The Conditional Module is a powerful tool that allows you to display specific parts of Blocksy only when certain conditions are met. This feature enables you to create highly dynamic websites, giving you the flexibility to tailor content and design elements, setting your site apart from the competition.
You’ll find the Conditional Module integrated into various areas of Blocksy, including:
- Header Builder
- Footer Builder
- Multiple Sidebars
- Content Blocks
- Trending Posts Extension
- Shortcuts Bar Extension
- and more!
Blocksy 2 also introduces enhancements that allow for even more advanced setups. You can now create complex relationships between conditions by grouping them with the AND condition, making it easier to set up sophisticated, multi-layered rules.
More Details

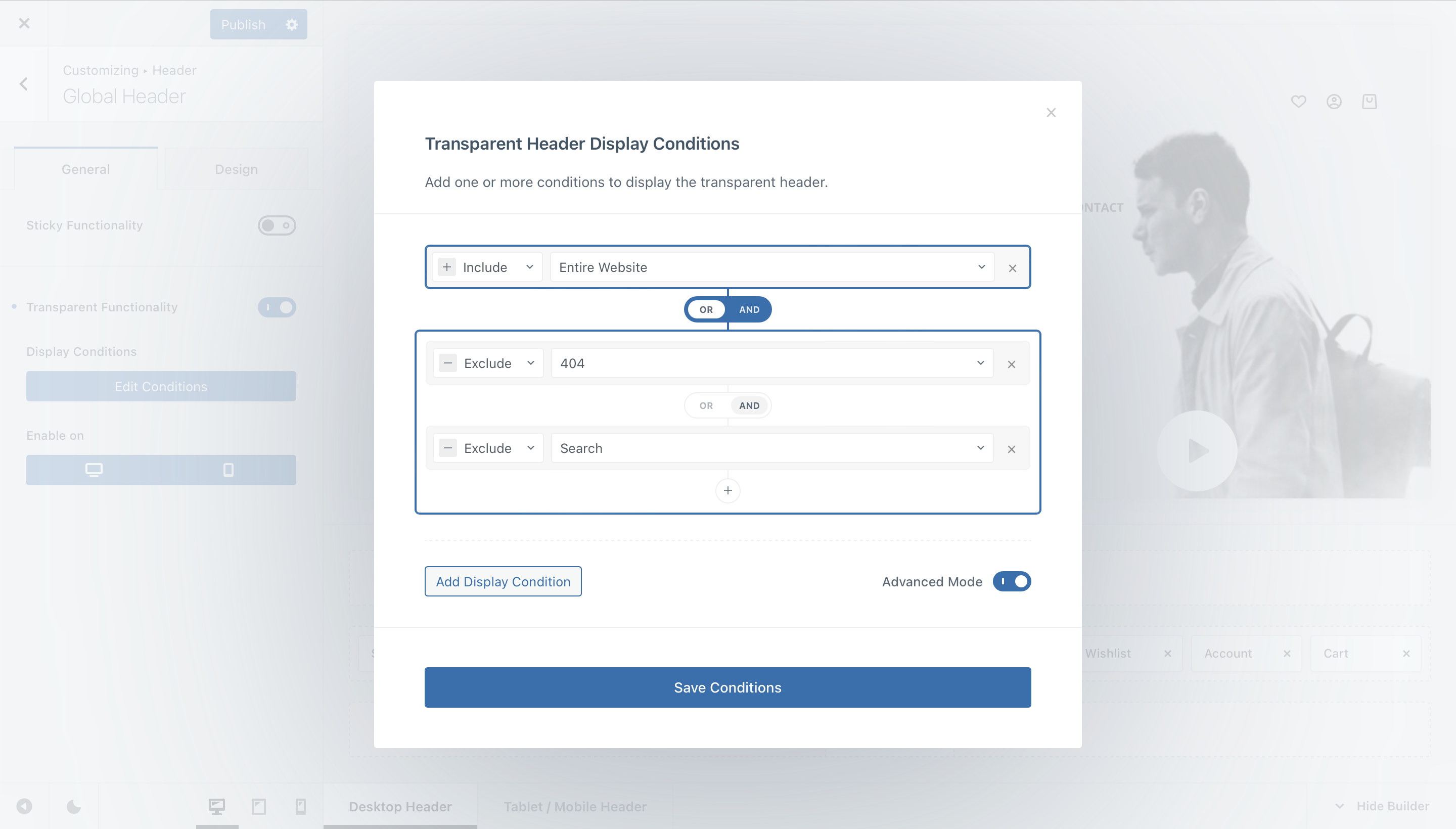
As you can see, the conditions manager has received significant enhancements. In the example below, the action is triggered if Condition A or Condition B + C are met. It’s a straightforward setup that provides powerful flexibility.
