The need for customisable archive pages is rising and with Blocksy Pro, we have implemented just that special feature.
With our Content Blocks template engine, you can create personalised archive and singular templates, ready to be used with any standard post type, using your favourite dynamic data Gutenberg blocks.
Creating a new Archive Template
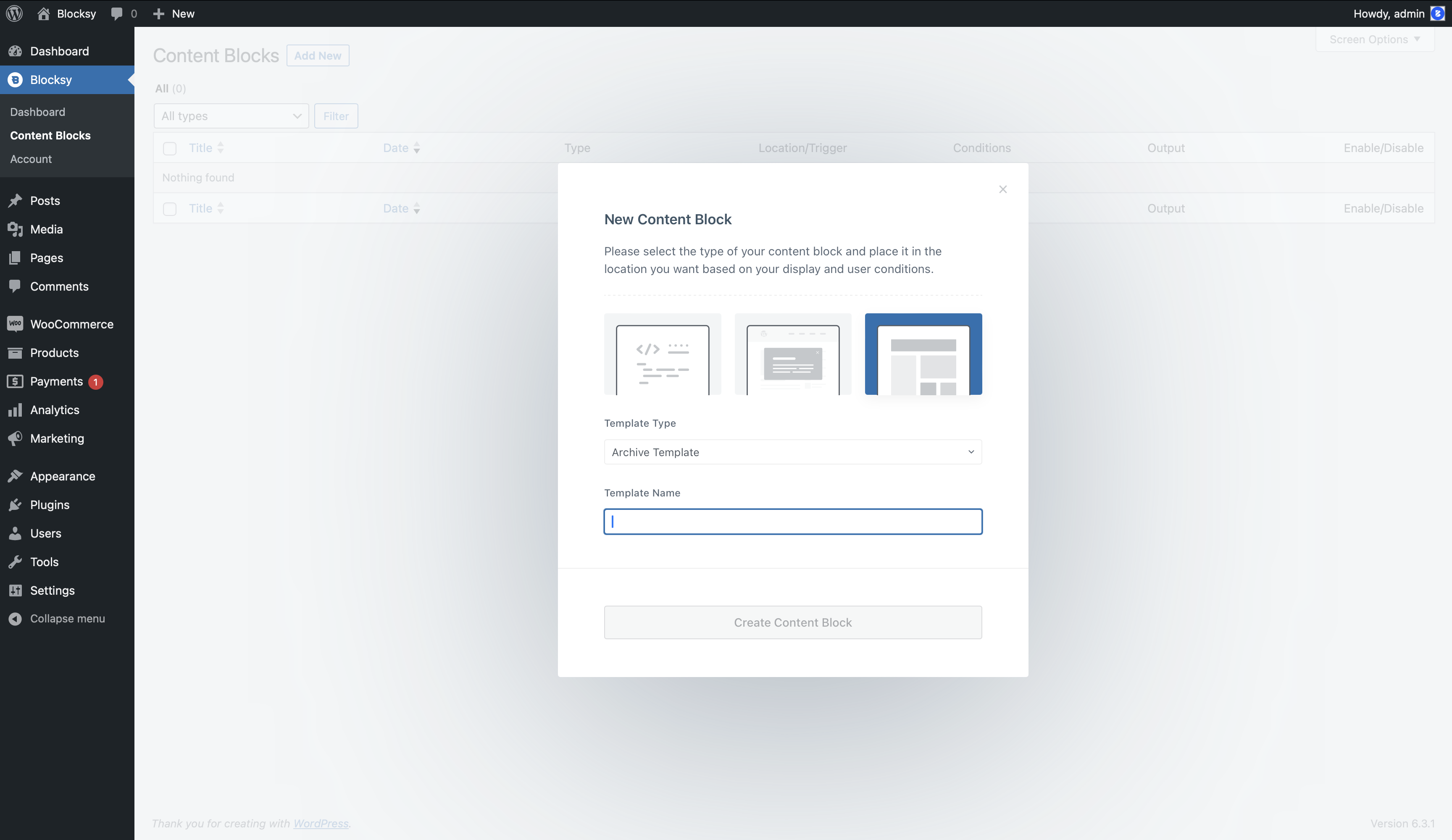
Creating a new template for archives couldn’t be easier. The place to go to is the Blocksy dashboard -> Content Blocks -> Add New -> Custom Template -> Archive Template.

