WordPress block widgets bring a fresh, flexible way to customize your site’s widget areas, making it easier to add anything from images to social media feeds and contact forms. Introduced in WordPress 5.8, block widgets transform the widget editing experience, letting you use the same blocks available in the block editor to create dynamic sidebars, footers, and more.
The WordPress block widgets are the newest of the original WordPress features that everybody’s been talking about. By everybody, I mostly mean WordPress pros and theme developers.
However! This doesn’t mean that casual users and site owners shouldn’t familiarize themselves with this feature as well.
In fact, the WordPress block widgets change a lot in how we’re all going to interact with our site sidebars going forward.
In this quick guide, we tell you all about what block-based widgets are and how to use them effectively.
Table of Contents
Why Block Widgets Were Introduced
This one’s quite simple, actually. Ever since the block editor was introduced in 2018 – back then called the Gutenberg editor – its roadmap has remained pretty clear. What started as a new interface for crafting blog posts, was soon on track to become the main interface for all site-level customizations – both in terms of design and content.
On the other end of the spectrum, widgets have been one of the oldest original features of WordPress. The way they work basically hasn’t changed from WordPress ver 2.2 when widgets were first introduced.
The WordPress block widgets are a new spin on things and an attempt to marry the classic way the widgets used to work with the new block interface.
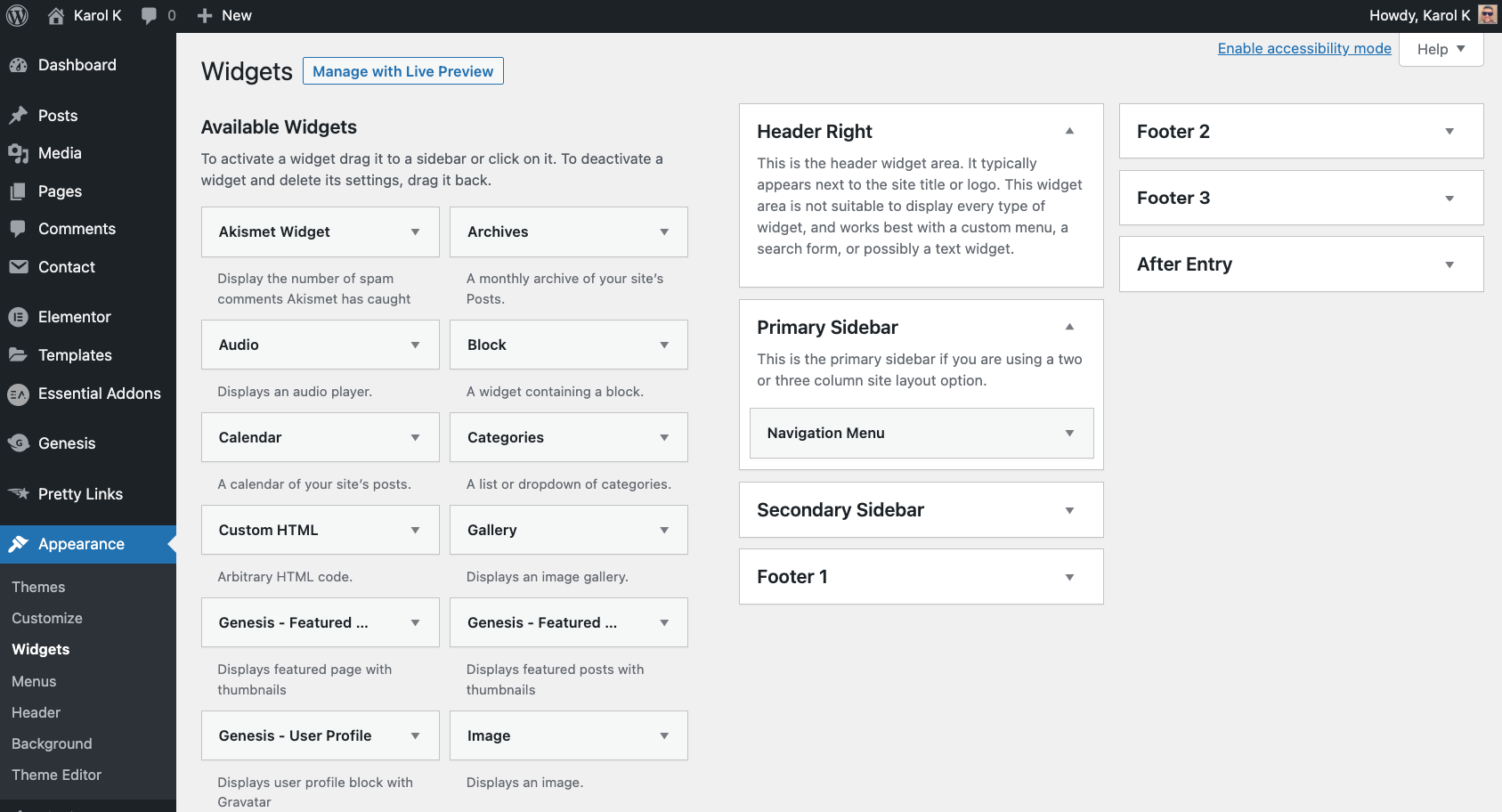
On the surface, the new widgets are quite straightforward. Instead of you having to work with an archaic interface like this:

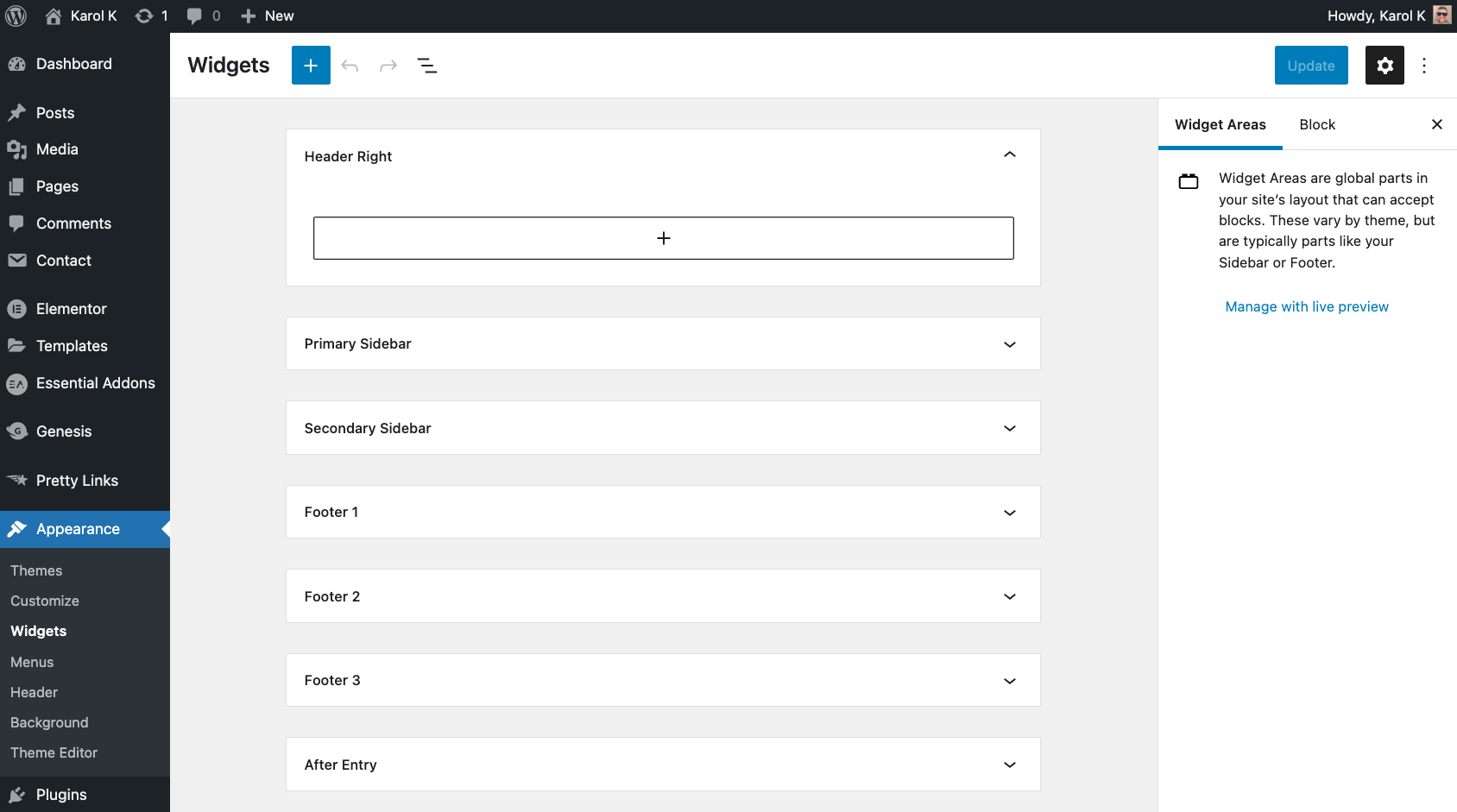
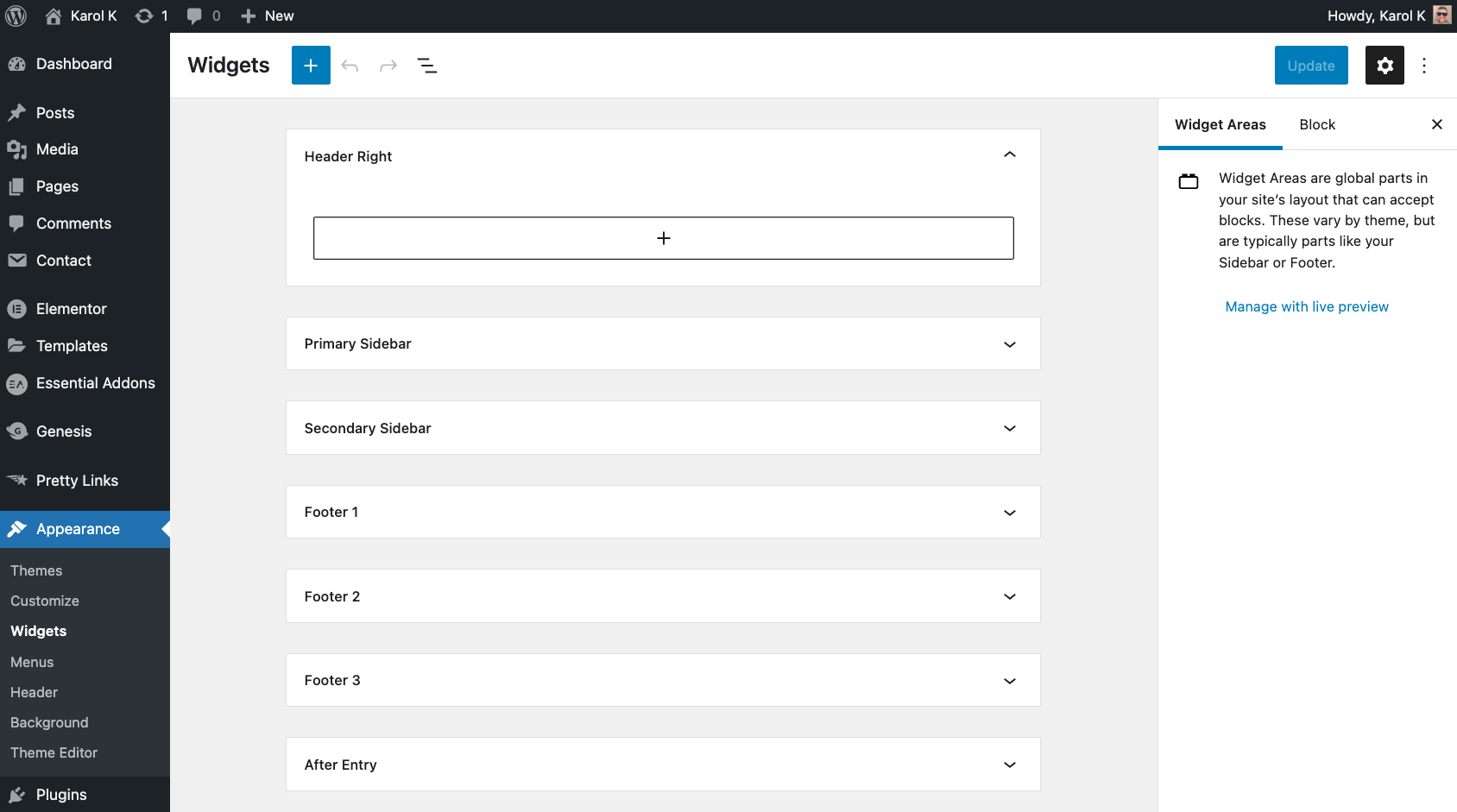
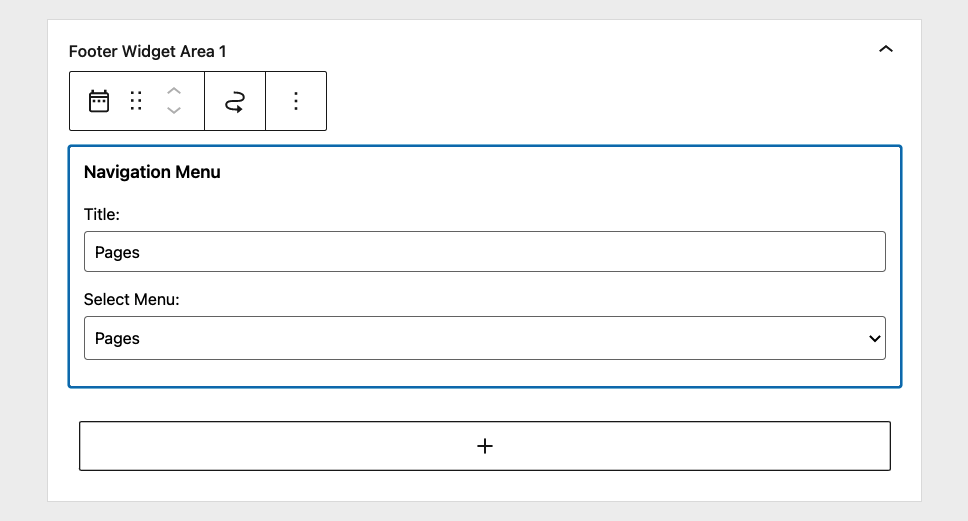
You’re getting a refined experience that allows for much more freedom in terms of what can be called “a widget” and how that something should work:

Checking Block Widget Compatibility on Your Site
For the block widgets to work, you need a couple of main elements on your site:
- You have to be running at least the 5.8 version of WordPress.
- Your current theme has to have built-in support for the new block widgets.
- None of your plugins can be disabling the feature.
First things first, block-based widgets were first introduced in WordPress 5.8. So it’s obvious why you’d need that version or a later one to make them work.
Second, your ability to use the block widgets depends mainly on how your WordPress theme handles them. If you’re on any of the current or past default WordPress themes and you keep them updated, then you’re covered here.
If you’re on a third-party theme, then check with the developer to make sure that they’ve implemented support for block widgets.
⭐ In case you’re wondering, yes, Blocksy is fully block-widget enabled.
