Coming Soon and Maintenance Mode pages are temporary placeholder pages that inform visitors that your website is under construction and your content is not available. However, in the background, admin users still have access to the full site, including the frontend and admin area so they can discreetly work behind the scenes.
In their most basic form, Coming Soon and Blocksy Maintenance Mode pages include a mere status message, e.g. ‘Our site is currently under maintenance, check back later’. However, with the right tools, you can create placeholder pages that work like powerful landing pages that awe your visitors and help you gain new followers, subscribers, or customers.
To help you with your website construction and maintenance workflow, in this tutorial, we’ll see how to create attention-grabbing, lead-generating Coming Soon and Maintenance Mode pages in WordPress.
Key Takeaways
- Easily engage visitors: Coming Soon pages allow you to collect emails and build anticipation before your website goes live.
- Protect unfinished sites: Maintenance Mode keeps your work hidden from the public while still letting admins access the backend.
- Improve SEO and UX: Properly configured Coming Soon and Maintenance pages prevent negative search engine indexing and ensure a professional user experience.
- Use plugins wisely: WordPress plugins like SeedProd, Elementor, and others make it simple to create customizable Coming Soon and Maintenance pages without coding.
- Flexible design and functionality: These pages can include countdown timers, subscription forms, social media links, and branding elements to maintain engagement.
Table of Contents
The Best Way to Create WordPress Coming Soon Page and Maintenance Mode Pages
In WordPress, you can put your site into coming soon or maintenance mode using a theme or a plugin (unless you want to code the functionality from scratch).
While the available options get the job done, most of them don’t allow you to selectively block specific parts of your site, access your global design options, or use your preferred page builder plugin to create Coming Soon and Maintenance Mode pages.
However, there’s a more effective approach to working with under construction templates in WordPress:
You can use purpose-built content blocks that seamlessly integrate with your theme and the native WordPress block editor (a.k.a. Gutenberg). Content blocks also allow you to define display conditions, giving you control over which parts of your site to put under construction and who can access them.
As a result, you get access to more flexible design options — you can use your global styles (e.g. your color and typography settings) and create Maintenance Mode and Coming Soon templates that fit various situations and use cases.
Prerequisites
To follow this tutorial, you’ll need:
- a working WordPress install
- our free Blocksy theme that already has 100,000+ active installations and a 5/5 rating on 800+ independent user reviews
- the Blocksy Pro extension that gives you access to purpose-built content blocks with which you can create as many Coming Soon and Maintenance Mode templates as you want and display them conditionally
Note: If you don’t want to or can’t follow the tutorial step by step on your own site for some reason (e.g. you haven’t purchased Blocksy Pro yet), it’s still worth skimming it through, as it includes many useful tips and insights about how Coming Soon and Maintenance Mode pages (should) work in WordPress.
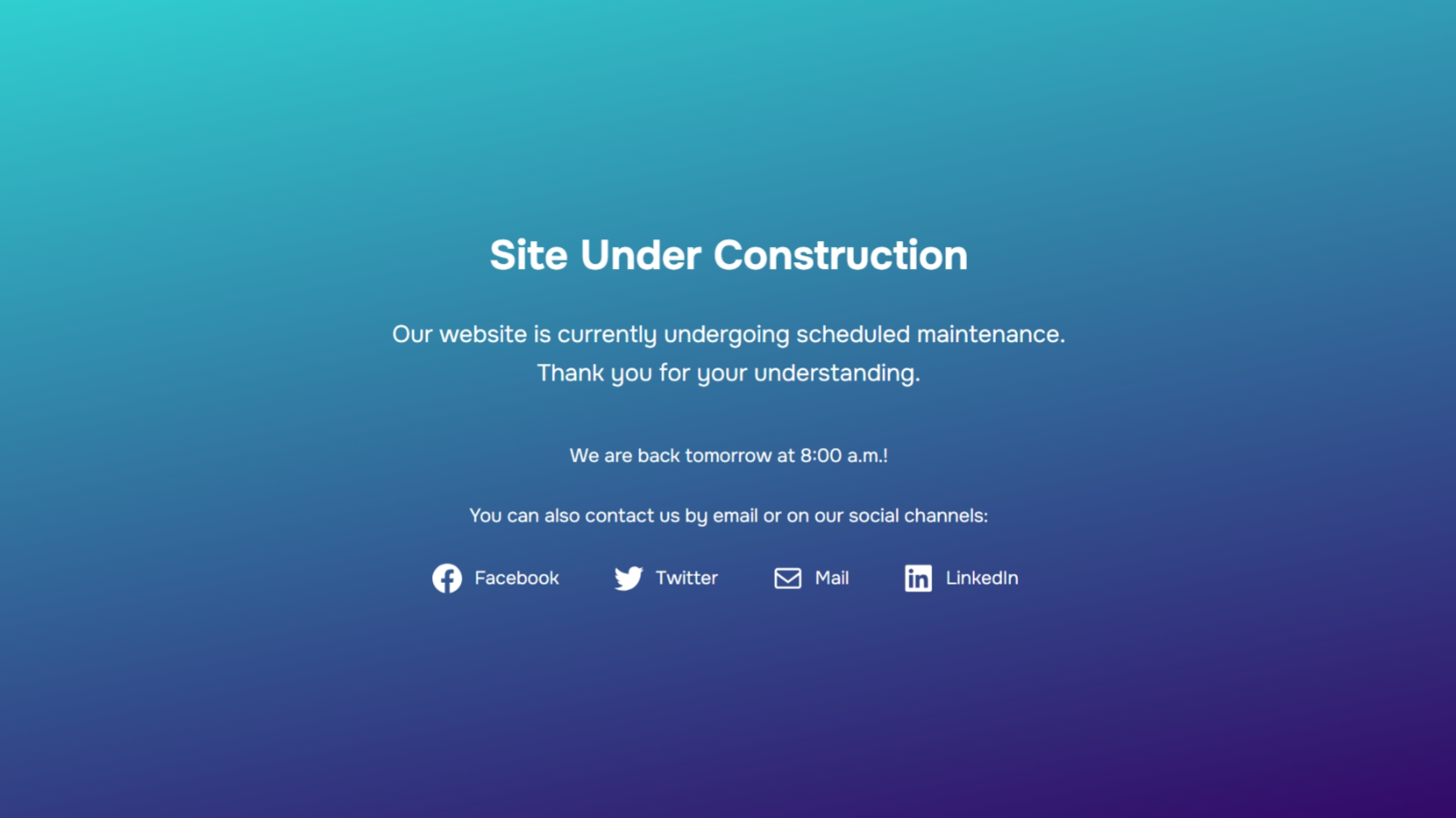
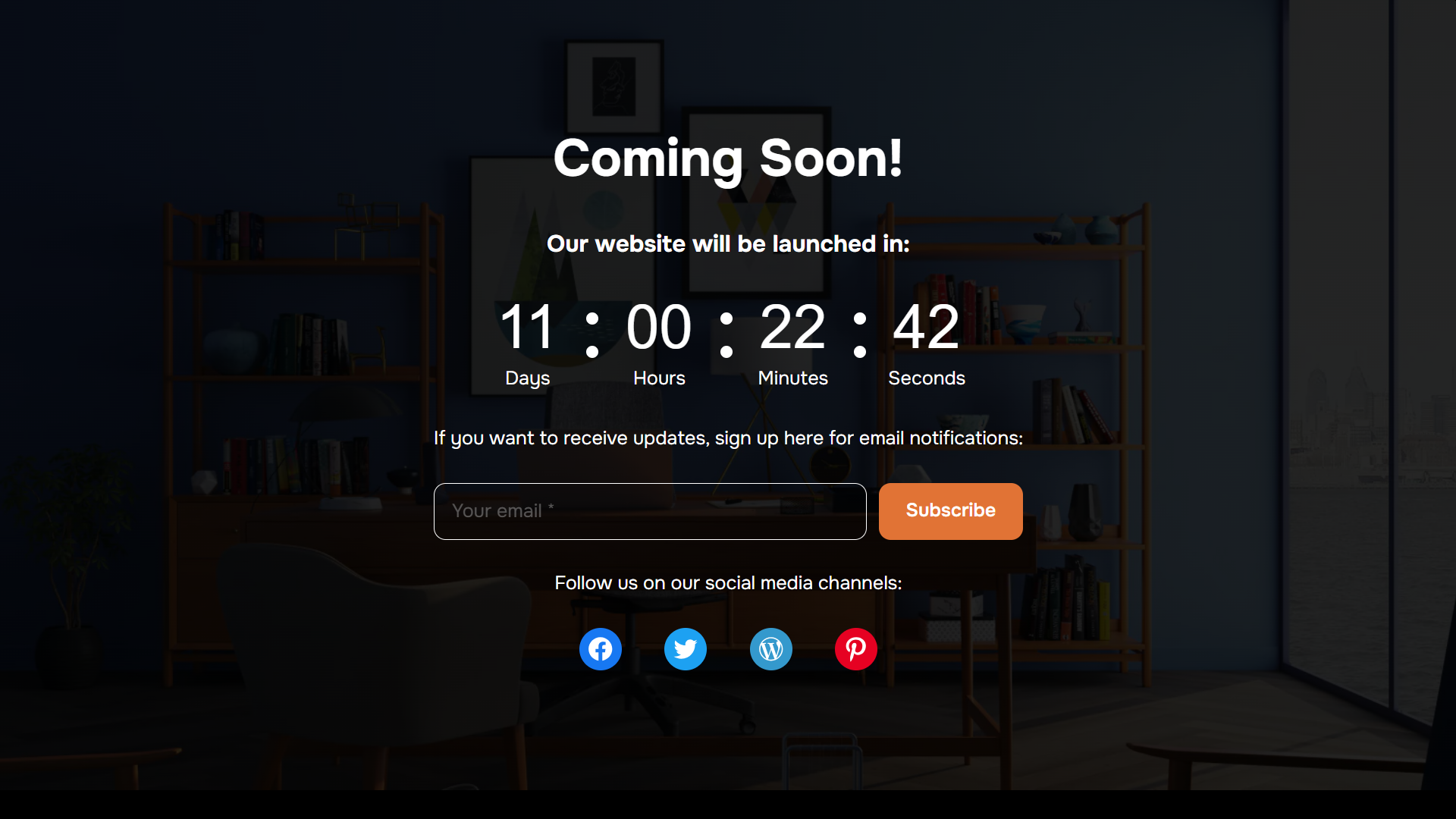
In the tutorial, we’ll create the following three placeholder pages — the first one is Blocksy’s default maintenance content block design, the second one is a customized version of the former, and the third one is an advanced Coming Soon page:



