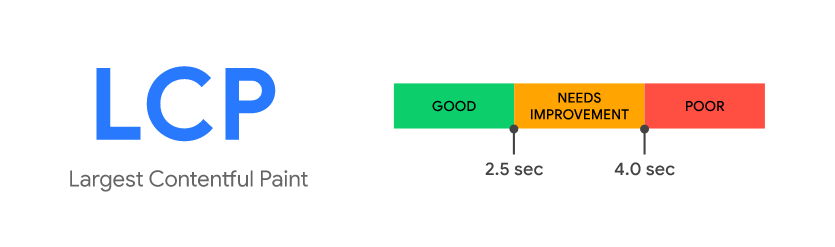
Largest Contentful Paint (LCP) is one of Google’s Core Web Vitals — a set of user experience metrics that directly impact your SEO performance. It measures how quickly the largest visible content on a page loads, ideally in under 2.5 seconds.
Beyond using the default features, there’s still a lot you can do to improve Largest Contentful Paint in WordPress. Overall, the goal is to make your largest, above-the-fold content element (a text node, an image, or a video with a poster image) load within 2.5 seconds, on both desktop and mobile. Fast LCP will reduce the bounce rate and improve the interaction with the page overall. This means, your visitors will be satisfied with the page loading time.
In this article, we’ll look into some hands-on tips that can help you optimize Largest Contentful Paint in WordPress.

Key Takeaways:
- LCP is a key SEO metric that should stay under 2.5 seconds, and WordPress includes several built-in features (like responsive image syntax and lazy-loading fixes) that help improve it.
- Locally hosted, compressed, and properly sized images—especially the LCP candidate—are essential for improving LCP performance on both desktop and mobile.
- Optimizing CSS and JavaScript delivery (minification, bundling, and deferring non-critical code) significantly reduces page load delays and improves LCP scores.
- Reducing Time to First Byte (TTFB) by upgrading PHP, limiting unnecessary plugins, and using caching strategies directly improves server response times and LCP.
- Integrating a CDN and using a performance-optimized theme like Blocksy ensures static assets are delivered faster and LCP remains in the “green” range across devices.
Table of Contents
LCP Optimization Features of the WordPress Core
While the following features are not officially called ‘LCP optimization’ features, in most cases, they improve LCP results on WordPress sites.
