Blocksy’s built-in header builder offers plenty of flexibility — but if you need something beyond what the builder allows, a fully custom header layout is possible using Content Blocks.
With the Header Template type, you can design your own header using the Gutenberg editor, giving you total creative freedom. Whether you’re adding advanced blocks, custom layouts, or dynamic content — it’s all up to you.
This feature also works hand-in-hand with the Conditional Module, which lets you apply different headers across various pages, user roles, post types, and more.
Getting Started
Creating a header template is quick and easy:
- Open your WordPress dashboard.
- Go to Blocksy → Content Blocks.
- Click Add New.
- Choose Custom Template.
- Select the Header Template option.
You’ll now see a clean Gutenberg canvas, where you can start building your header just like any other page — using blocks, columns, images, menus, or anything else you need.
Granular Controls
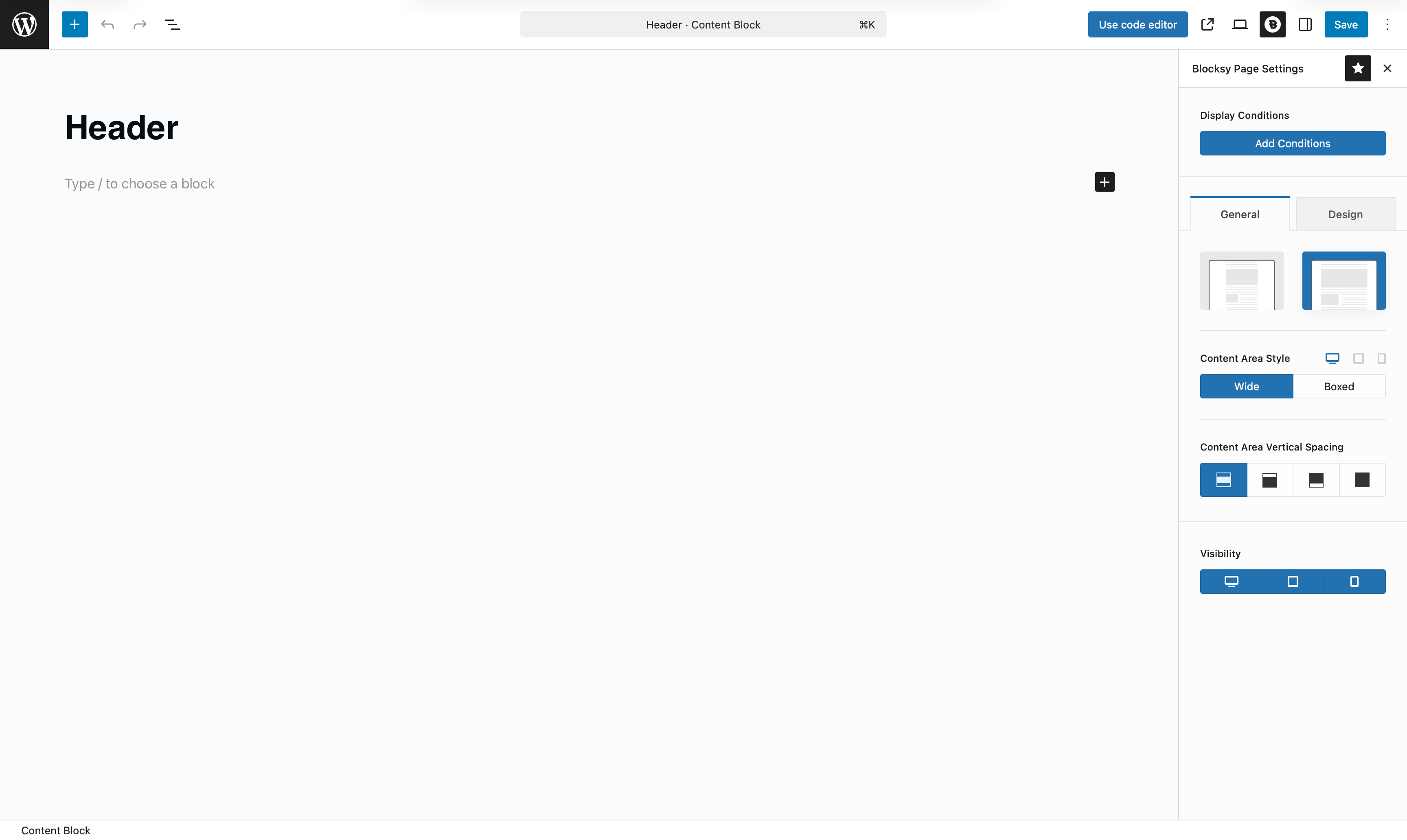
After creating your header template, you’ll gain access to several controls that help you fine-tune its behaviour and layout.