Granular Controls
Each archive template offers you some granular controls that you can use to modify things such as the layout of the archive, or what’s replaced – cards v.s. the entire archive page.
For example, choosing the Only Card behaviour will let you only replace the card contents of the archive, letting you still use the Customiser settings for the main layout of the page, such as adding a sidebar and reorganising how the cards look like.
While choosing the Full Page replacement behaviour will let you create entire archive designs from scratch, using your favourite Gutenberg blocks.
Both behaviours are subject to our Conditional Manager, which lets you specify which parts are replaced using a number of conditions, such as specific categories and so on.
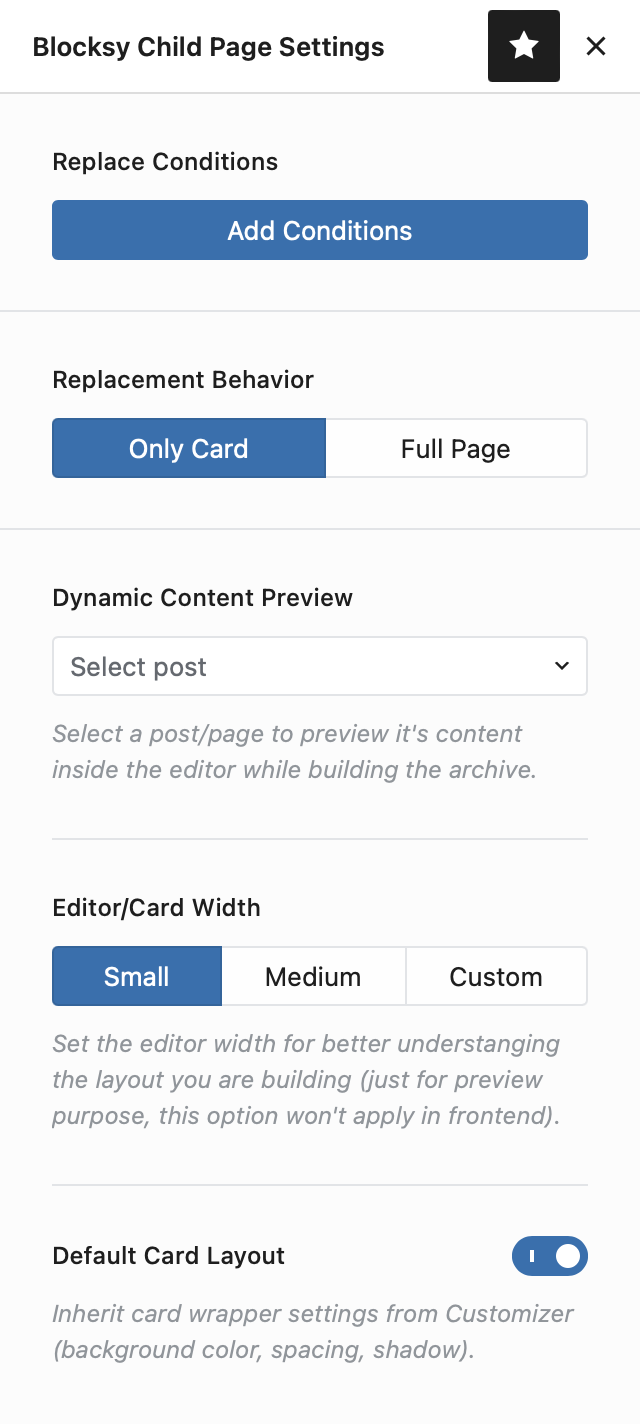
Controls for “Card Only”

Dynamic Content Preview
This one should let you preview how the card might look like on the front end. You should be able to select any of your posts to see a live preview right in the editor. No more unexpected changes!
