Are you looking for ways to add a quick view feature to your WooCommerce store?
The quick view option allows your customers to easily preview product details, such as images, prices, and descriptions, without leaving the page they are on. This feature can significantly enhance user experience, reduce bounce rates, and increase conversions by making it easier for shoppers to explore multiple products without navigating to different pages.
Since WooCommerce does not have a built-in feature for quickly viewing products, you need a 3rd party plugin to add the quick view feature to your WooCommerce store. In this article, we’ll show you how to add the quick view feature to your WooCommerce store and introduce you to some of the best plugins to help you do just that.
Let’s get started.
What is Quick View for WooCommerce?

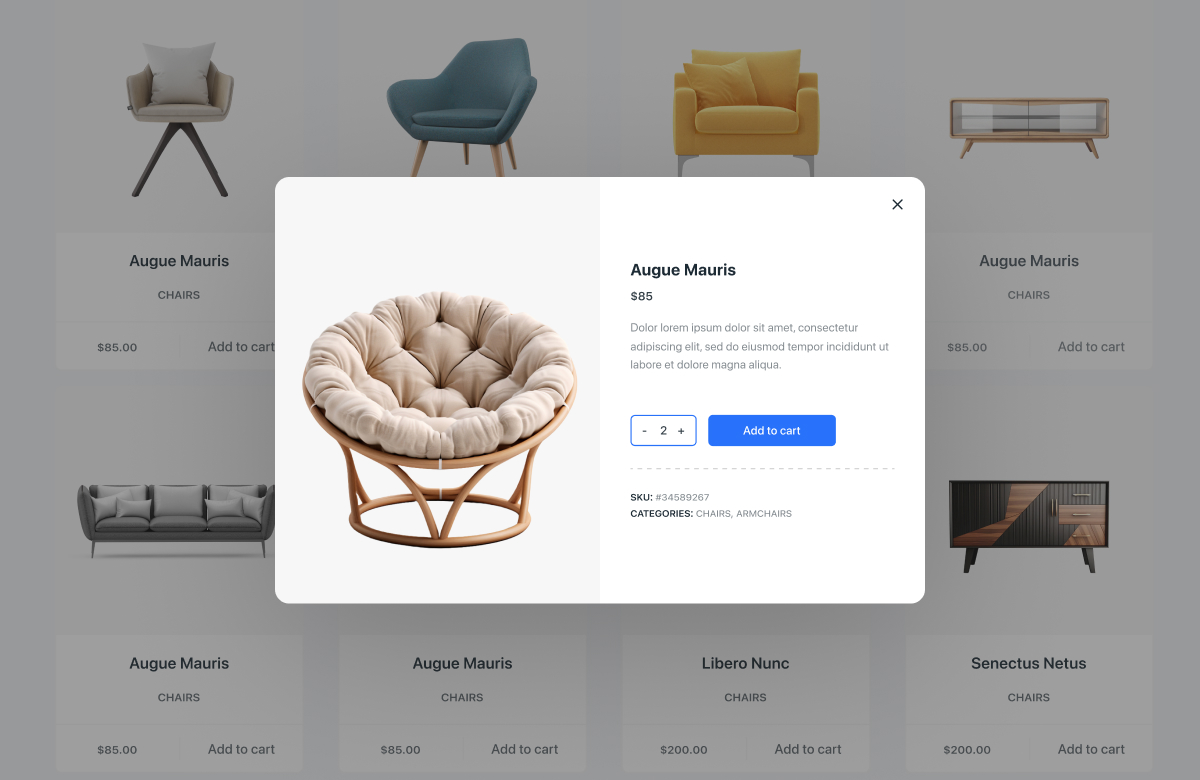
Quick view is a feature that allows customers to quickly view product details, such as images, prices, and descriptions, without leaving the current page by opening a modal window or popup when a product is clicked.
Adding this feature to a WooCommerce website can help improve user experience, increase engagement, and drive sales. Here’s how:
- Improved browsing experience – Customers can quickly check product details without opening multiple pages, making it easier to compare options and reducing friction in the buying process.
- More user engagement – A streamlined shopping experience encourages customers to explore more products and spend more time in your store.
- Increased purchase likelihood – By providing instant access to product details and an add-to-cart option, a quick view makes it easier for customers to make a buying decision.