The first three features in this section work out of the box — you don’t have to do anything to use them on your website. The fourth feature (image resolution settings) refers to some built-in options you can access from the WordPress admin area and the post editor.
Responsive Image Syntax
All images you upload to the WordPress Media library are saved in different sizes so that WordPress can show the best-fitting version on every device (e.g. smartphones will download the image in a smaller size).
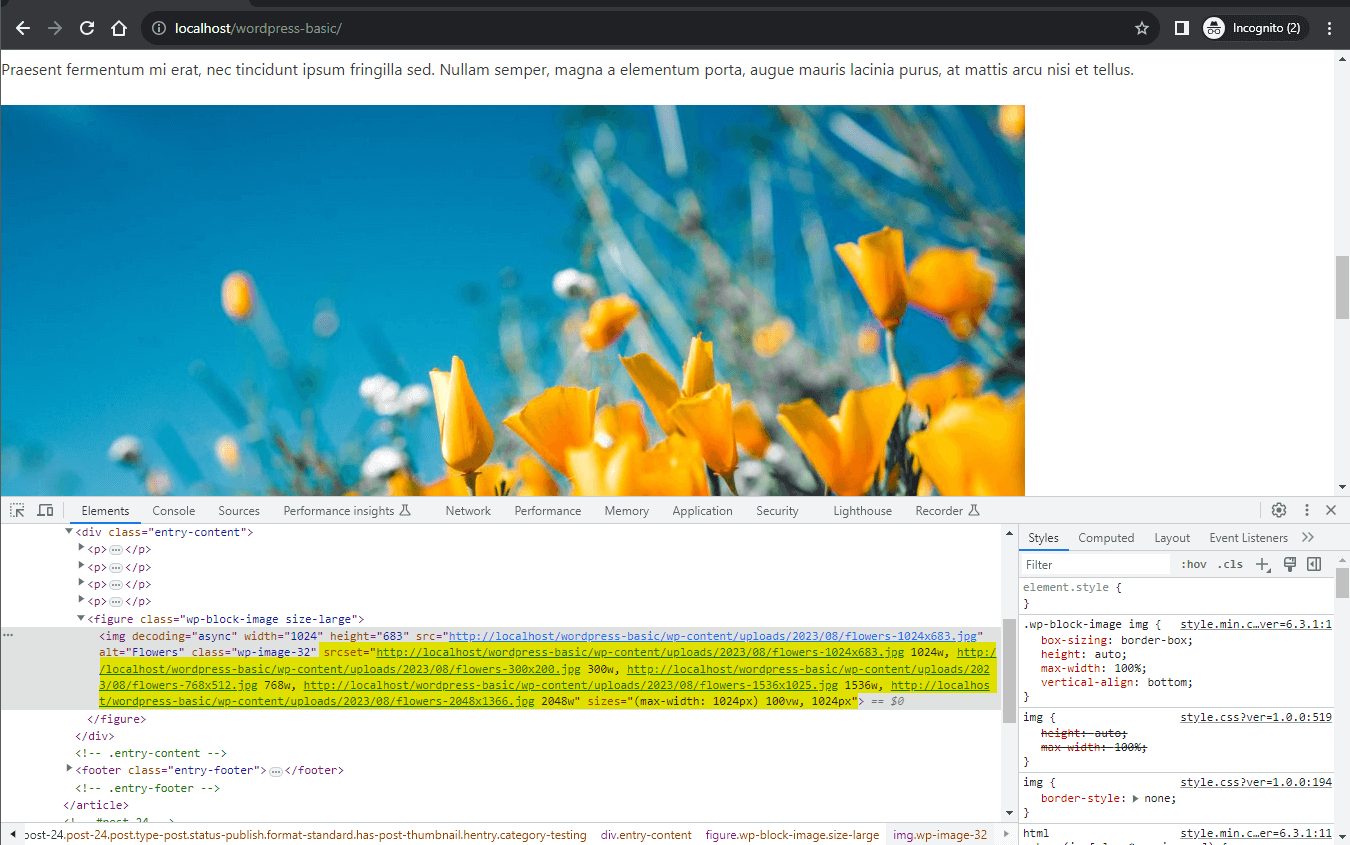
WordPress also generates the corresponding responsive image syntax (the srcset and sizes attributes) for every <img> element on the page:

High Fetchpriority for the Most Likely LCP Candidate Image
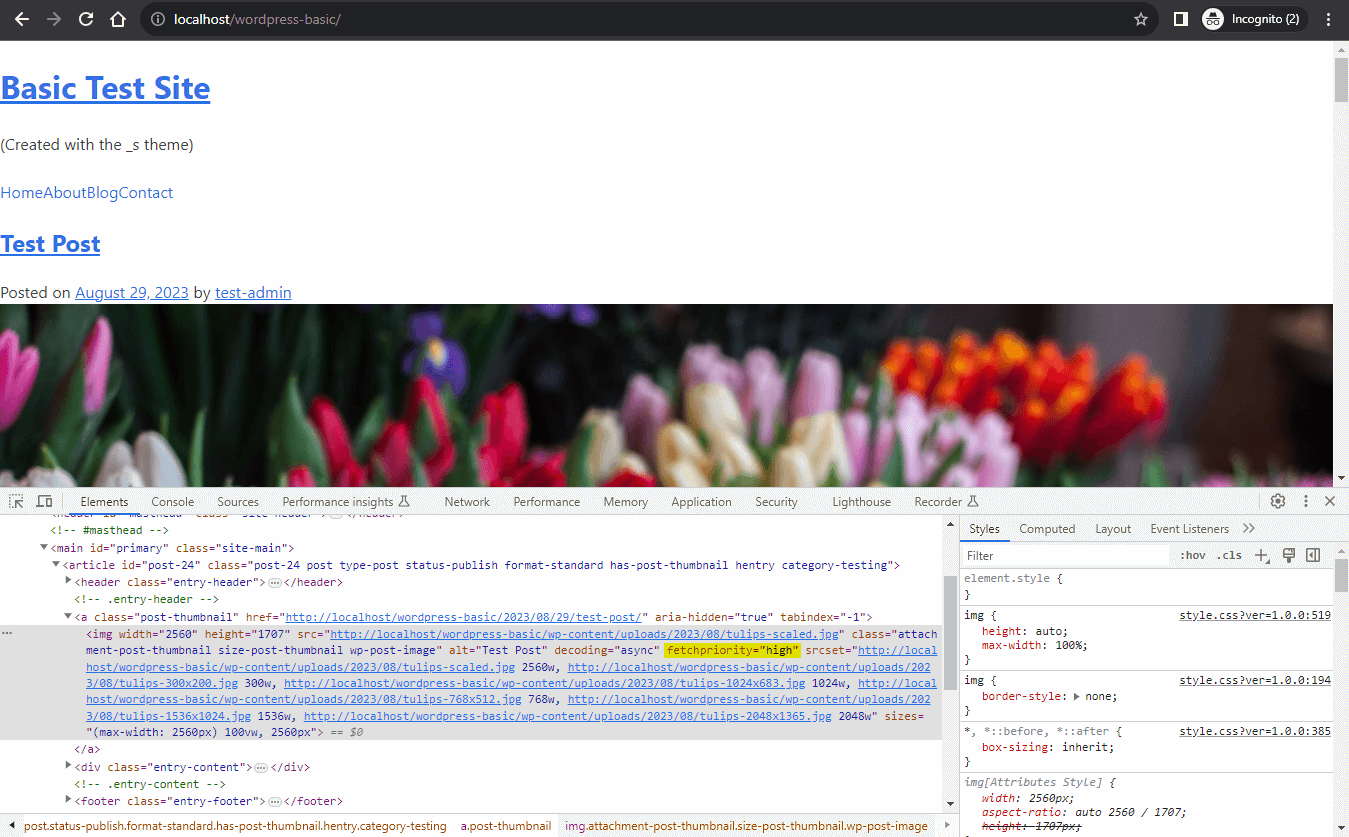
Since WordPress 6.3, the fetchpriority="high" attribute is automatically added to the image that is likely to be the largest image within the viewport (on single posts, this is usually the featured image).
According to the release notes, this feature “typically improves LCP by 5-10%”:

Enhanced Lazy-Loading
WordPress added lazy-loading functionality to all images in version 5.5, which has been heavily criticized industry-wide because LCP candidate images (above-the-fold images that may be the LCP element) were also lazy-loaded, which is considered a web performance antipattern.
In version 5.9, WordPress fixed the issue by introducing enhanced lazy-loading, which skips lazy-loading on the first three images on every page.
While enhanced lazy-loading has overall improved Largest Contentful Paint in WordPress, you still need to make sure that your theme or performance optimization plugins don’t override the functionality by silently lazy-loading the LCP image.
Image Resolution Settings
WordPress allows you to reduce the resolution of the images you upload to your website.
Using these features may or may not be worth it for you, as there’s a definite trade-off between image resolution and aesthetic quality — so you need to think about which is more important to you.
