Blocksy’s Content Blocks Hooks feature allows you to insert dynamic or static content anywhere across your website – no coding required. Whether you’re using the Gutenberg editor or your favourite page builder, Content Blocks make it easy to extend your site with custom sections, banners, callouts, or any other layout you can think of.
This functionality is part of the broader Content Blocks system, which includes three types: Hooks, Pop-ups, and Templates. In this article, we’re focusing on Hooks – perfect for embedding content throughout your site, exactly where you want it.
Hooks are also fully integrated with the Conditional Module, letting you control when and where your custom content appears. You can target specific pages, user roles, post types, and much more.
Getting Started
Creating a Hook-based Content Block is simple:
- Open your WordPress dashboard.
- Go to Blocksy → Content Blocks.
- Click Add New.
- Select the Hook template type.
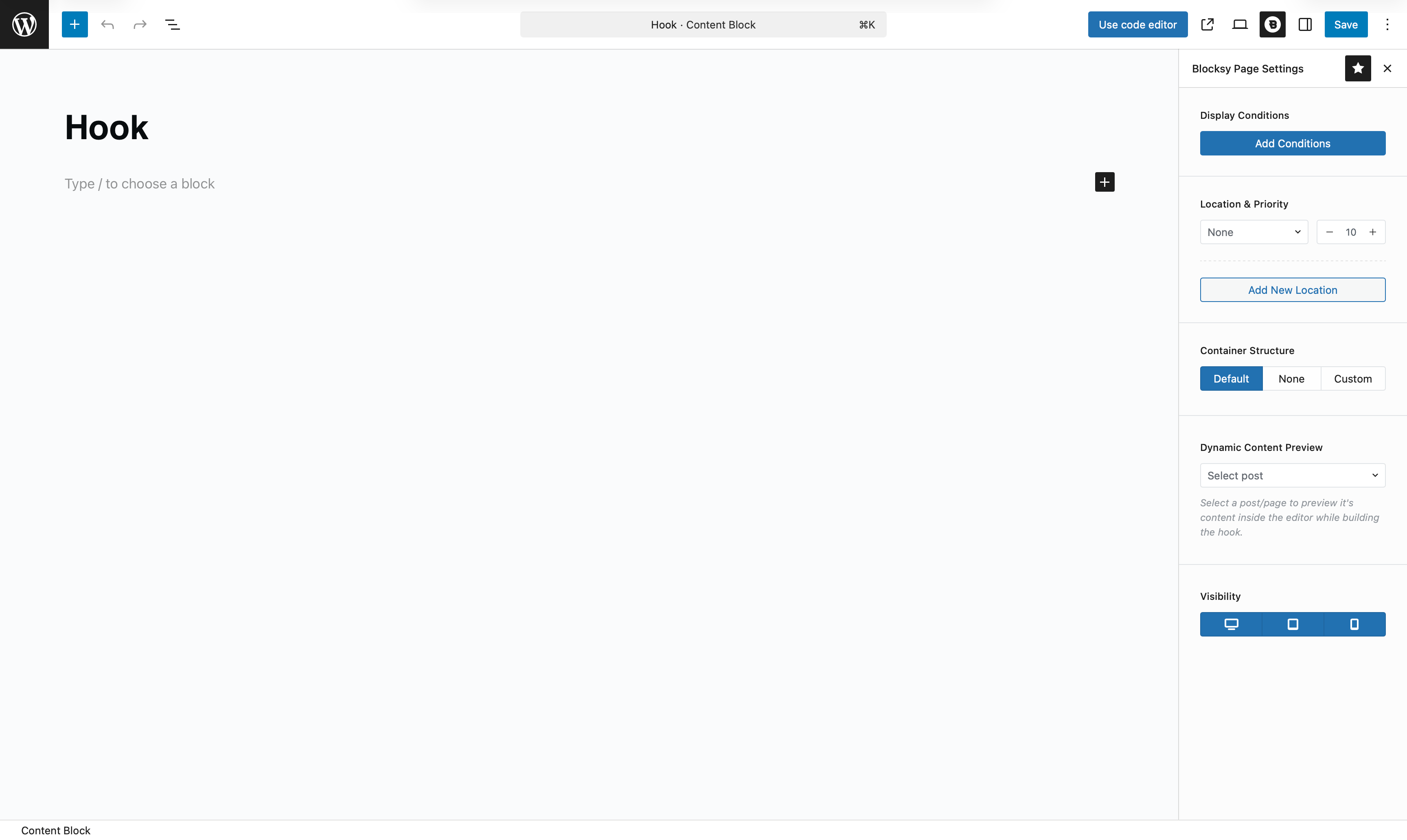
You’ll then be presented with a blank Gutenberg canvas, ready to add your custom content. Whether it’s a banner, a form, or dynamic data – you’re free to design it however you like.