Review Your Content Blocks
As mentioned above, to create Maintenance Mode and Coming Soon templates with Blocksy, you’ll need to use the Content Blocks feature.
Content blocks are specialized, multipurpose, individual pieces of content that come with dedicated features, custom settings in the block editor, display conditions (with both include and exclude rules), visibility options, and more.
Currently, Blocksy Pro provides you with nine types of content blocks:
- Custom Content/Hooks
- Popup
- 404 Page
- Header
- Footer
- Archive
- Single
- Nothing Found
- Maintenance
For the Coming Soon and Maintenance Mode templates, we’ll use the Maintenance content block.
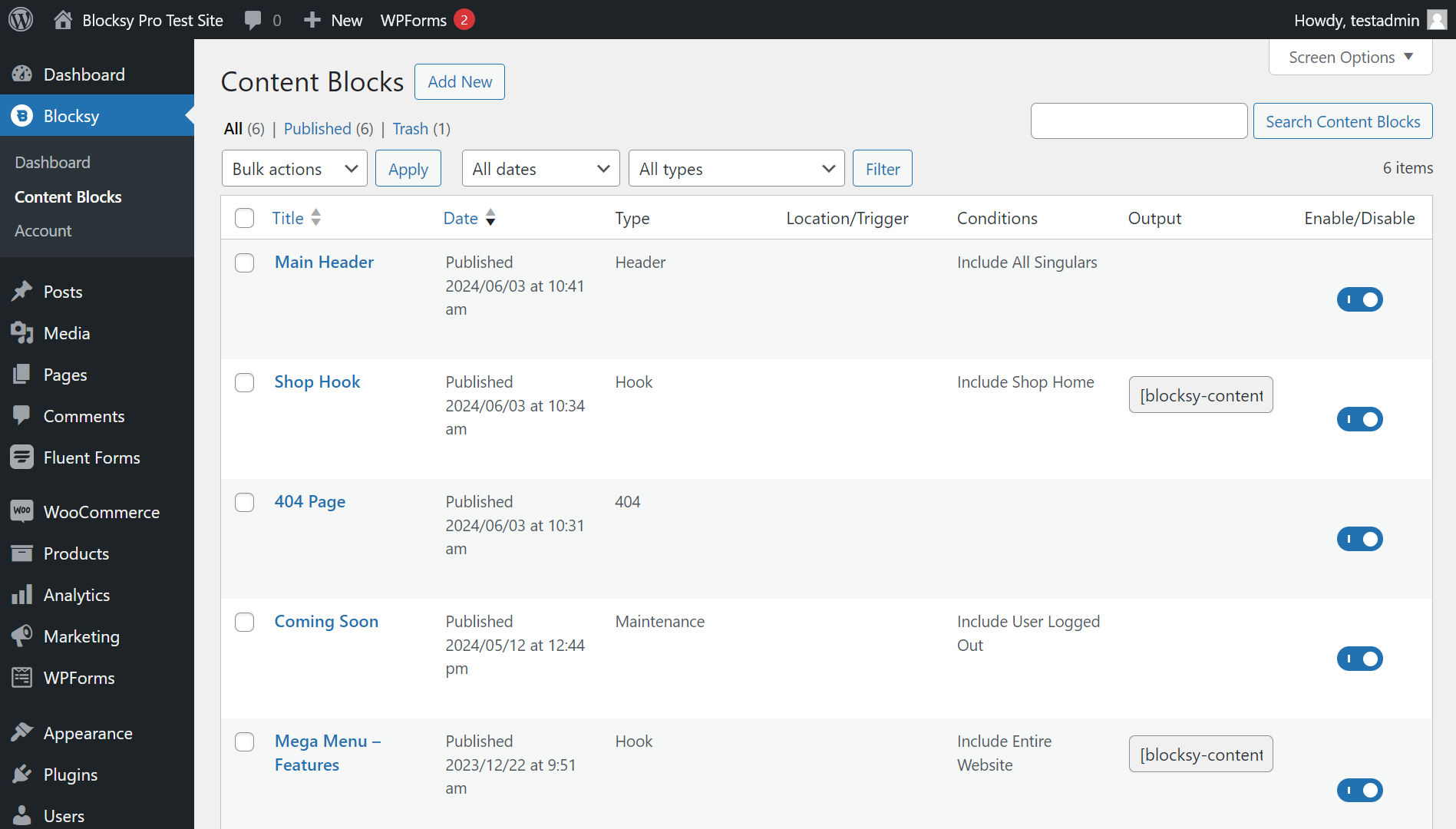
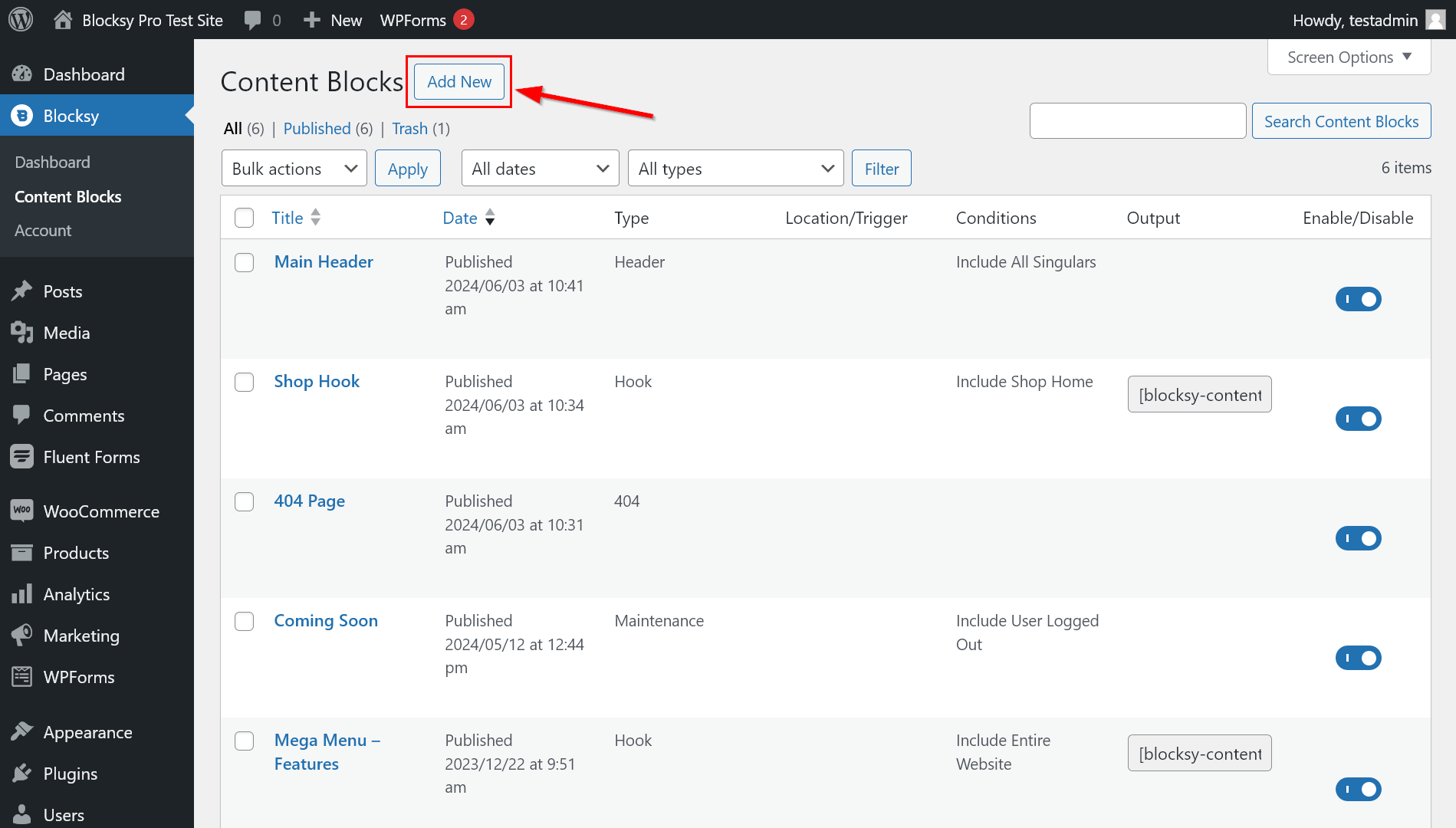
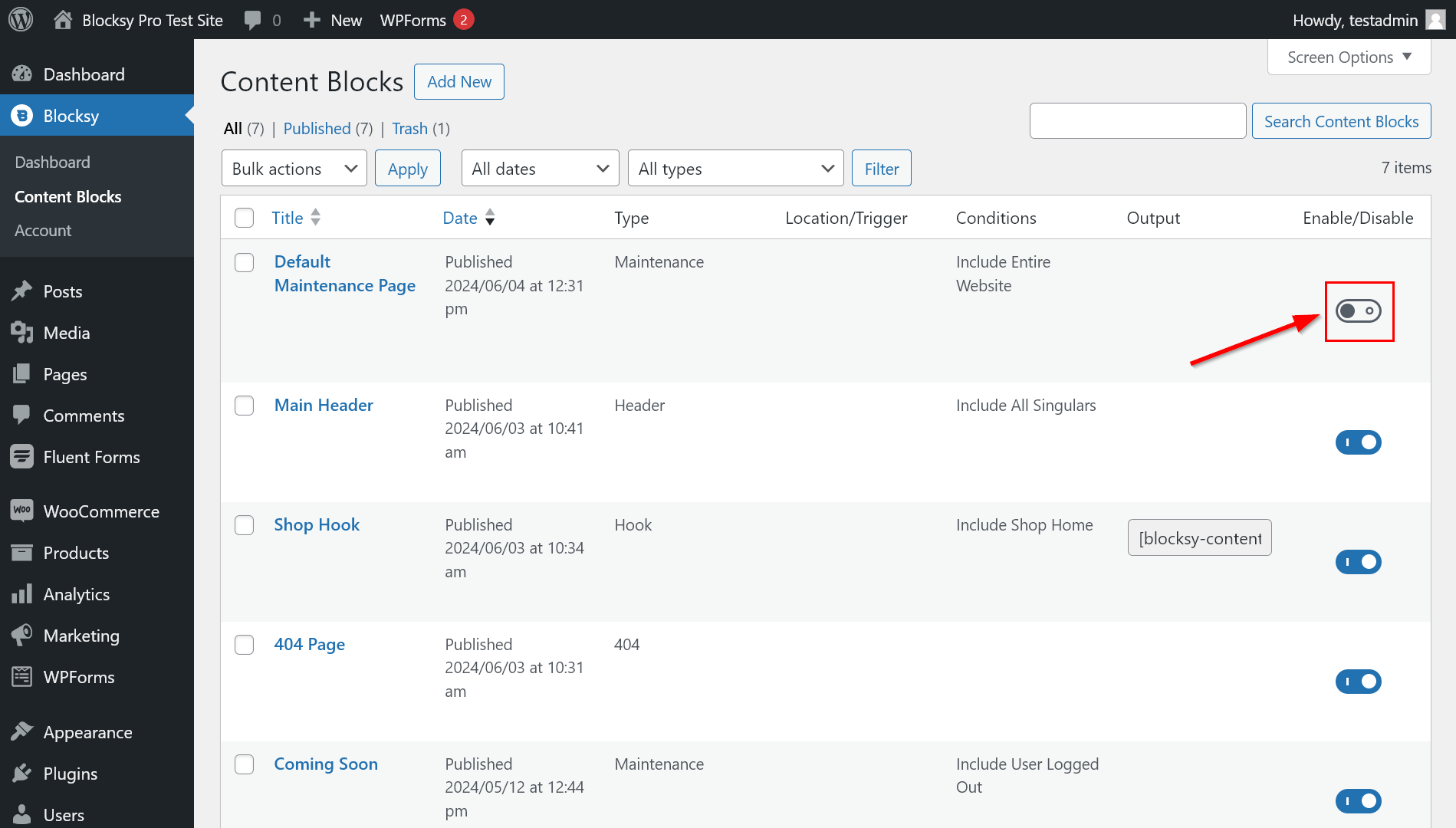
Once you’ve installed both Blocksy and Blocksy Pro on your WordPress site, click the Blocksy > Content Blocks menu in the left sidebar of your admin area. Here, you can overview your content blocks:

I. How to Put Your WordPress Site into Maintenance Mode in Less Than a Minute
First, let’s see the simplest use case: when you need to put your site into WordPress maintenance mode superfast.
Blocksy’s Maintenance content block comes with a default, no-frills design that works well for most WordPress sites. You can activate it in less than a minute.
On the Blocksy > Content Blocks page, click the Add New button:

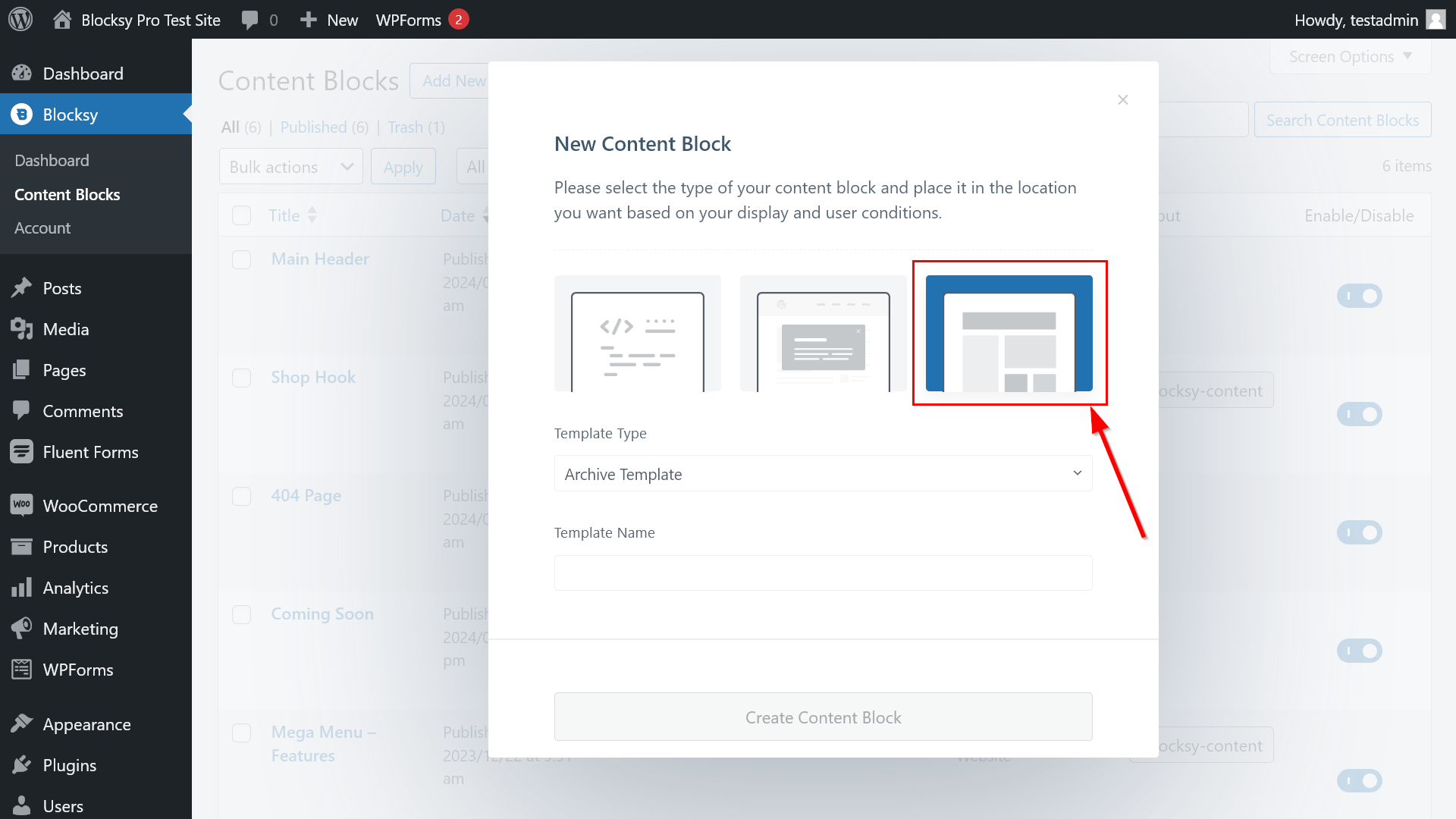
When the New Content Block modal popup shows up on the screen, select the Custom Template option:

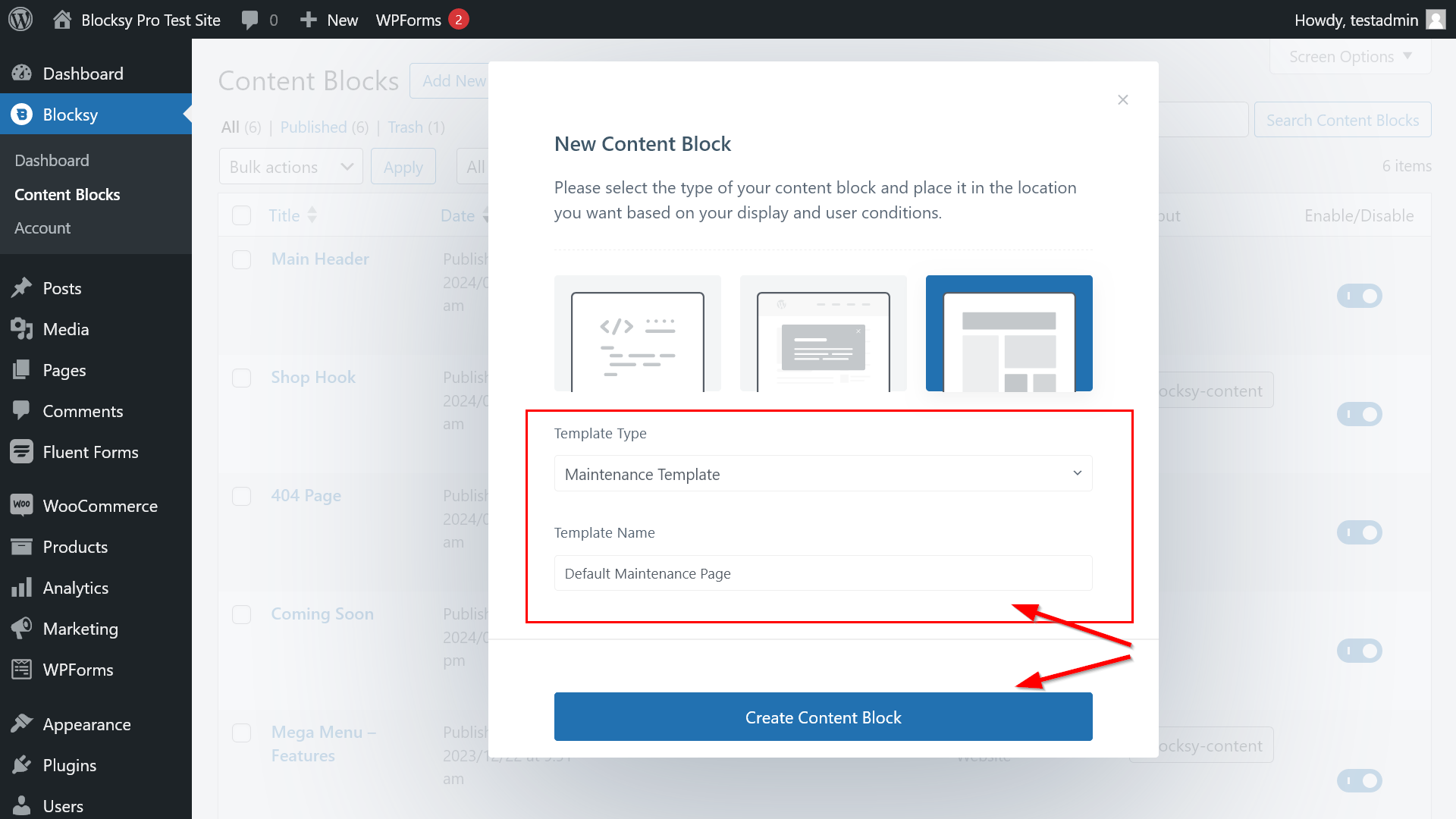
For the Template Type field, choose the Maintenance Template option from the dropdown, then enter a name for your template into the Template Name field (e.g. ‘Default Maintenance Page’).
Finally, click the Create Content Block button — note that your WordPress site will be put into maintenance mode as soon as you click this button:

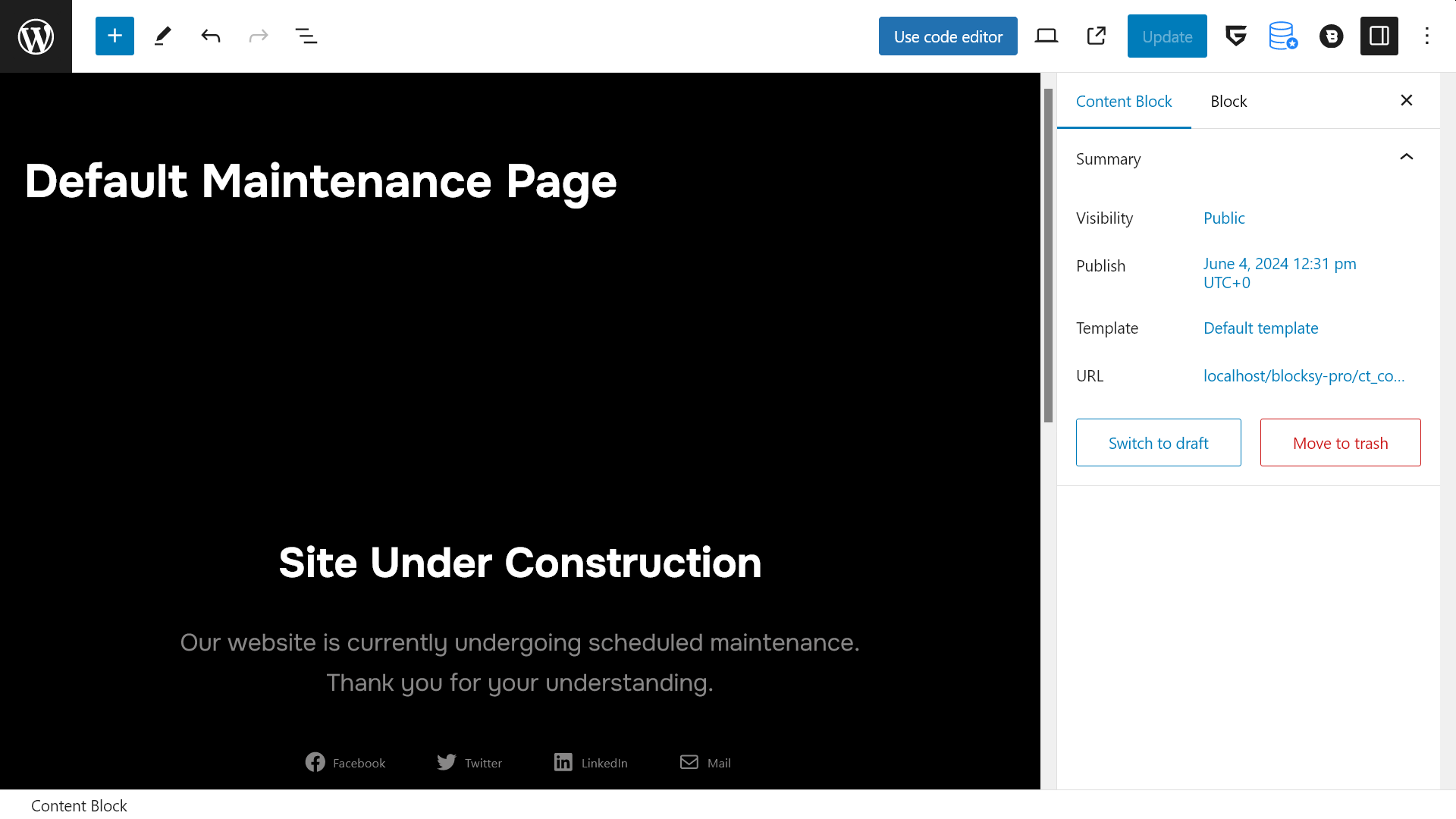
The content block editor (a customized version of the WordPress block editor) will appear on the screen, with Blocksy’s pre-designed maintenance template:

As you can see in the above screenshot, there’s an Update button in the top-right corner of the page, which means that the Maintenance page is already published (for unpublished pages, WordPress shows a Publish button instead of Update).
You can check out what your website looks like for non-logged-in users on the frontend by opening it in another web browser:

If you want to disable the maintenance page, navigate back to Blocksy > Content Blocks, find the template, and toggle off the belonging Enable/Disable button:

II. How to Customize Your Maintenance Page in WordPress
While you can keep using Blocksy’s default maintenance template, you can also customize it to adjust it to your brand identity, show a message tailored to your audience, add other elements to the page (e.g. a call to action), and more.
1. Customize the Design of Your Maintenance Content Block
You can customize your content blocks as if they were regular WordPress posts.
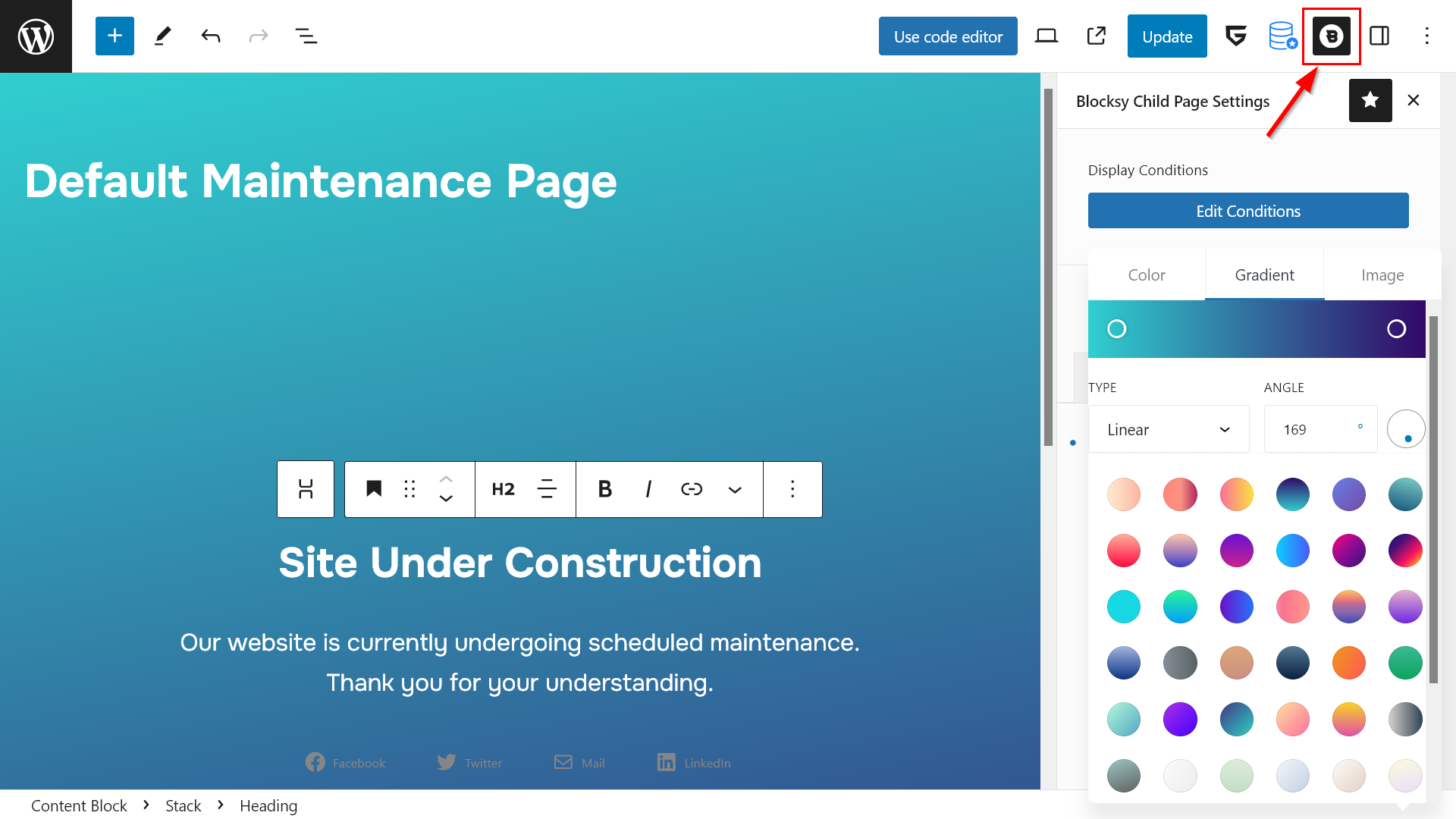
You’ll have access to the default WordPress design options plus Blocksy’s custom design options that it adds to the content block editor. You can find the latter by clicking the capital B (i.e. Blocksy) icon in the top-right corner of the block editor.
In the example below, I added a turquoise-teal linear gradient to the background, which is just one of Blocksy’s many pre-designed gradient options:

Besides adding a gradient to the background, Blocksy’s design options also allow you to:
- show a background image
- set a solid background color
- adjust the vertical spacing
- choose a different content area style for desktop, tablet, and mobile devices
- etc.
2. Edit the Content of Your Maintenance Page
In addition to customizing the design of your maintenance page, you can also change its content by adding, editing, or removing blocks.
You’ll have access to all the default Gutenberg blocks as well as to the custom blocks added by the third-party block plugins installed on your site.
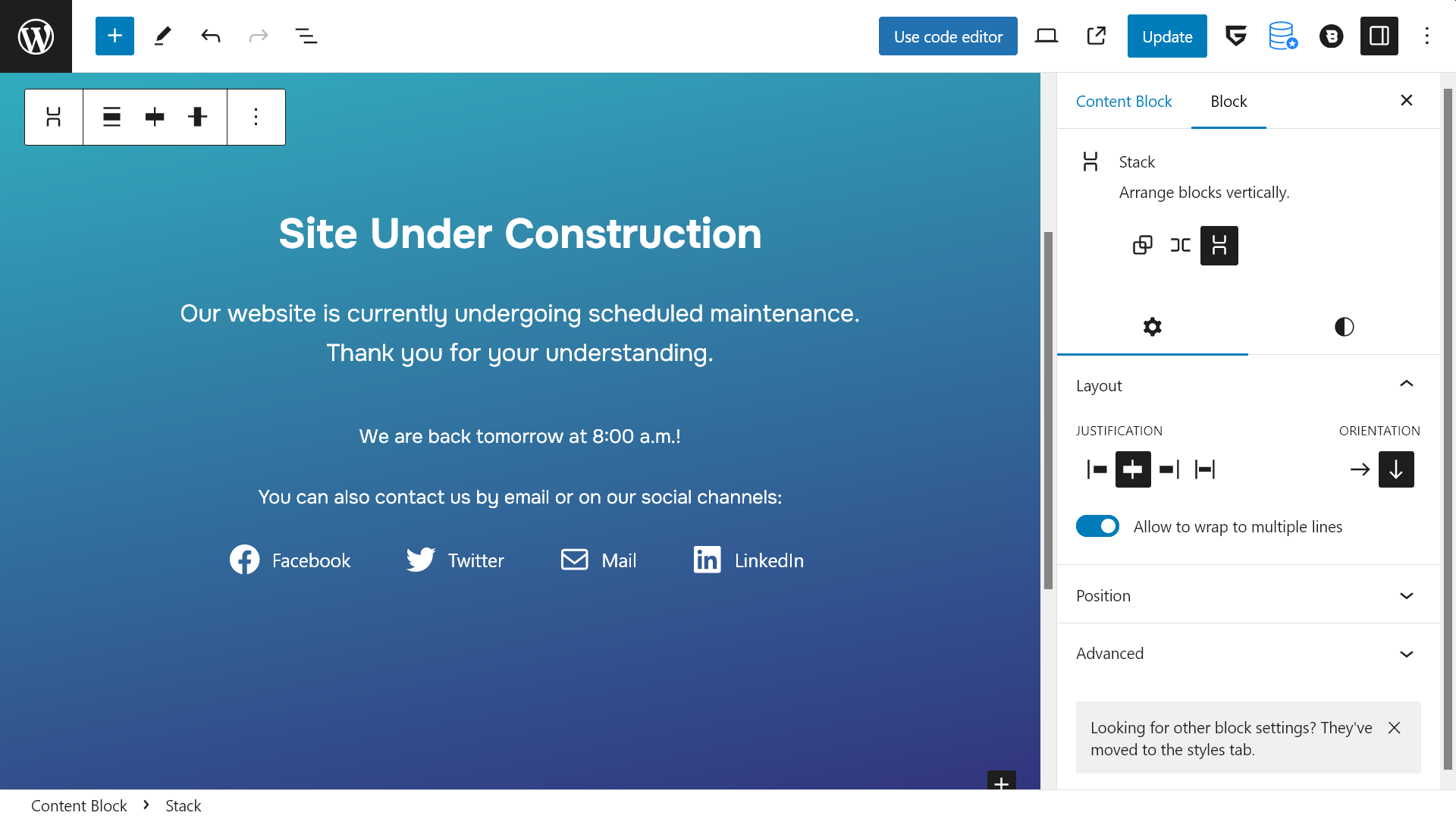
In the (very simple) example below, I:
- added a short note that informs visitors about the time when the site will be back
- also added a call-to-action message that encourages them to send an email or follow the brand on social media
- made the default social icons a bit larger (you could also replace or remove them if you wanted)