You can find WordPress’s image resolution settings in two places:
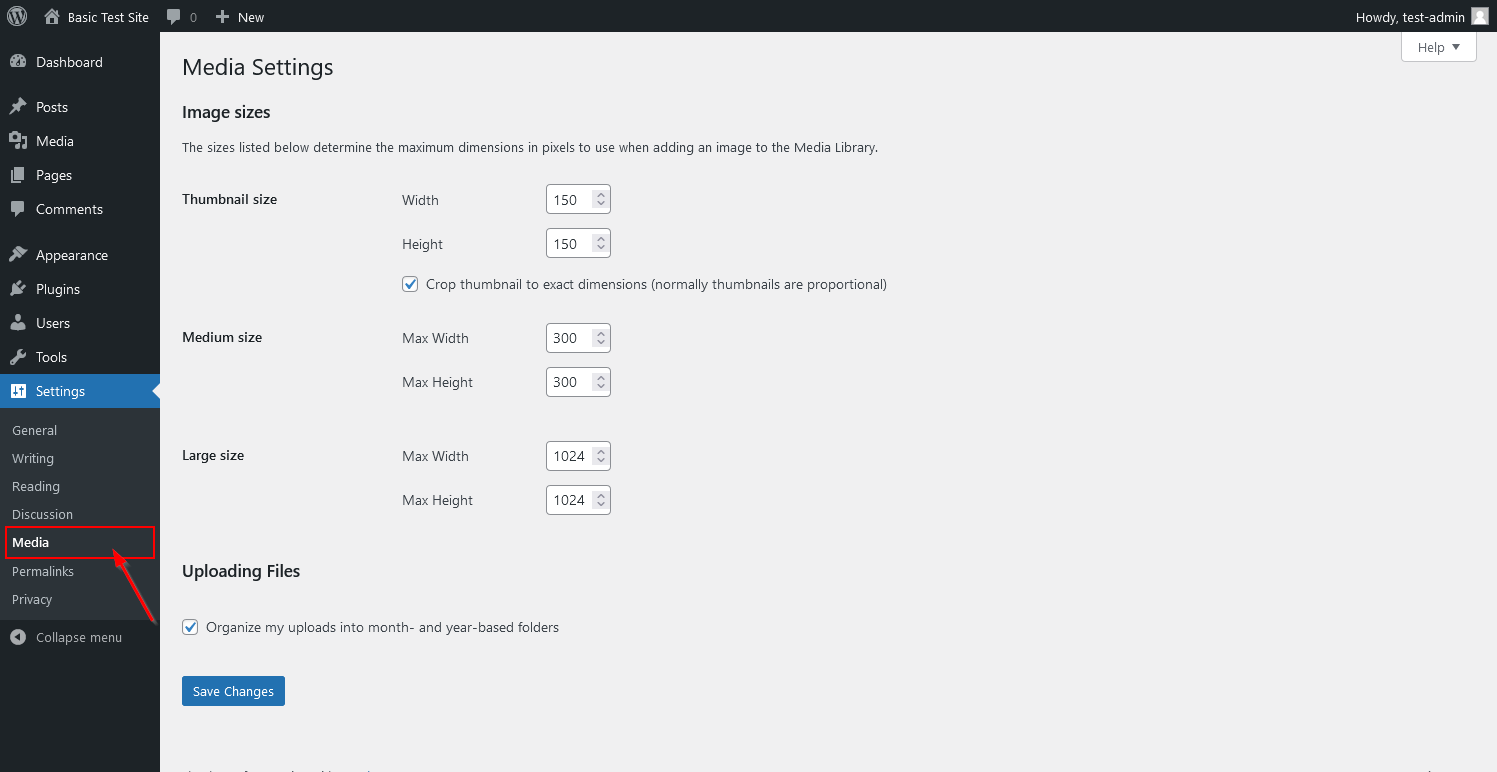
First, on the Settings > Media admin page, you can define the maximum dimensions of the three default image sizes used by WordPress (thumbnail, medium, large):

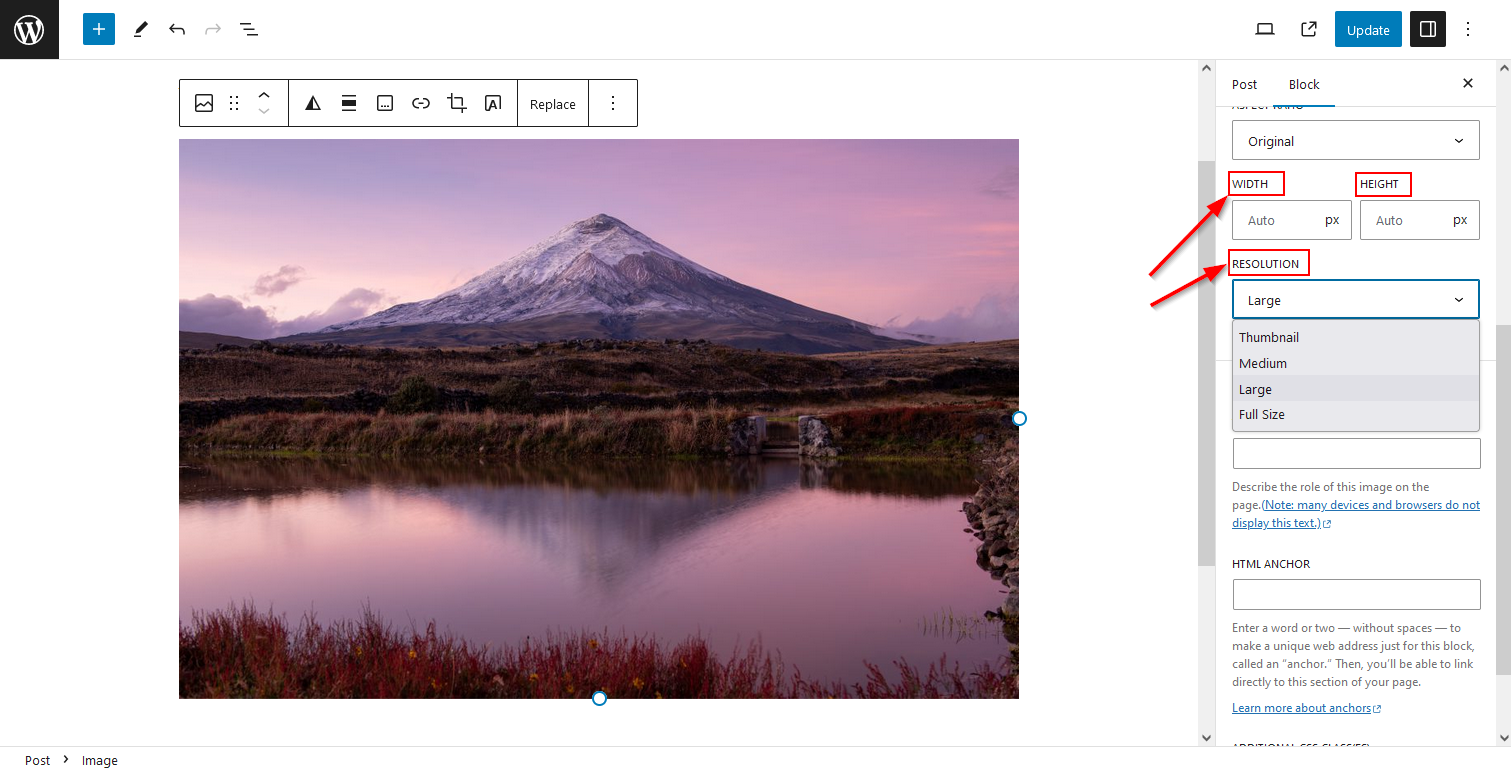
Second, you can change the resolution of individual images using the Width/Height and Resolution options of the image block inside the post editor:

The above options are available on all WordPress sites. In the rest of the article, we’ll see how you can further optimize your LCP results using your theme, plugins, and Content Delivery Networks.