- Reduced bounce rates – By keeping customers engaged on a single page, quick view minimizes frustration and prevents them from leaving your store too soon.
- Optimized for mobile users – On smaller screens, avoiding full-page reloads improves usability, making shopping faster and more enjoyable.
These are some of the main benefits of adding the quick view feature to a WooCommerce store. Now, let’s find ways to add this feature to your store.
3 Best Quick View WooCommerce Plugins
Let’s look at some of the best plugins that allow you to add the quick view feature to your WooCommerce store.
3. XT Quick View for WooCommerce

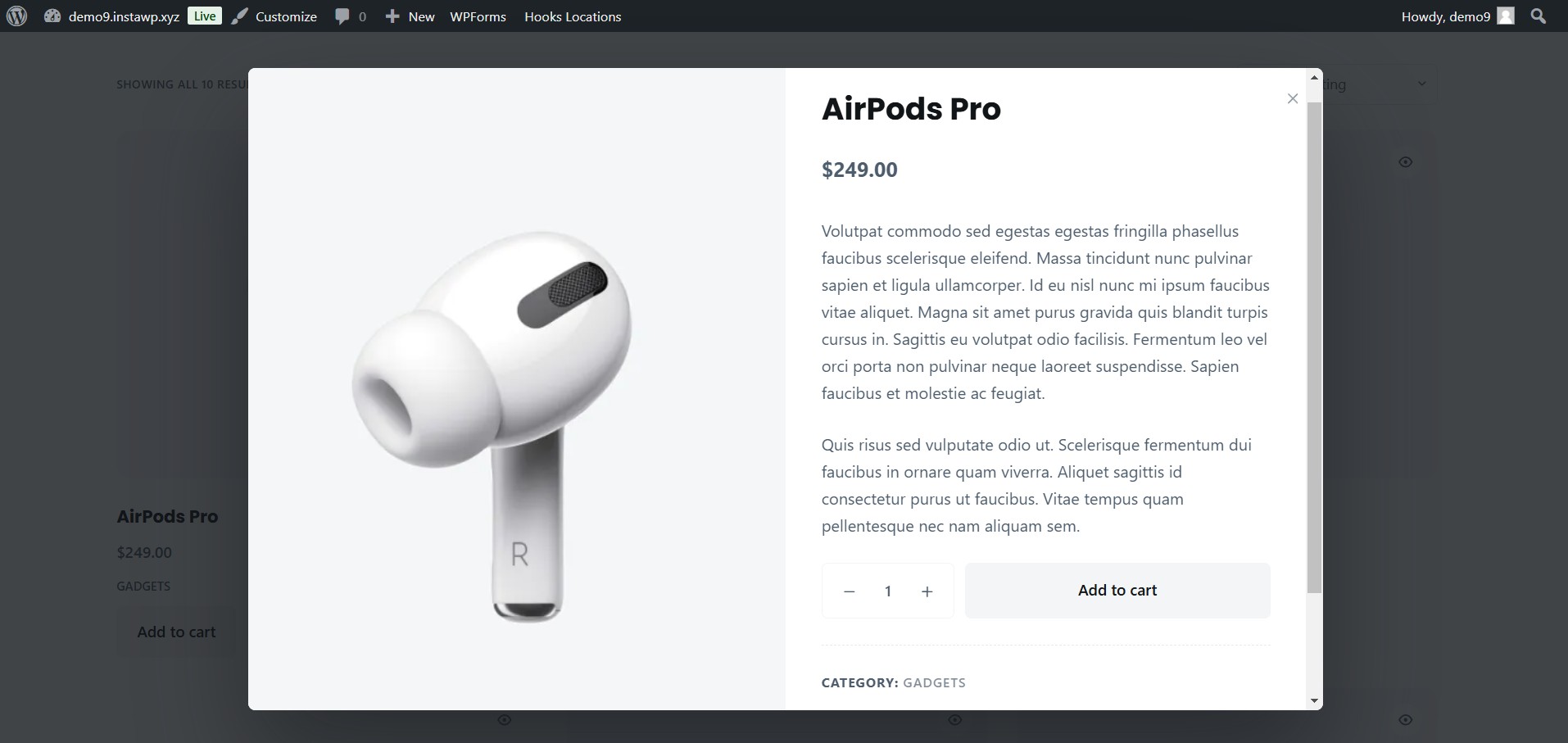
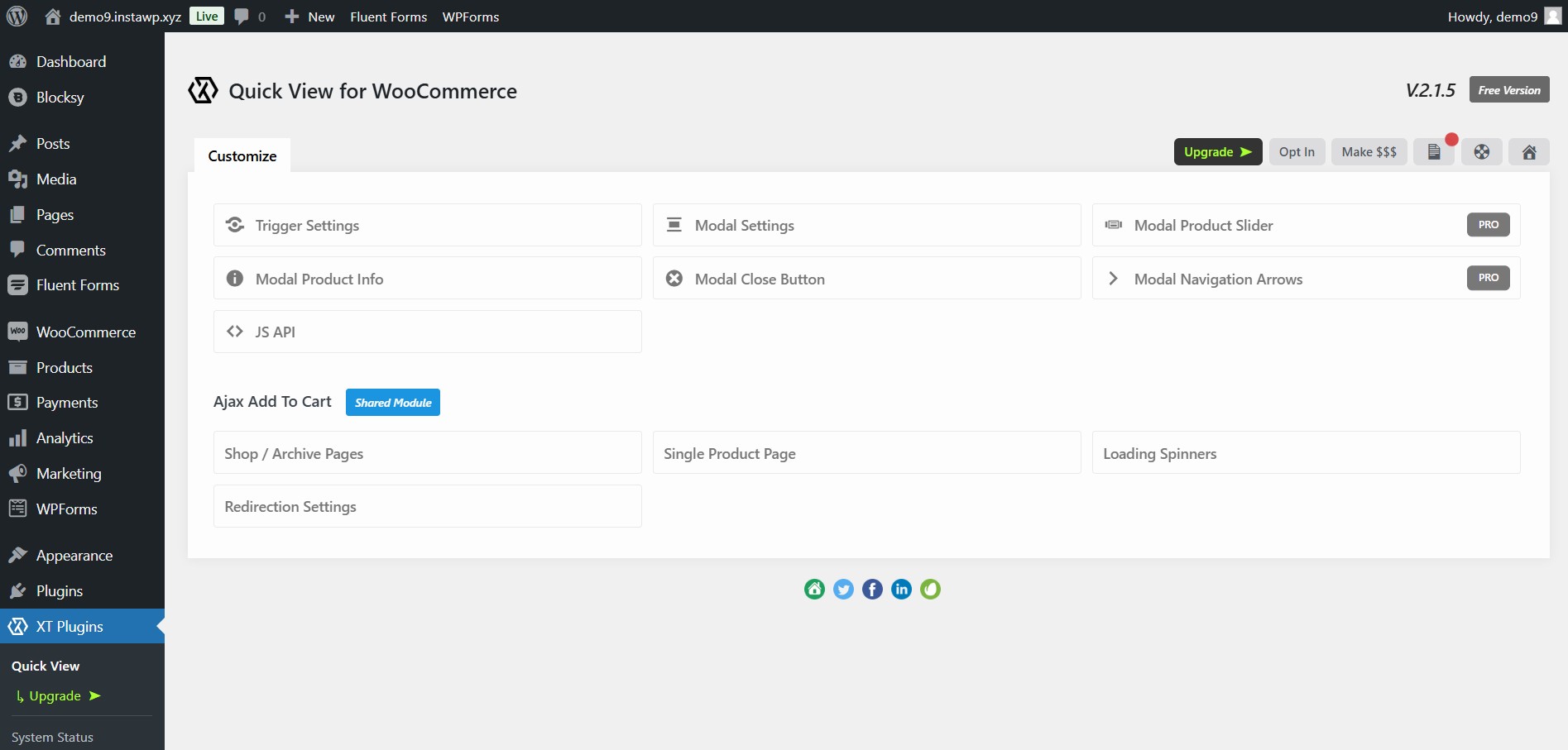
The XT Quick View for WooCommerce plugin provides an interactive product quick view modal with smooth animations. It allows customers to preview product details, select variations, and add items to their cart without leaving the current page.
It offers multiple modal types, including full-screen and inline, with seamlessly built-in navigation for browsing products. The AJAX add-to-cart functionality enables customers to add items without reloading the page. At the same time, product variation support allows the selection of different options, such as size or color, directly within the modal.
Customization options include Google Fonts, custom icons, background colors, and flexible modal positioning. The plugin is fully mobile-responsive.
The free version of the plugin offers quick view, AJAX add-to-cart, and variation support. The pro version starts at an annual price of $39 for a single website and allows access to advanced customization, navigation, styling, animations, lightbox, and priority support.
