WordPress uses predefined templates for displaying single posts, pages, or other content types – often limiting your ability to fully customise how these pages look.
With Blocksy Pro’s Content Blocks system, you can break past those limitations and design a fully personalised singular template, tailored to your specific needs. Use powerful dynamic Gutenberg blocks to create layouts for individual posts, pages, or even custom post types.
And thanks to the Conditional Module, you can control exactly where your template appears – whether it’s applied globally, to certain categories, or just a specific post type.
Getting Started
Creating a singular template is simple. Just follow these steps:
- Open your WordPress dashboard.
- Go to Blocksy → Content Blocks.
- Click Add New.
- Select Custom Template.
- Choose the Single Template option.
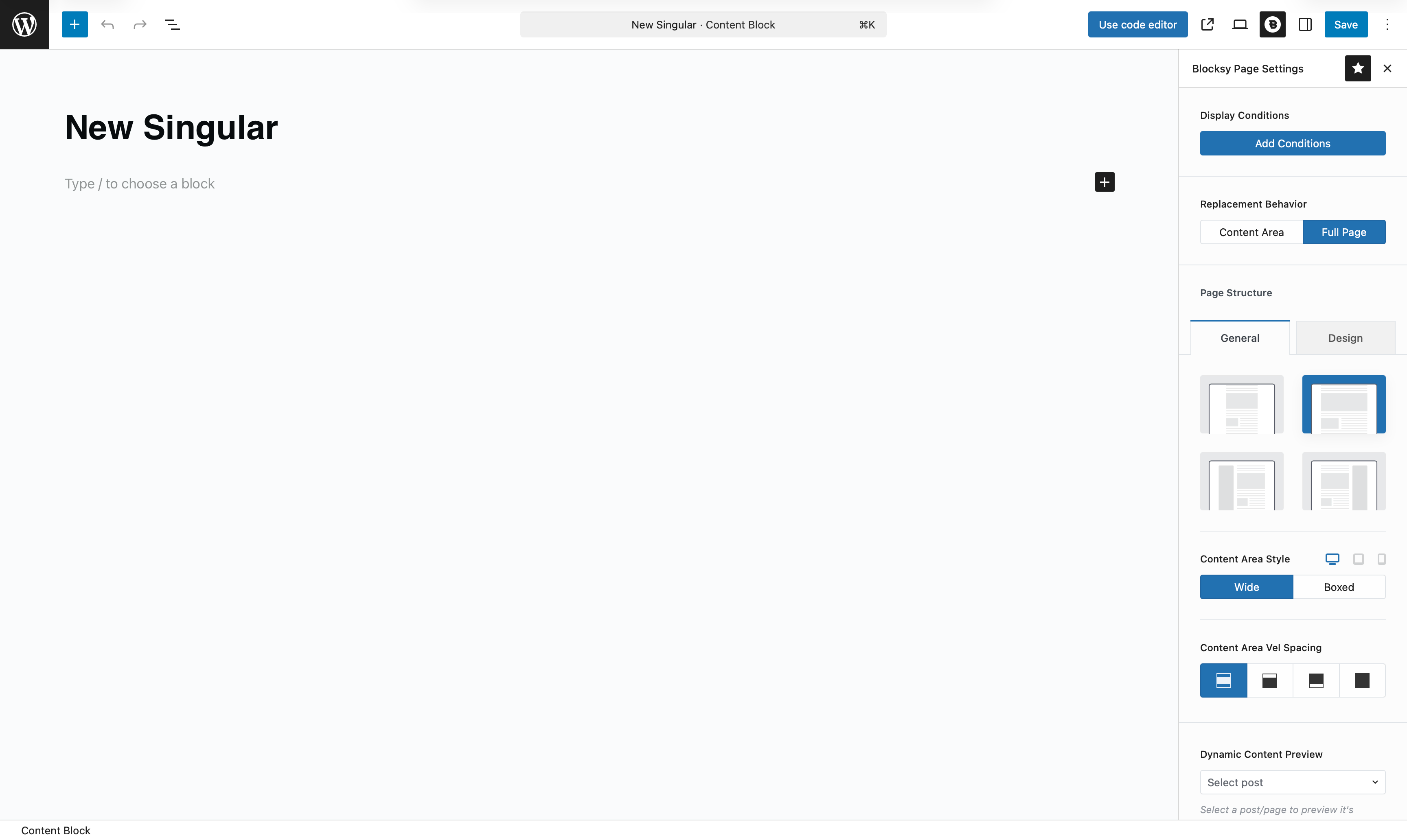
You’ll now be inside the block editor, ready to start designing your template with your favourite Gutenberg blocks.
