The “Related Posts” module empowers you to showcase relevant and engaging content to your visitors, directly on the pages they’re currently viewing. This strategic placement keeps readers immersed within your website, encouraging them to explore similar topics and delve deeper into your content library. The module seamlessly integrates with Custom Post Types (CPTs), ensuring broader compatibility and flexibility across your website’s content structure.
Activating Related Posts –
Activating the “Related Posts” module is a breeze. Simply navigate to the familiar interface within the WordPress Customiser:
- Customiser: Access the customisation options for your website.
- Single Posts: Locate the settings specific to individual blog posts.
- Related Posts: Find the dedicated section for configuring the “Related Posts” module.
With these few clicks, you’ll be well on your way to enriching your readers’ experience with a curated selection of related content.
Granular Controls

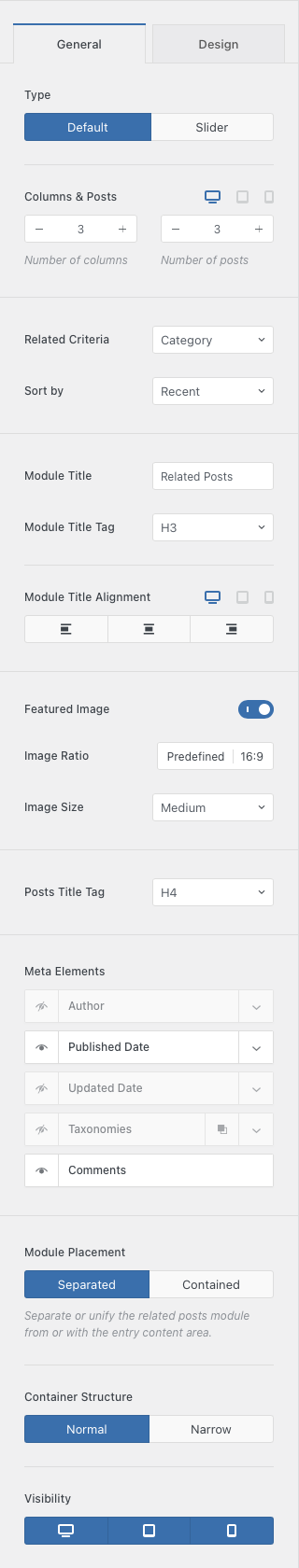
Type
Choose between a classic “Default” grid layout showcasing related posts in a static grid, or a dynamic “Slider” that allows users to explore additional content with ease.
Notice: The “Slider” view is available only in Blocksy Pro.
Columns & Posts
Define the number of related posts displayed on screen. This setting can be configured for different devices, granting you granular control over the module’s visual presentation across various screen sizes.
Related Criteria
This option is pretty interesting. It will let you select the query that the Related Posts module gathers its information from. Two simple choices are available here, Category, which will show related posts from the same category, and Tag, which will show related posts from the same post tag.
Module Title Controls
Rename the default “Related Posts” title to better suit your content and customize the heading’s HTML tag for optimal SEO. You can further refine SEO by aligning the title to the left, center, or right of the module.
Featured Image Controls
Configure the visual presentation of featured images for each related post entry. Options include controlling the image aspect ratio and specifying the desired thumbnail size.
Post Title Tag Controls
Assign the desired HTML tag to the title of each related post entry, ensuring proper semantic structure and potential SEO benefits.
Meta Elements
Grant granular control over the display of various meta elements within the “Related Posts” module. Choose to showcase or hide elements like published date, author information, comments count, and more.
Module Placement
Decouple the module from the main post content for greater flexibility. The “Separated” option presents the module full-width after the post content, while “Contained” keeps it visually integrated with the post. When using “Separated,” you can further choose to display the module before or after the comments section.
Container Structure
Determine the container’s behavior. Choose a full-width layout that spans the entire page content area, or opt for a more confined container for a focused presentation.
Device Visibility Options
Leverage the familiar device visibility options to control on which devices the “Related Posts” module appears. This empowers you to tailor the user experience based on specific device types and screen sizes.