To optimize for both mobile and desktop, images should be properly resized to reduce the amount of unnecessary data. Here’s a guide to ideal image dimensions:
- Full-Width Images (Hero Images or Banners):
- Desktop: 1920px wide
- Mobile: 750px wide
- Standard Content Images:
- Desktop: 1200px wide
- Mobile: 600–800px wide
- Thumbnails or Icons:
- Desktop and Mobile: 150px wide (Square)
Read Next: How to Improve Interaction to Next Paint in WordPress
Optimize CSS and JavaScript
To improve Largest Contentful Paint in WordPress, you need to make sure that the CSS and JavaScript files your theme and plugins load on the frontend of your site are well-optimized. This also includes the custom CSS and JavaScript code you add manually via your theme and plugins.
To improve frontend web performance overall, you can use the following CSS and JavaScript optimization techniques — whether you’re working on a WordPress site, or not:
- minification
- code splitting
- bundling
- loading sequence optimization
While these are more or less technical terms, you don’t have to be an expert to take leverage of these techniques. On a WordPress site, one of the best things you can do to better your LCP results is to choose a theme that uses a well-thought-out code optimization strategy.
For example, the free Blocksy theme (our theme!) is such a theme. It uses all the four aforementioned techniques, including code splitting and conditional loading (using Webpack), bundling and minifying scripts, loading non-critical CSS before the closing <body> tag, and more.
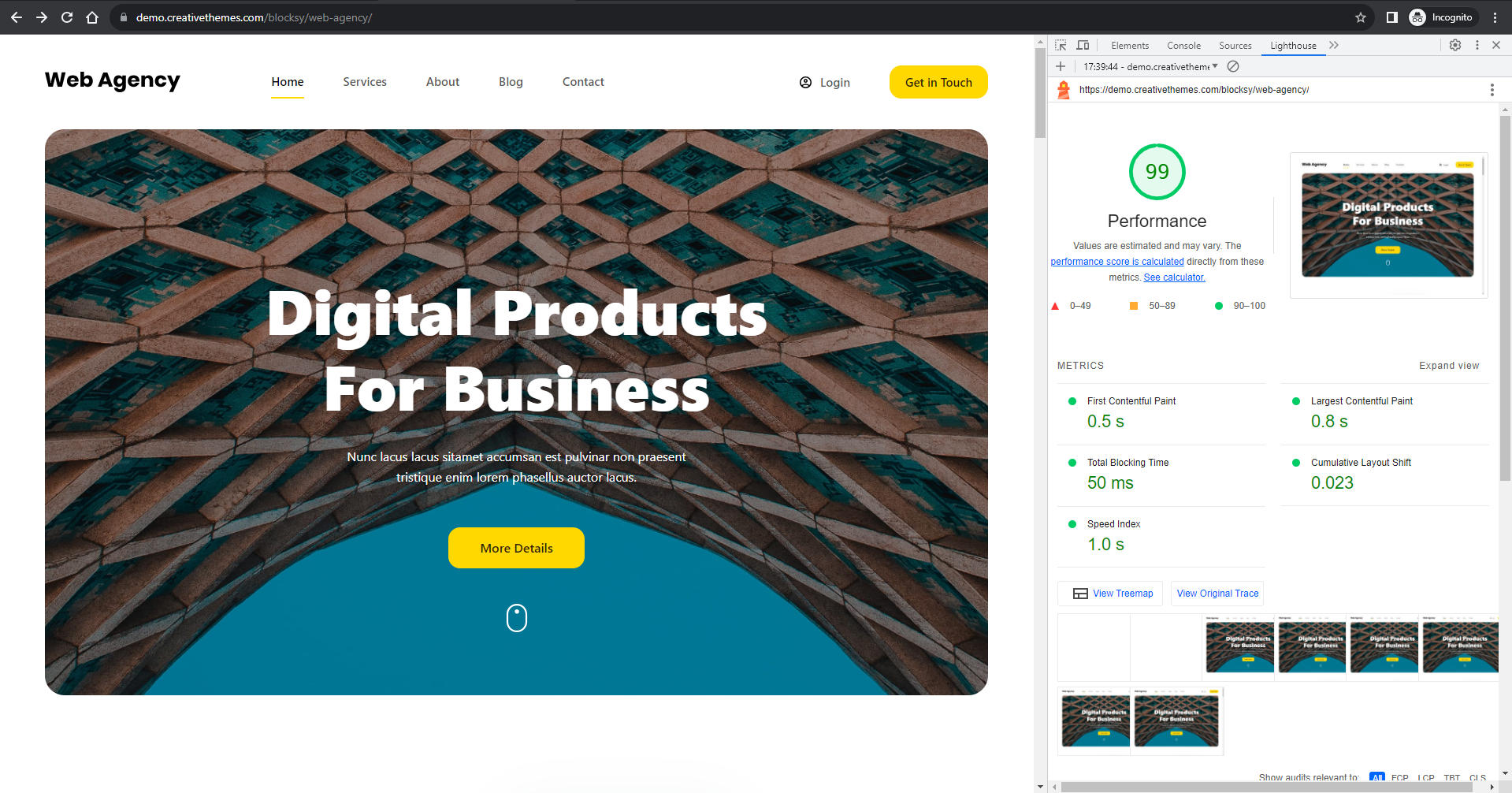
All of these efforts result in near-perfect performance scores, including a neat LCP result (0.8 sec):

If you use a performance-focused WordPress theme such as Blocksy, CSS and JavaScript added by the theme will be optimized for Largest Contentful Paint out of the box. For a curated list of efficient themes that enhance performance, consider exploring this collection of lightweight WordPress themes.
