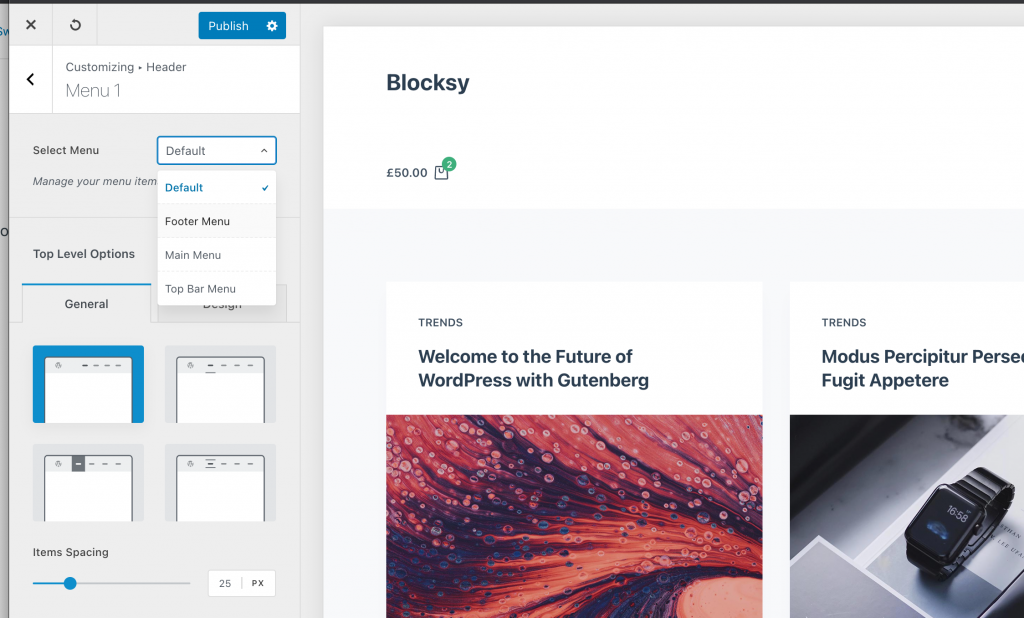
Blocksy comes with an outstanding support for WordPress menus. It supports both menu locations and also displaying individually picked menus that aren’t assigned to any location.

When you are on the Default option — it uses a location. Otherwise the header item will use the menu item that you select.
Location based matching for menus is enabled by default is that is the common thing to do for themes and is also very intuitive for people that are coming from a theme that doesn’t have a Header Builder incorporated.
Blocksy’s Header Builder comes with 3 items that are capable of rendering menus:
- Menu 1
- Menu 2
- Offcanvas Menu
Menu 1 and Menu 2 can only be rendered on the desktop view of the header, while Offcanvas Menu can be rendered only in the offcanvas drawer (both mobile and desktop).
This separation is implemented because these items render the items hierarchy very differently and thus have different styling options based on that.
Responsive desktop menu
For desktop menus, Blocksy implements a very neat feature which hides the items that don’t fit on screen automatically in a dropdown.
This feature is enabled out of the box and is working very reliably and its detection system is very good, as long as you don’t make any CSS modifications to the header layout. When you start changing the mechanism of laying out the header items — the algorithm for detecting empty spaces will get confused and it won’t detect the items widths correctly.
Although a very rare case, this happens sometimes and in such cases you can disable the desktop menu responsiveness with the help of this snippet of code:
add_filter(
'blocksy:header:menu:has-responsive-desktop-menu',
'__return_false'
);It’s not advised to disable this unless you know what you are doing.