Want your WordPress posts and pages to stand out instead of all looking the same? Custom sidebars are a simple and effective way to do it.
Custom sidebars allow you to create unique content sections across different pages or posts on your WordPress site. Whether you want to display varied widgets, showcase custom products on WooCommerce pages, or improve navigation, custom sidebars are a powerful way to control what your visitors see. You can start creating sticky headers for better navigation as well.
WordPress custom sidebars let you override your theme’s default layout and create unique sidebars for any page or post.
Key Takeaways:
- Custom sidebars allow you to display different widgets on different pages or posts, enabling more personalized layouts and improved navigation across your site.
- There are two main ways to create custom sidebars in WordPress: by using a plugin (e.g., Custom Sidebars, WooSidebars) or by manually coding them into your theme.
- Using plugins is easier for beginners, but can introduce performance and compatibility issues—especially with the newer block widget editor in WordPress.
- Manual implementation without plugins offers better performance and full control, but requires solid knowledge of PHP, WordPress hooks, and CSS to avoid theme or layout breakage.
- Themes like Blocksy Pro offer built-in support for custom sidebars, letting users create, manage, and assign dynamic sidebars through a visual interface without touching code.
Table of Contents
Why Use WordPress Custom Sidebars?
Let’s list a couple of possible use scenarios.
- At the top of the list, custom sidebars are great when you want to show different widgets on your individual post pages vs the main listing of posts.
- For example, you could have a list of your popular posts on the main listing page, but then have social media share buttons or a table of contents module on the individual posts.
- You can create sidebars for logged-in visitors only.
- Sidebars are used for Ads placement a lot. This can boost your monetization.
- Table of Contents could also be a sidebar.
- Some seasonal promotions like Christmas sale, etc. could be a sidebar as well.
- A/B testing is another great idea for sidebar management.
- Then, WordPress custom sidebars can also play an important role in a WooCommerce store setup. For example, you can display recommended products on your individual product pages. But then, you can show a section promoting linked products once the customer is on the cart page (“customers who bought this also bought”).
- Lastly, on the checkout page, you can use the sidebar to show payment gateway badges and other elements that make your site look trustworthy.
How to Create Custom Sidebars in WordPress?
There are two main paths you can take:
- do it with plugins,
- do it without plugins.
| Feature | Plugin Approach | Non-Plugin (Manual Code/Theme-Based) |
|---|---|---|
| Ease of Implementation | Very easy, especially for non-technical users. Just install, configure, and use. | More complex, requires technical knowledge of PHP, WordPress hooks, and possible CSS adjustments. |
| Time Required | Minimal setup time, usually a few minutes. | Time-consuming, especially for inexperienced developers. |
| Updates & Compatibility | Plugin updates can introduce compatibility issues, especially with new WordPress versions (like block widgets). | No need to worry about updates or plugin conflicts, but manual maintenance is needed if WordPress changes affect code. |
| Flexibility | Flexible in terms of options and settings. However, limited by what the plugin allows you to do. | Maximum flexibility and control, allowing for highly customized sidebars with no limitations. |
| External Dependencies | Adds a third-party dependency, which may slow down your site or affect performance. | No external dependencies; everything is handled within your site’s own codebase. |
| Performance Impact | Can add overhead and bloat, depending on the plugin’s code quality. May affect page load times. | Clean and efficient since there’s no additional plugin overhead. Minimal impact on performance. |
| Customization | Some plugins offer customization, but only within predefined settings and rules. | Full control over customization. You can create any sidebar you want and place it anywhere. |
| Maintenance | Relatively easy, though plugin updates can sometimes require troubleshooting. | Requires ongoing maintenance, especially if WordPress updates affect your custom code. |
| Security | Relying on well-maintained plugins is generally safe, but poorly coded or outdated plugins can introduce security risks. | Safer in terms of reducing potential vulnerabilities from external code, but mistakes in custom code could create security issues. |
| Best For | Beginners and intermediate users who want an easy and quick solution. | Developers and advanced users who prefer full control and efficiency without relying on external tools. |
Getting a custom sidebar WordPress without a plugin is the preferable path for most users. But let’s start with the plugin route anyway, just to give you the full perspective on the topic:
Creating a Custom SidebarWith Plugins
The good news is that you can add custom sidebars to any WordPress site, no matter your theme or site type (blog, ecommerce, etc.).
