As of November 12, 2024, WordPress version 6.7, the Site Editor now includes powerful new design tools, such as grid layout support and section styling options, offering users greater flexibility and control over their site’s look and functionality.
The Query Loop block, first introduced in version 5.8, has received significant upgrades in WordPress 6.7. With enhanced filtering and styling features, users can now display dynamic content more efficiently. These improvements make it easier to highlight recent posts, custom post types, and content tailored by categories or tags, providing a more personalized and engaging experience for site visitors.

Table of Contents
The Evolution of WordPress: Full Site Editing in Focus
WordPress FSE will eventually allow you to build all site elements with blocks – no PHP necessary. This will include complete control over pages, single posts, archives, and 404 templates. Not to mention areas that are typically governed by themes, including headers, footers, and sidebars.
But for now, the new version of WordPress is at least providing some of the components that will contribute to the full FSE experience. These include:
- Collections of block layouts called Patterns, plus a growing Pattern Directory
- A block-based widget editor
- A block-based template editor for landing pages
- New blocks to use in templates for displaying theme information such as logos and taglines
- New Query Loop and Posts List blocks
- New blocks for displaying dynamic content (to use with the new Query Loop block)
- Other new blocks include: Post Title, Post Content, Post Date, Post Excerpt, Post Featured Image, Post Categories, and Post Tags
Understanding the Query Loop Block: A Dynamic Content Game-Changer
The Query Loop and Posts List blocks enable you to display content dynamically. The Posts List block is practically an alias of the Query Loop block as they share the same functionality.
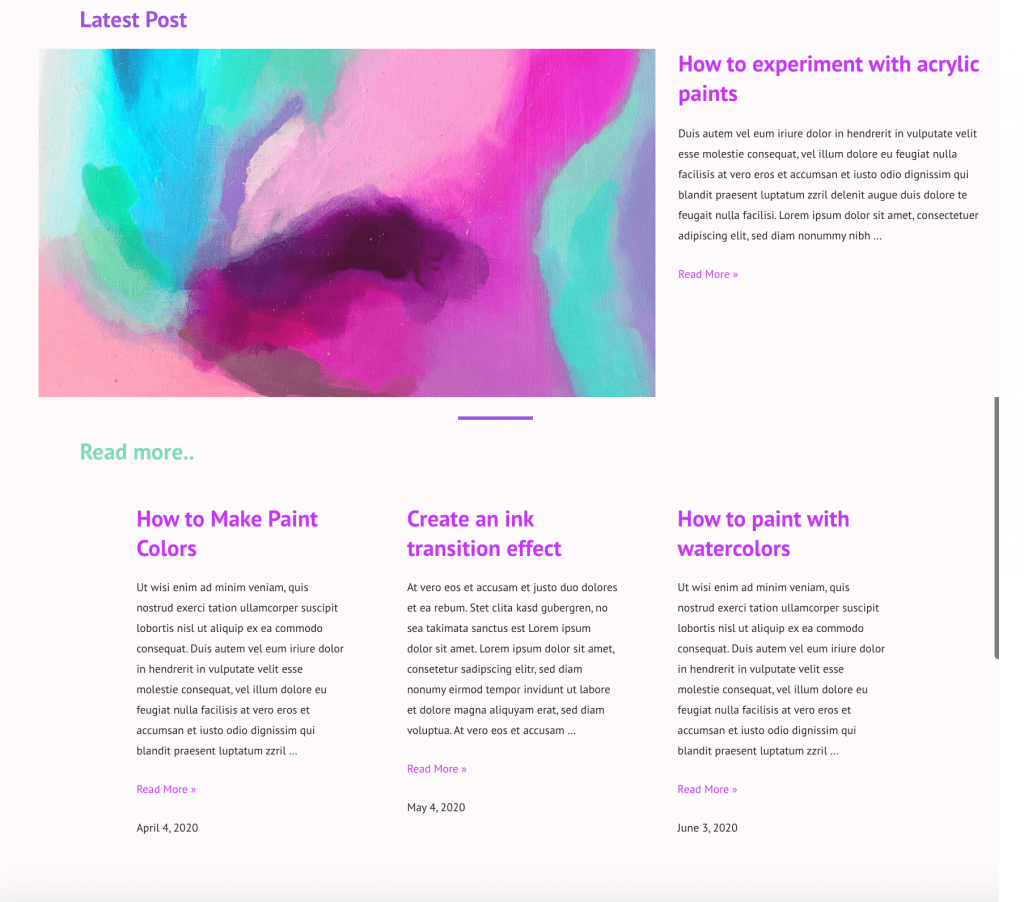
Displaying dynamic content with the Query Loop block covers lists of posts, pages, and even custom post types – so any bespoke content your site features can be displayed using these blocks. Plus, with the new pattern suggestions, you can easily stylize your chosen list of posts.
