
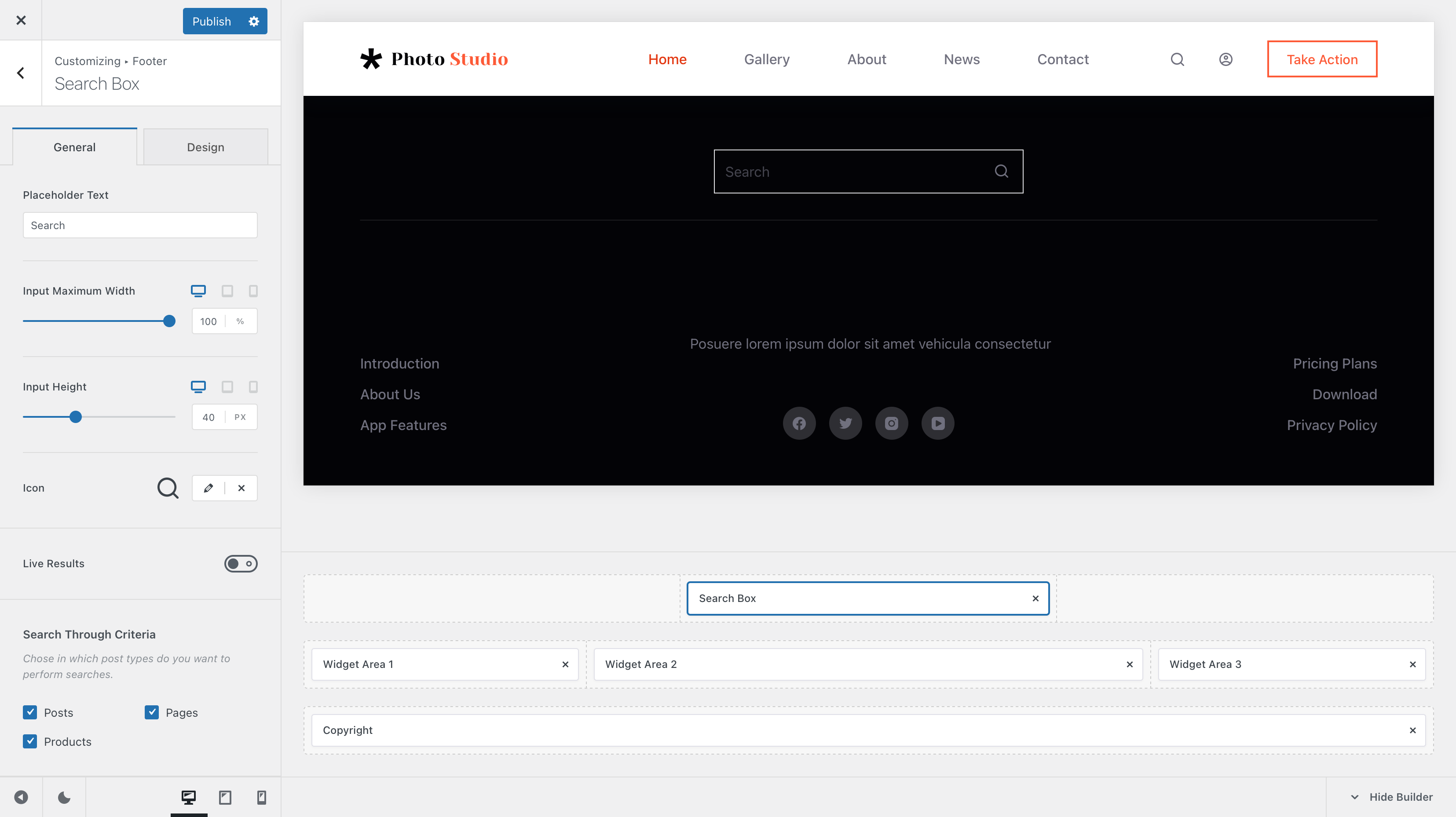
The Search Box element lets your users search for content right from the footer, in case they’ve reached the page end and want to look for more information on your website.
Granular Controls

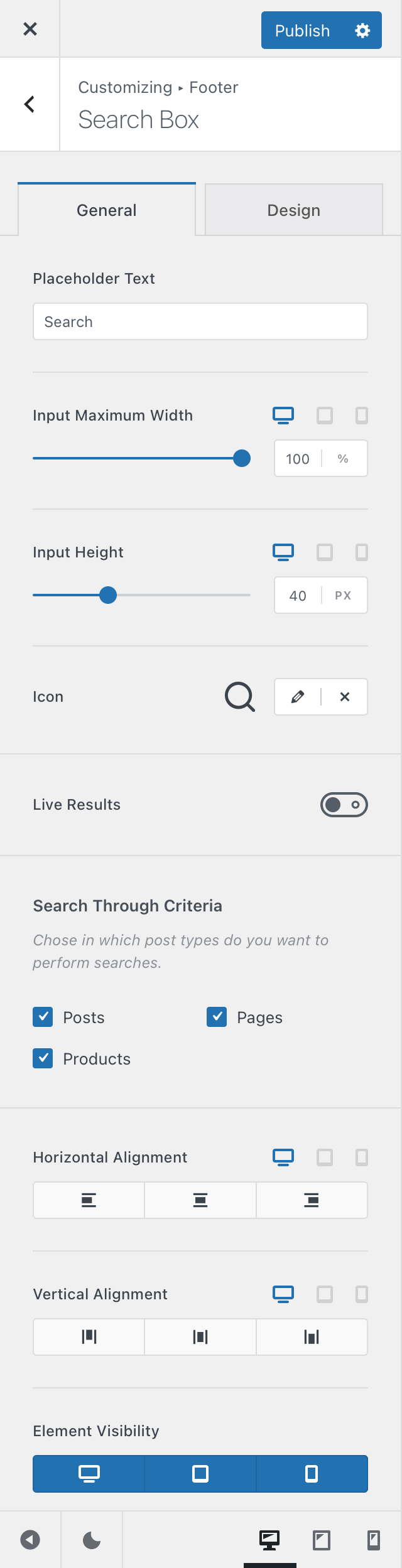
Placeholder Text
The search form has some placeholder text, to signal users where they need to type in their query. You can modify that placeholder text right here.
Input Controls
The Input Maximum Width and Input Height settings will allow you to control the size of the search box. These are adjustable independently of the device, so the perfect layout is easy to be achieved.
Icon
Since the Search Box element has a little icon visual representation, these options will let you control how that icon looks like. There’s even an option that will let you upload your own custom SVG icon.
Live Results
If you turn this option on, a nice overlay appears showcasing the results as you type. This makes for your users making quick decisions on what to navigate to.
Search Through Criteria
This is probably the most important option for the search element. It will let you decide what items will be searched when the user performs their query. As you populate your WordPress installation with plugins that might offer CPTs, they will also show up here.
Positioning & Alignment
These two options are contextual and they appear when features such as site title and site tagline are turned on. They will let you align the content of the logo element, depending on the use case.
Element Visibility
This option lets you select on which devices the Logo element will be visible on – desktop, tablet and/or mobile!