Granular Controls
Each singular template offers two replacement behaviours, depending on how much control you need over the final layout:
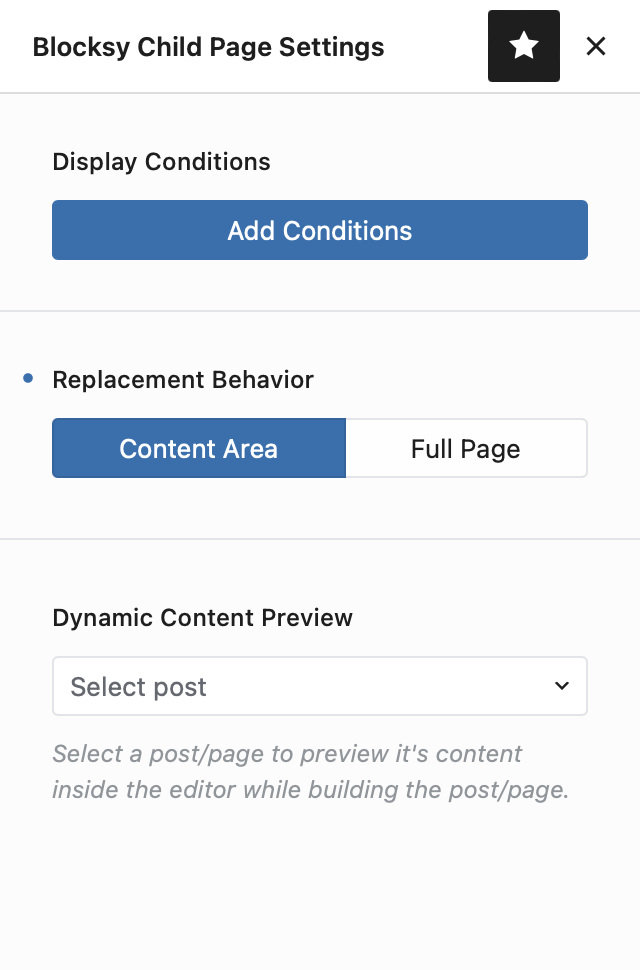
- Content Area Only – Replaces just the content part of the page. Everything else remains managed by the theme’s default layout.
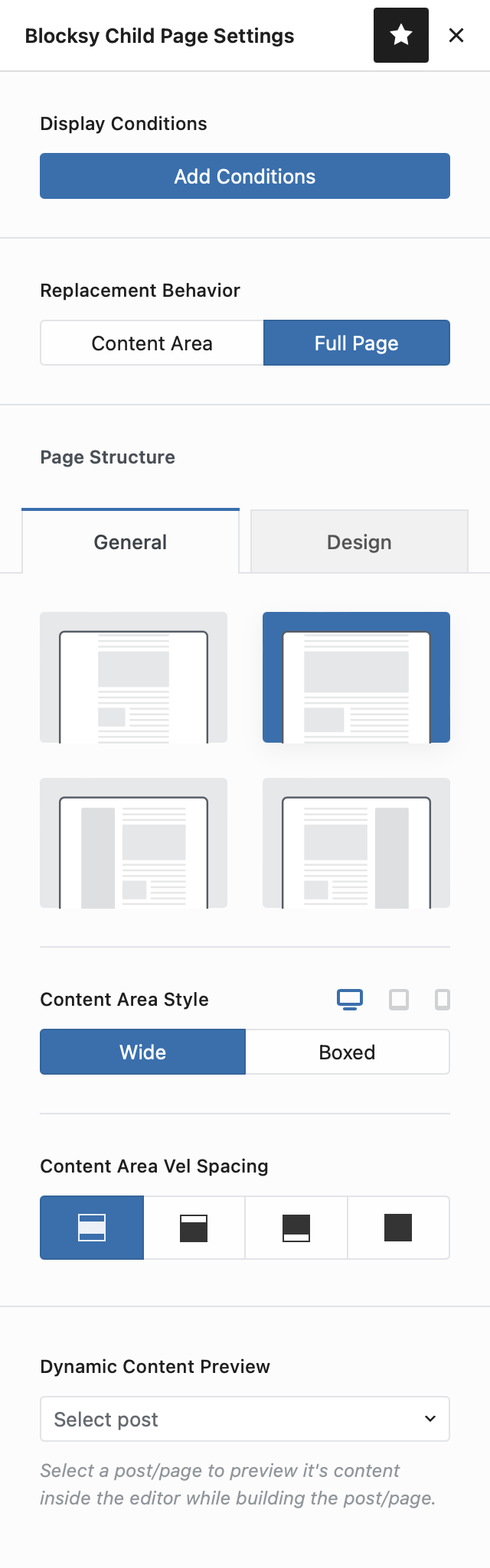
- Full Page Replacement – Gives you complete control over the entire page. This includes layout structure, width, and sidebar placement, allowing you to craft a 100% custom single post or page design.
Controls for “Content Area”

Dynamic Content Preview
Select any existing post or page to preview its content within the editor. This helps you visualise how your layout will look with real content – before saving and publishing.
Controls for “Full Page”

Page Structure
Choose between standard or narrow layouts, or add a sidebar on the left or right side of your page.
Content Area Style
Decide whether your content should be displayed inside a boxed container or stretch to a wider layout.
Content Area Vertical Spacing
Adjust the spacing between your content area and the header/footer, ideal for centering or spacing out the layout more freely.
Dynamic Content Preview
Just like in Content Area mode, you can pick a specific post or page to preview your design inside the editor, helping you fine-tune the layout before going live.
Demonstration