Blocksy always played nicely with custom post types defined by the user. When you declare a custom post type, Blocksy automatically detects it. It generates options for editing the single post and its archives automatically, providing:
- Changing the archives look and feel from the Customizer
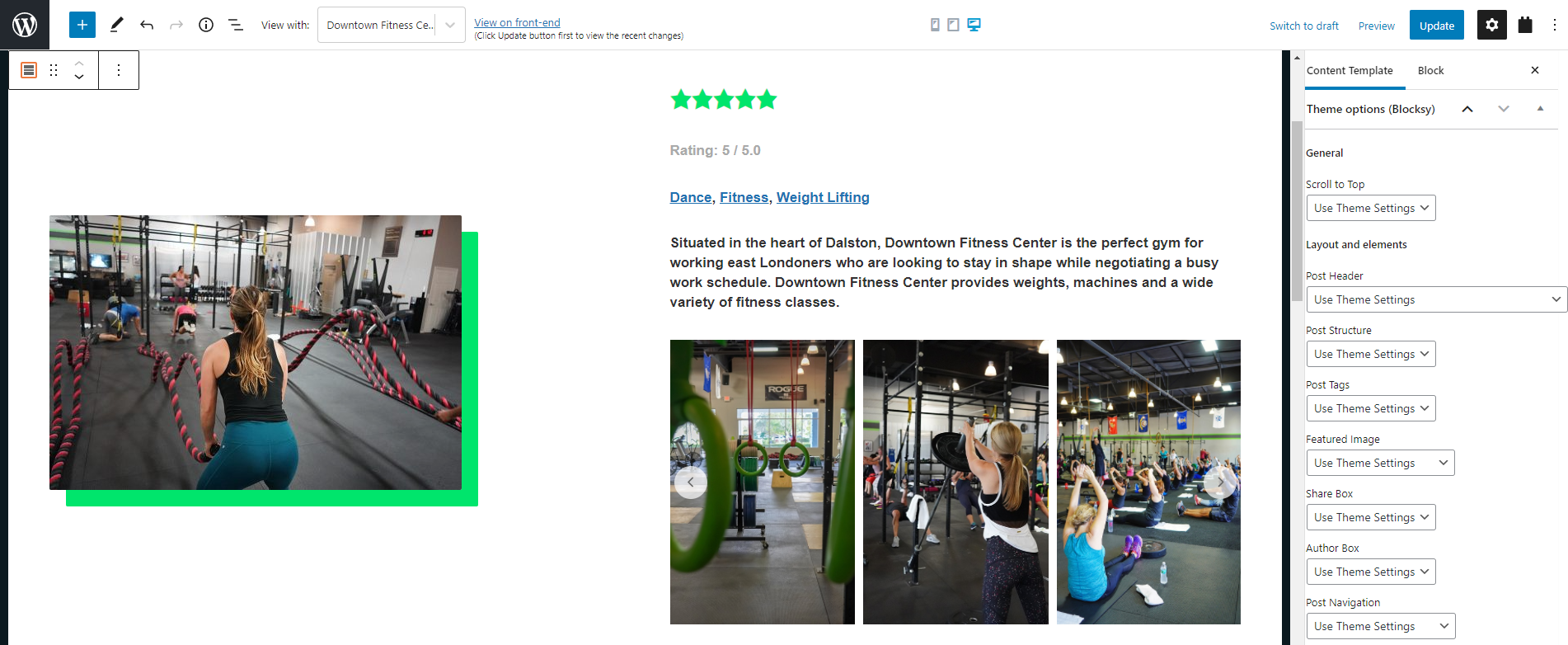
- Changing the single post layout and styling both from the Customizer (globally) and the Gutenberg metabox (locally per post)
That being said, we felt like there is space for even more flexibility in certain cases, Toolset being the definite tool (pun intended) to fill this gap. We are excited to announce the full integration between Blocksy and Toolset – a perfect match for those looking to build advanced, custom sites without coding and using the Gutenberg editor.
What exactly does integration mean for you?
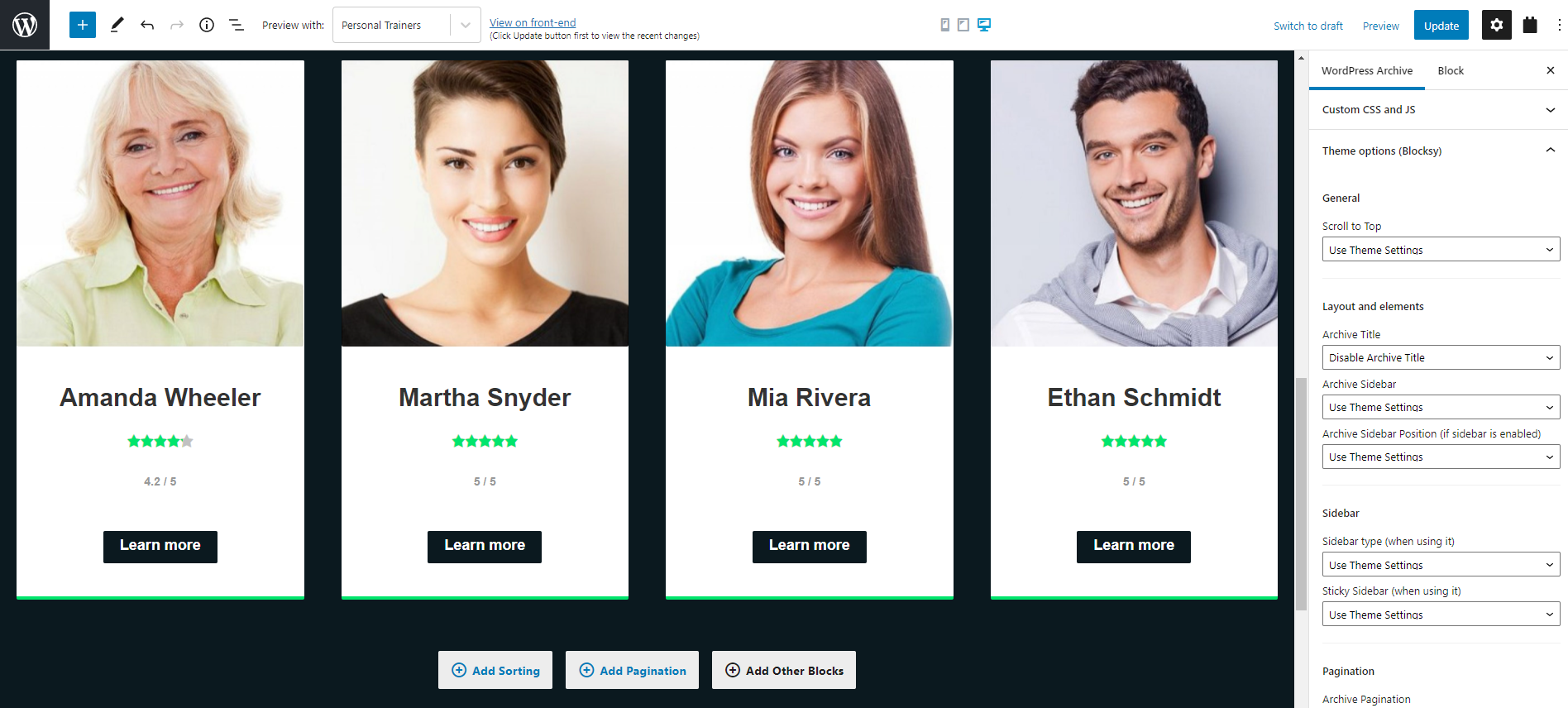
- If you’ve been using Blocksy and Toolset, you’ll be happy to hear that you can now control Blocksy design and layout options from within Toolset’s Content Templates and Archive pages – letting you truly customize your website.
- If you’re new to Toolset, then it means you can start building custom, dynamic websites from scratch, without needing to code or use another third party page builder.
- When creating or editing any Toolset Content Templates or WordPress Archives for standard or custom post types, you can now conveniently access Blocksy’s theme settings from within the block editor. These settings let you choose which theme options you’d like to use for each post type, and includes options like ‘Featured Image’, ‘Pagination’, ‘Sidebar’, ‘Related Posts’ and more.