The bad news is that the plugins that let you achieve this are not yet all fully compatible with the new block widgets in WordPress.
For now, if you want to have custom sidebars working reliably, you’re better off disabling the block widgets altogether and only then adding custom sidebars to your site.
Therefore, first order of business is to install the Classic Widgets plugin, which will disable the new block widgets and bring back the old-school widgets. With that done, you can use one of five popular plugins for custom sidebars:
They are fairly easy to use, but they do have their unique ways to go about delivering on the promise.
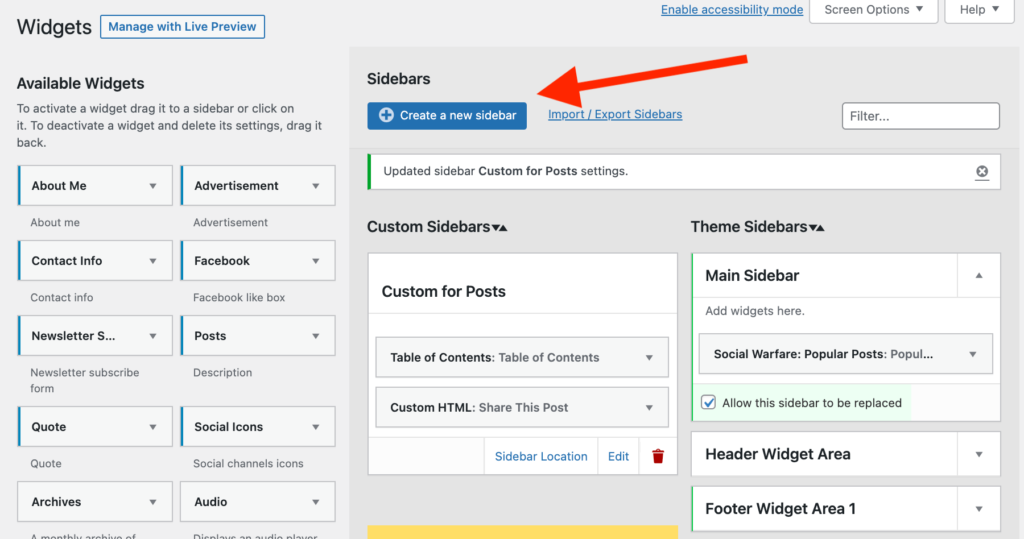
With Custom Sidebars, you get the job done all in your dashboard’s Appearance → Widgets section.

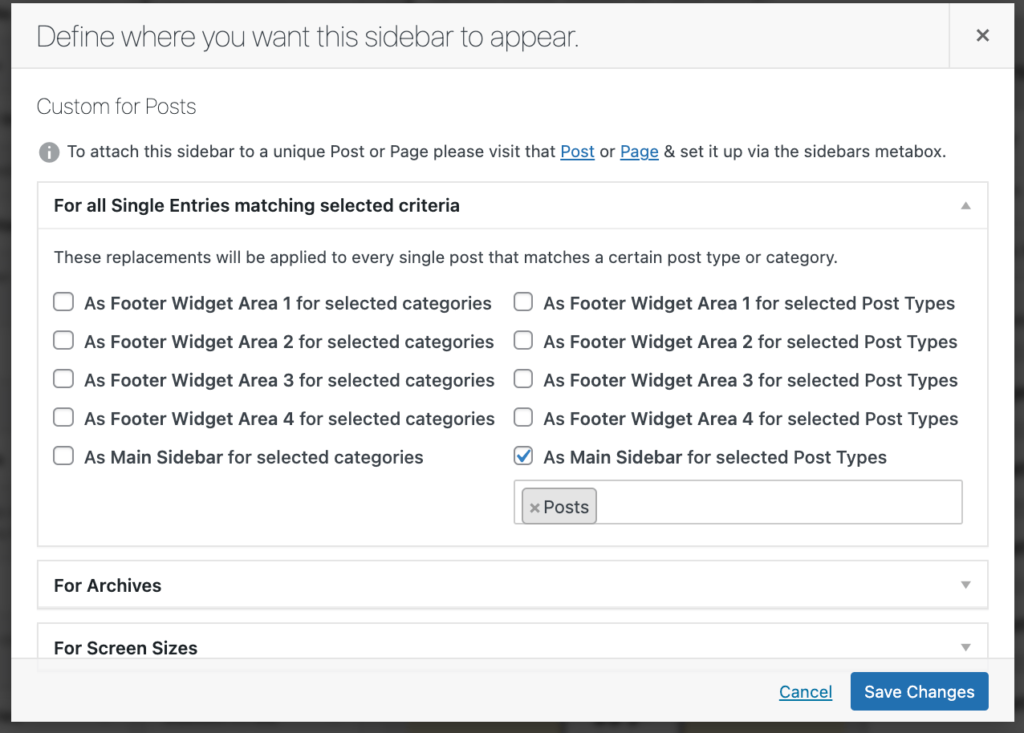
This is where you can add a new widget area (by clicking on “+ Create new sidebar“) and then set its display logic by clicking on Sidebar Location.

