The headline might sound dramatic, but there’s real risk behind it: a German court fined a site owner in 2022 for using Google Fonts the wrong way. Before I show you how to use Google Fonts in WordPress, you should know that someone did indeed get in a bit of trouble with the law for using Google Fonts “the wrong way.”
In early 2022, a German court fined a website owner for leaking a visitor’s IP address via Google Fonts. The setup that the defendant had installed was a classic integration where the fonts were being fetched dynamically from Google’s servers – aka the kind of setup that literally 99% of site owners use.
Key Takeaways:
- Dynamically loading Google Fonts can violate GDPR, especially if visitor data (like IP addresses) is sent to Google without consent.
- To stay GDPR-compliant, you should self-host Google Fonts locally on your server instead of fetching them from Google’s servers.
- Themes like Blocksy Pro offer built-in tools to download and host Google Fonts locally with minimal setup.
- You can also use free plugins like Local Google Fonts to scan your site and replace external font calls with locally hosted versions.
- Using Google Fonts is still safe and effective, as long as they’re integrated in a privacy-friendly, self-hosted way.
Table of Contents
Google Fonts vs WordPress vs German Courts
So why German courts don’t like this seemingly harmful setup? It has to do with four little letters known as the GDPR. The General Data Protection Regulation act was introduced by the EU a while ago in an attempt to protect EU citizens from data leaks and give them more control over their web privacy overall. Here are two more cases that raise awareness about GDPR compliance:
- Fashion ID: This German online fashion retailer was fined for integrating a Facebook “Like” button that transmitted personal data without user consent. The case highlighted that any third-party integrations, including fonts, must be compliant with GDPR requirements, reinforcing the need for careful management of data interactions.
- 1&1 Internet SE: This hosting company was fined for not adequately informing customers about data transfers to the U.S., which raised concerns under GDPR. This case serves as a reminder that businesses must be vigilant about where and how user data is processed.
In simple terms, every website that caters to visitors from the EU has to be perfectly transparent about how they collect user data, what they do with it, and how the user can request that data to be altered or removed.
This is where Google Fonts come in. As most WordPress users know, Google Fonts is a large repository of free-to-use fonts that can be added to any website to improve its typography. There are hundreds of these fonts available, they’re well-designed, and look great on all devices. Another strong point of Google Fonts has been that you can fetch them from Google’s servers dynamically and thus not use up any of your own server’s resources.
That last part is what’s problematic. Since your site needs to maintain a constant connection with Google’s servers in order to get the fonts, there’s also a lot of data being transferred back and forth to enable that. Some of that data deals with the visitor currently browsing your site. However, if the visitor didn’t agree to that in the first place or wasn’t even informed that the data is being sent to Google, then that’s where the GDPR violation happens.
Disclaimer: we’re not lawyers. This interpretation is only our own, and you should always consult a law professional for a more accurate interpretation.
How Else Can You Add WordPress Google Fonts?
Okay, so given this whole debacle, is Google Fonts still the go-to, no-fail solution for custom fonts on WordPress?
That’s still a resounding yes. The only thing we need to change is how we integrate Google Fonts in WordPress from a technical point of view.
At the time of wiring this post, what you’ll end up doing regarding this issue is up to you – the admin of your site. There’s no one who pressures you to act on it per se – at least not today.
However, there are plans in the WordPress camp, the guys who build the WordPress software, to force users to handle Google Fonts in a more GDPR-proof way. What this will mean specifically is yet to be decided. Nonetheless, it’s always better to be proactive and solve this Google Fonts issue on your site before WordPress, or some German court, tells you to.
Looking at the state of things, there’s really just one good solution to still use your Google Fonts and not get in trouble for doing so. You must host fonts locally on your own server vs having them fetched on the fly from Google’s servers.
Adobe Fonts, Self-Hosted Web Fonts and Font Squirrel are popular alternatives to Google typography.
You May Also Like: How to Create a Highly Effective Color Palette in WordPress
How to Use Google Fonts in WordPress Locally
We’re going to show you two ways you can do that. The first one involves our theme Blocksy, and the other a third-party free plugin.
How to Enable Local Google Fonts in Blocksy
ℹ️ In case you haven’t met Blocksy yet, let me give you a quick intro. Blocksy is our flagship theme that’s built to be as lightning fast as possible (100% GTmetrix score) while also delivering all the essential website features you might need. It’s modern and customizable. Check it out.
