
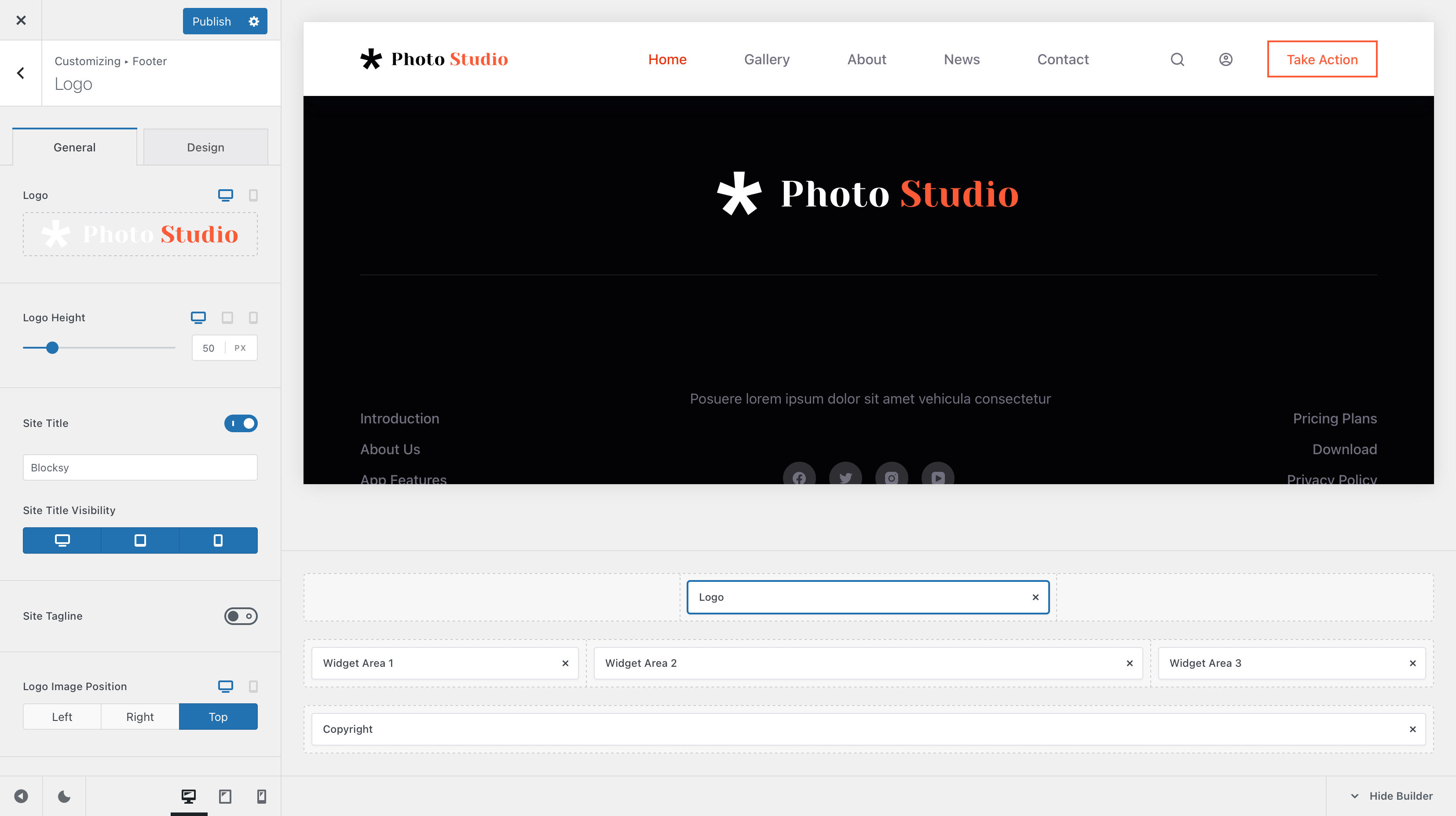
The Logo element is pretty self explanatory. It lets you add your branding to your website’s footer, be it an image logo, the site title and/or site description. It is also very nice, as it has some very granular controls, letting you customise the experience to the smallest detail.
Granular Controls

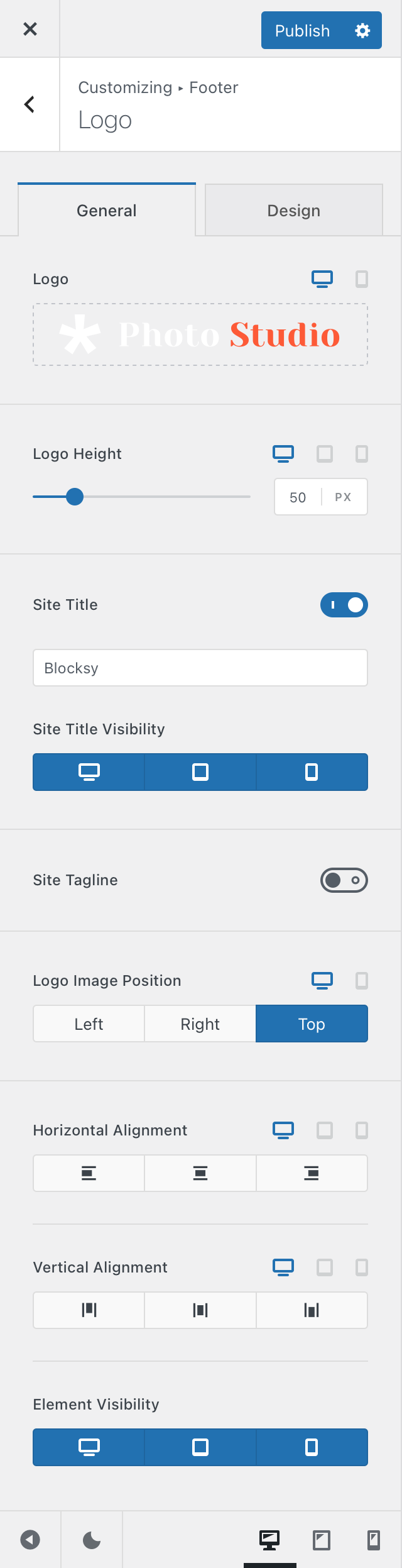
Logo
This first area lets you select the image logo that’s going to be shown in place. You have per-device selections, meaning that you can display a totally different logo on the mobile version of the site, compared to the desktop view.
Logo Height
The Logo Height option will let you adjust the logo size. Simple enough.
Site Title
If you’re going for a very minimalist design that scales well on any kind of device, you might want to implement your logo as simply a text string.
There are also per-device controls, so you can only show this on just one type of device.
Site Tagline
The tagline option lets you display a simple line of text, sorta like a motto. It can be customised on a per-device basis as well.
Positioning & Alignment
These two options are contextual and they appear when features such as site title and site tagline are turned on. They will let you align the content of the logo element, depending on the use case.
Element Visibility
This option lets you select on which devices the Logo element will be visible on – desktop, tablet and/or mobile!