You can pick from a number of predefined conditions, which should cover all the common scenarios of you needing WordPress custom sidebars.
Sidebar Manager works a bit differently, but it’s similarly easy to use.
To start, go to Appearance → Sidebars. Create a new sidebar area by clicking on the Add New button.

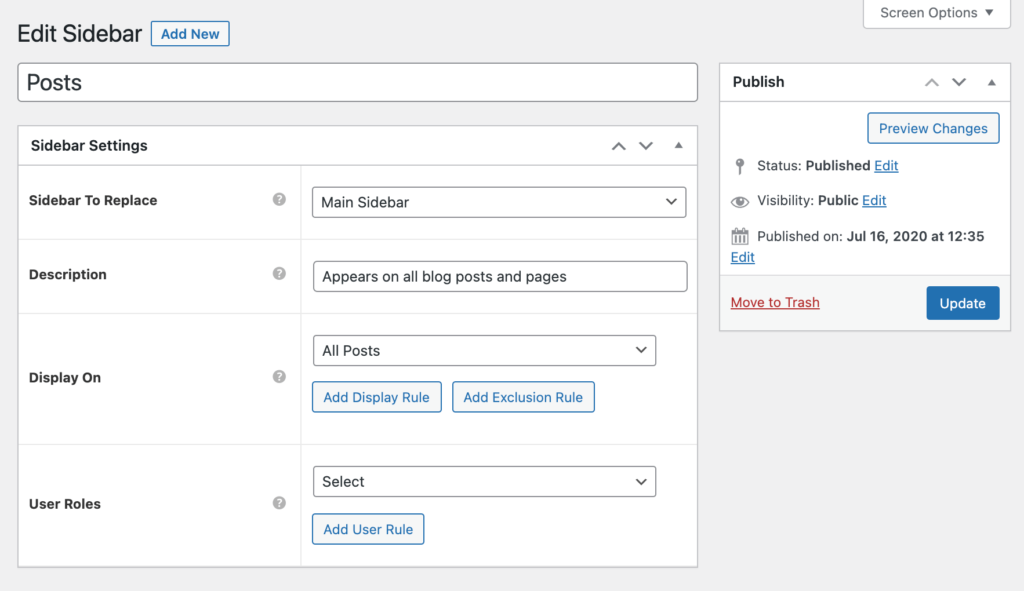
Each new sidebar you create is meant to replace an existing sidebar on the site. You pick the sidebar to be replaced in the first field.
Next, you can tune up your display logic. The plugin allows you to create display rules as well as exclusion rules. Lastly, you can decide whether the sidebar should be displayed based on user role.