With Blocksy and Blocksy Pro installed on your site, you get access to our Local Google Fonts extension. This extension allows you to download fonts from Google and store them on your site’s main web server with minimal setup required.
I’ll show you how to enable the extension in just a second, but before we do that, it’s a good idea to note down the exact Google Fonts you’re using on your site already. This will ensure that you don’t get any fonts missing once you push the button to cut ties to the Google Fonts servers.
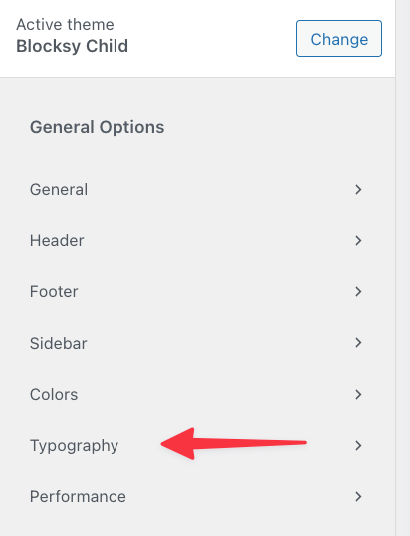
Fire up WordPress Customizer and go into Typography:

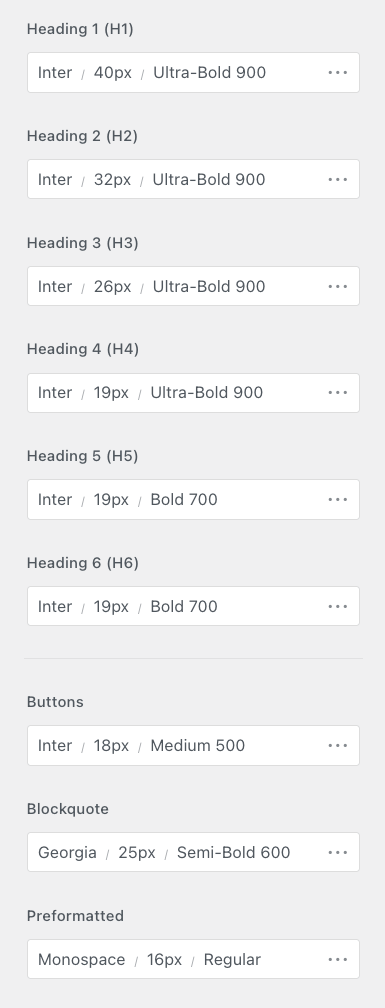
Once there, simply jot down on a piece of paper all the Google Fonts that you’re currently using.
In my case, that’s just the Inter font. All the other ones, such as Georgia or Monospace are native web fonts available to all websites.

Now, it’s time to enable the Local Google Fonts extension.
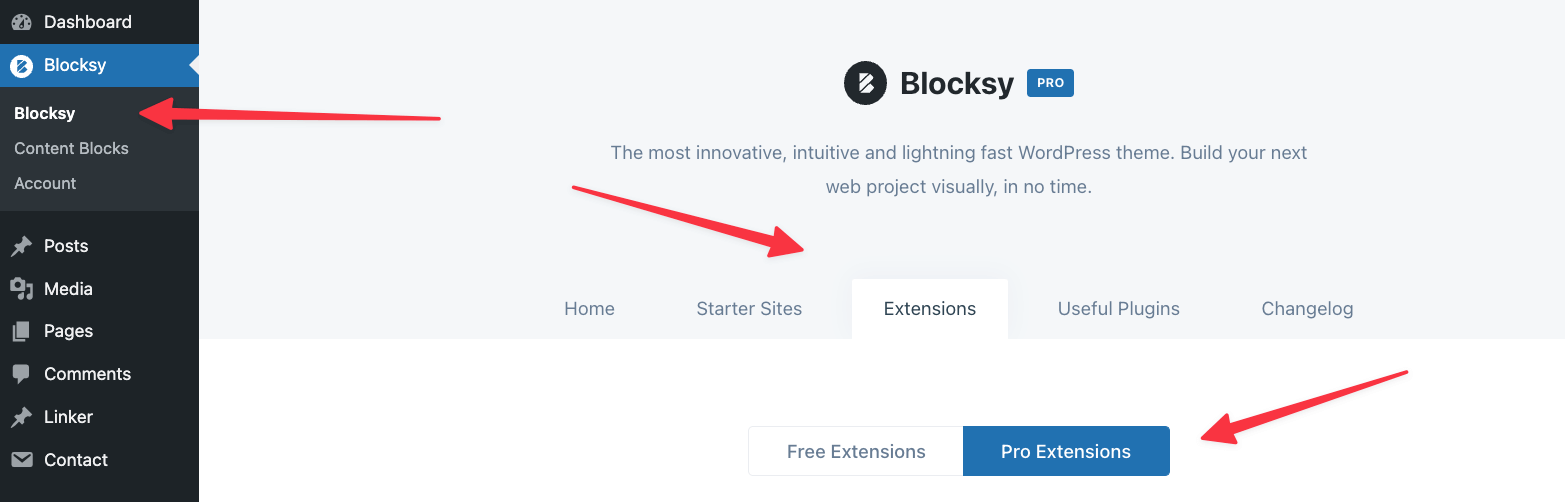
In your WordPress dashboard, go to Blocksy and into the Extensions tab. Switch to Pro Extensions:

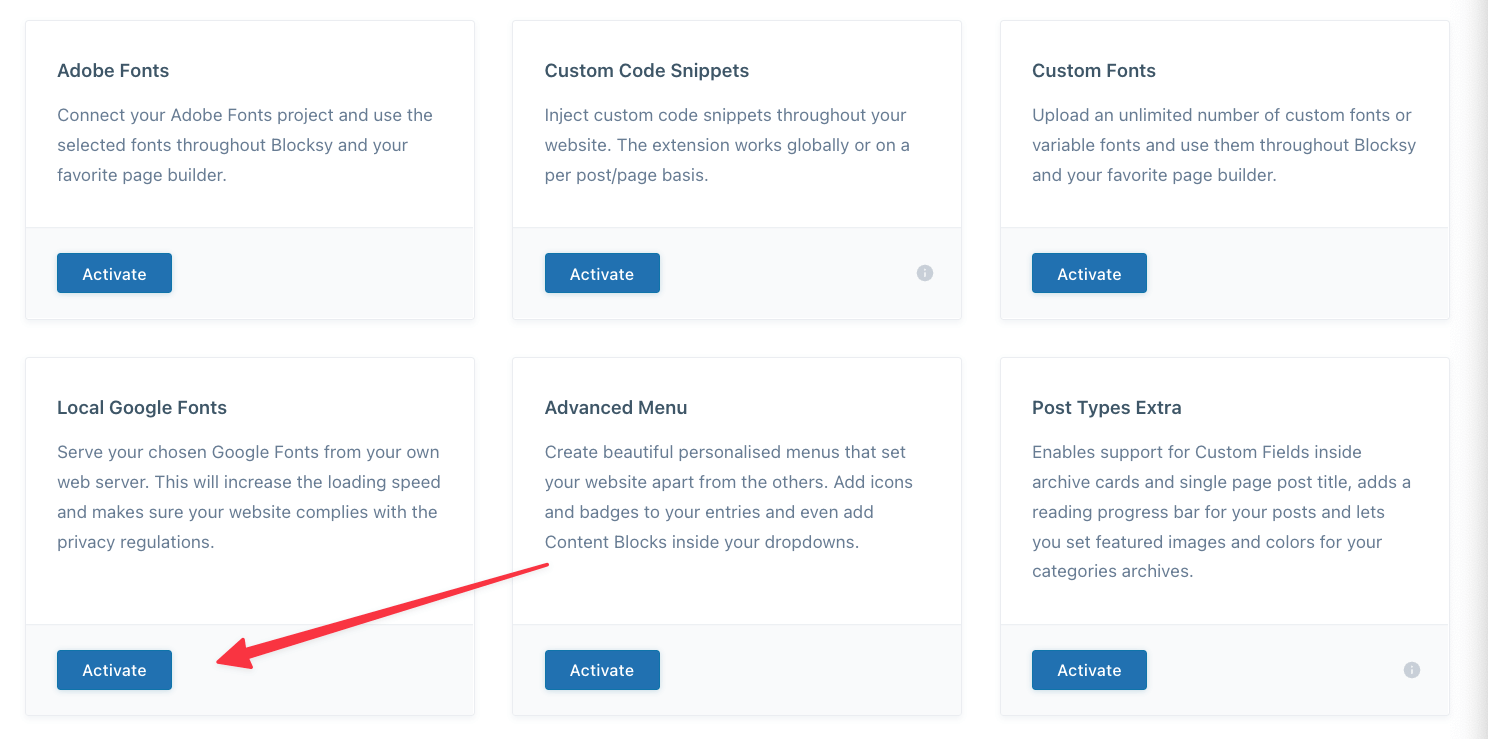
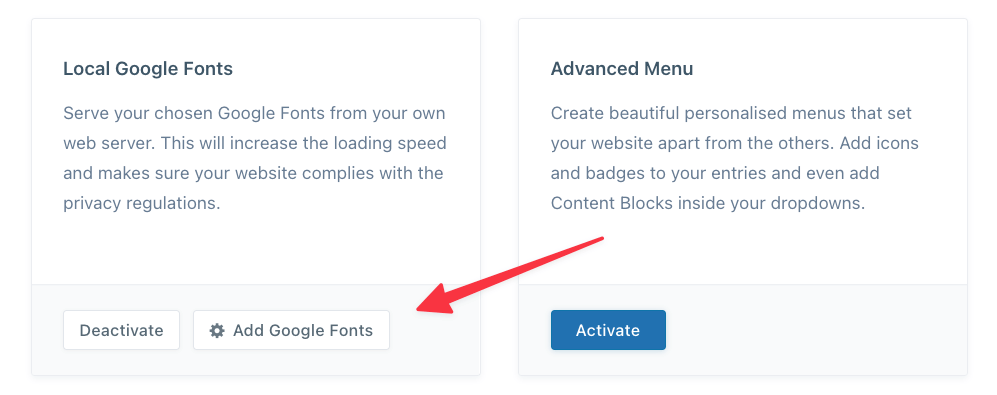
Find Local Google Fonts on the list and click the Activate button beneath.

You’re almost done. To finalize the setup, click on the Add Google Fonts button.

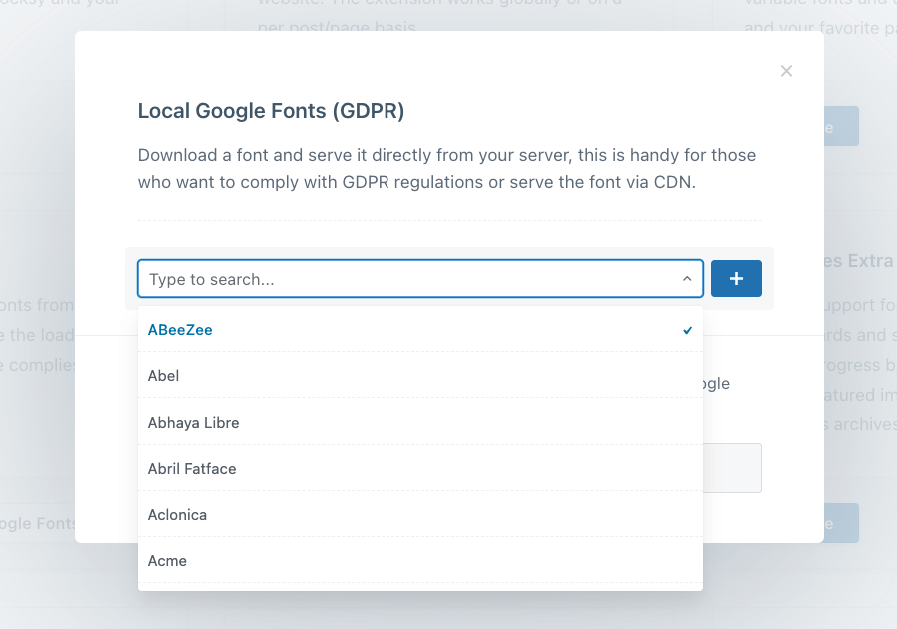
A popup will appear allowing you to pick the exact fonts you want to import from Google’s servers. Use the search box to find the Google Fonts that you’re currently using on the site. Click on the “+” button to add them to your local catalog of fonts.