2. QuickSwish

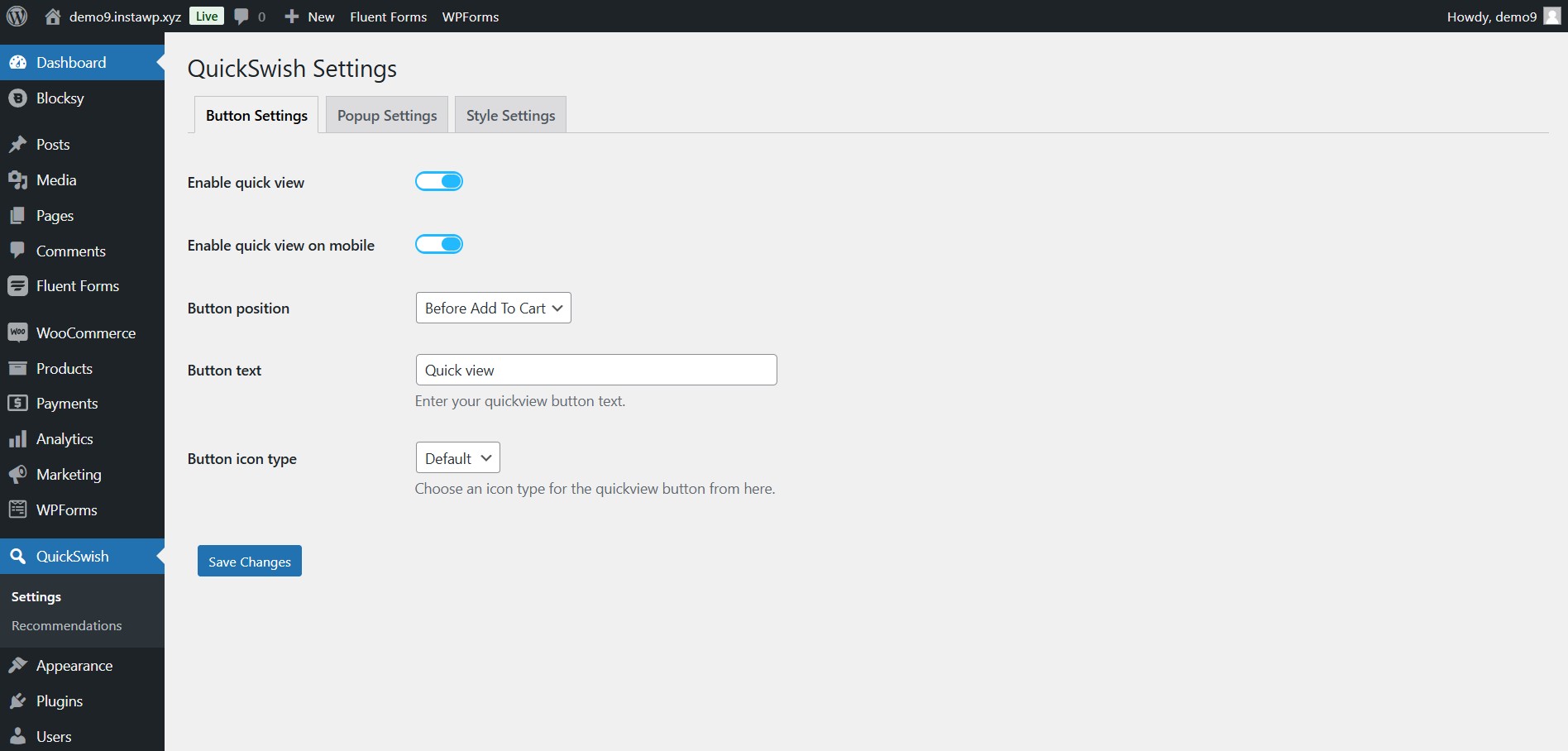
QuickSwish is another quick view plugin for WooCommerce that offers a simple and effective way for customers to view product details without leaving the page.
This quick view plugin offers extensive customization options for appearance and functionality.
You can personalize the quick view button by adjusting its text, icon, and style while configuring the popup layout and thumbnail display to match the store’s aesthetic.
QuickSwish streamlines the purchasing process at its core through AJAX-powered quick add-to-cart functionality, eliminating the need for disruptive page reloads.
The plugin’s mobile-responsive design ensures a seamless shopping experience across all devices, while its integrated social share buttons help you expand your product reach and visibility across social platforms.
QuickSwish is a free plugin.
1. Blocksy Pro

Blocksy Pro (our plugin) is a comprehensive WooCommerce solution that improves the user shopping experience with a powerful quick view modal for product archive pages. It lets customers instantly preview product details, select variations, and add items to their cart without leaving the page.
Blocksy’s AJAX-powered quick view modal is highly customizable. It lets you define its trigger (e.g., button click, image click), adjust its size for different devices, and enable next/previous product navigation for effortless browsing.
Additionally, you can tailor its design by customizing typography, button styles, and modal appearance to match your store’s branding.
Beyond the quick view feature, Blocksy Pro is a versatile and robust solution that elevates your website’s functionality and design. It includes a customizable theme and companion plugin that offers:
- Tools to create unlimited headers and footers, dynamic content blocks, and conditional displays based on user roles or specific pages.
- For WooCommerce it provides advanced features like floating carts, off-canvas filters, and enhanced product layouts to boost conversions.
- With advanced typography options, custom sidebars, and mega menu support, Blocksy Pro ensures a cohesive and engaging user experience.
Its intuitive WordPress Customizer makes it easy to manage all these features, making Blocksy Pro a superior choice for building a high-performing, visually stunning website.
Blocksy Pro offers three licensing options, starting at $69 per year for a single-site license, with lifetime plans available for extended use.
In the next section, we will show you how to add Blocksy’s quick view feature to your WooCommerce store.
How to Add Quick View to a WooCommerce Store With Blocksy Pro
To add a quick view modal window or popup on your WooCommerce products using Blocksy, take the following steps:
Step 1: Install & Activate Blocksy Pro
Earlier in the article, we explained how the Blocksy Pro package contains the Blocksy theme and the Companion Pro plugin. To install the Pro package, you must install both the theme and the plugin.
Kindly purchase the package and install and activate the Companion Pro plugin on your WooCommerce store.