As the lists you create are dynamic, they update automatically as you add, edit, or remove content from your site.

Creative Applications: What You Can Build With the Query Loop Block
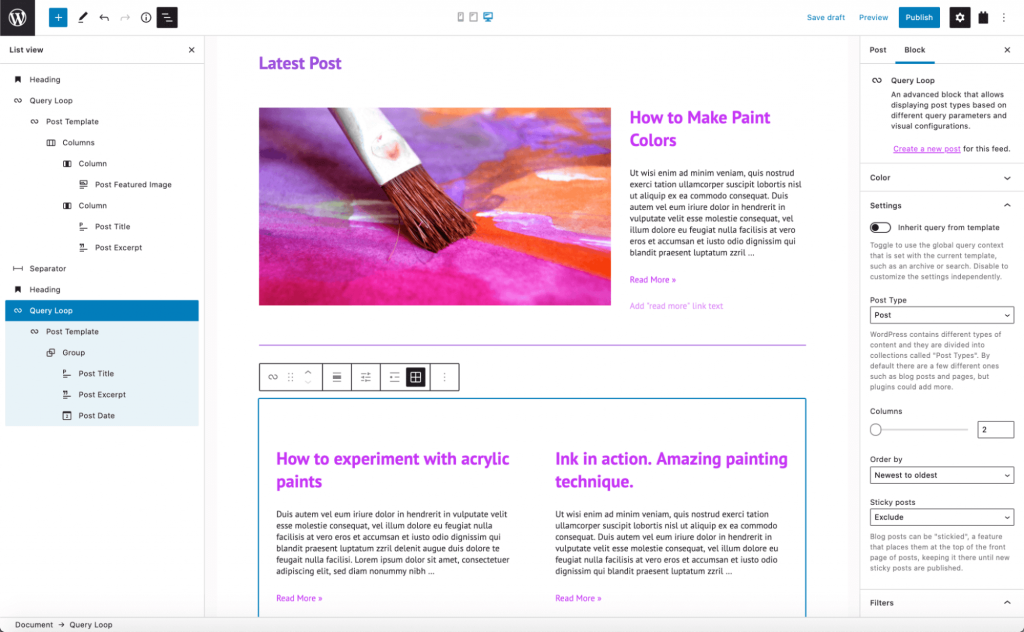
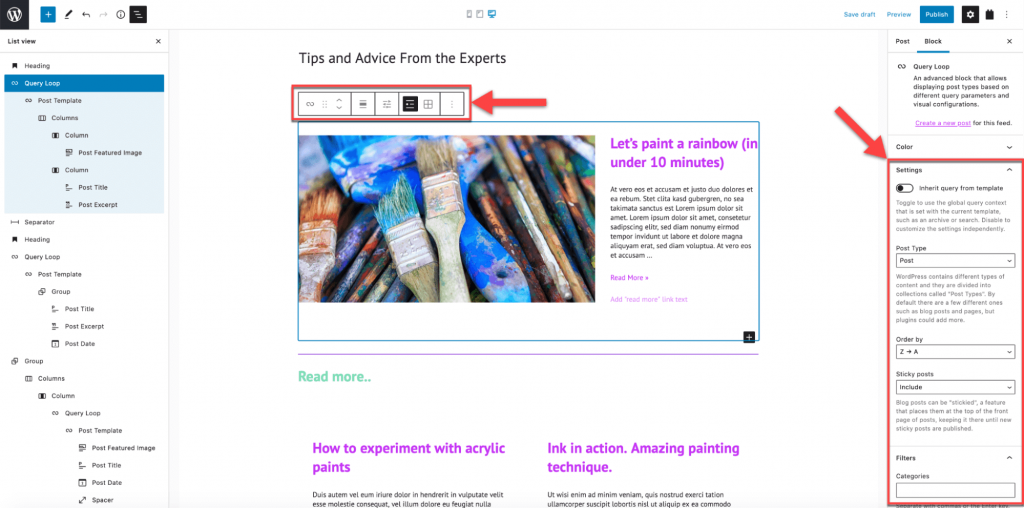
Capabilities of the Query Loop block include displaying recent posts, showing posts with the same category or tag, and displaying content from custom post types such as testimonials or portfolio items.