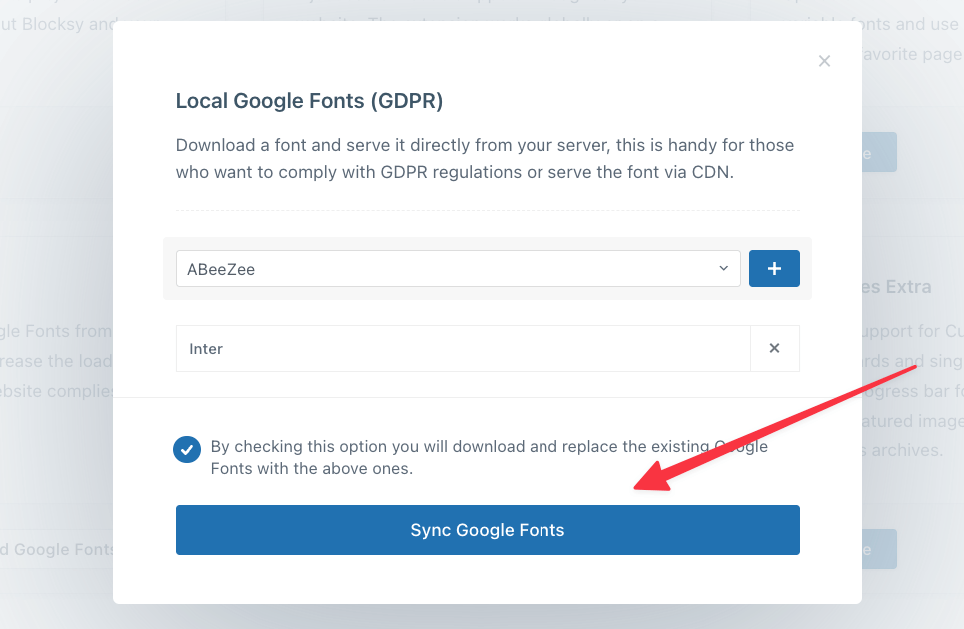
Lastly, check the box to confirm your selection and finally click on the Sync Google Fonts button.

That’s all! The Google Fonts you’ve picked have been imported and stored on your site locally.
You can now come back to WordPress Customizer, and go into Typography again. You will find your synced fonts at the bottom of the font selection drop down.
👉 Here’s more info and video walkthrough on how to use our Local Google Fonts extension.
How to Enable Local Google Fonts in WordPress With a Plugin
If you’re not using Blocksy (yet), then you can still enable Google Fonts in WordPress locally by using a plugin like the aptly named Local Google Fonts.
Once you install and activate it, you can go to Settings → Google Fonts to set things up.
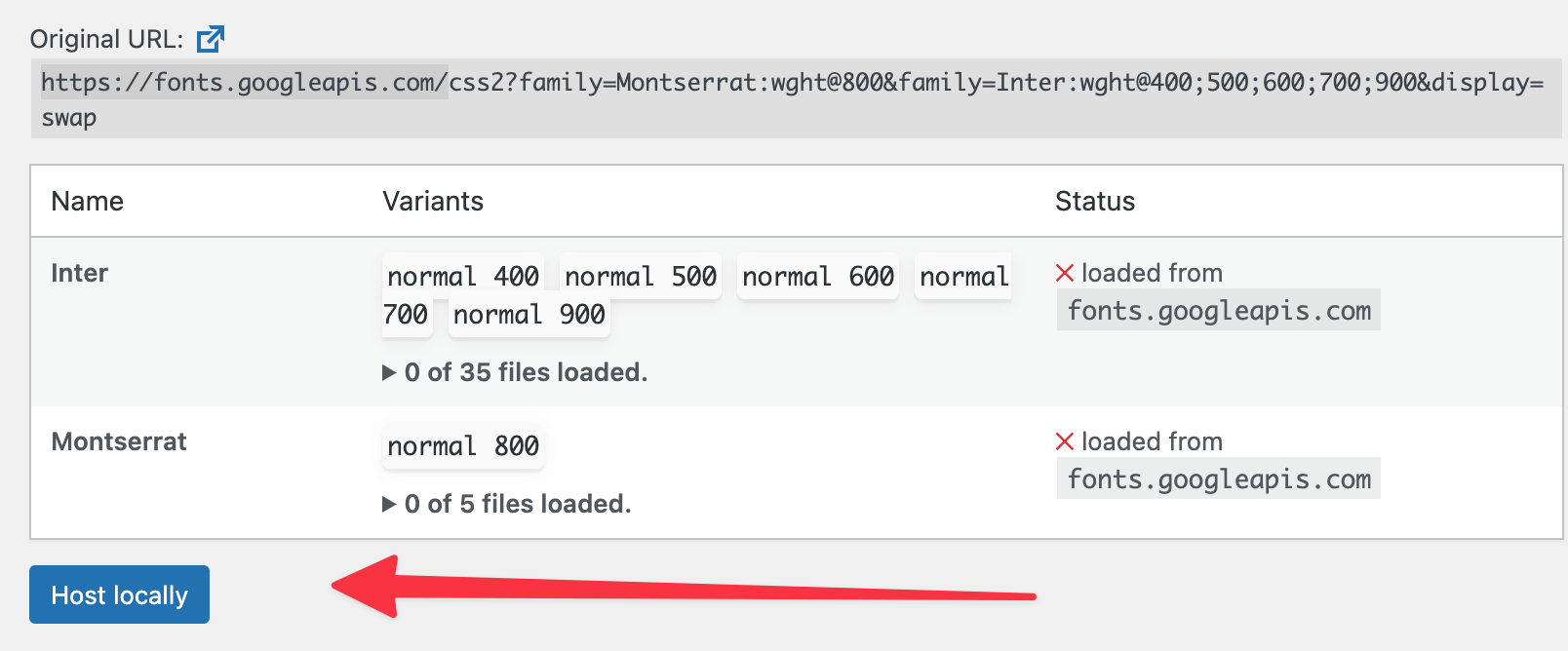
The plugin scans through your site and looks for all the Google Fonts API calls. Basically, if your theme requests a font from https://fonts.googleapis.com/, the plugin will take note of that and suggest loading that font locally instead.