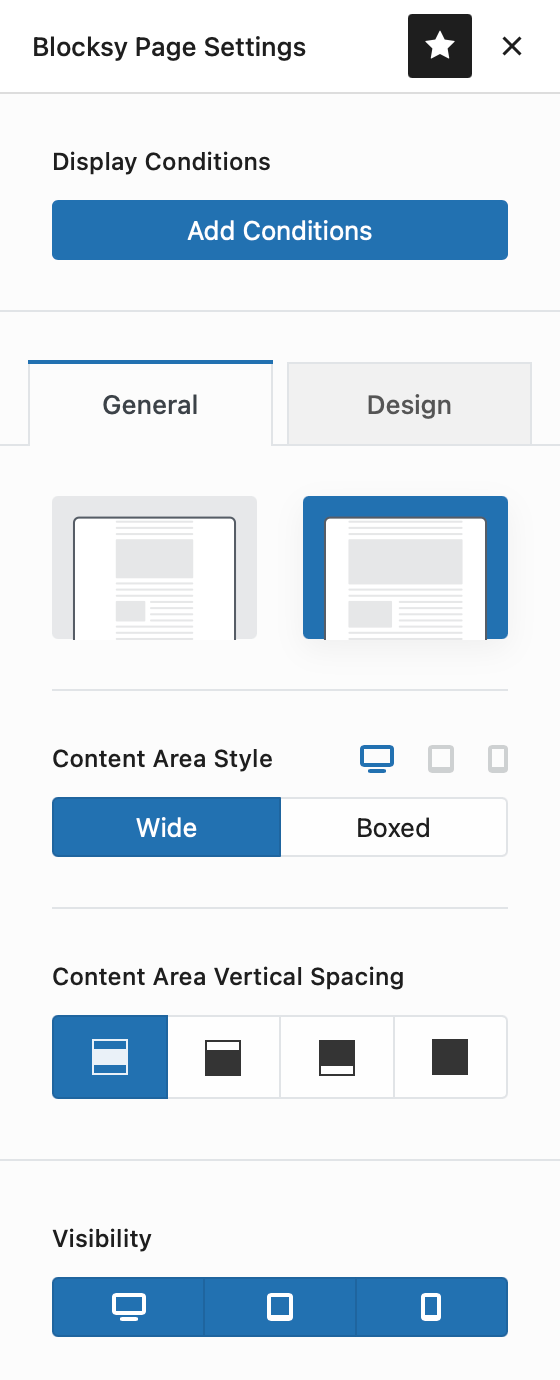
Display Conditions
The header template is fully compatible with the Conditional Module, giving you full control over where the template is used. Apply it only to specific pages, user roles, or even custom post types — it’s all up to you.
Page Structure
Define how your header layout is presented:
- Boxed or Wide-width content area
- Standard or Narrow layout styles
Content Area Vertical Spacing
Use this control to add spacing above or below your header template. It’s helpful when you want to create breathing room around your content or align it more precisely.
Visibility
Control which devices the custom header appears on — desktop, tablet, or mobile. This gives you the flexibility to show different headers for different screen sizes.
Demonstration