3. Add One or More Display Conditions
Finally, you can add display conditions to your Maintenance Mode template. You can include and exclude specific days and time periods, user roles, and user authentication statuses (logged in vs. logged out).
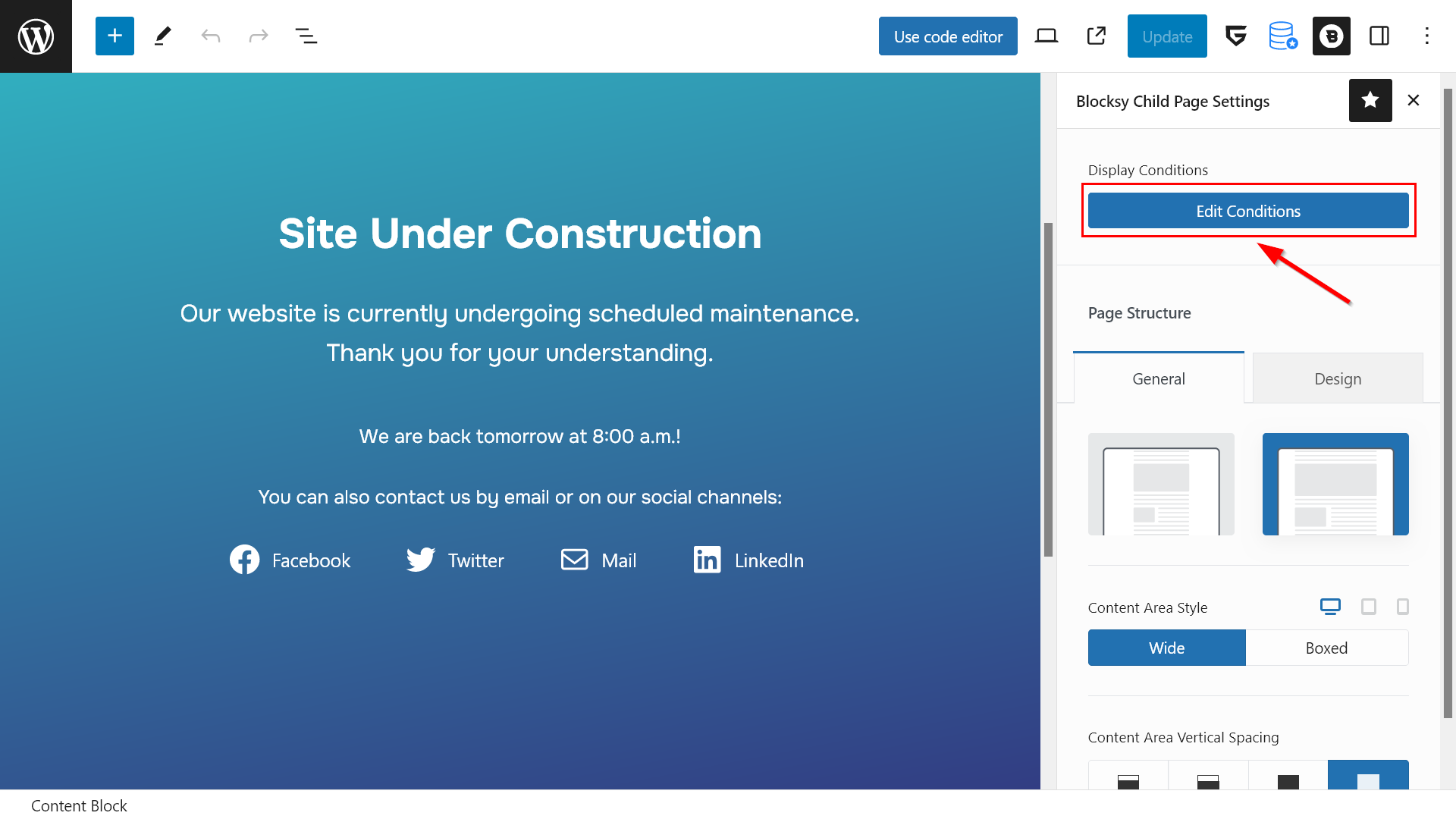
To access the display condition editor, click the Edit Conditions button below the Display Conditions heading in the Blocksy panel:

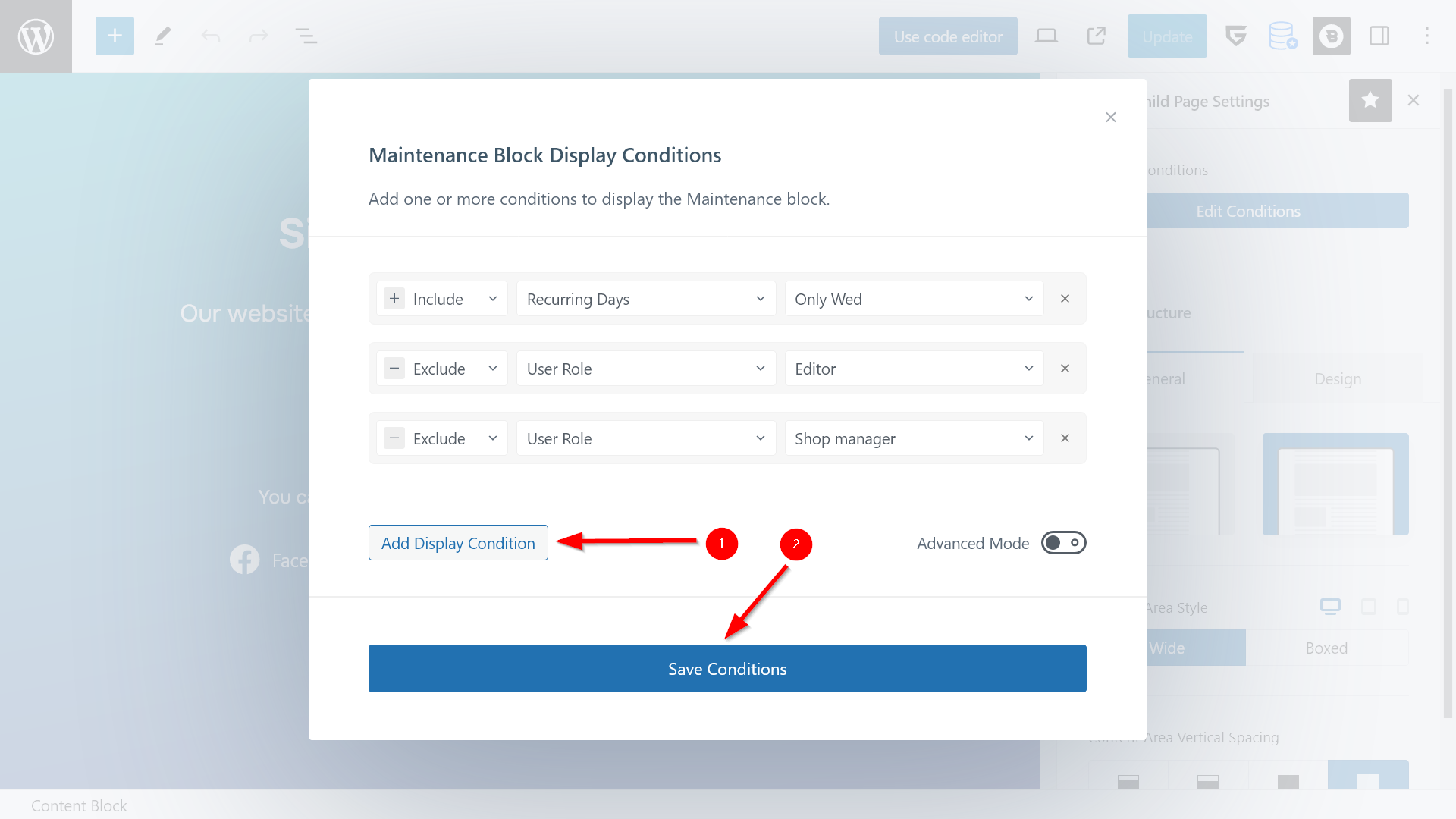
When the Maintenance Block Display Conditions modal popup appears on the screen, click the Add Display Condition button, and define your display rule.
For example, in the screenshot below, you can see a combined display rule with three conditions:
- The maintenance page appears every Wednesday between 12:00 a.m. and 02:00 a.m., which allows for scheduled maintenance at regular intervals (the start and end times don’t appear in the modal once you set the condition, but you can access them by clicking the ‘Only Wed’ field).
- Editors are excluded from the maintenance mode.
- Shop managers are excluded from the maintenance mode, too.

In Default Mode, you create “OR” rules, but if you click the Advanced Mode toggle, you can combine “AND” and “OR” rules, which lets you create more targeted display conditions.
Note: If you want to show the maintenance page for everyone but admin users for an unspecified period of time, create an Include rule and choose the Entire Website option. Also note that admin users are always excluded from the maintenance mode so that they can’t get locked out of the site.
III. How to Create a High-Converting Coming Soon Page in WordPress
To set up a Coming Soon page for a new WordPress site, you’ll also need to create a maintenance content block on the Blocksy > Content Blocks page.
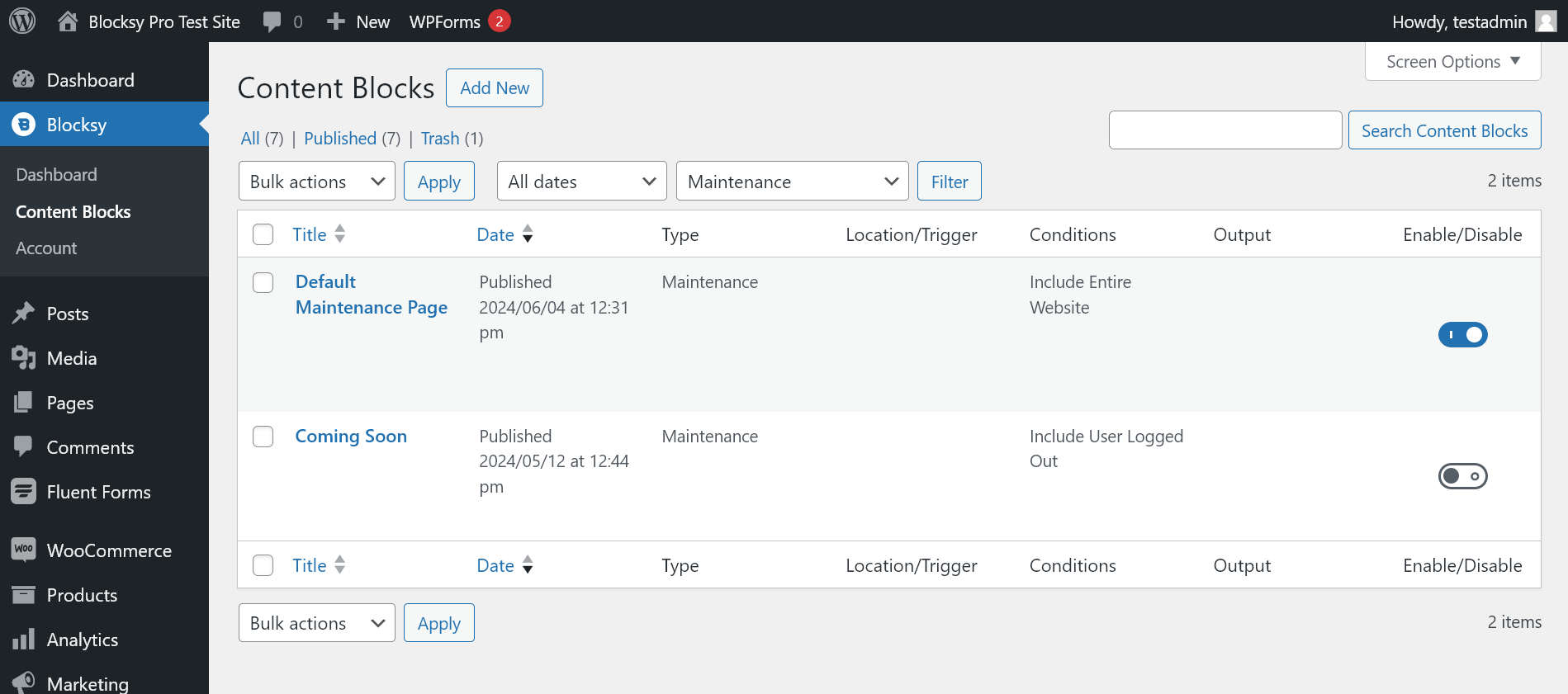
In the screenshot below, you can see what the two maintenance content blocks look like below each other in the WordPress admin area:

As creating a Coming Soon content block has the same workflow as setting up a Maintenance Mode content block, I won’t discuss it again — just rinse and repeat the steps in Part I.
Instead, let’s look into two techniques that can help you build trust with your audience and collect leads before your new WordPress site is launched:
1. Show an Animated Countdown Timer
If you’re sure about the launch time, you can show an animated countdown timer to inform your visitors about how much time they need to wait for your new site.
In the example below, I used the Countdown block of the free GreenShift block plugin to add an animated timer to my Coming Soon page — but you can use any other custom block plugin that has a countdown block:
2. Add a Subscription Form to Generate Leads
Adding a subscription form to your Coming Soon page is an excellent way to start building an email list before your site goes live.
You can create a subscription form using Blocksy’s free Newsletter Subscribe extension.
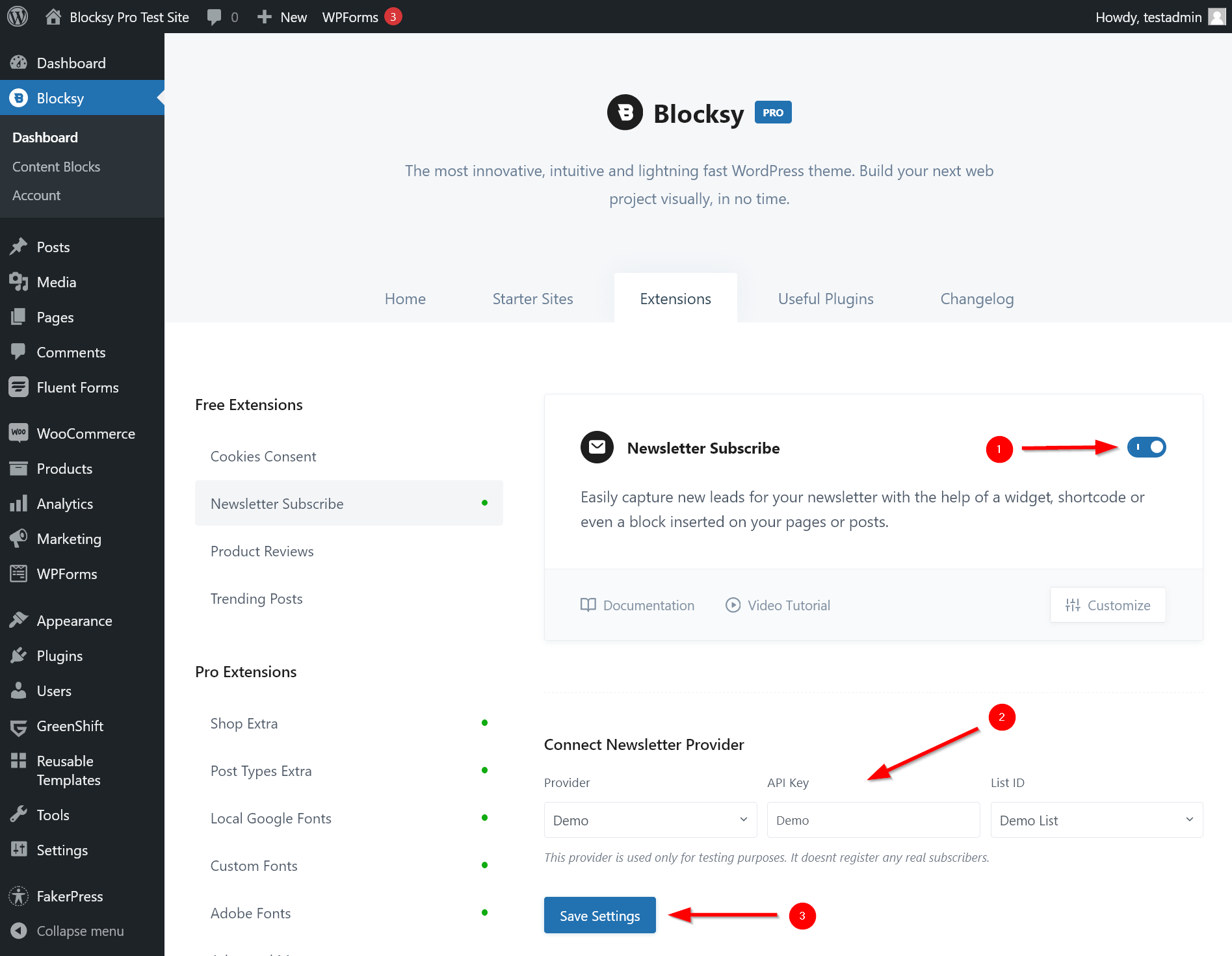
To activate it, go to Blocksy > Dashboard > Extensions > Newsletter Subscribe, turn the toggle on, connect to a supported newsletter provider (Mailchimp is available for both free and premium users, while the latter can also choose from MailerLite, Brevo, Campaign Monitor, and ConvertKit), then click the Save Settings button:

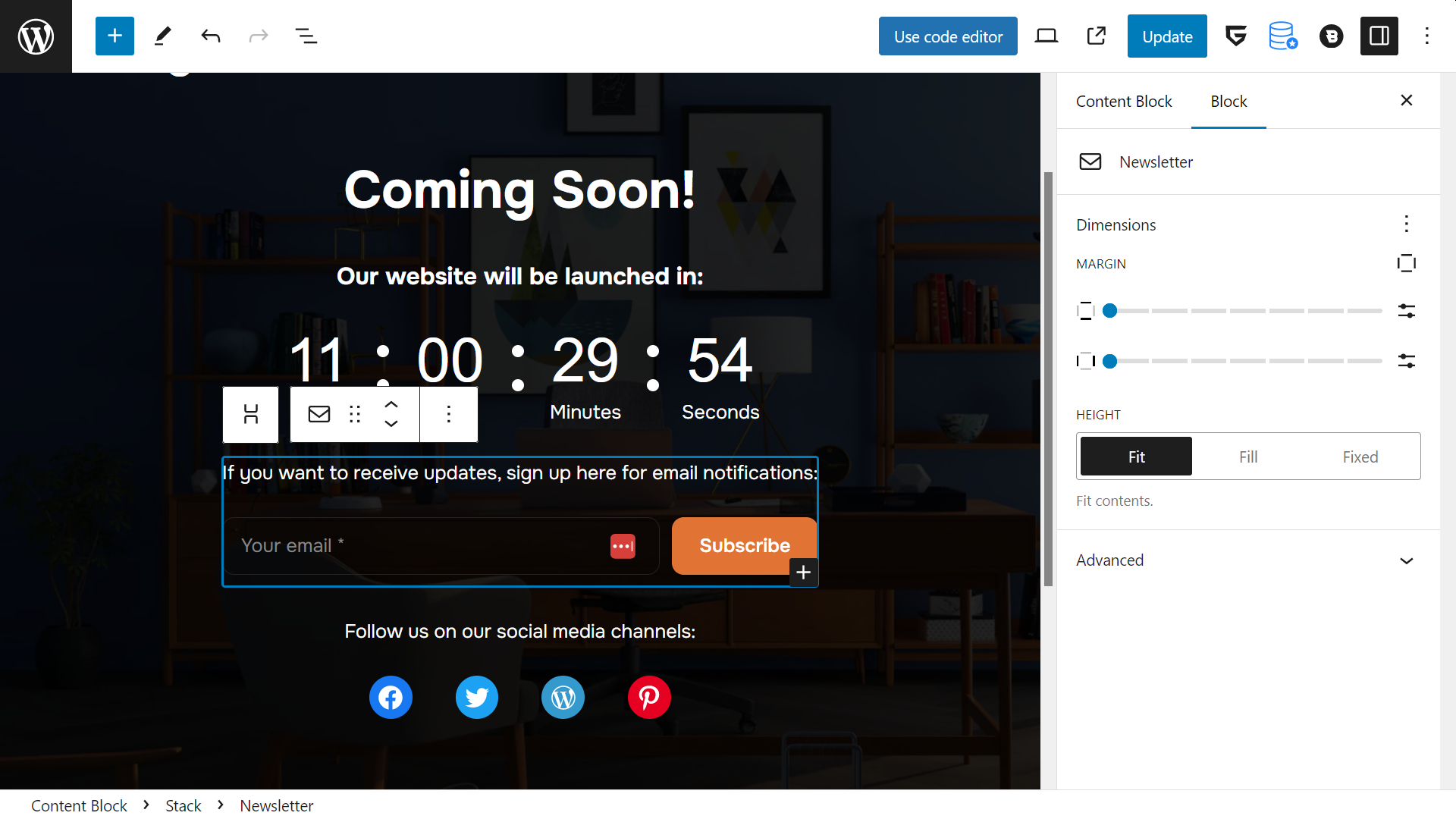
Then, open your Coming Soon template and add a Newsletter block to the page.
If you want, you can also edit the block’s default form (e.g. you can change the text and colors, add new blocks as child blocks, etc.):

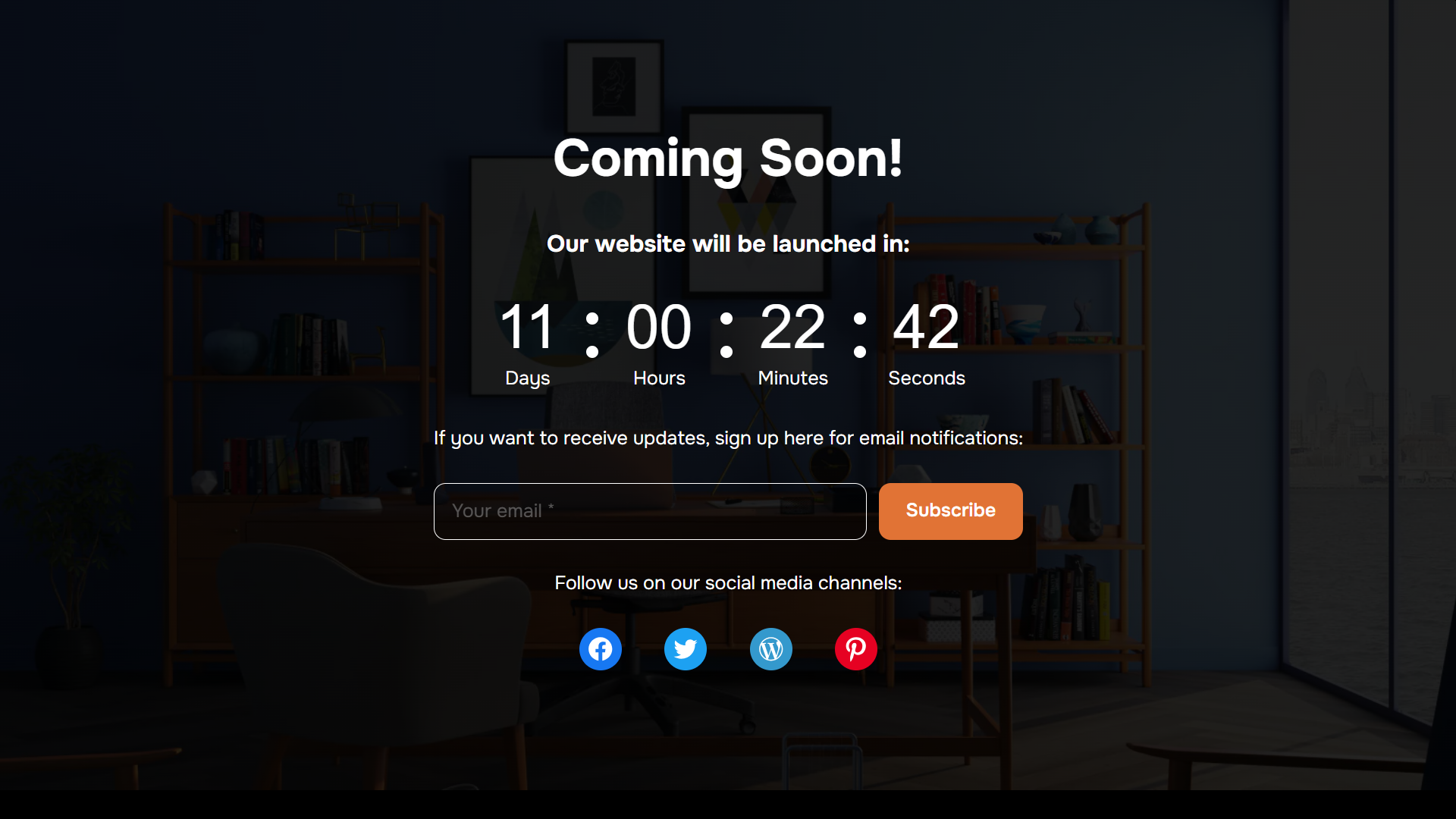
Below, you can see what the Coming Soon page looks like on the frontend of my test site with:
- the animated countdown timer
- the email subscription form
- the social media buttons
- a background image with a transparent overlay (which you can add from Blocksy’s design settings in the content block editor)