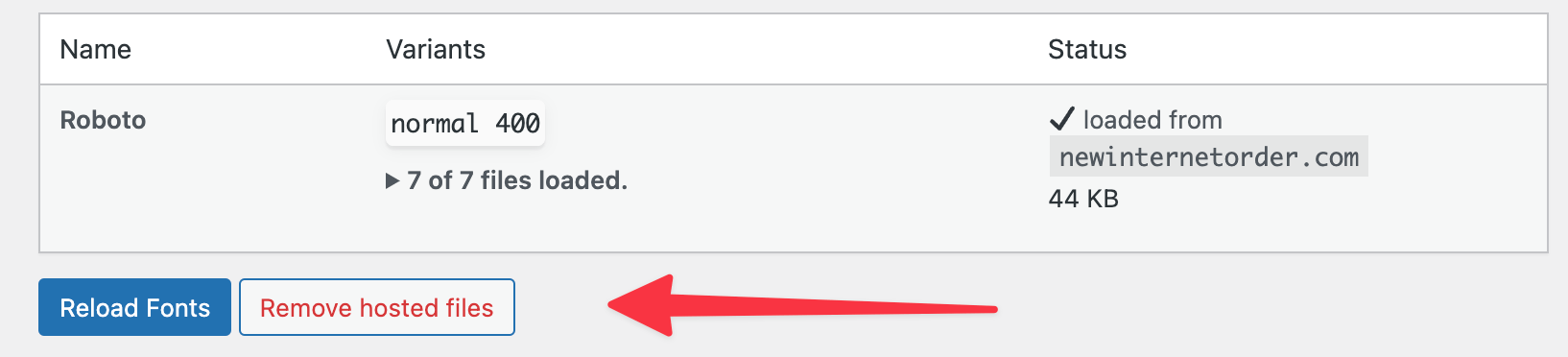
The plugin displays each such API call individually and puts a Host locally button underneath to let you pick your fonts selectively.

Go through the page and pick the fonts that you want to fetch.
Alternatively, you can check the box labelled Load Fonts automatically, click on Save Changes, and thus have all the Google Fonts you’re using be fetched to your server as soon as the plugin detects them.
If you ever want to stop hosting a Google font locally, you can choose to do that by clicking on the Remove hosted files button.

FAQ – Google Fonts and WordPress GDPR Compliance
Why Are Google Fonts a GDPR Concern?
Because fonts loaded directly from Google servers can expose users’ IP addresses without consent, which violates GDPR rules.
What’s the Safest Way to Use Google Fonts in WordPress?
Host the fonts locally on your server instead of loading them from Google’s servers.
Can I Still Use Google Fonts Legally in the EU?
Yes, as long as they are integrated in a privacy-compliant way—such as being stored and served locally.
How Do I Host Google Fonts Locally With Blocksy?
Use the Local Google Fonts extension built into Blocksy Pro to download and sync fonts directly to your server.
Is There a Plugin to Host Google Fonts Locally?
Yes, the Local Google Fonts plugin scans your site for external font calls and lets you replace them with locally hosted files.
Google Fonts Still Strong With WordPress!
As you can see, even though fetching fonts from Google’s servers on the fly isn’t the best idea anymore, you can still use Google Fonts pretty effectively simply by downloading them to your web server.
We’ve shown you two ways to do that – each one taking less than a minute to set up.
Let us know if you have any questions about using Google Fonts in WordPress, the Blocksy theme, or any other WordPress-related matter.







Is this feature for blocksy pro users only?
Yes, this is a pro feature 🙂