
The HTML element is perfect for developers who want to integrate a little bit more advanced functionality onto their footer. It has pretty much no restrictions on what content can be integrated into it, so the sky is the limit.
Granular Controls

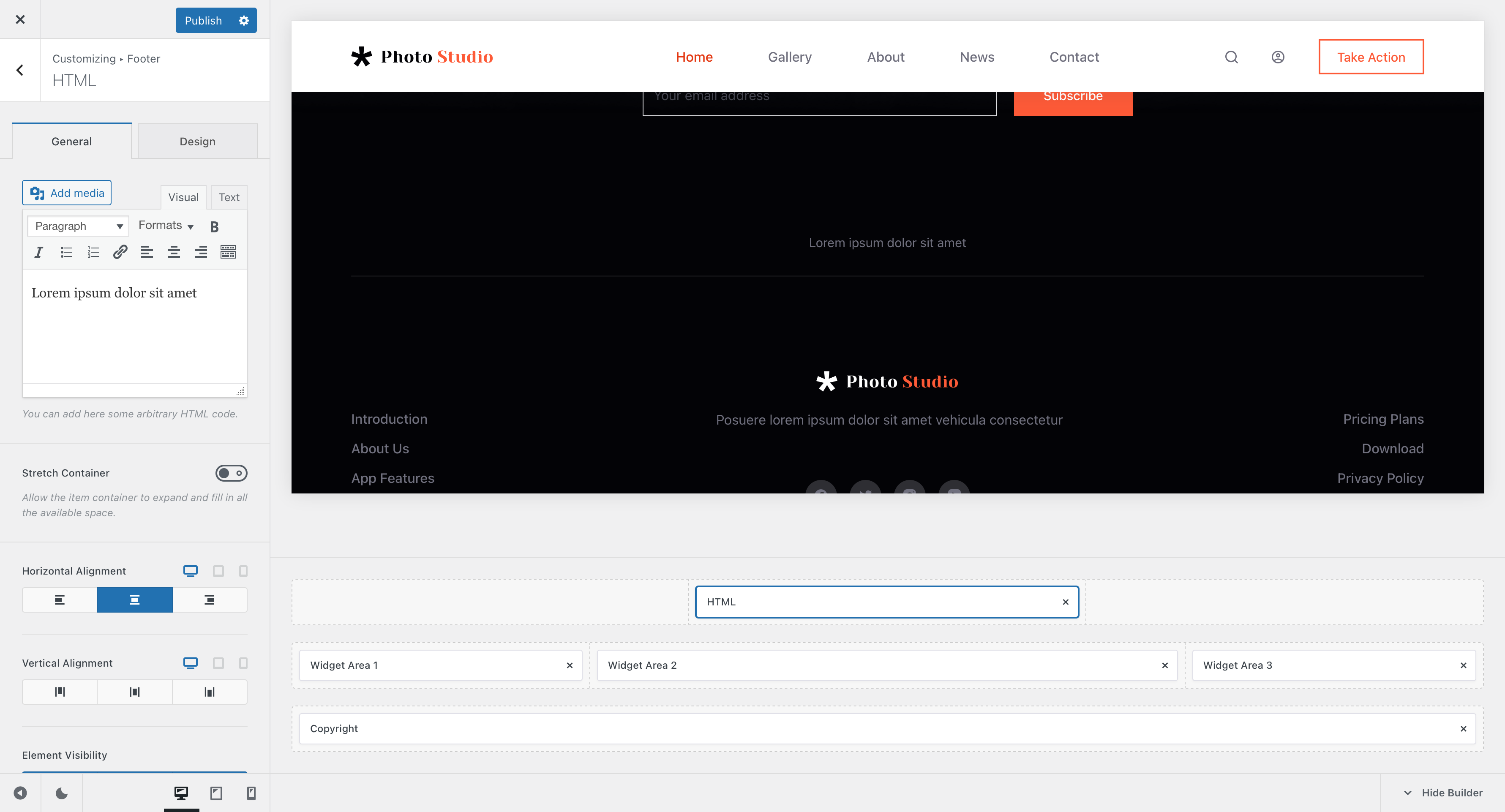
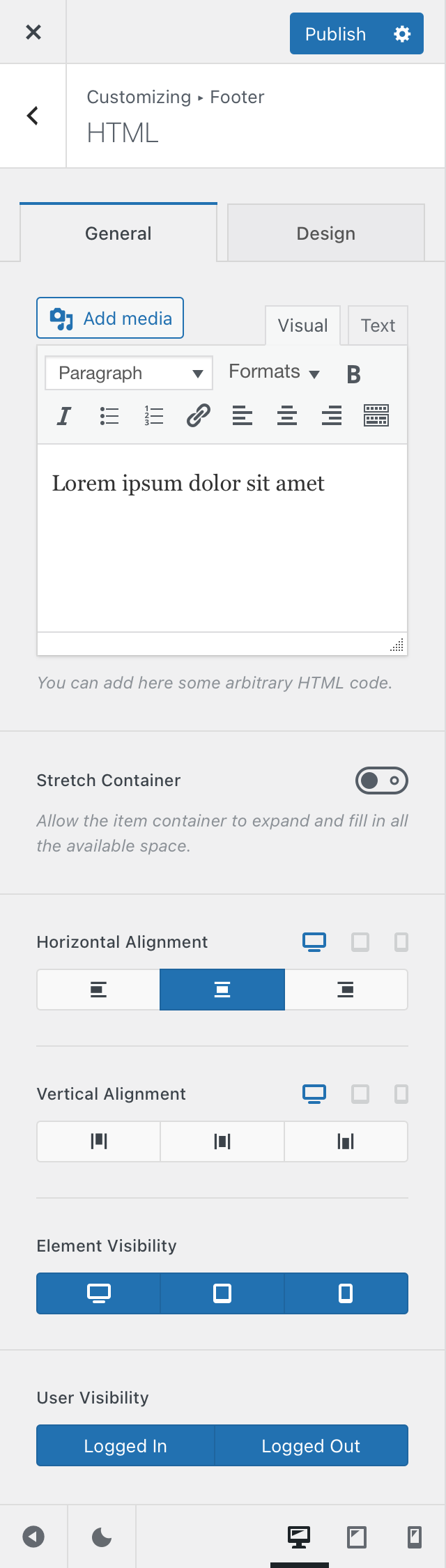
Input box
This first section will let you insert anything you might want into the element, using the classic WYSIWYG editor from WordPress.
Stretch container
This option will let you stretch the space that’s taken by the HTML element inside the footer row. This comes in handy when you want to display a little bit more information at a glance.
Content alignment
This option is pretty simple. It lets you align the content on a horizontal basis.
User visibility
This option lets you hide the HTML element on a user-state basis. For example, you can hide the element if the user is logged in, to streamline the experience.