The available conditions can target a wide range of criteria, including:
- Pages or Posts: Set conditions based on specific pages or post types.
- Post Categories: Target posts within particular categories.
- WooCommerce Products: Filter conditions by specific products.
- User Status: Check if the user is logged in, logged out, or their specific role.
- Date/Time Range: Target content to display only within certain date and time intervals.
- Recurring Days: Schedule conditions for recurring days of the week.
- Referrer Source: Trigger conditions based on the referring website.
- Cookies: Utilize conditions that depend on cookies set by the referrer.
- Request URL: Target specific request URLs for even more precise control.
Feel free to explore these options and discover which ones best suit your needs.
Condition Examples
If you’re curious about how conditions work within Blocksy, we’ve put together a table with some practical examples to help you understand their functionality better. These examples will illustrate how you can use conditions to create dynamic, personalised experiences for your visitors. Whether you want to display specific content based on the user’s role, adjust the layout depending on the time of day, or show targeted promotions to users coming from particular referrer sites, the conditions system in Blocksy makes it all possible. Take a look at the table below to see how these versatile conditions can be applied to various scenarios, unlocking endless possibilities for your website’s customisation.
| Condition Name | Effect |
|---|---|
| Entire Website | Applies the feature to the entire website. |
| Basic | |
| All Singulars | Applies the feature to all singulars – pages, posts, custom post types, products. |
| All Archives | Applies the feature to all archives – posts, custom post types, products. |
| Posts | |
| Post Archives | Applies the feature to all post archives. |
| Post Categories | Applies the feature to all post category archive pages. |
| Post Tags | Applies the feature to all post tag archive pages. |
| Single Post | Applies the feature to all single post pages. |
| Pages | |
| Single Page | Applies the feature to all pages. |
| 404 | Applies the feature to the 404 page. |
| Search | Applies the feature to the search page. |
| Blog | Applies the feature to the page that’s been designated as “blog” in WordPress’ settings. |
| Front Page | Applies the feature to the page that’s been designated as “home” in WordPress’ settings. |
| Privacy Policy Page | Applies the feature to the page that’s been designated as “privacy policy” in WooCommerce’s settings. |
| Author Archives | Applies the feature to all author archive pages. |
| WooCommerce | |
| Shop Home | Applies the feature to the page that’s been designated as “shop home” in WooCommerce’s settings. |
| Single Product | Applies the feature to all single product pages. |
| Product Archives | Applies the feature to all product archive pages. |
| Product Categories | Applies the feature to all product category archive pages. |
| Product Attributes | Applies the feature to all product attribute archive pages. |
| Product Brands | Applies the feature to all product brand archive pages. |
| Product Tags | Applies the feature to all product tag archive pages. |
| Single Product ID | Applies the feature to a specific product’s single product page. |
| Single Product with Taxonomy ID | Applies the feature to all single product pages that are tagged with a specific category, tag or brand. |
| Taxonomy ID | Applies the feature to all product archive pages that have been tagged with a specific category, tag or brand. |
| Custom Post Types | |
| CPT Name Single | Applies the feature to all singulars that are assigned to a CPT. |
| CPT Name Archives | Applies the feature to all archive pages assigned to a CPT. |
| Specific | |
| Post ID | Applies the feature to a specific post. |
| Page ID | Applies the feature to a specific page. |
| Custom Post Type ID | Applies the feature to a specific post assigned to a CPT. |
| Post with Taxonomy ID | Applies the feature to all posts assigned to a specific category or tag. |
| Post with Author ID | Applies the feature to all posts assigned to a specific author. |
| Taxonomy ID | Applies the feature to all archive pages for a specific category or tag. |
| Archive Loop Specific | |
| Archive Item with Taxonomy ID | Applies the feature for post cards on post archive pages that are tagged with a specific category or tag. |
| WooCommerce Archive Item with Taxonomy ID | Applies the feature for product cards on product archive pages that are tagged with a specific category, tag or brand. |
| Date & Time | |
| Range Date/Time | Applies the feature in a specific date/time range. |
| Recurring Days | Applies the feature in some specific days. |
| Requests | |
| Request Referer | |
| Request Cookie | |
| Request URL |