Editor/Card Width
This one should let you select a comfortable view for editing your template. It does not affect the front-end view.
Default Card Layout
This one makes the Customiser design settings apply for things such as the backgrounds, spacing and shadow elements.
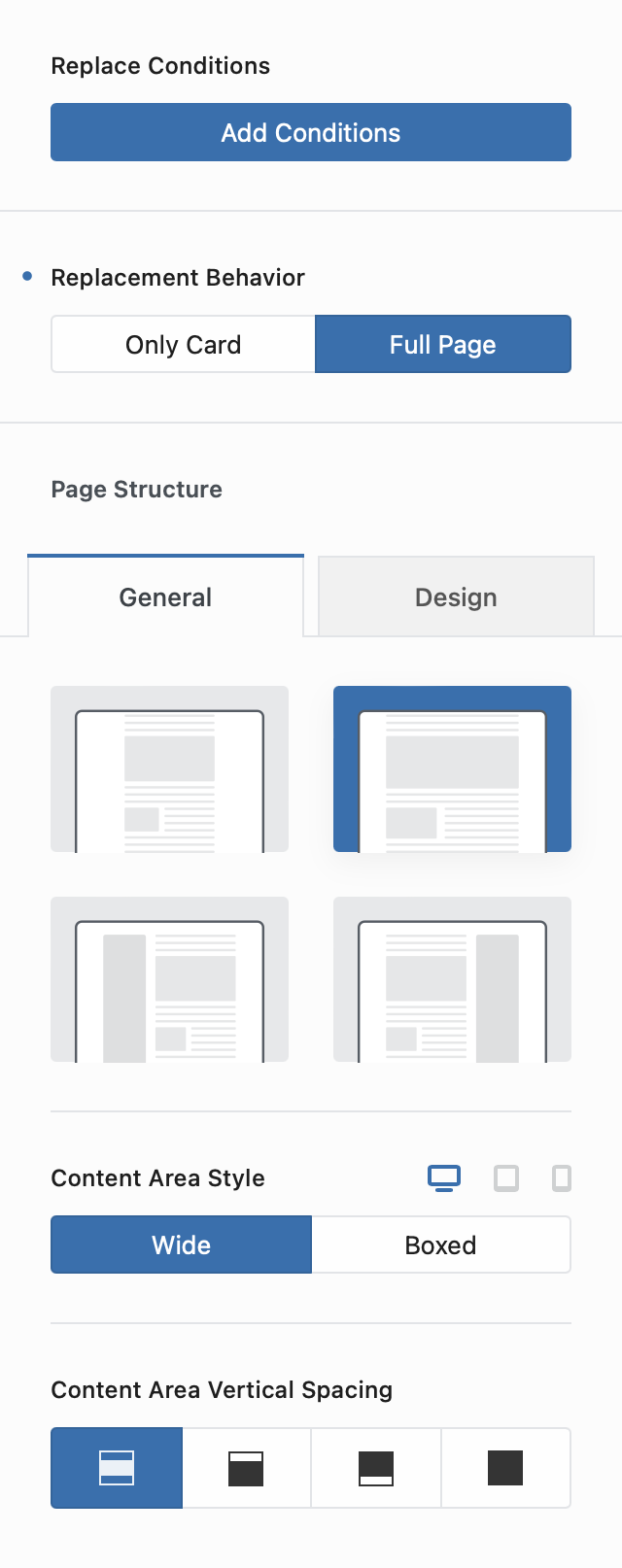
Controls for “Full Page”

Page Structure
These options are the classic ones from the Customiser. They let you specify the page structure – be it normal width, narrow width, or with a sidebar on the left or right.
Content Area Style
Standard options to choose whether you’d like your layout to be encapsulated in a nice box.
Content Area Vertical Spacing
This option lets you separate the content from the header/footer with a simple spacer.