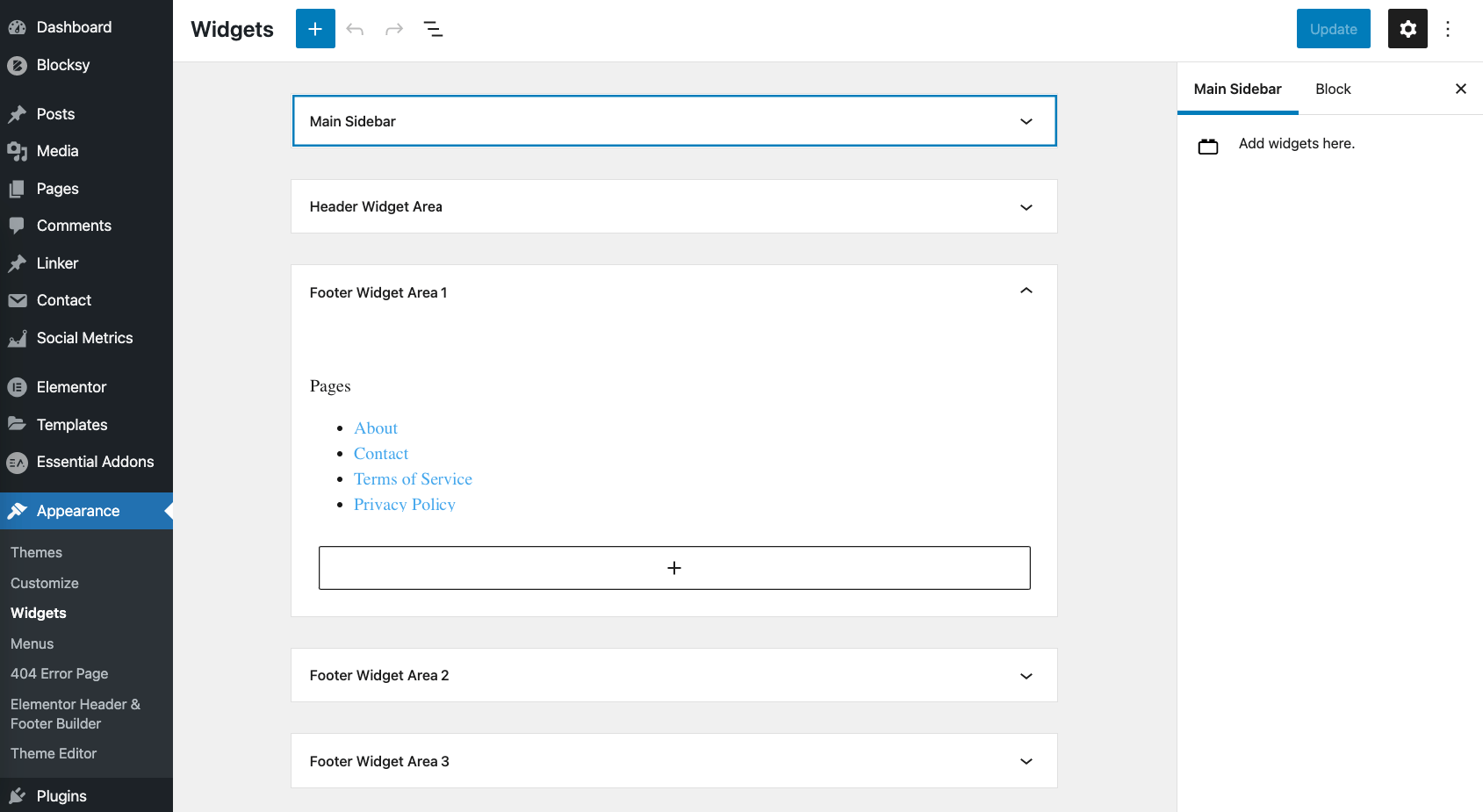
With the above two checked – WordPress 5.8 and a compatible theme – you can go to Appearance → Widgets and see the new interface for block widgets:

If it’s not there, double check if any of your plugins isn’t disabling the block widgets for whatever reason. For example, if you’re using plugins that do some advanced work on your sidebars, then those plugins might need the old widget mechanism in place to function. Therefore, they can be actively disabling the new block widgets.