Granular Controls
Once your Hook Content Block is created, you’ll get access to several powerful controls to fine-tune where and how it displays.

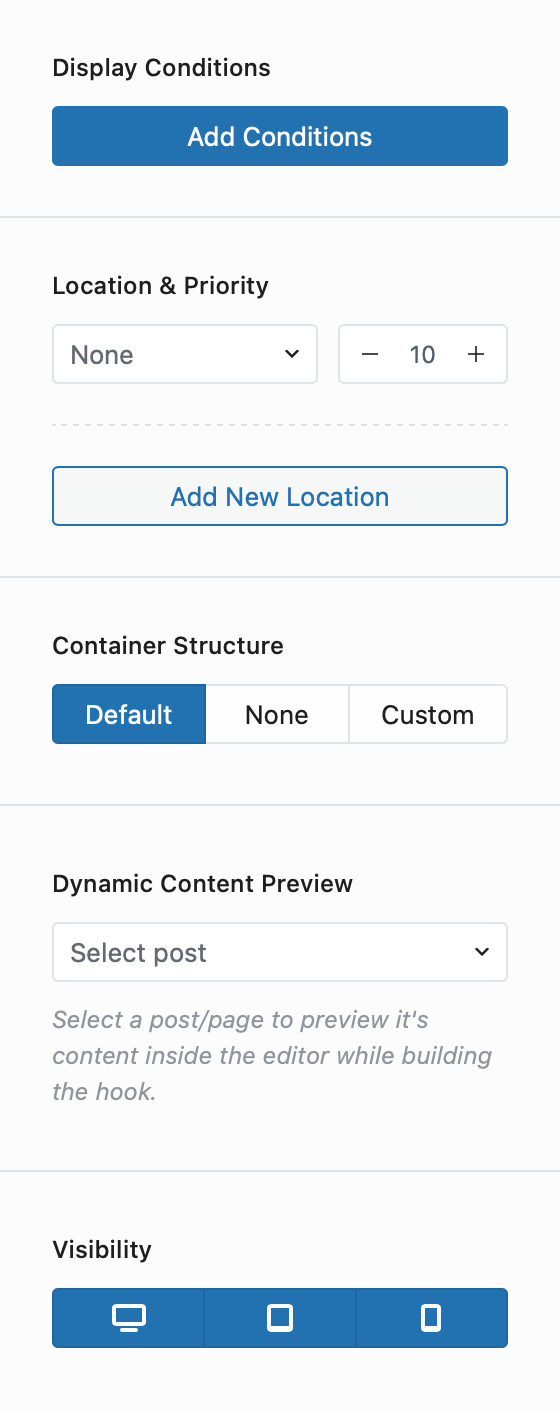
Display Conditions
Just like other Content Blocks, Hooks work with Blocksy’s Conditional Module, allowing you to control exactly where your block is shown — based on page types, taxonomies, user roles, and more.
Location & Priority
Choose the hook location where your content should appear. Blocksy provides a full list of predefined hook positions tied to various parts of your theme — headers, footers, posts, sidebars, etc.
The priority setting determines the order of execution when multiple hooks are applied in the same location. Lower numbers load earlier.
Container Structure
This control helps you define how the content is wrapped:
- Default – Inherits structure from your theme settings.
- None – Removes any spacing or padding around the block for full control.
- Custom – Gives you advanced layout options, including:
- Layout Width – Choose between Boxed or Wide.
- Content Layout – Select Standard or Narrow width.
Dynamic Content Preview
If your Hook Content Block includes dynamic elements (like post titles, custom fields, or user info), this setting lets you load a specific post or page into the editor so you can see exactly how things will look.
Visibility
Decide on which devices the hook should appear – desktop, tablet, or mobile. This gives you full control over the responsiveness of your custom content.