The Secret of Managing Your Placeholder Pages Effectively
At last, let’s see how you can manage your Coming Soon and Maintenance Mode templates effectively in WordPress.
The secret is reusability, a.k.a. following the old ‘don’t reinvent the wheel’ adage whenever it makes sense.
Blocksy provides you with two ways to reuse your maintenance content blocks.
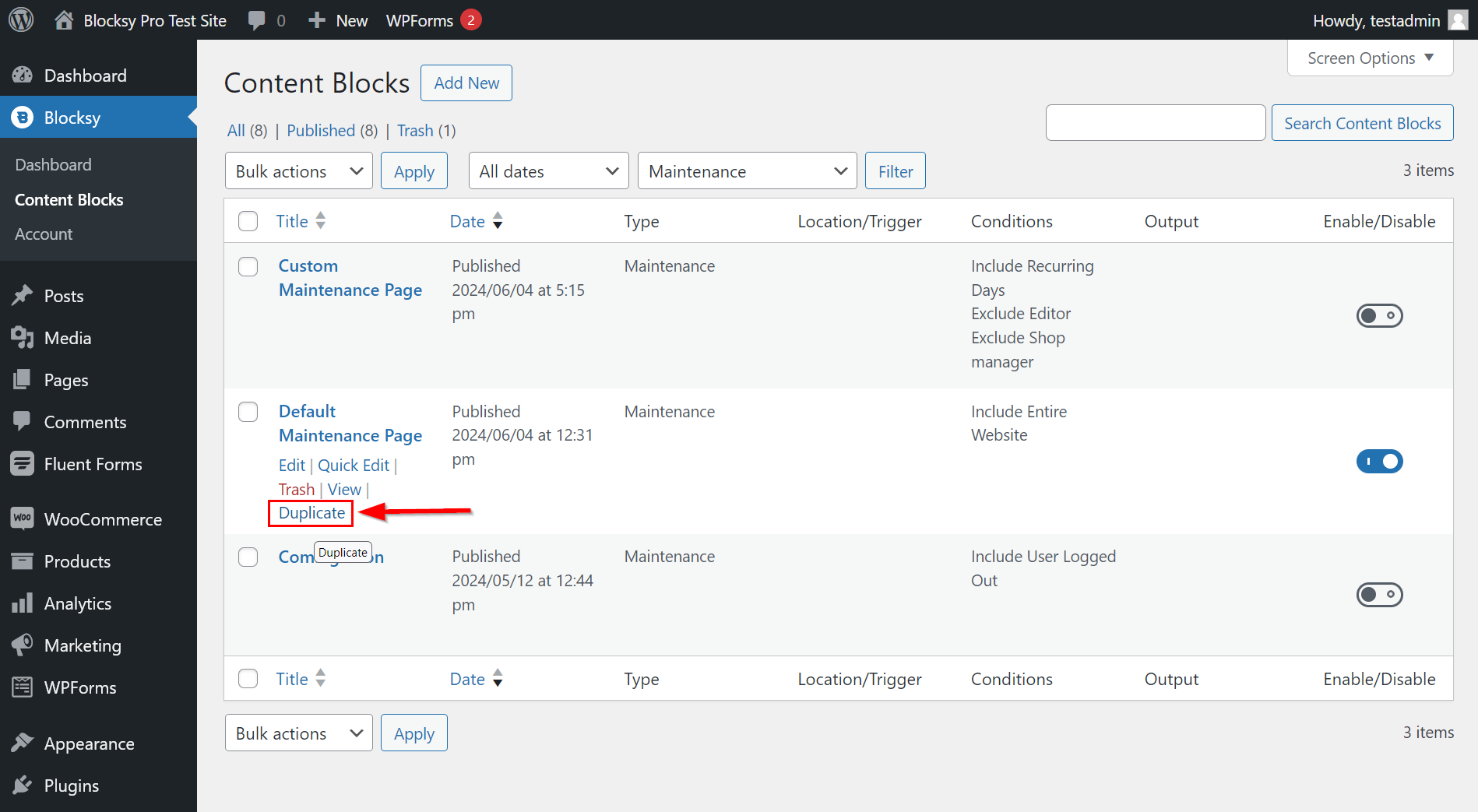
First, you can duplicate any of your content blocks by clicking the Duplicate button that appears on the screen when you hover the cursor over a content block on the Blocksy > Content Blocks page:

The duplicated content block will be saved as a draft. When you open it, you’ll get access to the design and content you created previously so you can adjust it. This can help a lot with maintaining brand consistency.
Second, you can export your content blocks so that you can access your Coming Soon and Maintenance Mode templates on other WordPress sites too.
Note: Blocksy has a super-affordable, unlimited agency license if you need to manage multiple WordPress sites consistently and effectively.
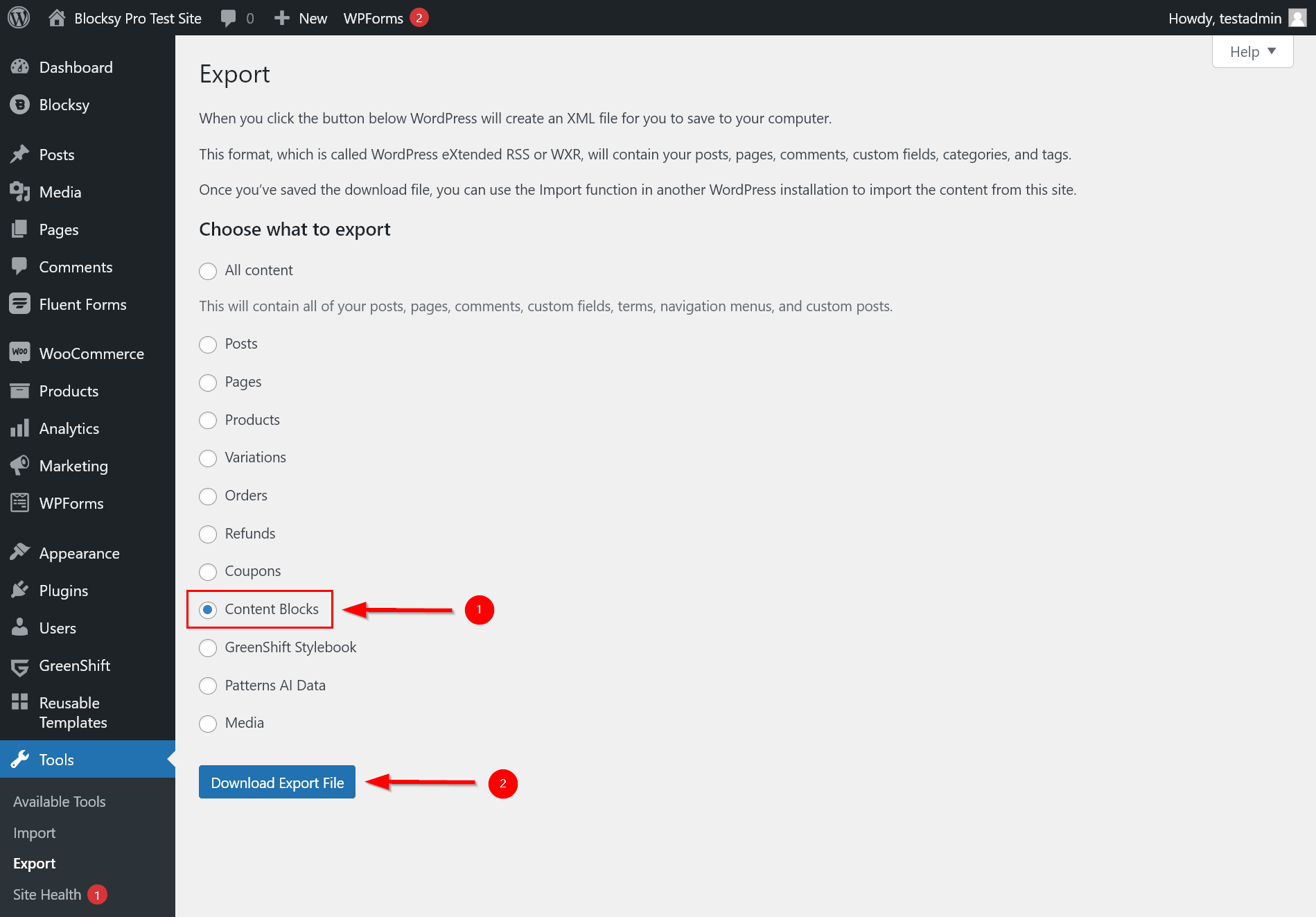
To export your content blocks, go to Tools > Export in your WordPress admin area, select the Content Blocks option, and then click the Download Export File button, which will export your content blocks as an XML file:

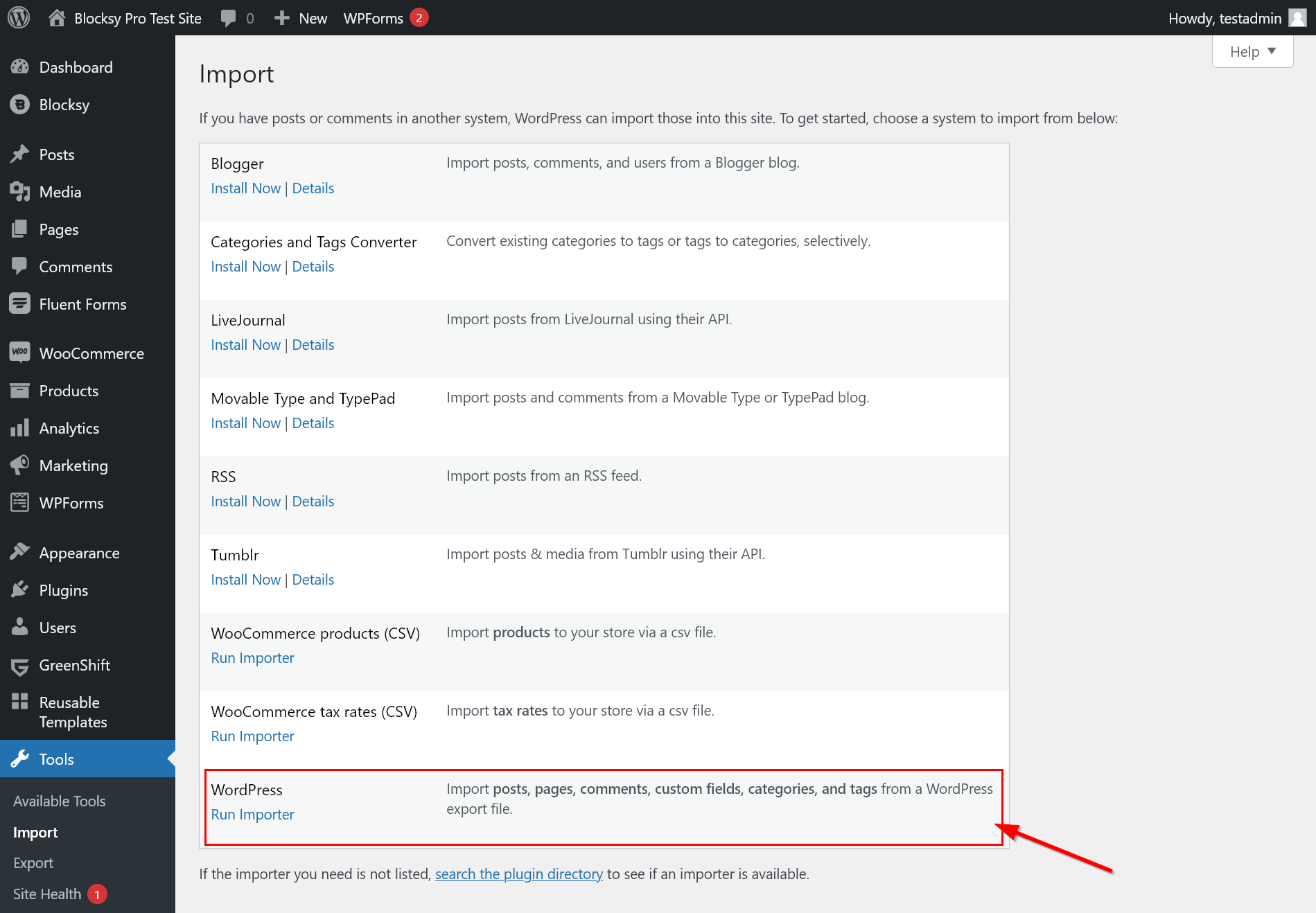
Then, log into your other Blocksy site where you want to use your content blocks, go to Tools > Import, scroll down to the WordPress importer, and click the Run Importer link:

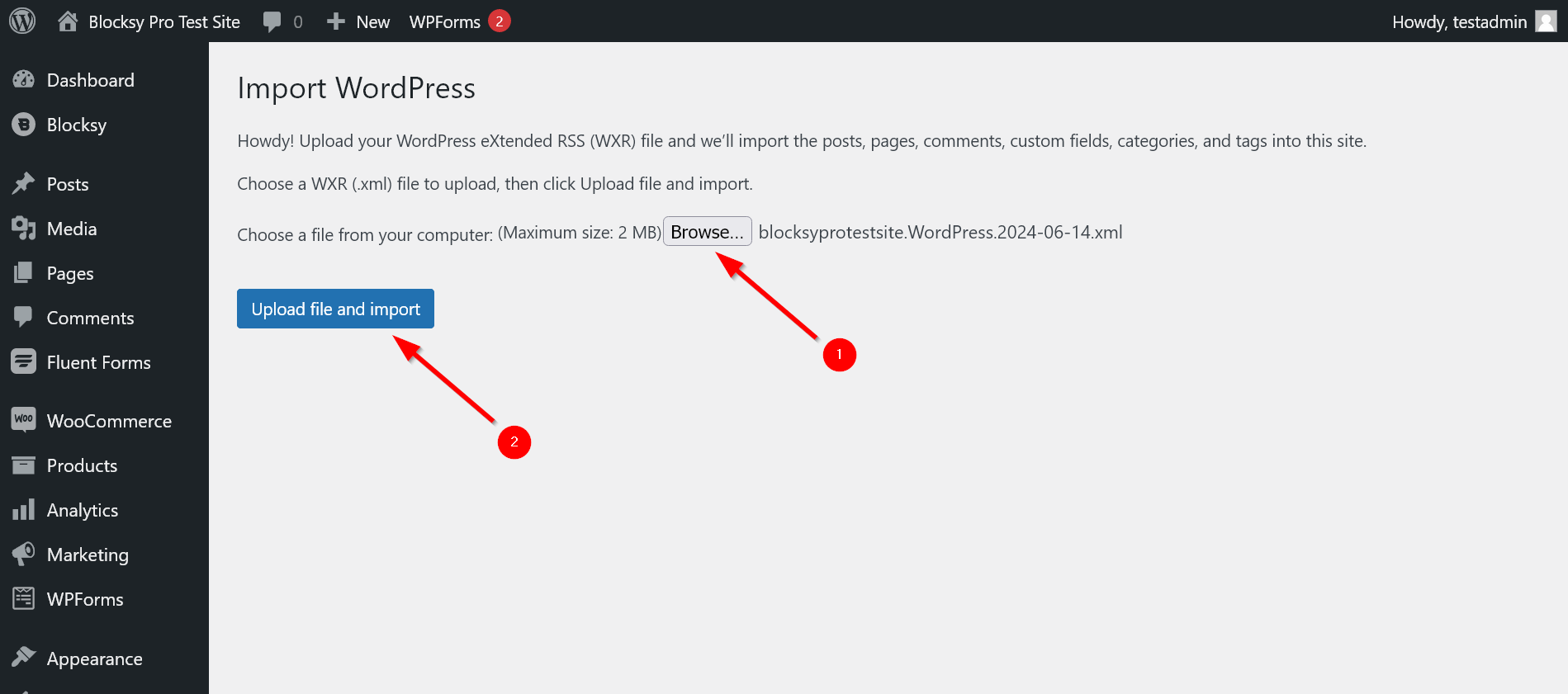
On the next screen, click the Browse button, upload the XML file you’ve exported from your prior Blocksy site, and then click ‘Upload file and import’:

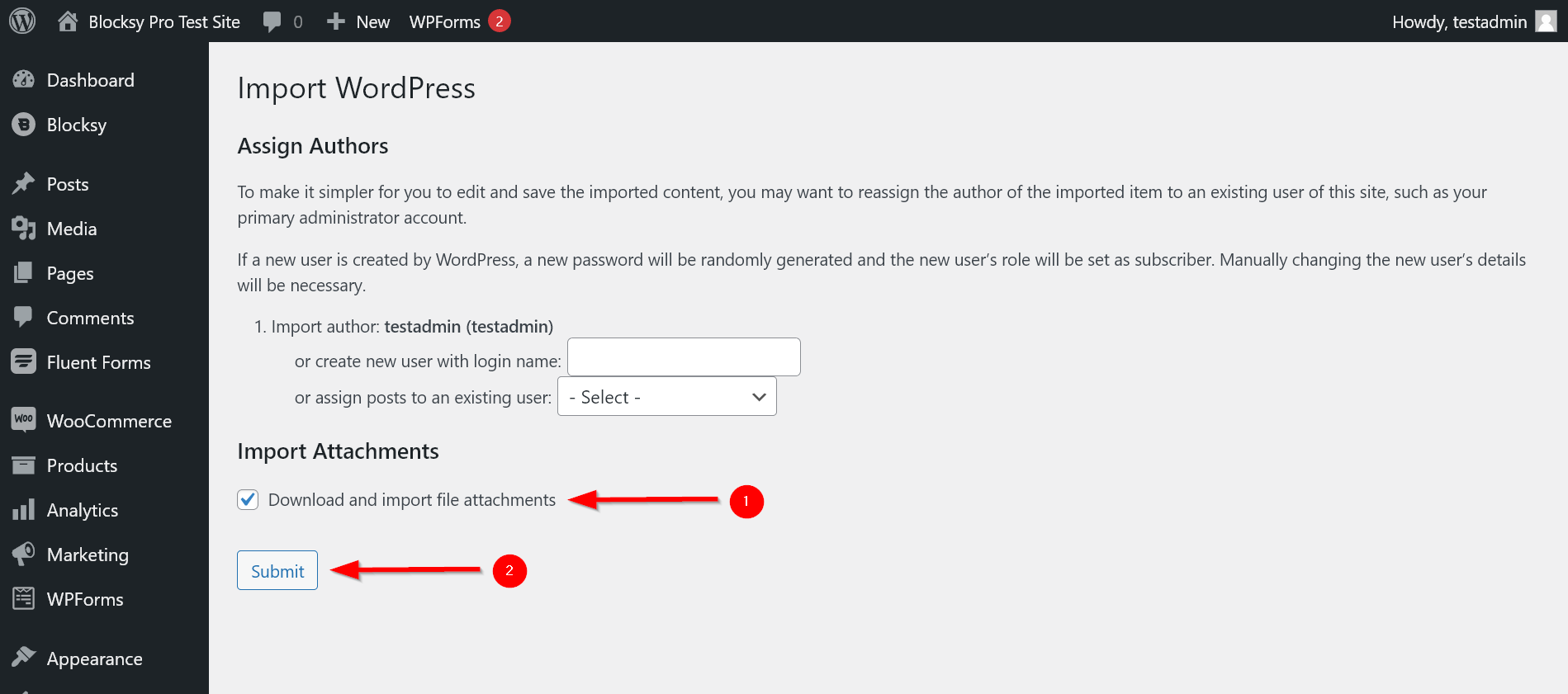
On the final screen of the import process, check the ‘Download and import file attachments’ box if you have any image or other media file in your content blocks (e.g. you added a background image), and then click the Submit button:

Note: If you have content created with other plugins in your maintenance content blocks, you’ll need to install the same plugins on your other Blocksy site to make the design work (e.g. to import the Coming Soon example above, I’d need to install the GreenShift plugin).
Quick-Action Checklist: How to Add Coming Soon and Maintenance Pages in WordPress
- Install Blocksy Theme & Blocksy Pro Extension
- Access Content Blocks
- Choose a Template
- Customize Your Design
- Add Lead-Generating Elements
- Set Display Conditions
- Test Your Page
- Activate Your Placeholder Page
- Set a Countdown Timer (Optional)
- Export Your Content Block (Optional)
FAQ
What’s the Difference Between Coming Soon and Maintenance Mode in WordPress?
Coming Soon pages are for pre-launch sites to generate buzz and collect emails, while Maintenance Mode hides an existing site during updates or fixes but still allows admin access.
Do Coming Soon or Maintenance Mode Pages Affect SEO?
If properly configured, they prevent search engines from indexing unfinished pages, protecting your SEO ranking while your site is under construction or updates.
Can I Customize the Look of These Pages Without Coding?
Yes. Many WordPress plugins, such as SeedProd or Elementor, let you design branded, fully functional pages with countdown timers, email forms, and social links, all without touching code.
Start Creating Coming Soon and Maintenance Mode Content Blocks!
Placeholder pages don’t have to be generic or bland. You can use them to connect with your audience, generate leads, build trust by informing your users about ongoing background work, and enhance your brand identity.
The best way to create Coming Soon and Under Maintenance pages and put your site into maintenance mode in WordPress is setting up reusable content blocks that:
- you can turn on and off at the click of a button
- seamlessly integrate with the native WordPress block editor and any block plugin
To access the Content Blocks feature, you’ll need Blocksy Pro, the premium extension of the free Blocksy theme.
Beyond content blocks, Blocksy Pro comes with a plethora of awesome features, such as advanced menu systems, unlimited personalized sidebars that you can display conditionally, the ability to add dynamic data to your content, a customizable hook system, an adjustable color mode switch, eCommerce additions to the WooCommerce plugin, and many more — including ready-to-import premium starter site designs. We have a guide to building a status page on your WordPress site that may help you with coming soon page design.
So — without wasting any more time, grab yourself a premium license, which provides you with a 14-day no-risk money-back guarantee, and start creating stunning Coming Soon and Maintenance Mode pages!







I did not know it was possible with Blocksy Pro. Thanks for the tip.
We introduced this feature in Blocksy 2.0 🙂