The best way to troubleshoot this and get the new widgets working is to deactivate your plugins one by one and see at which point the new widget interface will appear.
Will My Old Widgets Continue Working?
The main worry that people have when switching over to the new widgets is whether they’ll keep their current widgets and their placements.
The short answer is yes. Your old widgets will continue working.
The way WordPress handles this is very similar to how it handled your classic blog content when switching to the block editing interface. That content simply got stored inside a “classic” block. The story is similar with widgets.
Header And Footer Widgets With Blocksy
To get started, go to Appearance → Widgets. You should see something like this:

The things you see there specifically are all your current widget areas and individual widgets, which have been included into the new block-based interface. Or rather, what you’re actually looking at are the previews of your widgets.
You can still customize the old widgets by clicking on them and adjusting their parameters using the classic interface.

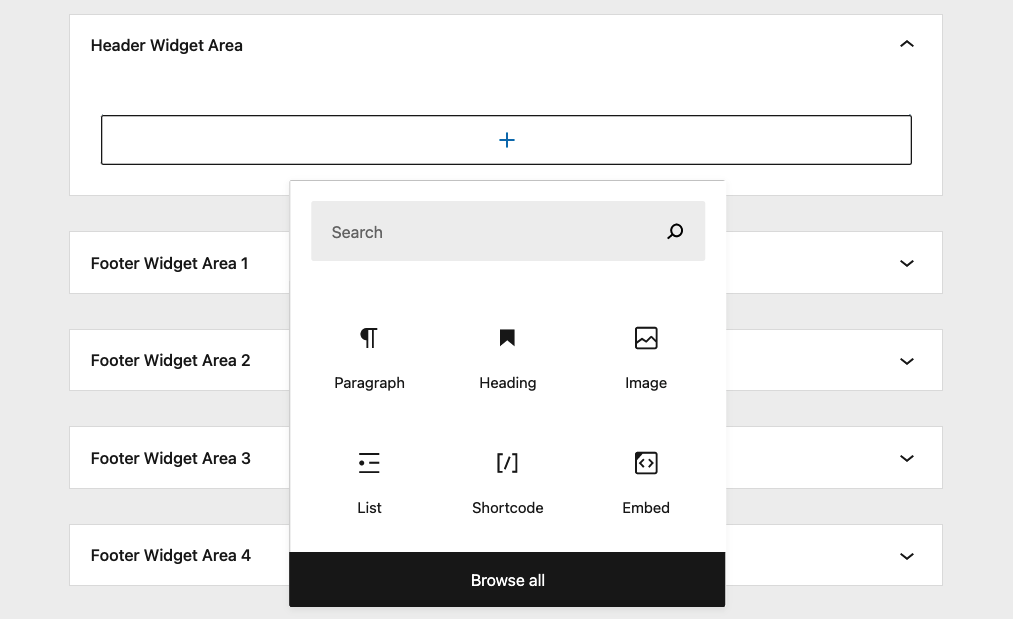
To add a new widget, click on the “+” button under any given widget area. You’ll see the familiar block selection box.

The true power of this interface is that the catalog of available blocks is not restricted in any way. Basically, everything you could add to your posts, you can now add to widget areas as well.
This includes:
- all plugin outputs that have its own blocks,
- text paragraphs,
- social media content and embeds,
- images and videos,
- lists, quotes, and tables,
- advanced content like covers, code blocks, buttons, and more.
This gives you much more freedom vs what you could do with the classic widgets. Even though not all plugins support block widgets right now, developers will gradually integrate their solutions with this new functionality.
Why Use Block Widgets?
Here’s why block widgets are worth exploring:
- Display recent posts with featured images to increase engagement.
- Embed social media feeds like Instagram or Twitter for fresh content.
- Showcase an image gallery to highlight work or featured products.
- Add a contact form for easy visitor communication.
- Display customer testimonials to build credibility.
- Highlight upcoming events or promotions with an events block.
- Create a call-to-action button, such as “Subscribe Now” or “Get in Touch.”