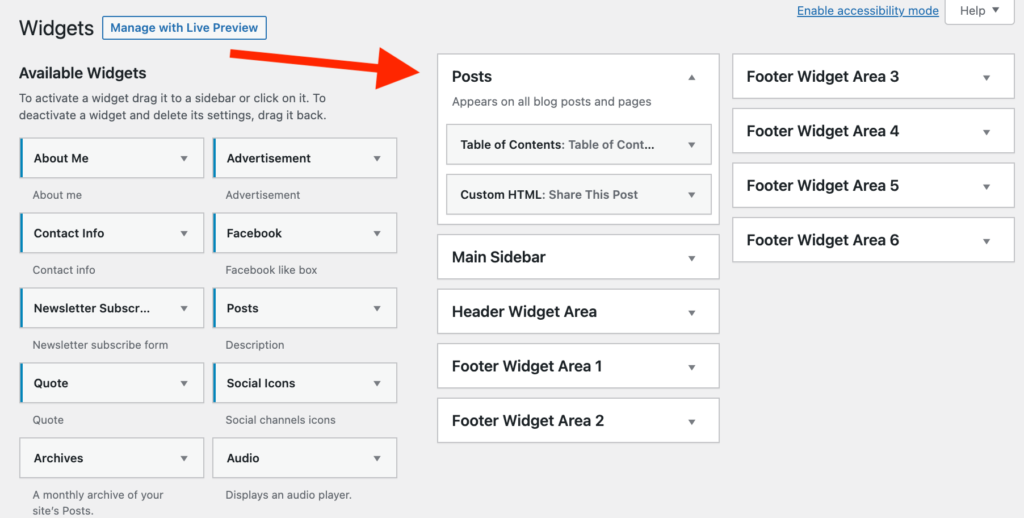
What these settings do is only create a new sidebar area. We haven’t added any widgets to it yet. To do that, go to Appearance → Widgets.
You’ll see your new sidebar area there, alongside all your old sidebars. Just add whatever widget you wish to that new sidebar areas.

Creating a Custom Sidebar WordPress Without Plugin
There are two ways you can go about this:
- write a custom code solution,
- utilize your theme’s built-in functionality.
Writing custom code for sidebars can be tedious and error-prone, especially for beginners. Granted, the syntax might not be too complex when you copy and paste it, but the potential to crash your site is big. Some of the common mistakes made:
- Missing Hook: One common mistake is not hooking the register_sidebar() function to the right action (widgets_init). If you forget to do this, WordPress won’t register your sidebar.
- Incorrect Template File: If your sidebar isn’t appearing on the front end, check if your theme’s template files (like sidebar.php) are correctly referencing the new sidebar using dynamic_sidebar(‘custom-sidebar’);.
- CSS Styling Issues: The layout of your custom sidebar might break if the theme’s CSS doesn’t account for it. Ensure you have proper CSS styles to handle the new sidebar location.
Still, if you’re interested how to add sidebar in WordPress without plugin, look up the Widgetizing Themes section of the WordPress Codex.
A much more reliable path to take is to use your theme’s built-in functionality for custom sidebars. That is, of course, if your theme offers any such functionality. You can also learn how to easily add custom HTML files to WordPress in our next article.
For the purpose of this tutorial, we’re going to use Blocksy – our flagship theme.
ℹ️ Blocksy Pro is required for custom sidebars.
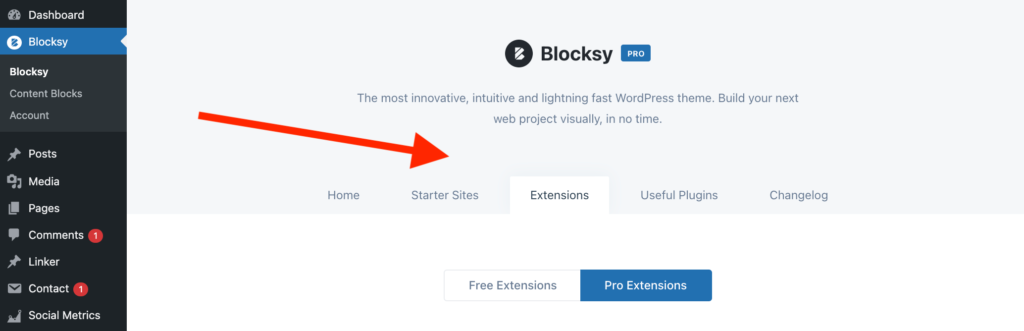
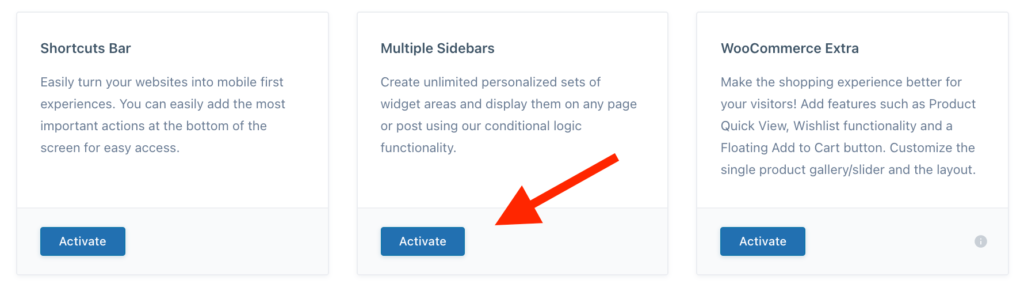
To get started, go to the main section of Blocksy in the WordPress dashboard and switch to the Extensions tab. Scroll down to the bottom of the list and Activate the Multiple Sidebars module.