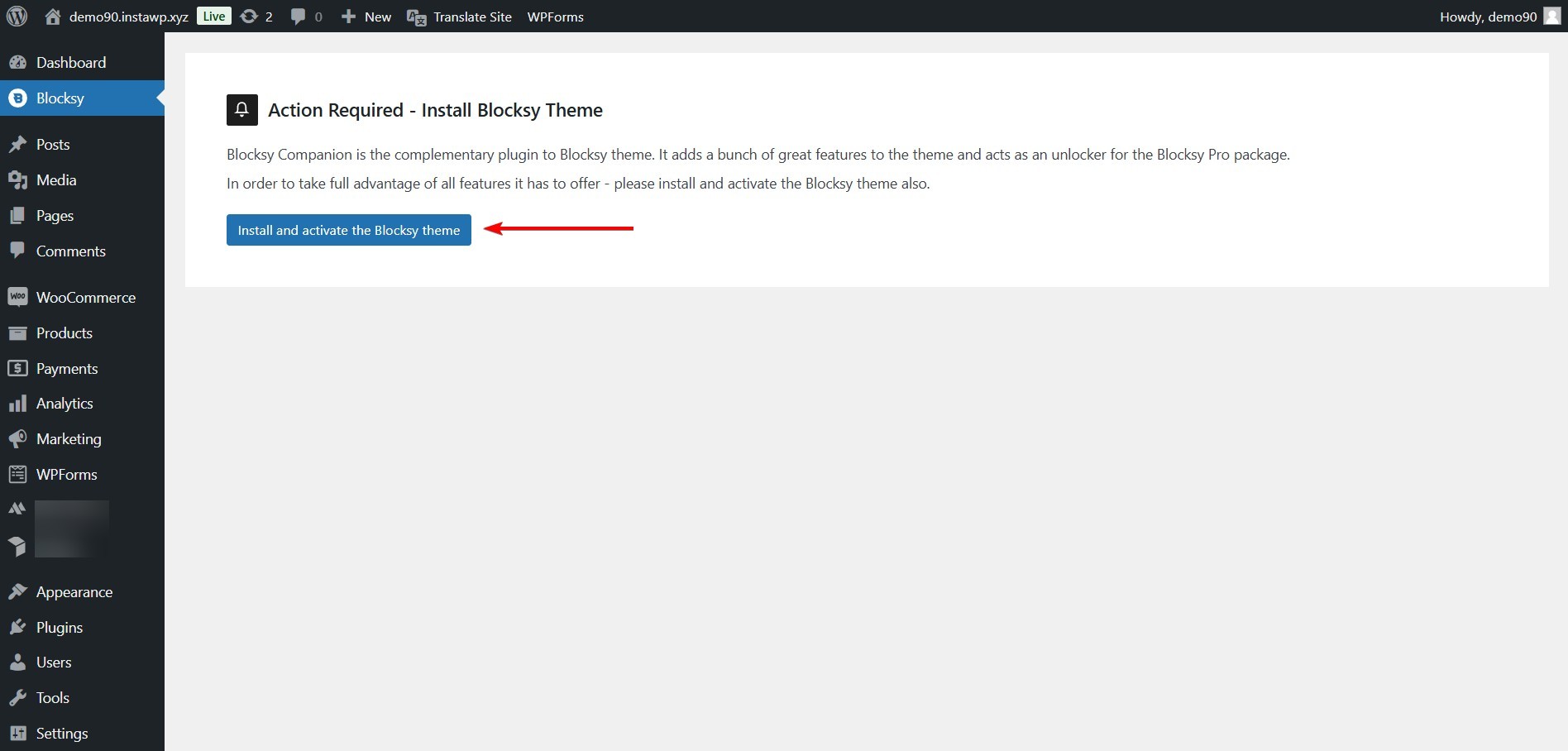
You will be prompted to install the theme as soon as the plugin is ready. Select the Hit Install & Activate the Blocksy Theme button to install the theme.

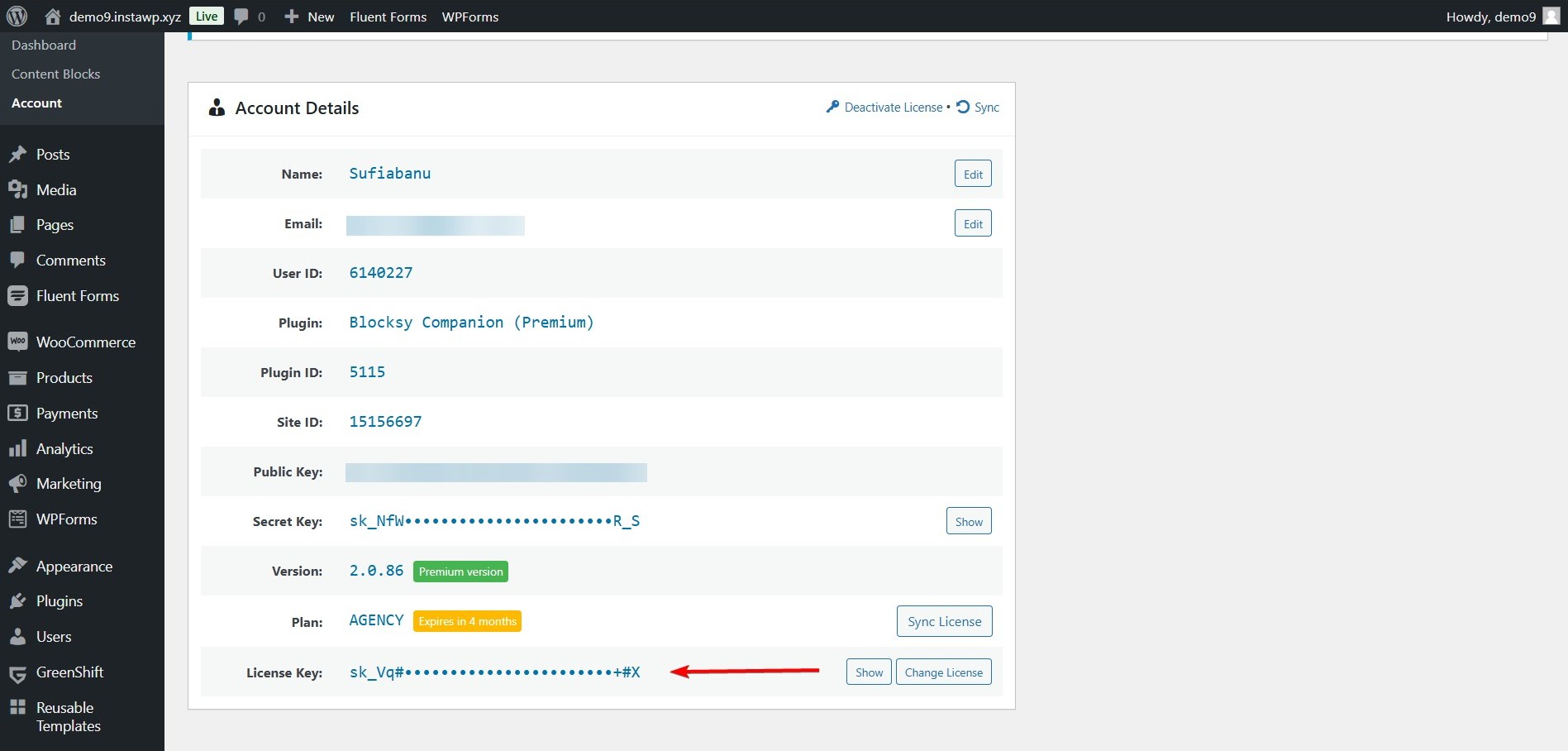
Now that the Blocksy package is installed and activated on your WooCommerce store, let’s proceed to add your unique Blocksy license key by going to Plugins → Installed Plugins → Blocksy Companion (Premium) → Add License. Copy and paste the license key from your Blocksy account.

