Want more control over how your archive pages look? Blocksy Pro makes it easy to create fully custom archive layouts – whether you’re working with standard post types like blog posts or custom ones like portfolios.
With the power of the Content Blocks engine and dynamic Gutenberg blocks, you can design archive templates that perfectly fit your content structure and design vision.
Getting Started
Setting up a custom archive template is quick and intuitive. Just follow these steps:
- Open your WordPress dashboard.
- Head to Blocksy → Content Blocks.
- Click Add New.
- Select Custom Template.
- Choose Archive Template.
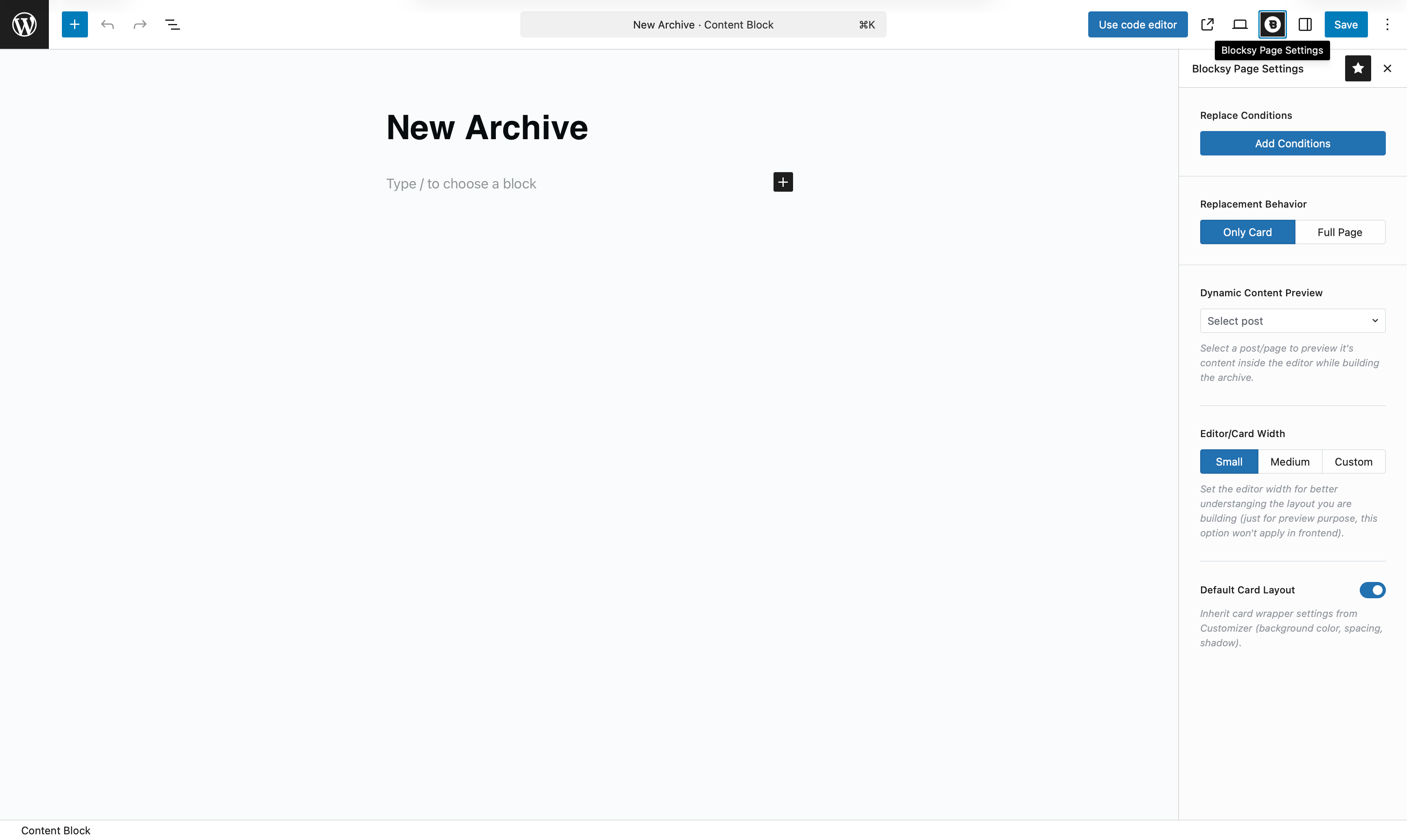
You’ll then be dropped into a clean Gutenberg canvas, ready to begin designing your custom archive layout.