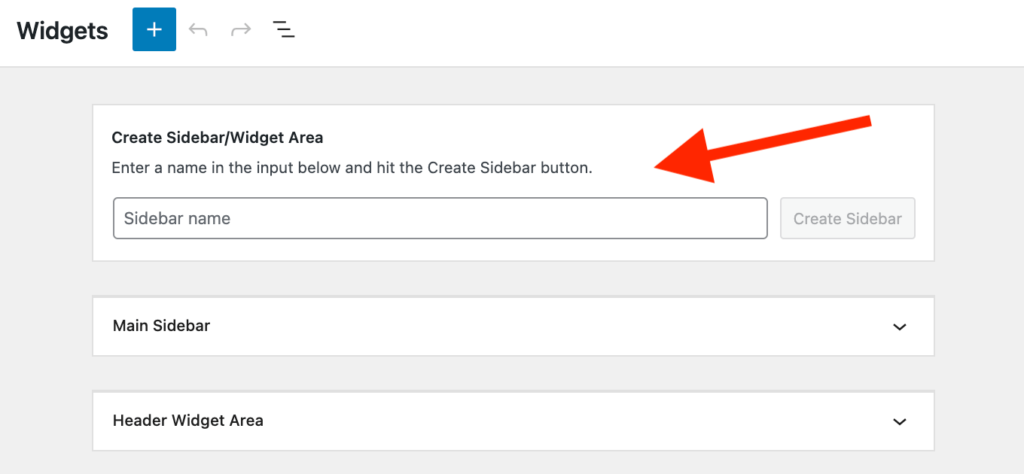
With this done, you can go to Appearance → Widgets.
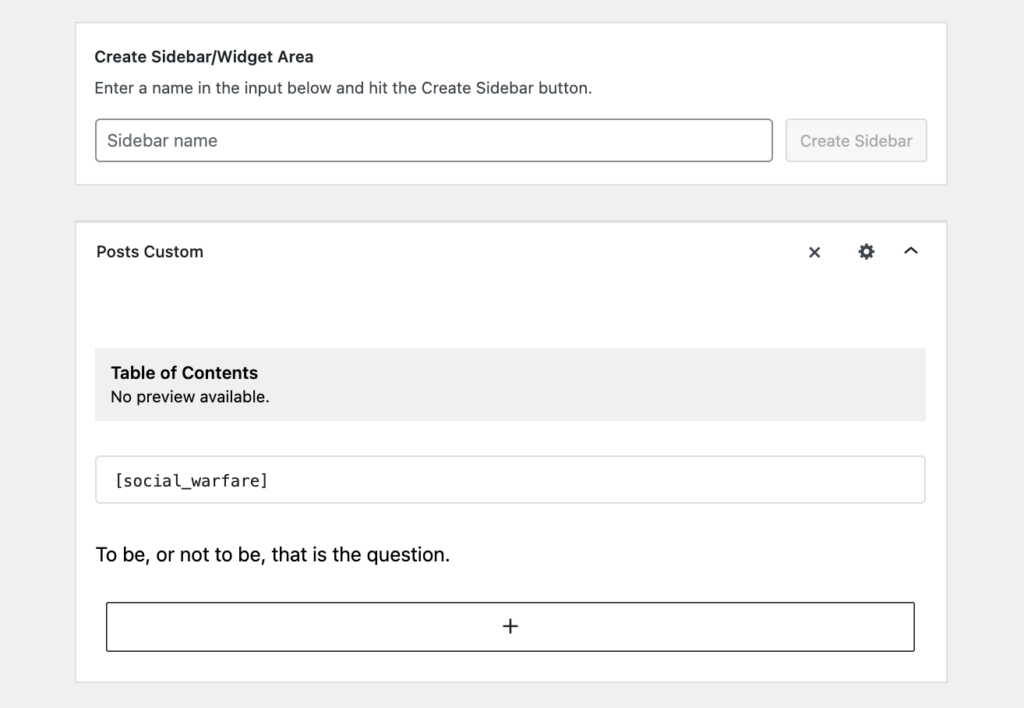
Apart from the usual list of all your widget areas there, you’ll also see a new section up top; this is where you can create new sidebars:

That new widget area/sidebar will behave like any other widget area you have on your site. You can add whatever widgets you want to it – and now also the new block widgets, which Blocksy supports fully.