Step 2: Enable Blocksy Quick View on Products
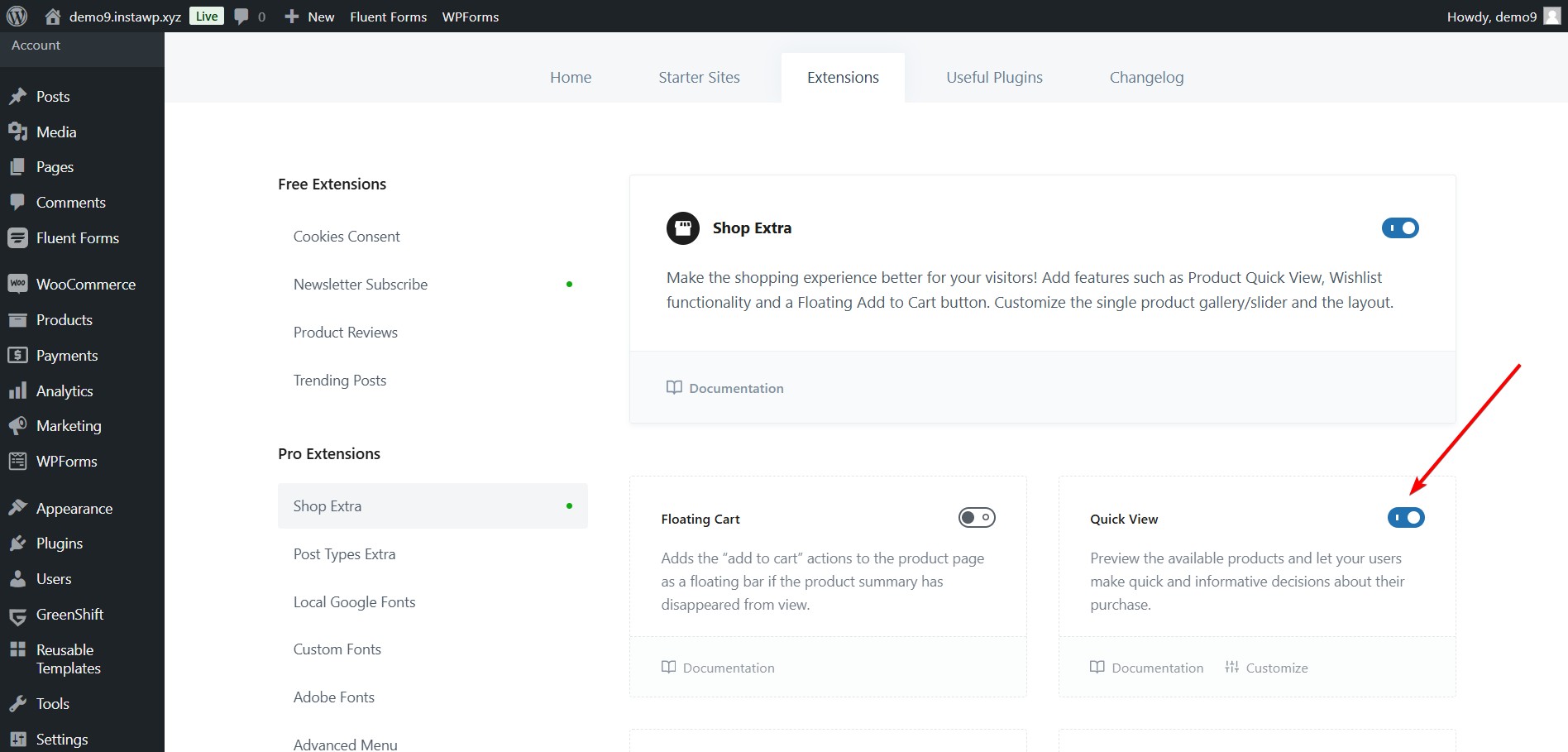
To enable quick view, go to Blocksy → Extensions → Shop Extra and toggle on the Quick View module.

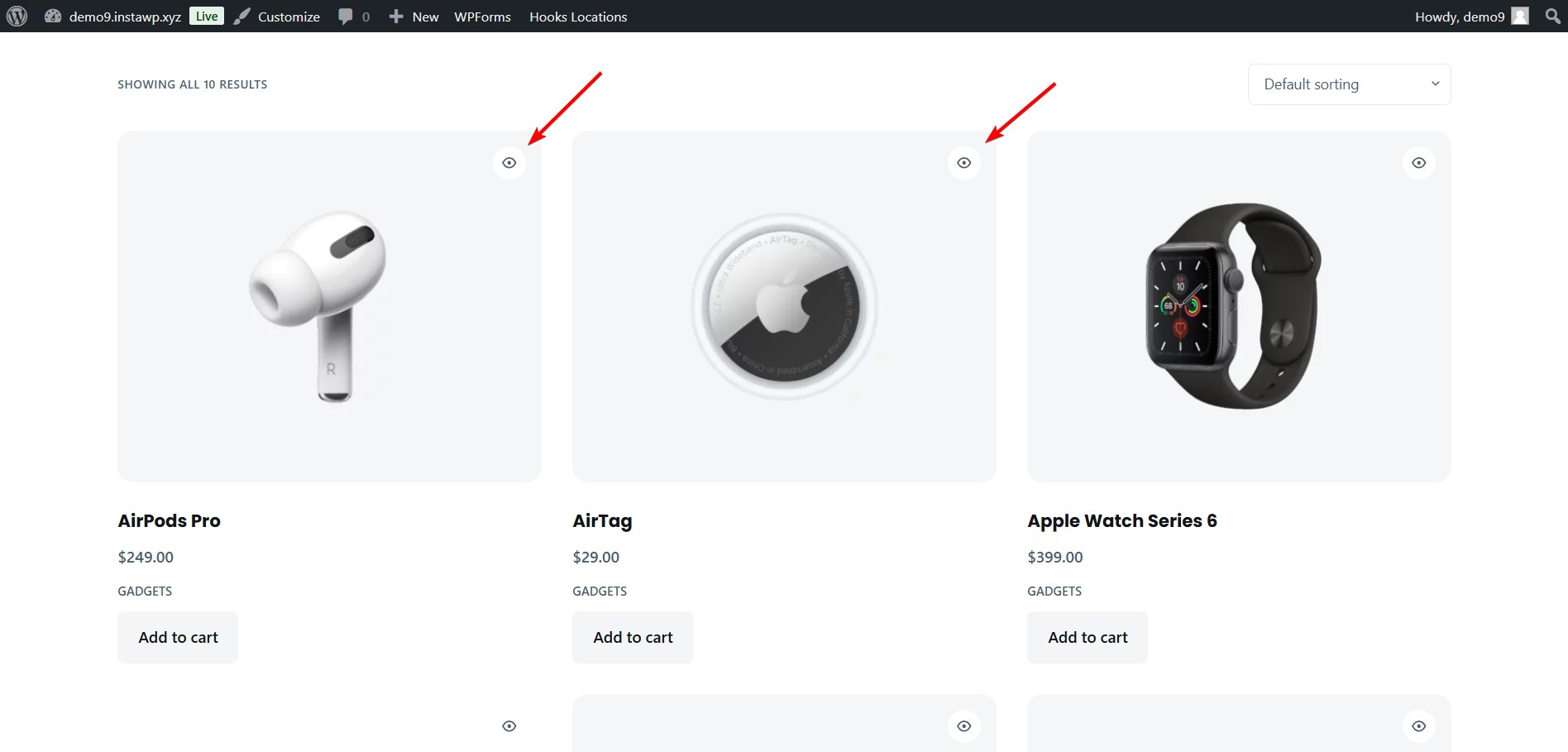
Now, if you go to your Shop or product archive pages, you will see a quick view button on each product.