However, you still need to be careful with the plugins that add content to your site (e.g. dynamic content plugins) and check with Lighthouse or another web performance analysis tool whether they throw any errors or warnings for LCP.
Compress Your Images
Compressing your images is a fairly easy way to improve Largest Contentful Paint in WordPress. The two most commonly used techniques are:
- compressing images in the same format (e.g. JPG to compressed JPG, or PNG to compressed PNG)
- converting the images to next-generation image formats
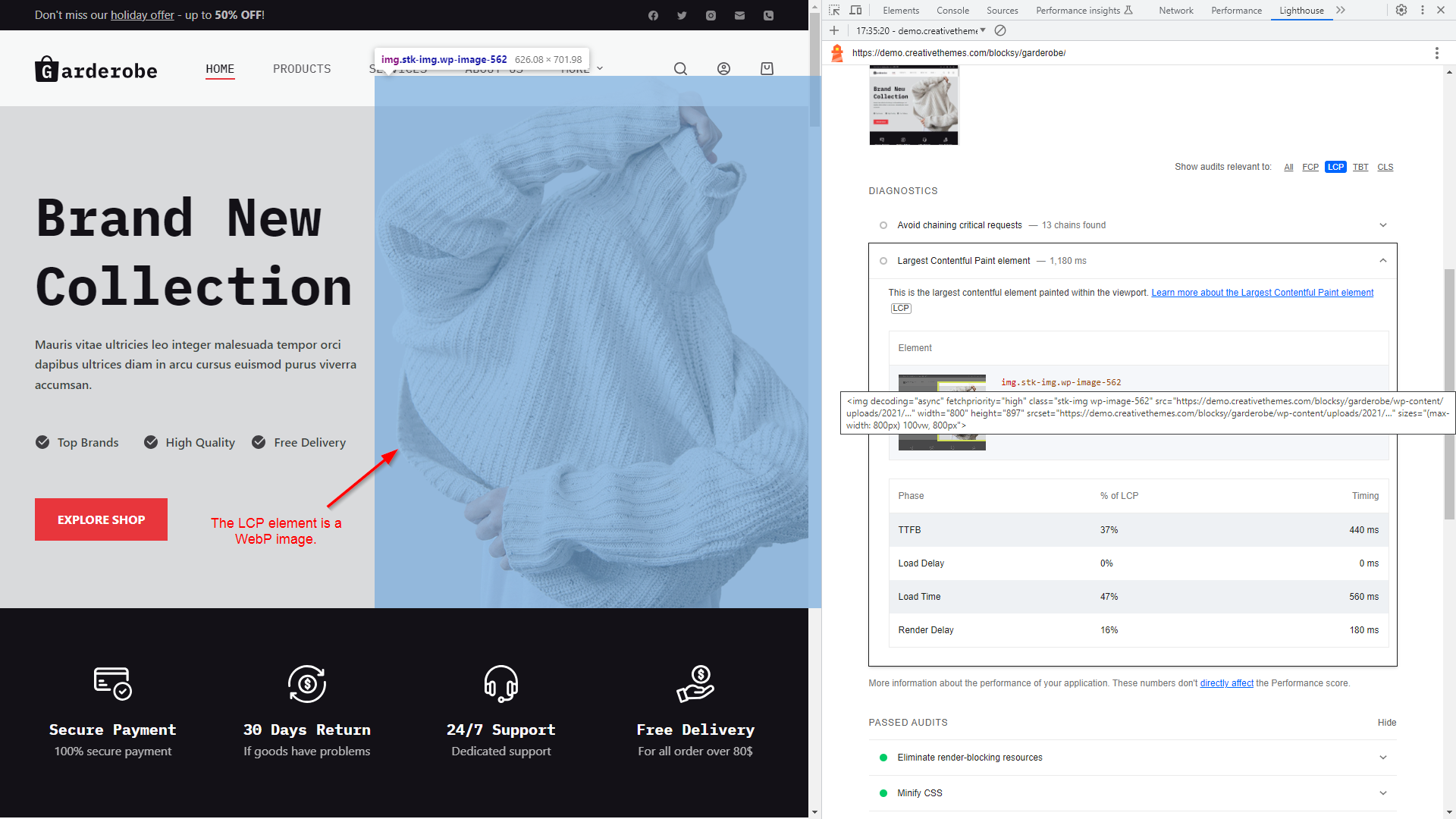
Since version 5.8, WordPress supports the more lightweight, next-generation WebP image format, so you can upload WebP images without issues (global browser support for WebP images is already above 90%). For the compression, you can use a tool such as the Squoosh app.
If you want to convert your already uploaded JPG or PNG images to WebP as well, you can use an image optimization plugin such as EWWW Optimizer, Imagify, or ShortPixel. As these plugins can perform many different types of conversions, you can also use them to compress your JPG and PNG images in the same format.
While WordPress doesn’t support AVIF images (the other most popular next-gen image format), you can display them on your site using an AVIF conversion plugin. Note, however, that AVIF’s lossless algorithm has some performance issues, so if you want to use mostly the lossless version (i.e. you want to convert PNG files to AVIF), it’s not worth choosing it over WebP that’s supported by the WordPress core.

Remove the Featured Images from Single Posts
Depending on your theme, featured images may appear in many places on your WordPress site, including at the top of your blog posts, on category and other archive pages, on your homepage, inside widgets, etc.
Removing the featured images from single posts while keeping them elsewhere on the site is a great way to improve Largest Contentful Paint in WordPress. If there’s no featured image at the top of your blog posts, your largest content element will most likely be the H1 heading, which usually loads faster.
The easiest way to remove the featured image is by using a theme that provides this feature.
