Following the latest Toolset and Blocksy integration, we couldn’t help but announce another one. This time, Blocksy partnered with Crocoblock, allowing website developers to build dynamic websites more fluently.
Blocksy is now able to detect the Crocoblock-added custom post types and provides options for their further customization:
- Change the page/post tiles and archive cards’ appearance from Customizer;
- Assign custom meta fields in the Post Meta section and output them on the frontend;
- Adjust every tiny nuance in terms of page layouts.
Indeed, let’s know what Crocoblock collaboration can bring you.
What exactly does this collaboration mean for you?
- Personalized settings. Our theme allows the Crocoblock developers to control the way their projects look. There are many custom stylization options one can apply to a single post page.
- WooCommerce compatibility. JetEngine allows creating a CPT dubbed Product whose attributes can be further displayed using our dynamic blocks.
- Featured image display. Thanks to the Dynamic Image block, it is possible to output a featured image for JetEngine-built CPT, category, or taxonomy.
- Repeater blocks display. JetEngine repeaters for taxonomies and CPTs blend nicely with our lightweight theme, preserving the listing’s structure.
Blocksy and Crocoblock – a perfect fit
It’s time to find out what makes Crocoblock helpful for Blocksy clients.
Crocoblock is a toolkit that lets you create highly customizable WordPress websites using Elementor or Gutenberg. You can create everything you want, be it a blog, corporate website, landing page, WooCommerce shop, or WordPress directory website. However, the driving power behind Crocoblock is JetEngine, a dynamic content plugin. It allows you to create and configure:
- Custom Post Types and Custom Content Types;
- custom fields, meta boxes, taxonomies, relations between posts, and options pages;
- Dynamic Listings showcasing posts, products, reviews, etc.;
- frontend forms and User Profile pages;
- personalized Data Stores and Glossaries;
- custom queries and REST API connections.
We are proud to announce that JetEngine is now compatible with the Post Types Extra extension. It means that it’s possible to add JetEngine custom fields to the CPT’s archive and page/post title layers. Learn more about this cool feature from the video below:
Why it is such a powerful combination
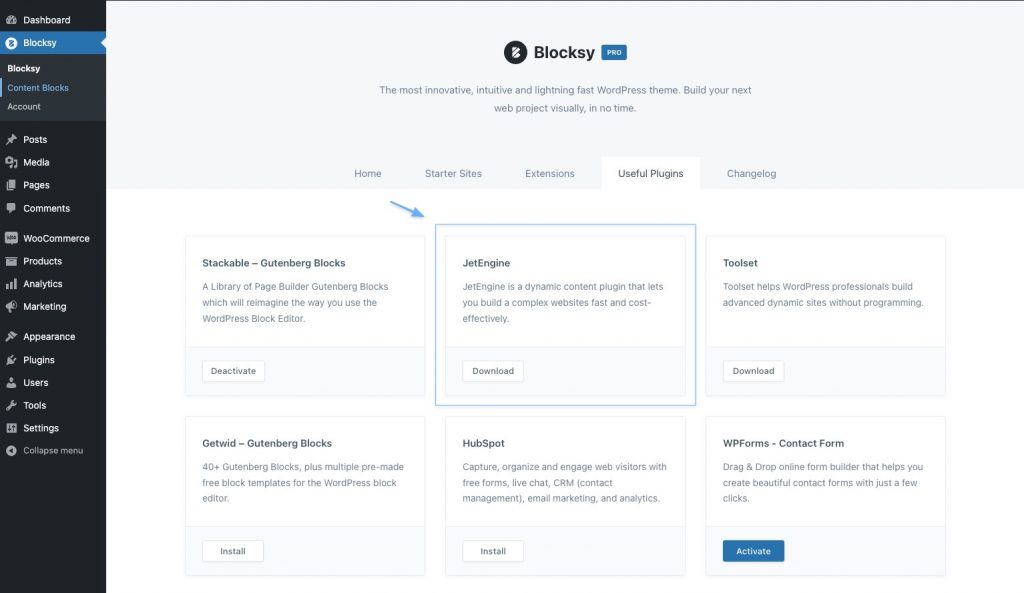
First things first, let’s see how that integration is manifested. We added JetEngine to the list of Useful Plugins, so all Blocksy members can download and start using it right away.

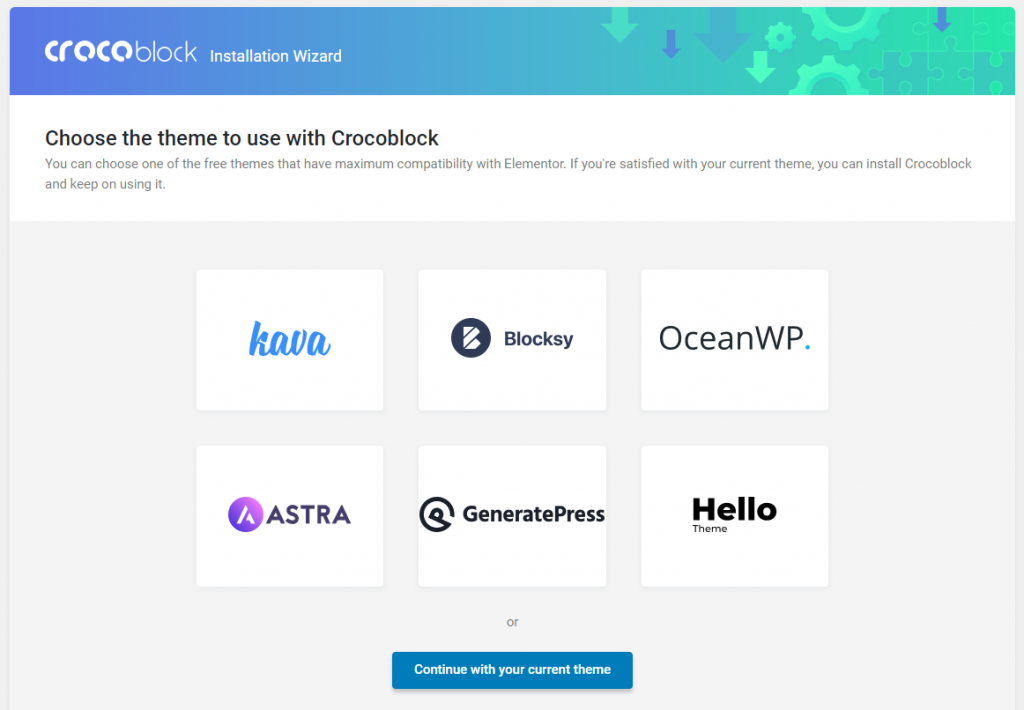
As to Crocoblock, the Blocksy theme now appears on the theme selecting screen in their Installation Wizard next to Kava and OceanWP.

