The default 404 page that comes with WordPress is simple – maybe a little too simple. With Blocksy Pro, you can replace that uninspired layout with a fully custom design that fits perfectly with your website’s overall look and feel.
Getting Started
Creating your own 404 page with Content Blocks is quick and intuitive. There’s no extra configuration required beyond setting up the template itself. To get started:
- Open your WordPress dashboard.
- Navigate to Blocksy → Content Blocks.
- Click Add New at the top.
- Choose Custom Template as your type.
- Select the 404 Template option.
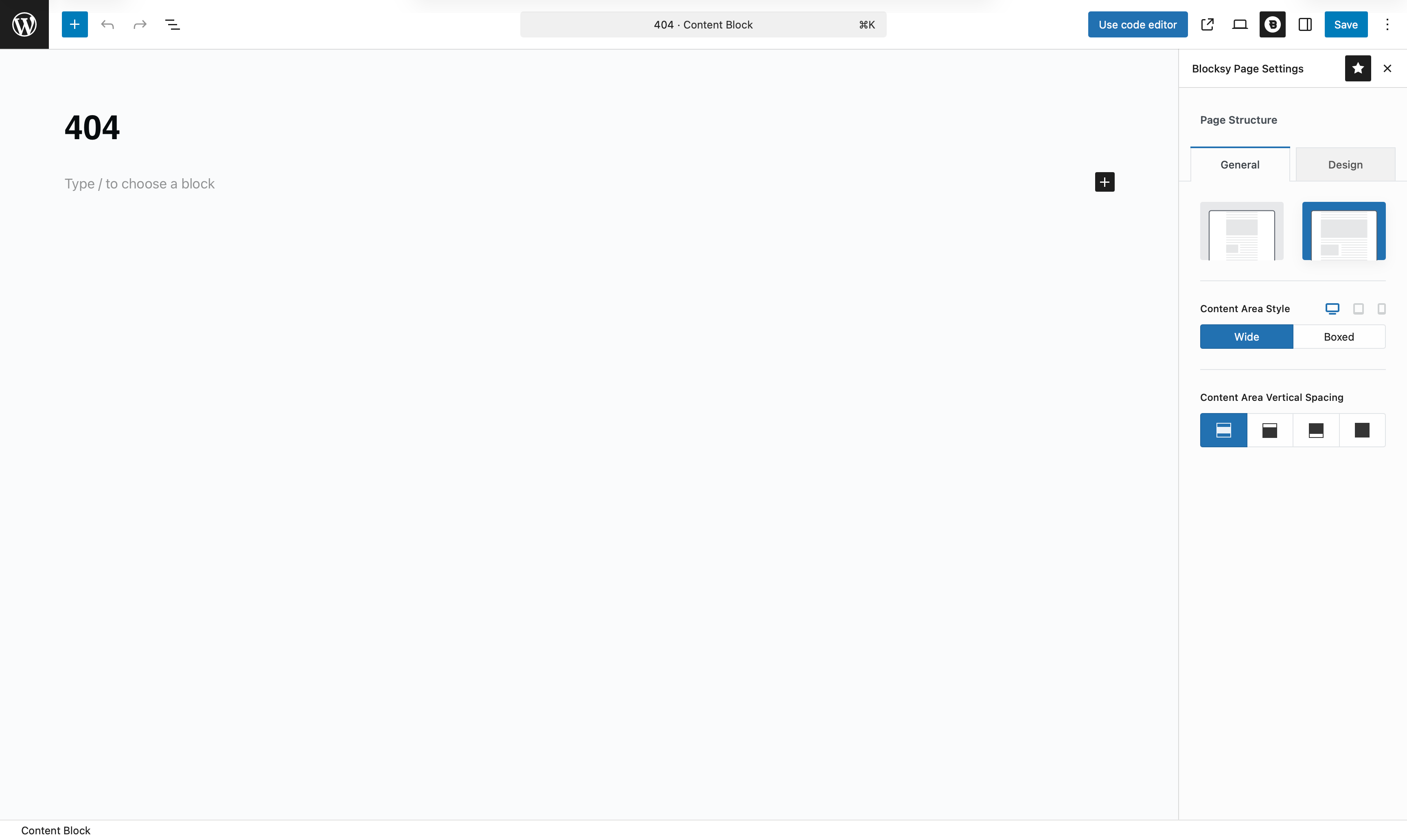
Once selected, you’ll be dropped into a blank Gutenberg canvas. From here, you can build out your ideal 404 page using any blocks you like – such as headings, buttons, images, or even search bars – to help redirect your visitors to more useful parts of your site.
Nothing to Configure
There’s nothing else to worry about. After you’ve created and published your custom 404 page using the Gutenberg editor, Blocksy takes care of the rest. Your template will automatically be used anytime someone lands on a page that doesn’t exist.
It’s a simple way to make sure even dead ends still feel like a part of your carefully designed site.
Granular Controls
Once your 404 template is in place, you’ll get access to a few layout-related options that help you fine-tune the appearance of the page.

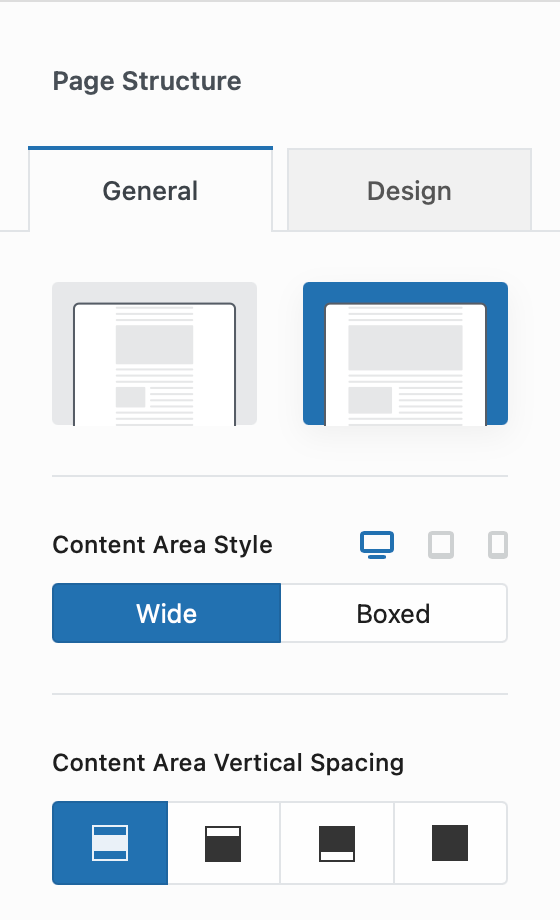
Page Structure
This section controls the overall layout of the 404 page. You can adjust the following:
- Layout Width – Choose between a boxed or wide content container.
- Content Layout – Select between a standard or narrow layout, depending on how much focus you want on your central content.
Content Area Vertical Spacing
This option allows you to add vertical spacing between the content and the surrounding header or footer. It’s especially useful when you want the 404 message to feel more centered on the screen, or if you’d like to give the design some breathing room for a more balanced presentation.
Demonstration