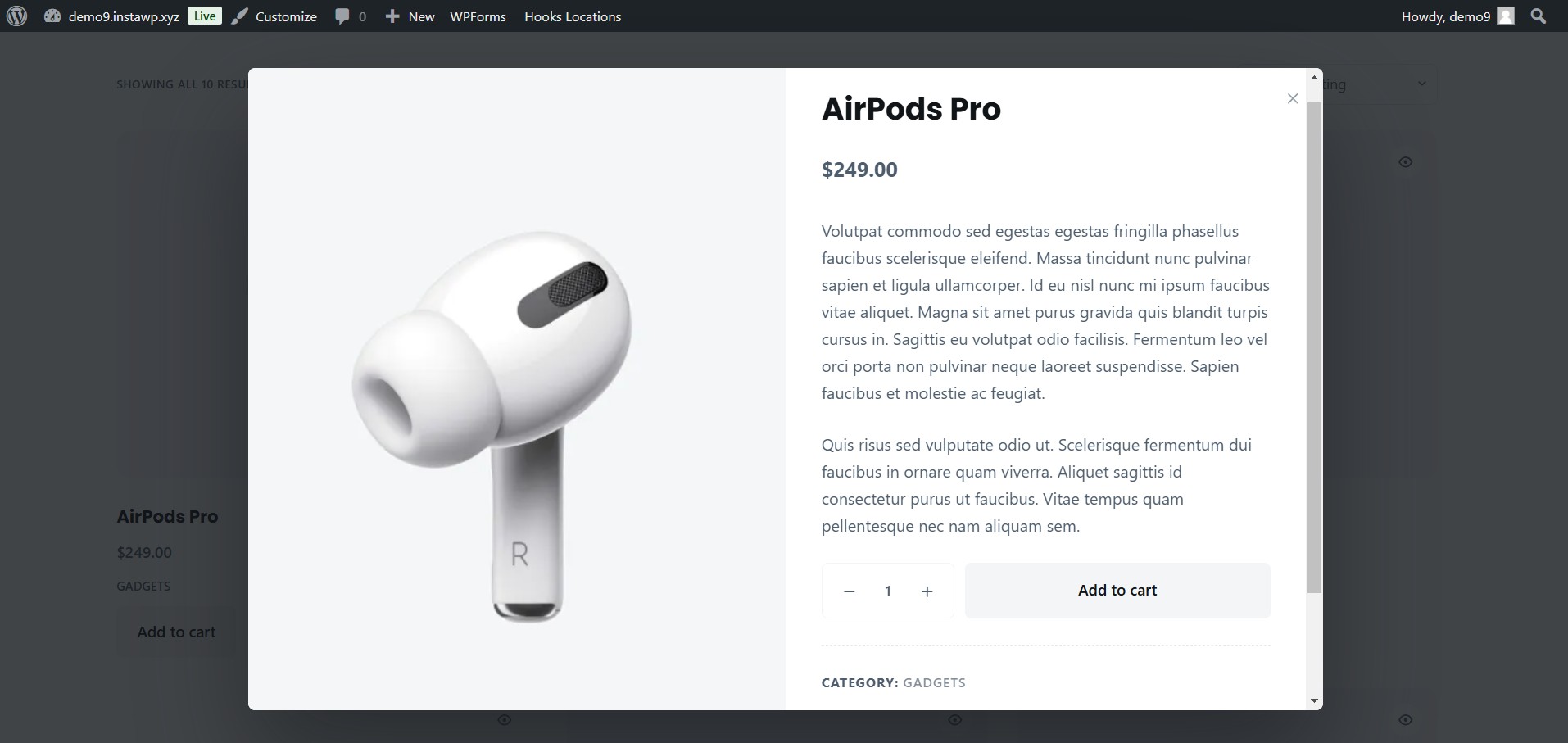
Upon clicking the button, a small modal window pops up containing product information like cost, description, add to cart button, and more.

Step 3: Configure Blocksy’s Quick View Settings
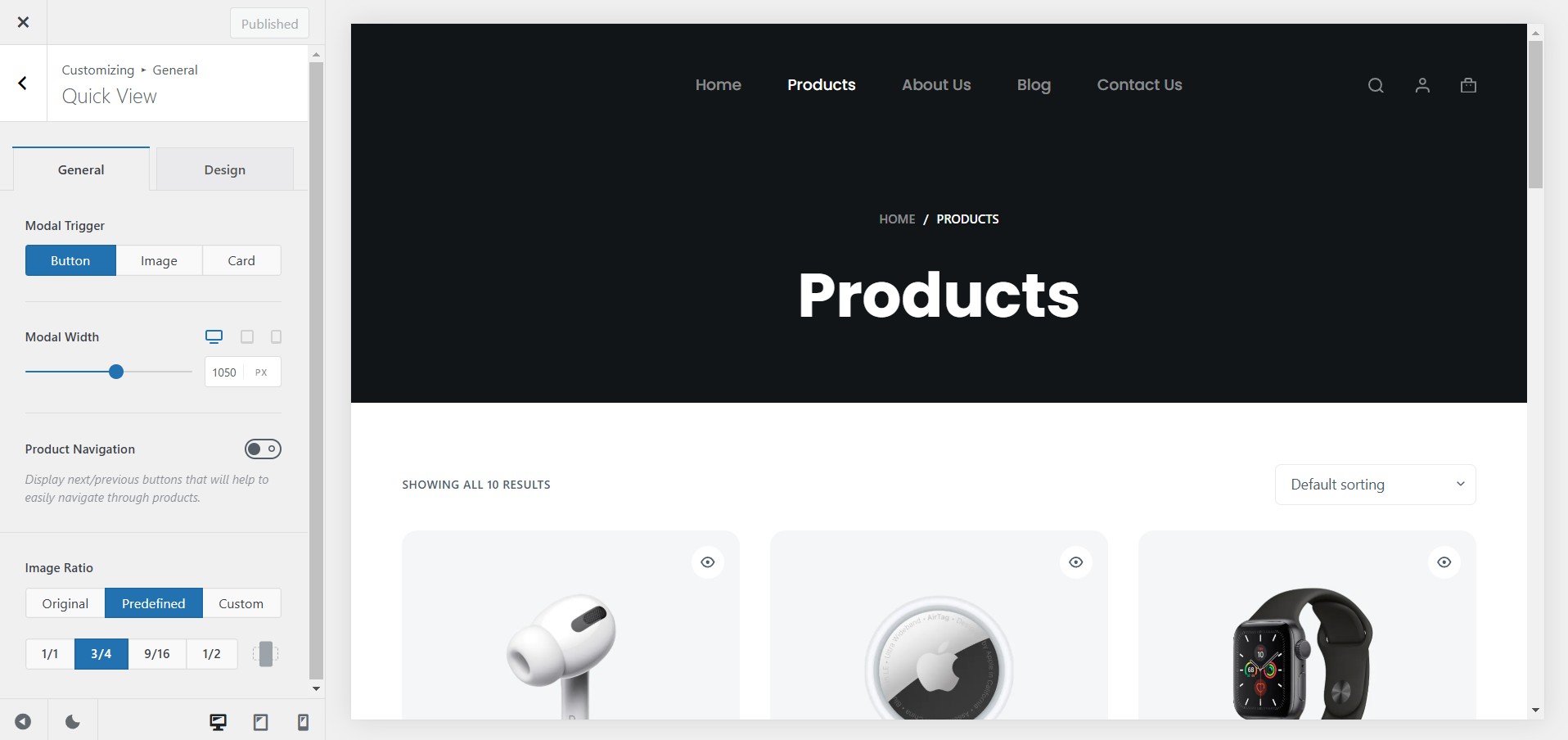
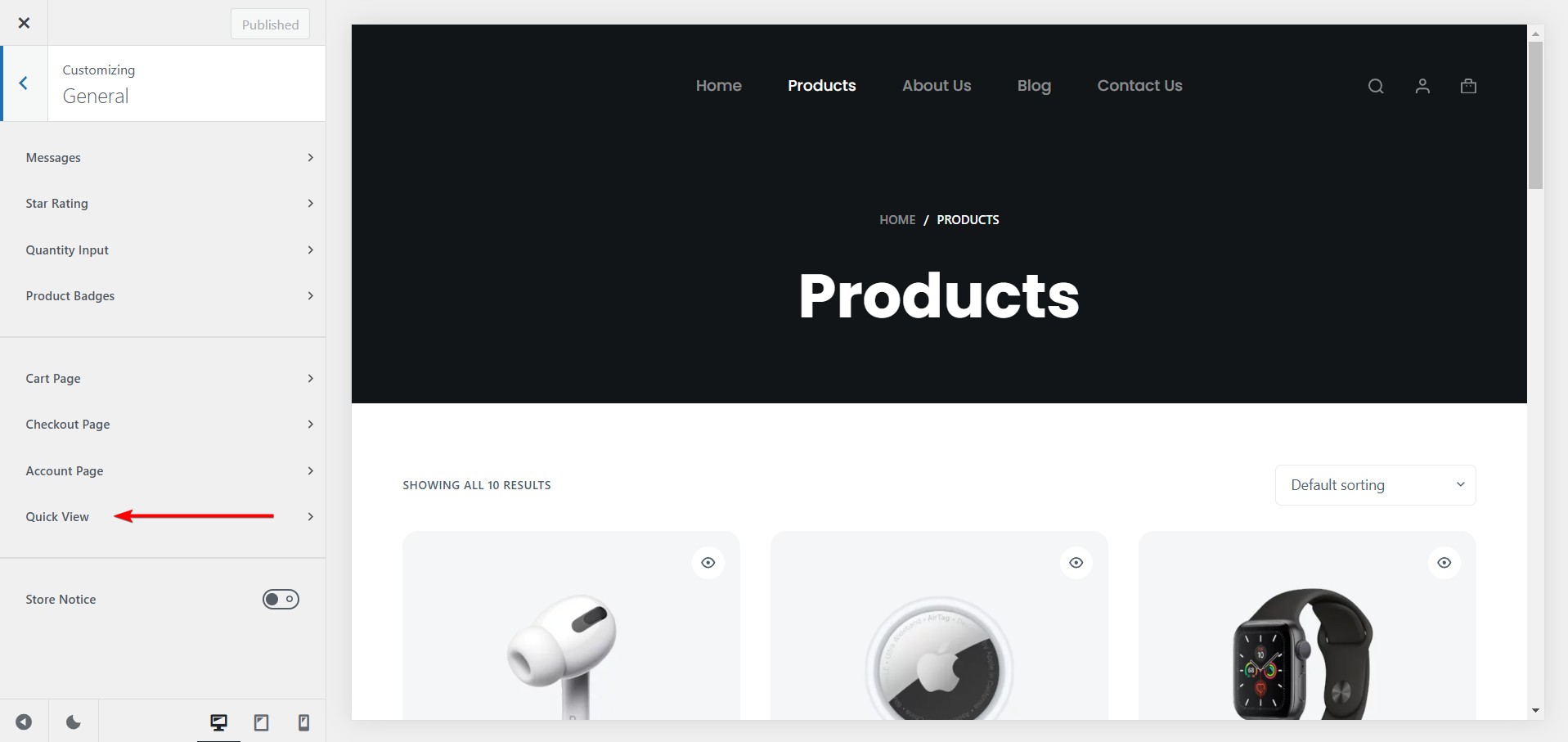