- Feature popular or trending posts to guide readers to top content.
- Include a newsletter signup form to grow your email list.
- Introduce team members with photos and short bios.
- Showcase product highlights or items on sale to drive conversions.
- Embed a Google Map to help visitors locate a physical store.
- Add a motivational quote or brand motto with a quote block.
- Offer downloadable resources like eBooks or guides.
- Use multi-column layouts to mix text, images, and buttons for a unique look.
Seamless Integration of Rich Content
Block widgets make it easy to embed rich content like videos, social media feeds, and maps directly into your widget areas. This lets you add interactive elements and keep users engaged without requiring extra steps or workarounds.
- Real-World Example: A small business website could use block widgets to add a Google Maps block in the footer, showing the location of their physical store or office, making it easier for customers to find them.
Dynamic, Easily Updateable Content
Since the block widget area is editable like any other block-based section, you can easily update or rearrange widgets as your site’s needs change. Plus, you can create advanced layouts and structures, like grouped content sections or multi-column setups, with minimal effort.
- Real-World Example: For an online magazine, block widgets make it simple to add a grid of popular or trending articles in the footer or sidebar, allowing quick updates as new content becomes available.
Creative Ways to Use Block Widgets
Working with the native widget areas of your site is one thing, but those block widgets can be useful for more things.
For example, the Blocksy team has made an effort to also introduce block widgets into the header and footer builder modules of the theme.
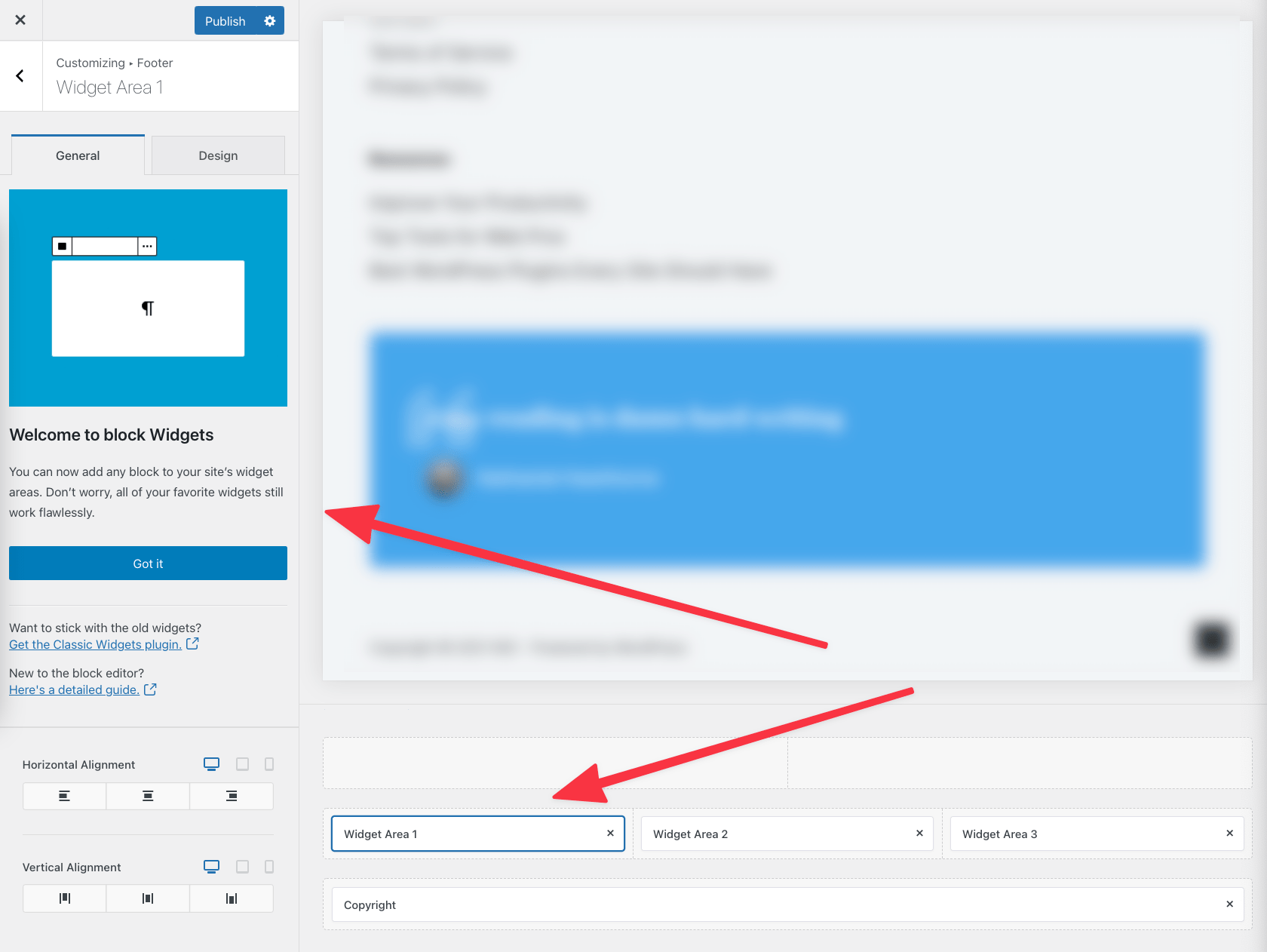
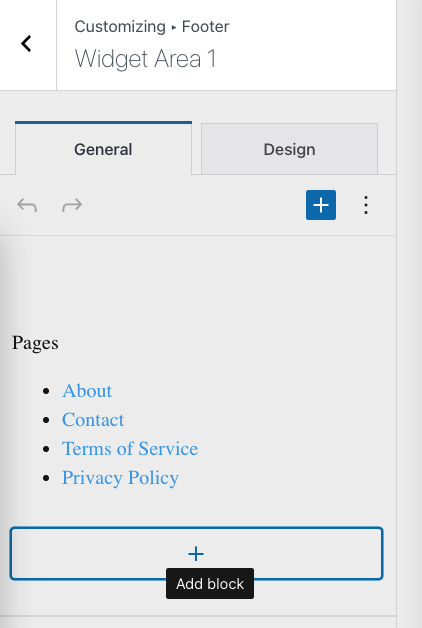
