when you are ready.
That’s it, folks! You have now added a reading progress bar and read time to your WordPress blog posts.
Final Thoughts: Boost Engagement with a Reading Progress Bar
Adding a reading progress bar and estimated reading time to your WordPress website is a powerful way to boost user experience and reader engagement.
With plugins like Blocksy Pro, WP Reading Progress, and Read Meter, adding these features is straightforward and customizable to suit your website’s design.
It’s worth mentioning that while dedicated plugins like WP Reading Progress and Read Meter focus on adding a reading progress bar and read time, they offer limited functionality beyond those features.
Blocksy Pro, on the other hand, goes a step further by integrating these elements into a comprehensive package that includes both a theme and a companion plugin. This integration minimizes the risk of compatibility issues while providing advanced design tools and customization options to build an engaging and modern WordPress website.
Whether you run a blog, e-learning platform, or news site, integrating these elements can significantly elevate your site’s usability and foster greater user loyalty.
Any questions about the WordPress reading progress bar and read time? Let us know in the comment section below.