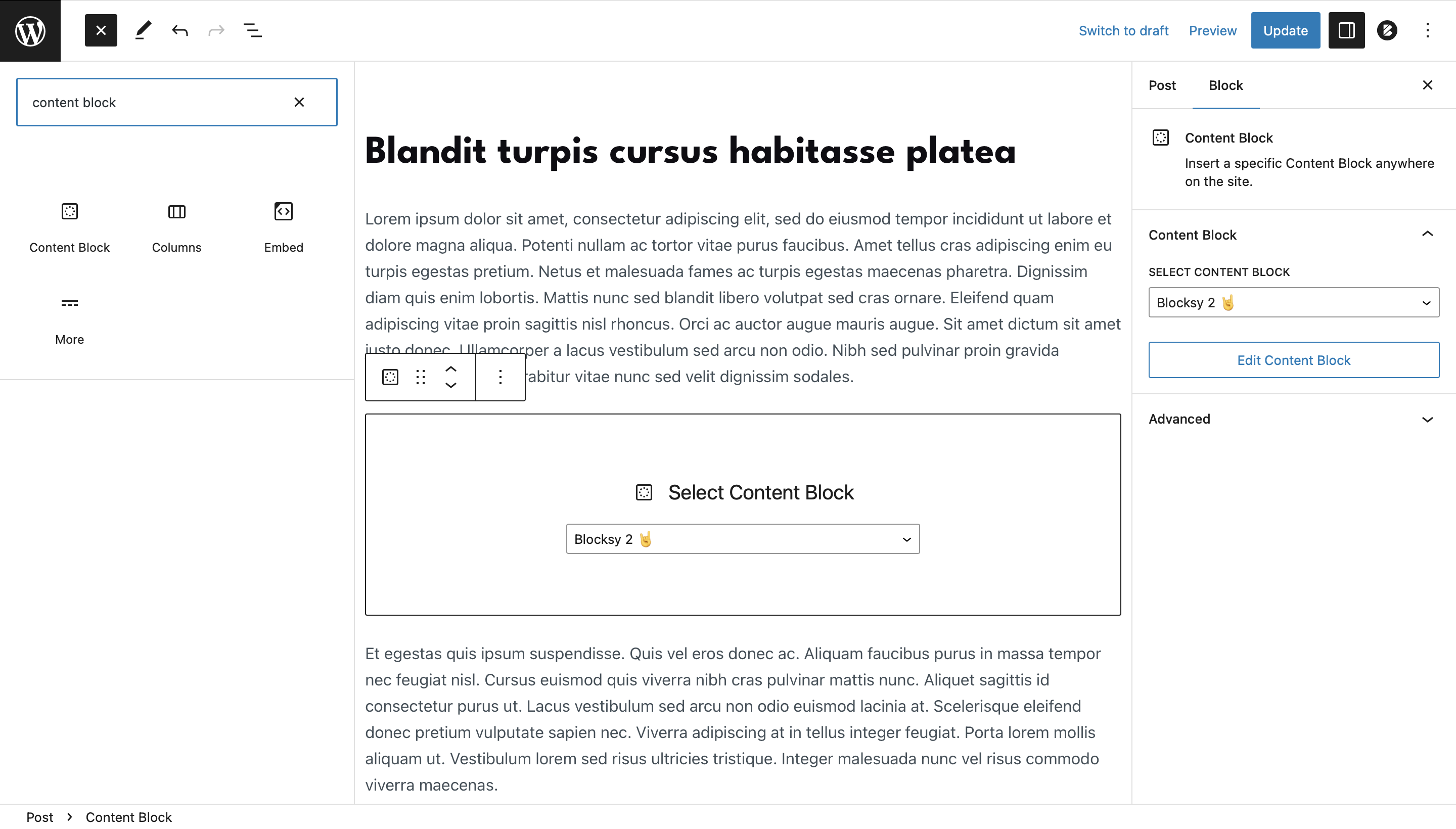
Inserting a Content Block as a Block

With Blocksy 2, Content Blocks can now be inserted directly as Gutenberg blocks. Just look for the “Content Block” block in the block inserter and place it wherever you need inside your pages or posts.
This is especially useful when you want to reuse a block across multiple pages or layouts.
Language Support
Content Blocks work smoothly with multilingual plugins like WPML, Polylang, or TranslatePress.
Once a translation plugin is active, you’ll be able to:
- Translate the content inside each Content Block.
- Apply different display conditions per language.
- Control visibility based on the active language.
Displaying Hook Locations
To view available hook locations on your website:
- Visit the front end of your site while logged in as an admin.
- Find the WordPress toolbar at the top.
- Click on Hook Locations.
This will reveal visual indicators showing where each hook point is located – making it easy to choose the right spot for your Content Block.
Demonstration