The last thing left to do is set the display conditions – aka decide where your new custom sidebar should appear. 🤔
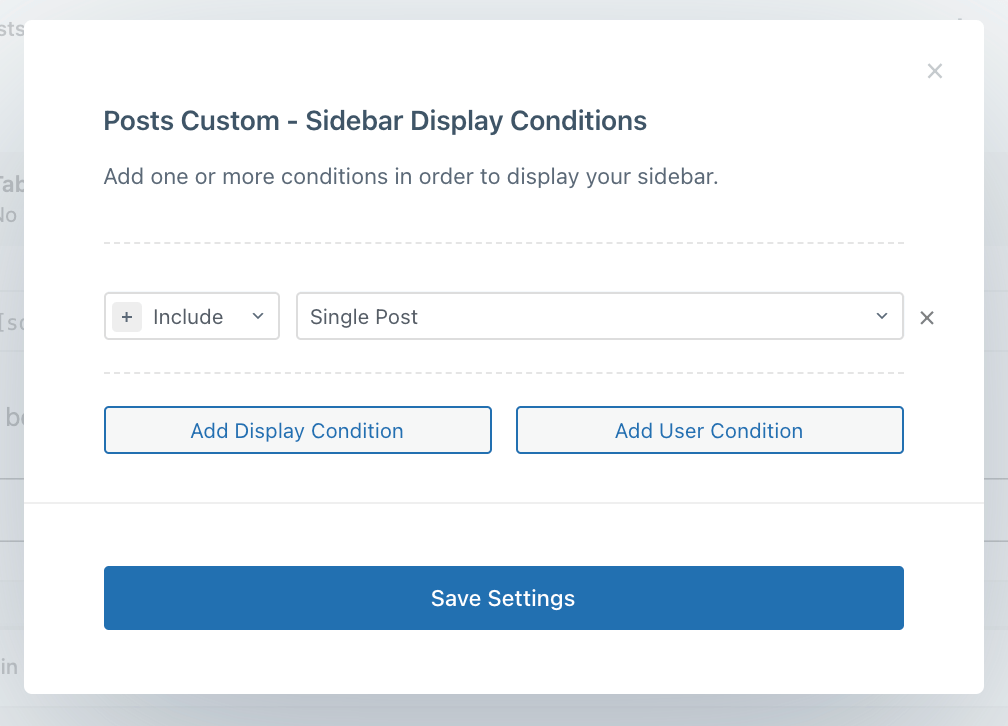
To do that, click on the gear ⚙️ icon in the top right corner of your new sidebar. You’ll see a box where you’ll be able to add the conditions.
- Click on Add Display Condition for page-based conditions (things like displaying on all post listings, etc.)
- Click on Add User Condition for controlling sidebar display based on the status of the person viewing the page (whether they’re logged in, etc.)

As you can see, I’ve chosen to display this sidebar on all my Single Post pages.
ℹ️ This new sidebar will get displayed in place of the sidebar that was originally on the page matching the display conditions. If you want to keep the content from that original sidebar, you’ll need to add it to the new custom sidebar as well.