For example, Blocksy’s free edition allows you to turn off featured images:
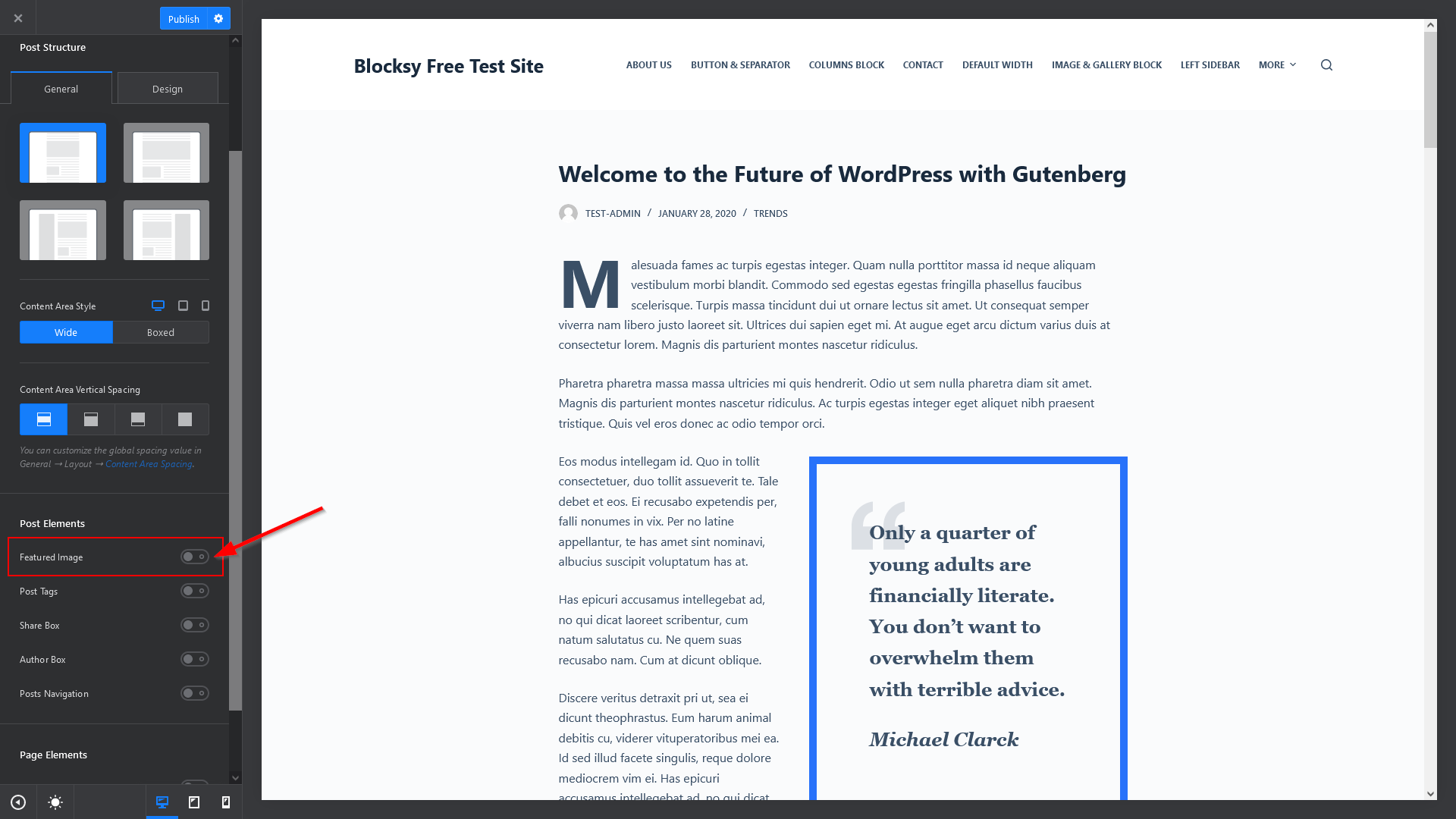
- either globally using the Post Types > Blog Posts > Single Post > Post Elements > Featured Image option inside the Customizer:

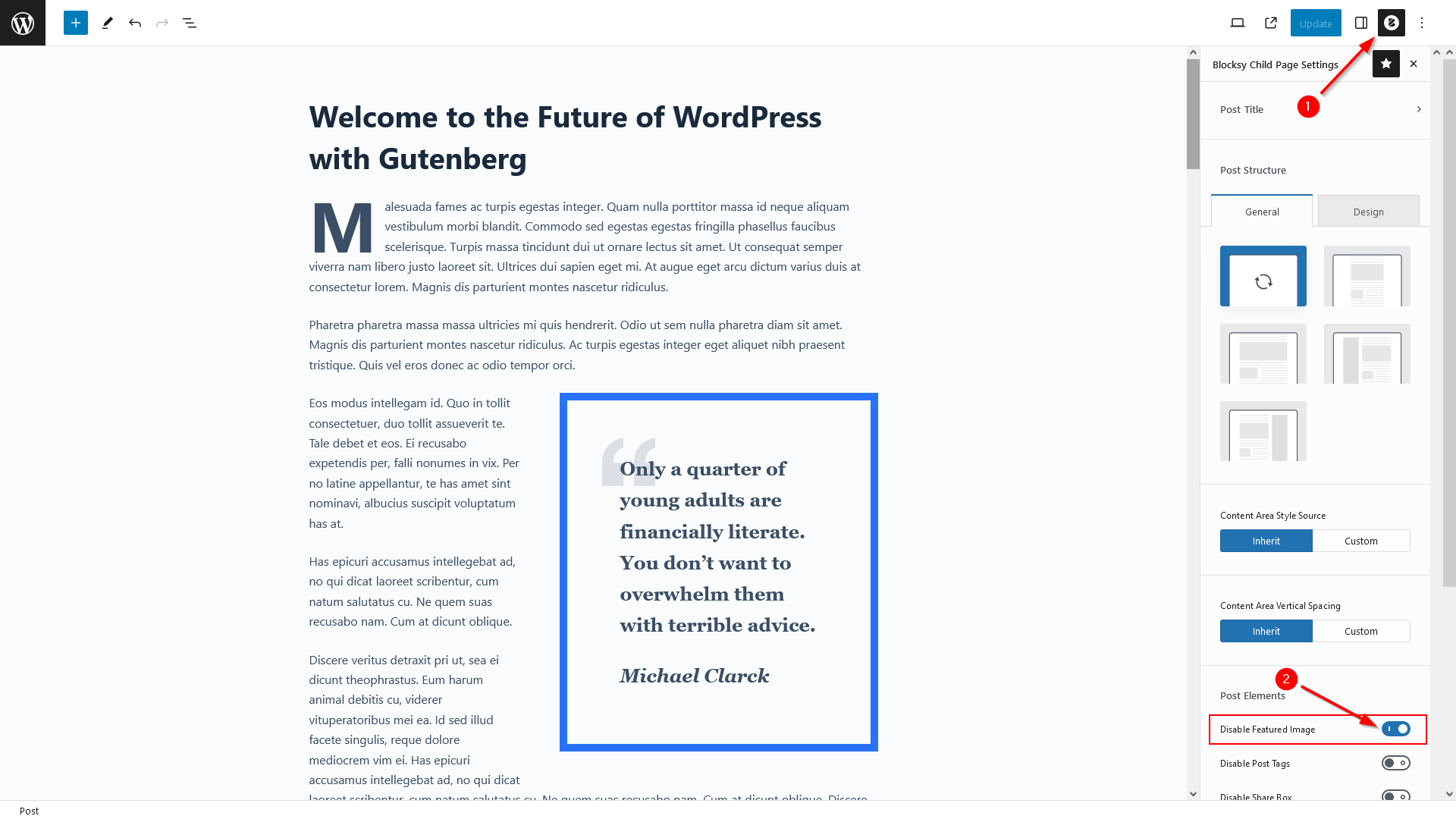
- or on a per-post basis using the Blocksy Child Page Settings > Post Elements > Disable Featured Image option in the WordPress post editor:

Reduce Time To First Byte
So far, we’ve discussed how to improve Largest Contentful Paint in WordPress by optimizing the images and CSS/JavaScript files that load in the browser.