Granular Controls
Each archive template comes with flexible options, letting you control how much of the archive gets replaced – from just the post cards to the entire page layout.
Replacement Type
- Card Only – This option replaces only the content cards inside the archive. The rest of the page layout – including the sidebar, heading and container width – will still be handled by your settings in the Customiser. Ideal when you just want to fine-tune how each post looks.
- Full Page – This lets you build the entire archive page from scratch using blocks. You’ll have full control over layout, spacing, and what content shows up where.
Both options work seamlessly with the Conditional Module, so you can apply your custom template to specific categories, post types, or any other condition available in Blocksy.
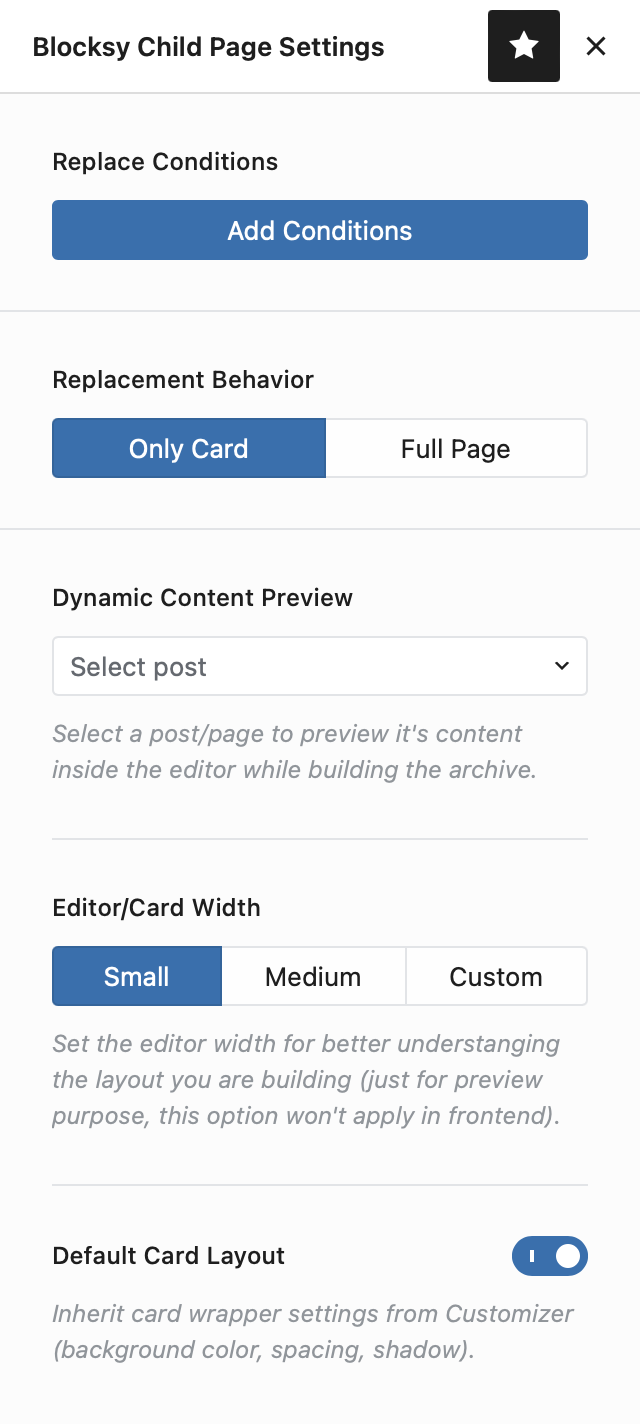
Controls for “Card Only”

Dynamic Content Preview
Preview any post inside the editor to see exactly how your card layout will appear on the front end. No guesswork required.