To configure the settings and design of the quick view feature, open your site’s customizer and go to WooCommerce → General → Quick View.

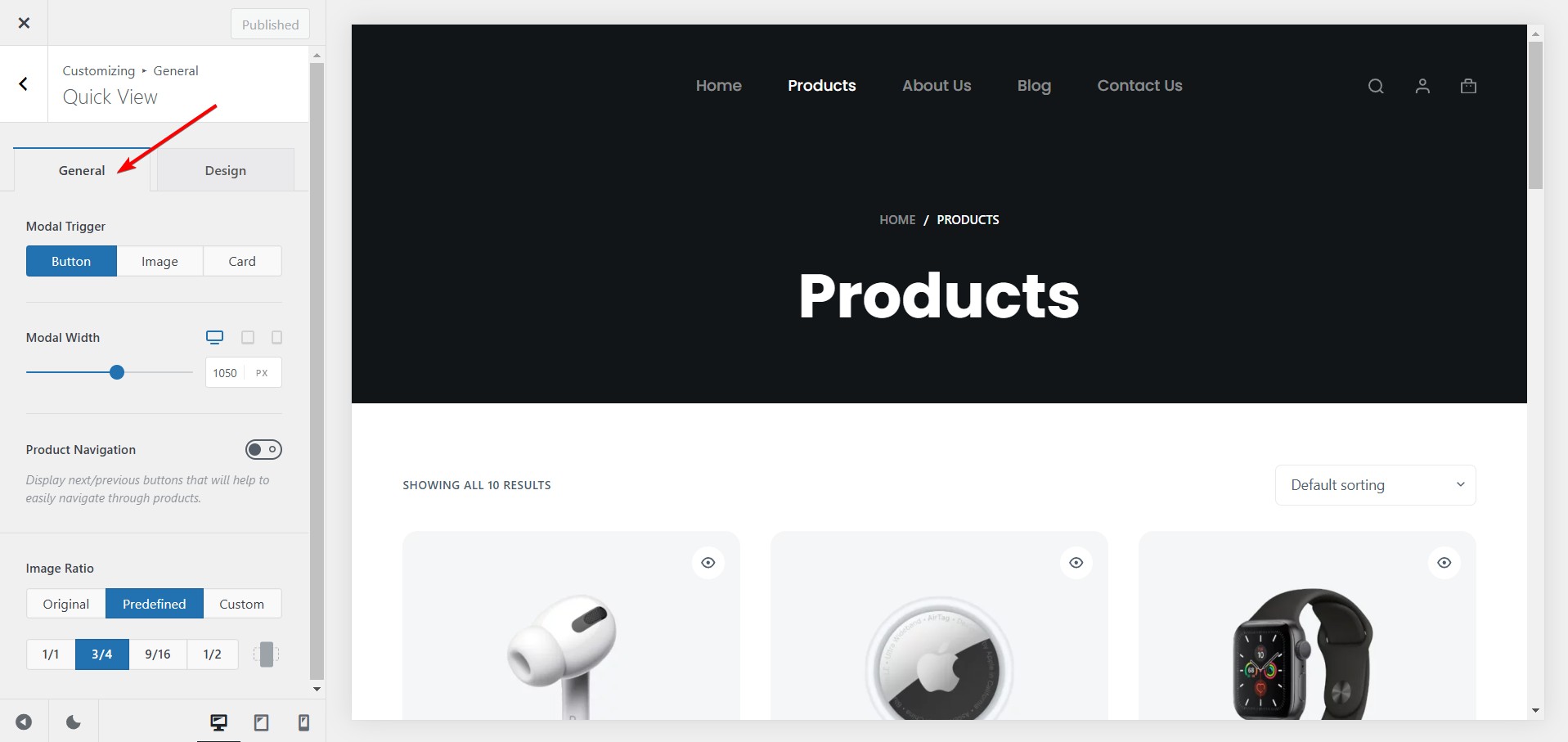
Next, in the General tab, you can configure the various functionalities of the quick view modal.