However, LCP also includes the time period it takes for the server to send the first byte to the browser — also known as Time To First Byte (TTFB).
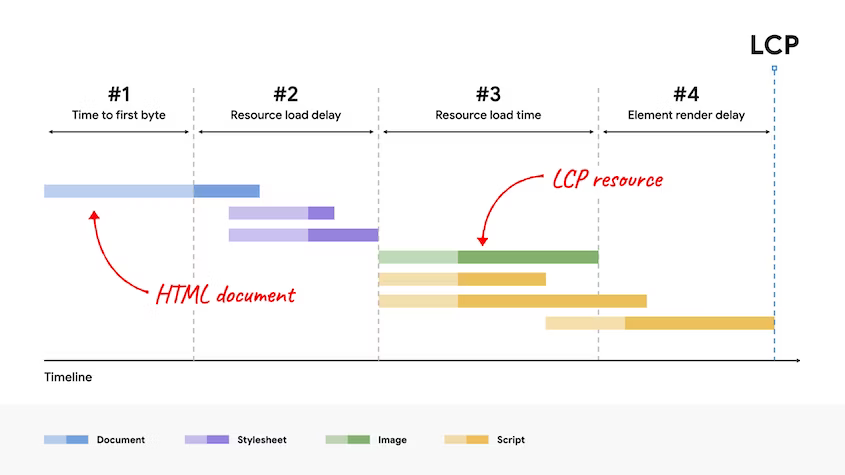
Time To First Byte is responsible for the first stage of your LCP result (both are time values) — so reducing TTFB will implicitly improve LCP:

Time To First Byte measures the cumulative performance of all the servers involved in loading a web page, including your domain name server (DNS), web server (Apache or NGINX), database server, and CDN servers (if you use a content delivery network).
To optimize Time To First Byte on a WordPress site, you need to take every element of the server-side rendering process into consideration.
Optimize Your Underlying PHP Code
First and foremost, you need to optimize the PHP code your web server executes, as it’s responsible for a significant part of your Time To First Byte result.
While your site’s PHP functionality hugely depends on the WordPress core, which is given, there are still some ways you can improve the PHP performance of your WordPress site.
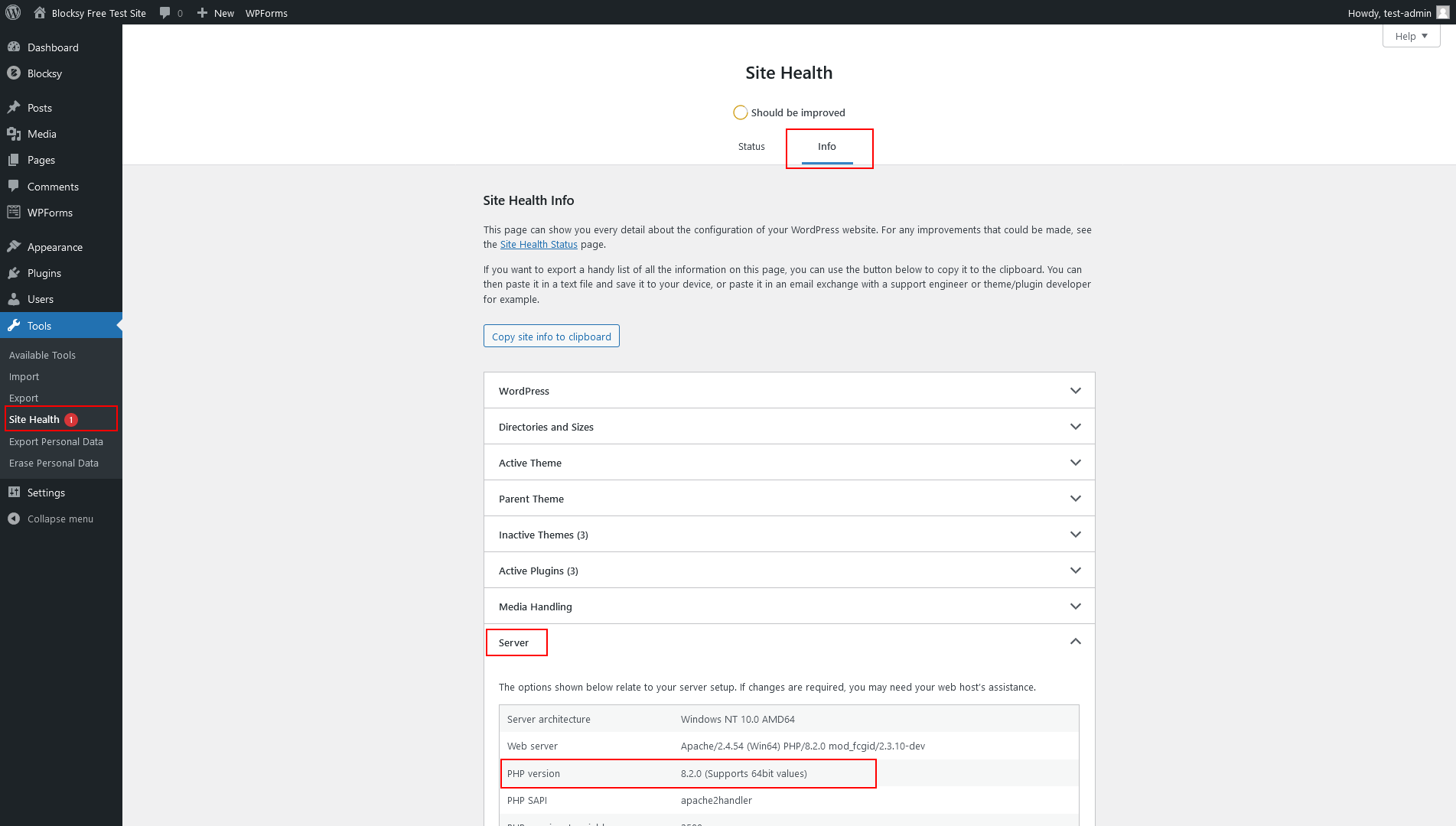
First, make sure that you always use the latest version of PHP. You can check your PHP version using the Site Health > Info > Server > PHP version option in your WordPress admin area:

If it’s lower than the Current Stable version on php.net, you can update your PHP version from your hosting panel (the exact update process will depend on your WordPress host).