The Query Loop block settings allow you to customize what gets displayed and how it is shown. And the block’s toolbar offers even more customization options, such as choosing how many items to display per page.

Some more practical examples:
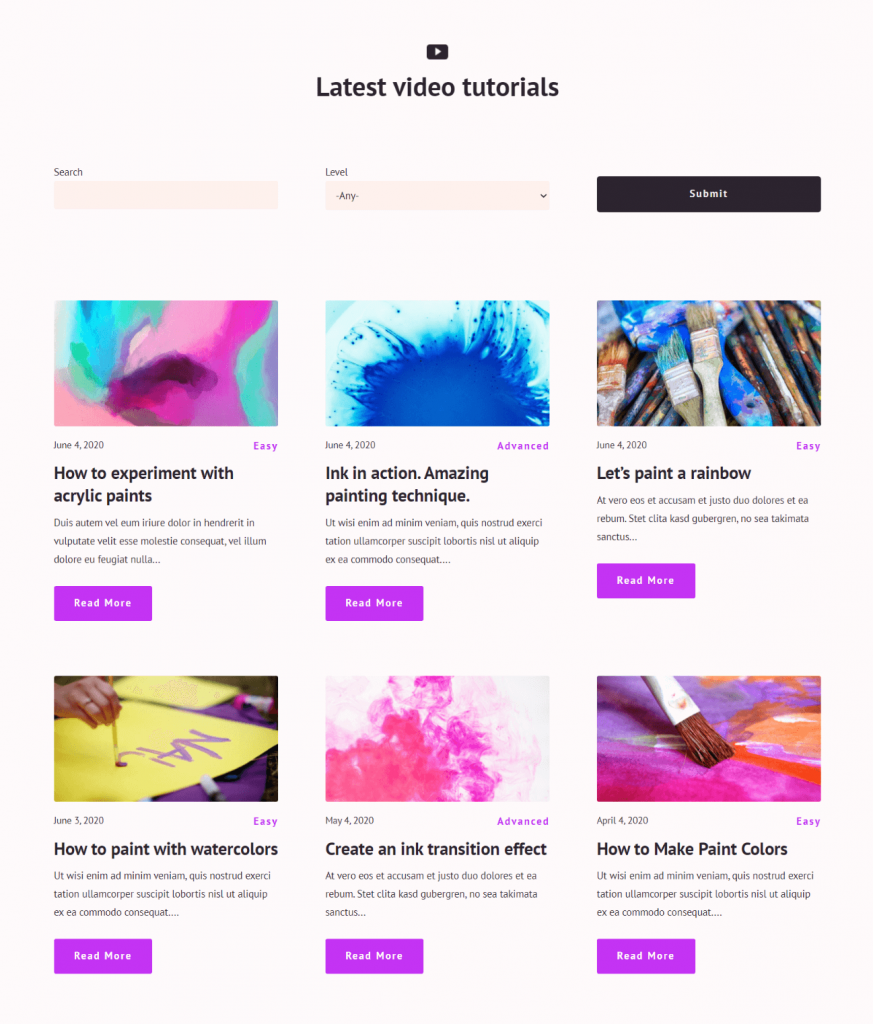
- Use the Query Loop block to create a “Recent Posts” section on the homepage. Customize the block to display the 5 most recent posts with a thumbnail image and post title.
- Place separate Query Loop blocks on category pages to display posts related to each category. Use the block settings to filter posts by category.
- Use the Query Loop block to pull content from a custom post type called “Portfolio.” Display items such as project name, featured image, and a brief description.