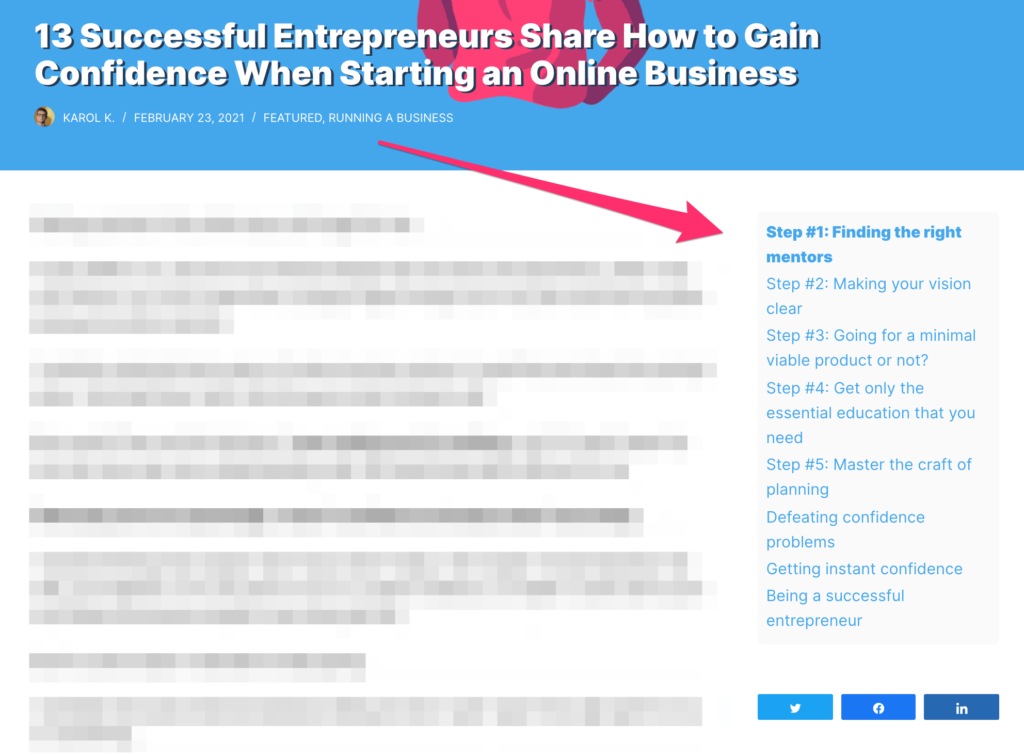
As soon as you save the settings, you’ll see your new sidebar in action.

FAQ – WordPress Custom Sidebars
What Is a Custom Sidebar in WordPress?
A custom sidebar is a widget area that appears only on selected pages or posts, allowing you to show unique content per section.
How Do I Create a Custom Sidebar in WordPress?
You can create them manually with code or use a theme like Blocksy Pro that supports custom sidebars natively.
Which Plugin Is Best for Custom Sidebars?
Popular options include Custom Sidebars, WooSidebars, and Content Aware Sidebars.
Are Custom Sidebars Compatible With the Block Editor?
Not all plugins support the new block widget editor—many users rely on the Classic Widgets plugin for better stability.
Can I Use Custom Sidebars in WooCommerce?
Yes, they’re ideal for showing related products, upsells, trust badges, or promotions on shop and checkout pages.
Conclusion
Creating custom sidebars without a plugin offers more flexibility, cleaner performance, and better long-term compatibility—especially if you’re using a theme like Blocksy that supports this natively. You don’t have to worry about compatibility with the new block widgets, not to mention the need to maintain handwritten code. The best Gutenberg block plugins for WordPress have a plenty of custom sidebars features as well.
Have you experimented with some form of WordPress custom sidebars? Let us know how this has worked out for you in the comments below.
⭐ If you want to test how WordPress custom sidebars work in Blocksy, you can get Blocksy Pro with a 14-day money-back guarantee.







Very good feature. I must say I’m very satisfied with this theme I totally recommend to transition to blocks. One question though regarding conditional sidebar display : let’s say I want them display on a specific page and all its children.
Do I have to specify each page ID or is there something I’m missing ?
Thanks a ton.
Hello Julien,
Glad you like our theme, this means a lot for us 😊
Regarding your question, yes, you will have to specify each page, there is no easy way to distinguish the child pages and apply the sidebar to all of them.
With posts it is easier, you can create a specific category or tag and name it for example “custom sidebar” and apply the sidebar display condition based on the “Post with Taxonomy ID” rule – https://tppr.me/J3wOI
Hope this helps.
Alright, fair enough. And again for those passing-by, so far your theme seems robust and future proof regarding the murky waters of Gutenberg/blocks… Keep this up!
I’ve made my first website using the blocksy free theme And I am totally in with the feature that it provides and great a load time. but hence I am using the free version so I cant use the multiple sidebar feature. but ill be upgrading to the pro version pretty soon.
Thanks for sharing nice trick on custom sidebars