If you’re using Blocksy and want to see how this works, go to the Customizer and then into Footer. Once there, click on any of the widget areas in your current footer. You’ll see a message welcoming you to the new block widgets.

Each of the widget areas features the same block-based interface for adding new sections:

The same thing goes for the Header section of Blocksy’s Customizer panel.
🗻 By the way, this is just the tip of the iceberg when it comes to Blocksy’s features and abilities. Go here to check out what else this free theme has to offer. 🤗
📹 If you prefer a more visual form of presentation, here’s a video that takes you through all of Blocksy’s features in relation to WordPress block widgets:
How to Revert to Classic Widgets (If Needed)
Okay, while this is not a recommended long-term solution, you might want to keep using classic widgets in some scenarios for the time being.
Maybe some plugin is essential to your workflow and it doesn’t work with block widgets yet. Maybe some other custom code that you got written doesn’t cooperate with the new widgets, etc.
If you find yourself in a scenario like that, you can just install and activate the “Classic Widgets” plugin (find it via your WordPress dashboard). As soon as you do that, the old widgets interface will come back.
Ready to Transform Your Site with Block Widgets?
Now it’s time to put these ideas into action! Head to your WordPress dashboard, explore the block widget options, and start customizing your widget areas today. Have questions or want to share how you’re using block widgets? Drop a comment below—we’d love to hear from you!
What do you think of the new block widgets? Are you excited to use them on your site? Let us know in the comments section below.
More Resources:
- The Complete Guide to WordPress widgets – (WPMarmite).
- What is a Widget in WordPress? (WPBeginner)
- How to Use the Block-Based Widgets Editor in WordPress (TutsPlus)