Editor/Card Width
Choose a comfortable width for editing within the block editor. This setting is only for the editor preview and doesn’t affect what users see.
Default Card Layout
Enable this option to apply the default card design settings from the Customiser. Things like background colour, spacing and box shadows will be inherited automatically.
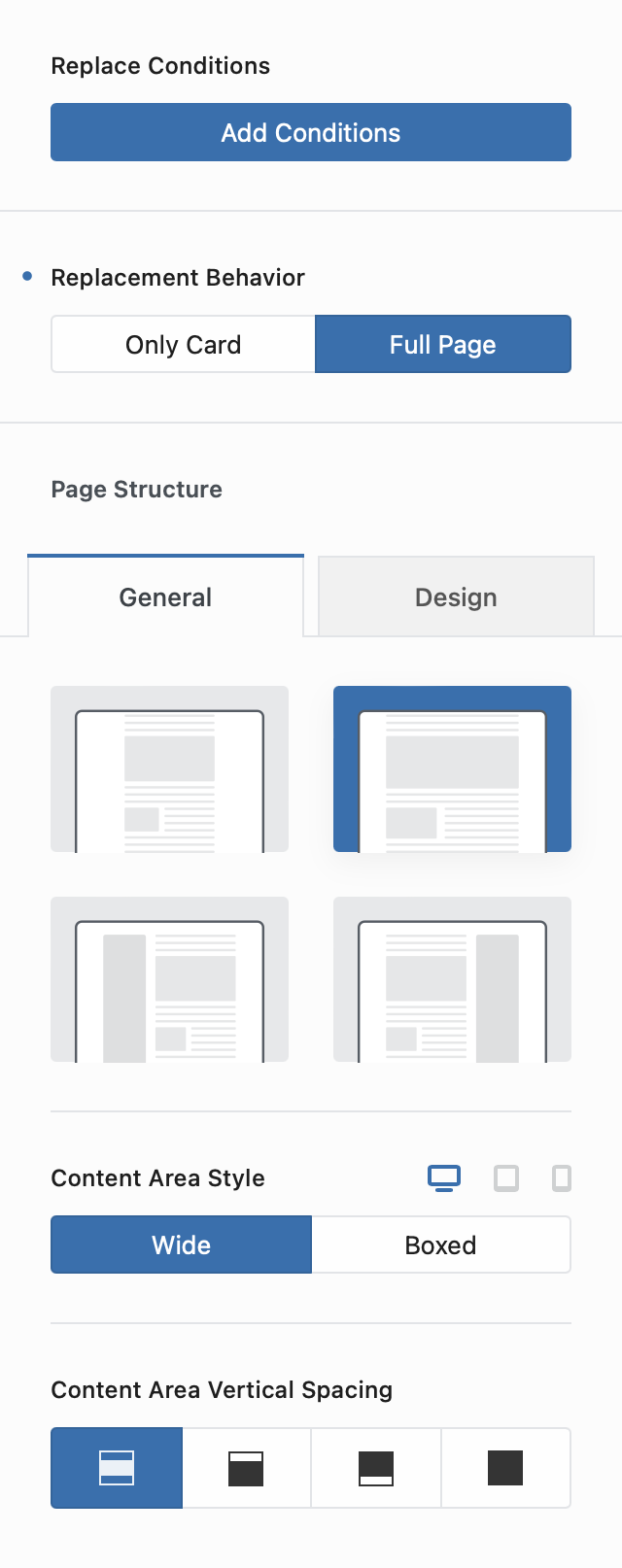
Controls for “Full Page”

Page Structure
Pick from standard or narrow width layouts, or include a sidebar on the left or right. These options mirror what you’re used to in the Customiser.
Content Area Style
Decide whether your archive content should sit inside a styled box or span the full width of the page.
Content Area Vertical Spacing
Add spacing between your archive content and the site’s header/footer for a cleaner, more open layout.
Demonstration