
The Footer Menu element is a simple one. It lets you add a simplified menu tree to your footer, highlighting some of these pages that are usually important for legal information.
Granular Controls

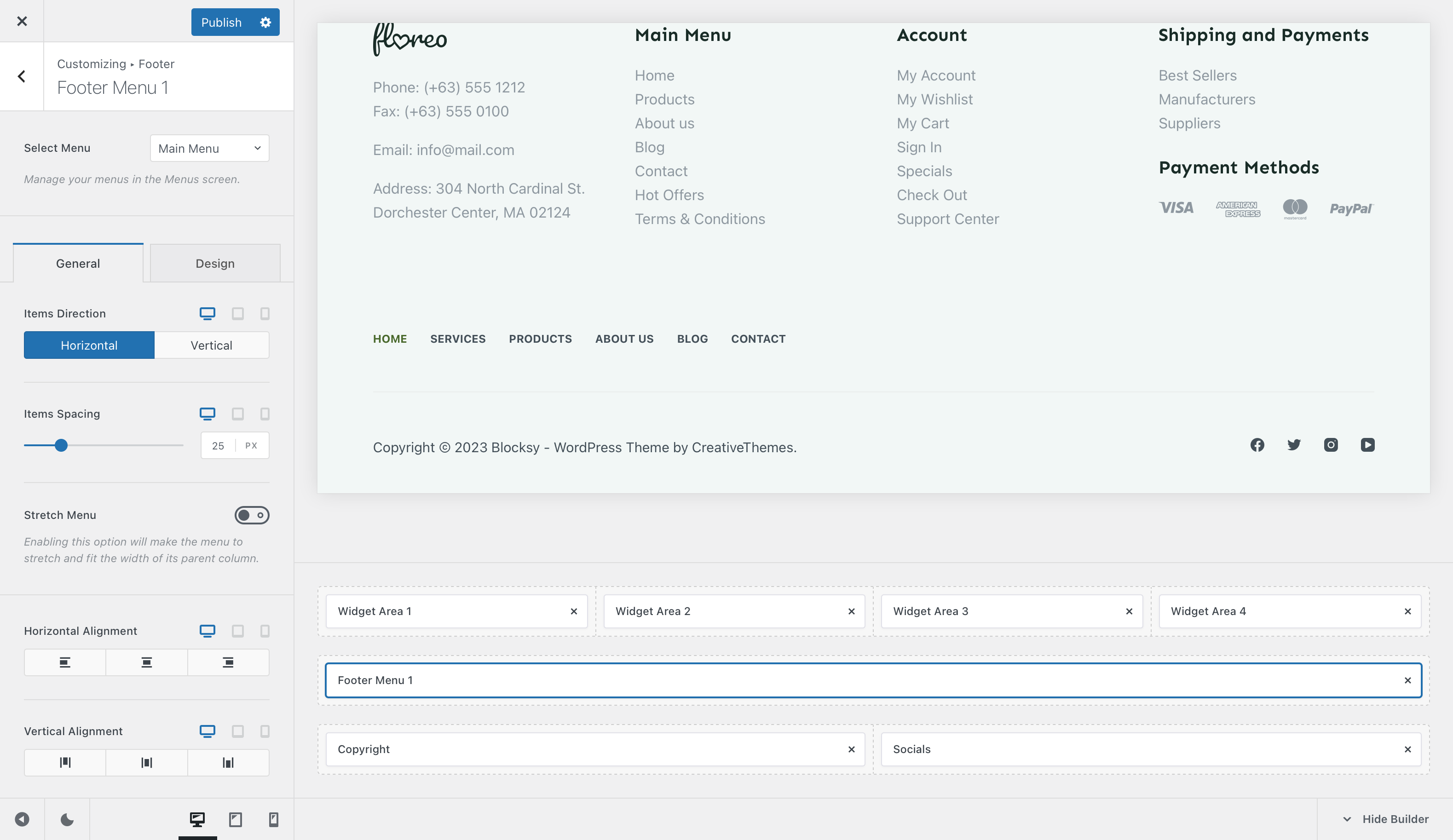
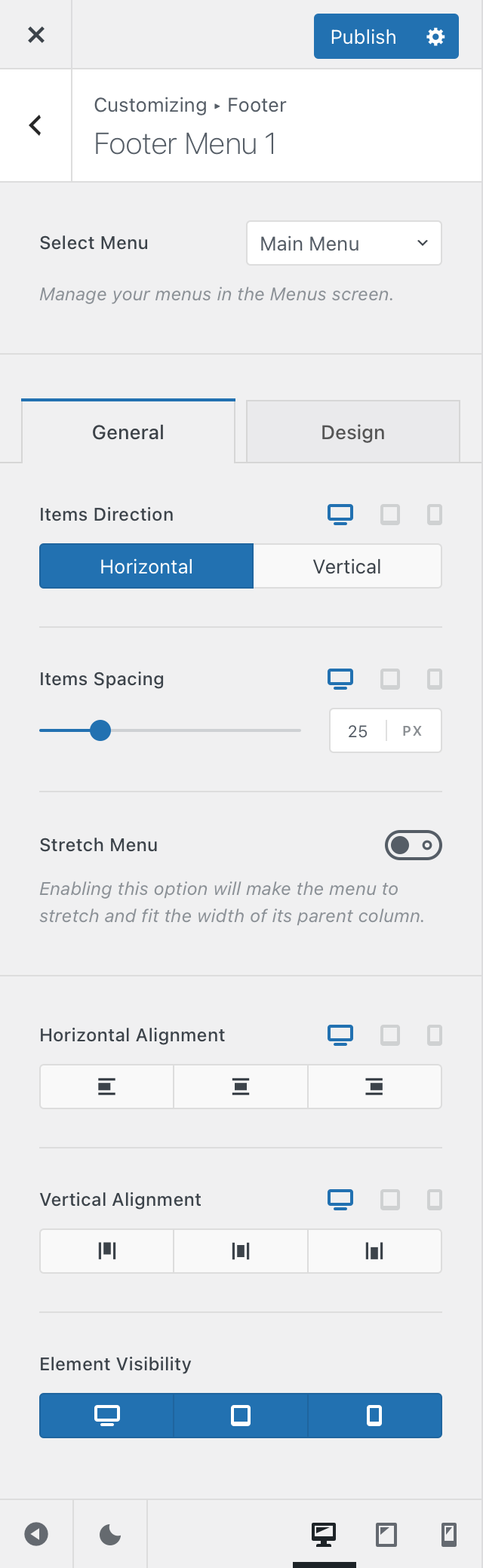
Select Menu
Remember how WordPress lets you create different menu sets for every occasion, via the Appearance -> Menus pane of your dashboard? This is the place where you assign the menu set to the menu element.
Items Direction
This one lets you decide how you’d like your elements to be spanned across. Stack them on top of one another vertically, or span them horizontally as space allows.
Items Spacing
Decide how much space you want in-between your items! Don’t think there’s much to say here.
Stretch Menu
This option ignores the item spacing one from above and stretches the elements as much as the container space allows it to.
Alignment Options
The horizontal and vertical alignment options let you position the footer menu element in the place you want, within its footer row column space.
Element Visibility
This option lets you hide the footer menu element on a per-device basis. You can show it on just the desktop view, the tablet view, mobile view or all at the same time.
Bonus – Blocksy Pro Feature
If you’re a subscriber of Blocksy Pro, you get an additional Footer Menu element that let you have a secondary menu for the just in case scenario.