Blocky and Toolset – A Perfect Fit
We’re excited to be working with the Toolset team because it’s a natural fit for Blocksy clients.
What is Toolset
- Toolset helps you build custom, dynamic websites without needing any programming knowledge – all within the Gutenberg editor. It includes everything you need to create and customize:
- Custom Post Types, Custom Fields, Content Templates for single-posts, and WordPress Archives
- Custom Lists of Posts and Custom Searches
- Front-end forms, Maps, and Access control for content (users, editors, etc.)
- Comes with a library of dynamic blocks
- Toolset works with speed in mind, and with the number of features available, you don’t need a million plugins to do everything.
- You won’t need to worry about your site performance.
Why it is such a powerful partnership:
- Blocksy and Toolset’s integration means a seamless design and customization experience for you because everything is ready to use in Gutenberg.
- Making a truly custom and professional-looking website requires a lot of functionality. It can be hard to manage this and keep your website fast if you use too many plugins – Toolset offers many features and is built for performance, just like Blocksy.
- We work with the Toolset team to guarantee ongoing compatibility and support for our clients. So you can install updates safely without worrying they might break anything.

Agnes Bury
Toolset In-Development Tester
Toolset allows you to handle all dynamic aspects of your sites, such as when you need custom post types, fields, taxonomies, maps with dynamic content, and more. Toolset uses the block-based interface, so designing pages is fast and visual – that’s why we’re so happy to have integrated with Blocksy.
Geoff
Developed their website Blippr using Toolset
Other blocks are limited in what they can do, but using Toolset custom post types and dynamic blocks I was able to build a pretty complex site that has a lot of different content being pulled in and updated on a regular basis.
Whatever you want to create, Blocksy and Toolset can do it
With Blocksy and Toolset, the possibilities are endless. You can create:
Custom business Directory, E-Commerce, Real Estate, and Membership sites (just to name a few)
Want to give it a try? Visit Discover-WP to install a free demo site, or purchase the Toolset range on Toolset.com.
Also, we are planning to implement an advanced starter site using Toolset in the near future, so do keep an eye on our starter sites page where this one and many more will be published. We are always busy implementing new starter sites that shows how all the amazing Blocksy features play out.
What do you think about Blocksy and Toolset integration? Leave your opinion below!




This is amazing. Thanks guys!
I am a long time user of Toolset and in the past couple of years have adopted their Blocks plugin over the legacy Views plugin. I had already chosen Blocksy as my default theme. When I saw this post, I upgraded to the agency lifetime license.
Both Toolset and Blocksy also work well with the Stackable page builder. Together these three frameworks provide a great workflow that is well integrated with WordPress Core.
It is an amazing post and you explained it in a detailed way. Nice to see this here. I will bookmark your blog for more details. Keep sharing new things like this.
Before i was only know Blocksy is fastest now realized it’s smartest 🔥
The most incredible Blocksy WordPress template I’ve ever found.