Second, use a theme with a well-optimized PHP code base. For example, Blocksy’s soon-to-be-released second version (Blocksy v2), will come with many server-side performance improvements that aim to reduce the theme-related aspects of TTFB.
Third, make sure that you only use plugins you really need and remove all the plugins you don’t use. As each plugin adds a bit to your server-side workload, you can reduce TTFB by simply decreasing the number of plugins on your WordPress site.
Make Use of Caching
You can further improve your Time To First Byte and Largest Contentful Paint results by adding caching to your site.
Caching means that instead of executing PHP code on every request, you serve static copies of your pages from the cache (data storage) that the browser can download faster. You can cache resources both on the server and in the user’s browser.
You can implement caching on your WordPress site by:
- either installing a caching plugin, such as WP Rocket, W3 Total Cache, or WP Super Cache
- or using a managed WordPress host that provides caching as part of its service, such as DreamHost, WP Engine, or Kinsta
Most of these solutions give you access to different types of caches, including browser, server, database, and (sometimes) CDN caching.
Integrate Your Site with a CDN
CDNs (Content Delivery Networks) let you cache your static content such as images and scripts (sometimes the entire HTML page) on a global network of distributed servers so that you can serve your resources to each of your users from the geographically closest location.
Using a CDN reduces latency because your files arrive sooner at the destination over the network — and lower latency results in lower (better) TTFB and LCP scores.
You can integrate your WordPress site with a CDN by:
- either using a managed host, such as Rocket.net or Kinsta, that comes with automatic Cloudflare integration
- or installing a CDN plugin, such as the Cloudflare plugin, CDN Enabler by KeyCDN, or Jetpack CDN
While managed WordPress hosts take care of the entire configuration process of the CDN integration, you’ll need some technical knowledge to properly set up the CDN plugins.
Also Read: How to Improve Cumulative Layout Shift in WordPress?
FAQ – Largest Contentful Paint Element Fix WordPress
What Is Largest Contentful Paint (LCP)?
LCP is a Core Web Vitals metric that measures how long it takes for the largest visible content element to load on a web page. Ideally, it should load in under 2.5 seconds.
Why Does LCP Matter for SEO?
LCP is a ranking factor used by Google. A fast LCP improves user experience, lowers bounce rates, and can positively impact your site’s search rankings.
How Can I Improve LCP on My WordPress Site?
Use responsive images, compress and resize visuals, optimize CSS/JavaScript, reduce Time to First Byte (TTFB), and implement caching and CDN integration.
What Is the Easiest Way to Optimize Images for LCP?
Convert images to WebP, compress them using tools like Squoosh or ShortPixel, and avoid lazy-loading images that are critical for above-the-fold content.
Do I Need a Special Theme to Improve LCP?
While not required, using a performance-optimized theme like Blocksy can significantly improve LCP through built-in code optimization and smart asset loading.
Summary: How to Fix LCP Issue in WordPress
As the WordPress core includes some LCP optimization features, and new releases also frequently introduce additional performance features or improve the existing ones, having a WordPress site is a fairly good start to getting the green score for Largest Contentful Paint.
Here is the Largest Contentful Paint element fix for WordPress checklist we recommend:
- Resize images based on device (e.g., 1200px for desktop, 750px for mobile).
- Convert images to WebP format using plugins like ShortPixel or Imagify.
- Compress images without sacrificing quality using tools like Squoosh or TinyPNG.
- Ensure responsive image syntax (srcset) is being used for better performance across devices.
- Verify lazy loading is enabled but not applied to LCP-critical images (e.g., first 3 images).
- Use fetchpriority=”high” for the LCP candidate image in WordPress 6.3+.
- Minify and bundle CSS/JS files using tools like Autoptimize.
- Defer non-critical CSS or JavaScript until after the main content has loaded.
- Choose a performance-optimized theme like Blocksy.
- Use the latest PHP version for your WordPress site.
- Limit the number of plugins and ensure only essential ones are active.
- Implement server-side caching using WP Rocket or W3 Total Cache.
- Use a CDN like Cloudflare or KeyCDN to deliver static assets faster.
- Ensure your static content (images, scripts, etc.) is cached globally.
Beyond leveraging the core features, you can further improve your LCP results by using a performance-focused WordPress theme, optimizing your images, regularly updating your PHP version, implementing caching, integrating your site with a CDN, and choosing a fast WordPress host.
It’s also recommended that you regularly test your site with a performance analysis tool, such as Lighthouse or PageSpeed Insights, to keep track of the issues you need to solve.