- You can define how a quick view pop-up window is triggered by selecting a modal trigger option, such as displaying a button, clicking on the full product image, or replacing the product archive card link.
- You can also modify the general size of the modal and set different widths for various devices.
- You can enable next and previous navigation between products in the Quick View modal, allowing for a seamless browsing experience.
- Additionally, you can adjust the image ratio to control the size of the image gallery within the quick view modal.
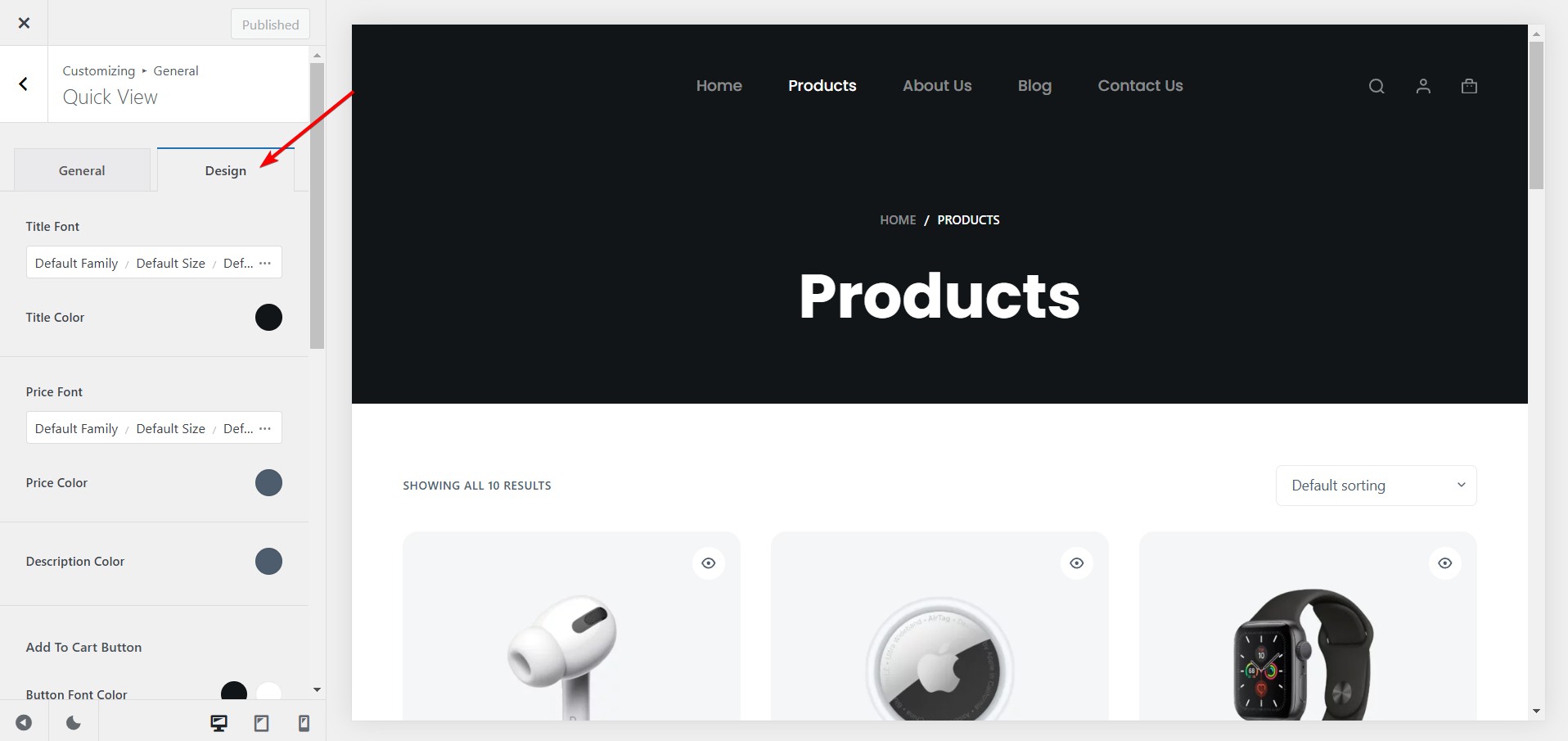
After configuring the General settings, go to the Design tab and proceed to customize the visual aspects of the quick view modal.

- You can personalize the typography by setting the title font family, size, and weight, as well as the title color.
- You can also customize the price font family, size, and weight and select a price color that suits your brand.
- You can choose a description color to enhance the overall readability of the product information.
- In addition to typography, you can design the buttons within the quick view modal, including the Add To Cart button, View Cart button, and Product Page button, by selecting button font colors and background colors for each.
- You can also customize the modal’s appearance by choosing a modal background, modal backdrop, and modal shadow and adjusting the modal border radius to achieve a unique design.
When you are done with the configuration, hit the Update button on top of the customizer to ensure all the changes you made were implemented on the store.
Conclusion
Adding a quick view feature to your WooCommerce store boosts the shopping experience by enabling customers to easily access essential product details without leaving their current page. This convenience can lead to higher engagement and increased sales.
For a top-notch, quick-view experience, we highly recommend Blocksy Pro. It offers a comprehensive solution with a customizable quick-view modal and powerful features like floating carts and advanced Content Blocks.
While other plugins like QuickSwish and XT Quick View for WooCommerce provide user-friendly solutions with AJAX-powered add-to-cart functionality, Blocksy Pro stands out for its exceptional customization options and robust feature set, making it the ideal choice for those wanting to take their WooCommerce store to the next level.
Whichever plugin you choose, integrating a quick view feature into your store is a great way to streamline the shopping process and improve overall conversion rates.
That’s it for this one, folks! If you have questions about quick view WooCommerce implementation, let us know in the comment section below.