- Use the Query Loop block to fetch content from a custom post type named “Testimonials.” Customize the block to display client names, testimonials, and star ratings.
- Use the Query Loop block to display posts tagged “Upcoming Events.” Sort them by event date, ensuring the most recent events appear first.
Navigating the Challenges: Limitations of the Query Loop Block
At the moment, the Query Loop block comes with some serious limitations:
- You cannot display custom fields and taxonomies. Possible solutions:
- Plugins: Use plugins like Advanced Custom Fields (ACF) or Meta Box in conjunction with the Query Loop block. While native support isn’t available, these plugins can enable you to add custom fields and display their content using shortcodes or custom templates.
- Advanced Tools: For more advanced setups, consider using Toolset or JetEngine, which integrate custom fields with WordPress blocks seamlessly.
- PHP Snippets: If you’re comfortable with code, write custom PHP snippets to display custom fields within your theme or block templates.
- Very limited styling options. Solutions to try:
- Block Plugins: Use design-focused plugins like Stackable, Kadence Blocks, or GenerateBlocks to enhance styling capabilities. These plugins work well with the Query Loop block and provide more design flexibility.
- Custom CSS: Add custom CSS to achieve more intricate styling. Most page builders and themes, like Blocksy, allow you to input CSS directly into the editor.
- Patterns: Utilize pre-designed block patterns from the WordPress Pattern Directory to achieve a polished look without advanced styling options.
- Basic filtering options. How to fix:
- Dynamic Content Plugins: Plugins like FacetWP or Filter Everything allow you to create advanced filtering and faceted search features that work alongside the Query Loop block.
- Predefined Queries: Use predefined categories or tags to create targeted lists that mimic advanced filtering. For instance, group specific content under custom tags like “Featured” or “Top Stories.”
- Developer Enhancements: For developers, extending the block with custom REST API queries or custom code snippets can unlock more advanced filtering options.
- You can only use it in a post or page body. Workaround:
- Full-Site Editing (FSE): Use themes that support WordPress Full Site Editing (FSE), which allows you to place Query Loop blocks in template parts like headers, footers, or sidebars.
- Reusable Blocks: Create a reusable Query Loop block and insert it into widget areas or other sections using the Gutenberg block editor.
- Widgets: For non-FSE themes, embed the Query Loop block within a Shortcode Widget or HTML Widget to display dynamic content in non-content areas.
Regarding the styling options, the choice of typeface and color palette is relatively limited, and there are no options to add borders, shadows, or adjust margins and padding.
The filtering options are somewhat limited too. All the basics are covered – you can filter by category, tag, keyword, or author. But, if you were hoping for more variety and deeper functionality for your site building needs, you’ll either have to wait a while or look elsewhere.
Features you expect to see in other dynamic content plugins are not covered in the Query Loop block yet, such as displaying content from custom fields or post relationships, or the ability to add front-end filters and custom search fields. If you’re looking for more versatility in design and functionality, you’ll need to turn to the specialist plugins.
Exploring Alternatives: Advanced Query Loop WordPress Solutions
If you want to display content dynamically but feel that the new WordPress Query Loop block may have too many limitations, there are other more advanced options available.
For instance, Toolset is a powerful suite of plugins that includes the View Block. With this block, you can dynamically display any type of content – posts, pages, custom post types, standard and custom taxonomies, and content from post relationships. What’s more, you can completely customize your layouts and provide great user experience with front-end search and filter functionalities.
Toolset is a particularly great choice for Blocksy users, as the plugin and theme are designed to work seamlessly with Gutenberg and each other. An additional benefit is that the dynamic content capabilities of Toolset mean it integrates smoothly with WordPress core blocks and other block plugins to give you a full array of editing options.

Share Your Thoughts: Your Experience With The Updated WordPress and the Query Loop Block
Have you updated to WordPress 5.8 and tried out the new blocks? What have your experiences been so far? Let us know your thoughts on what impresses you and what else you feel needs to be developed soon.







How do you extend it further. Any template code you know of which can be used to modify default functionality
This is a WordPress core block and they are still developing/improving it.
Hope soon we will be able to take full advantage from it 🙂