- Together, Blocksy and Crocoblock let you build dynamic websites fast and cost-efficiently. Since our theme is lightweight and customization-friendly, it can easily adjust to one plugin, which is JetEngine.
- Mind the website speed: the Blocksy theme reduces internal server requests to a minimum. Plus, there’s no need to overload your WP project – JetEngine and Blocksy are pretty sufficient.
- Both JetEngine and our theme are Gutenberg-ready, which means a seamless developing experience for you.
- Compatibility is constantly tested to ensure our product goes well with Crocoblock’s. You can install updates and be sure they won’t take a toll on your web project.
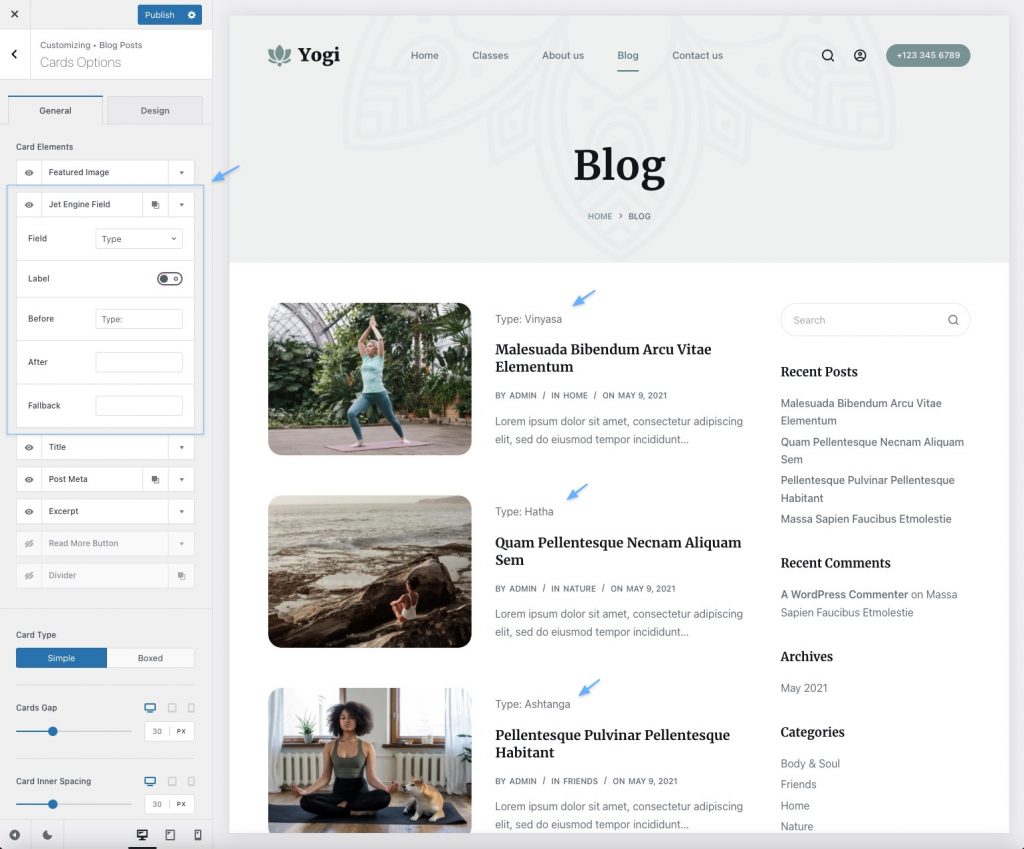
JetEngine custom fields and meta boxes can be assigned to archive cards and Page/Post Title layers. To make it happen, go to Customizer and select the necessary fields in the Post Meta section.

Whatever you are up to, Blocksy and JetEngine can help you out
We mean it! JetEngine and Blocksy allow you to develop all kinds of complex websites:
- Multivendor directory sites like Real Estate and Car Dealer;
- E-Commerce platforms like WooCommerce shop;
- Membership sites like Vacation Rental;
- Booking and appointment sites like Travel Agency and Spa;
- and many more.
Frankly speaking, we are excited about this collaboration. Not just because it amplifies Blocksy features but also because Crocoblock shares our values – clean code, high loading speed, and functionality above all.
What do you think about Blocksy and Crocoblock collaboration?
Leave your opinion below!




Blocksy is a great theme itself. And with Crocoblocks it will be perhaps the best solution for website building with WordPress.
can i use the ACF field with this theme?
Yes you can 🙂
Does this also work with jetwoobuilder? For custom product pages etc?
Great article. It helps a lot with my work. Thanks for sharing these effective and helpful ways.