Quick Look
The Pages section of the Customiser enables you to easily change up the look of all your pages in one go. The section is divided into 3 subsections, Title, Structure and Elements.
Granular Controls
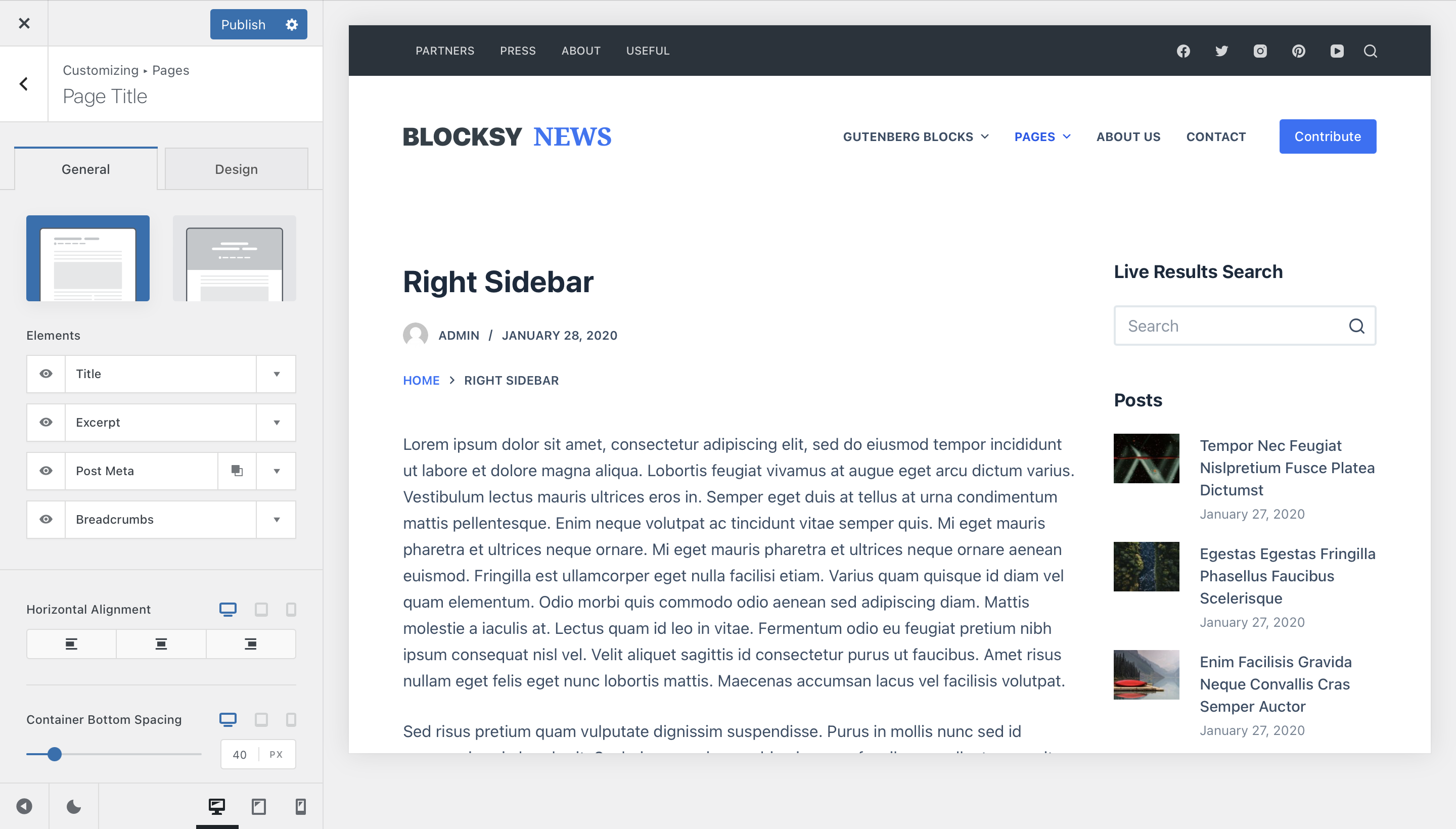
Page Title

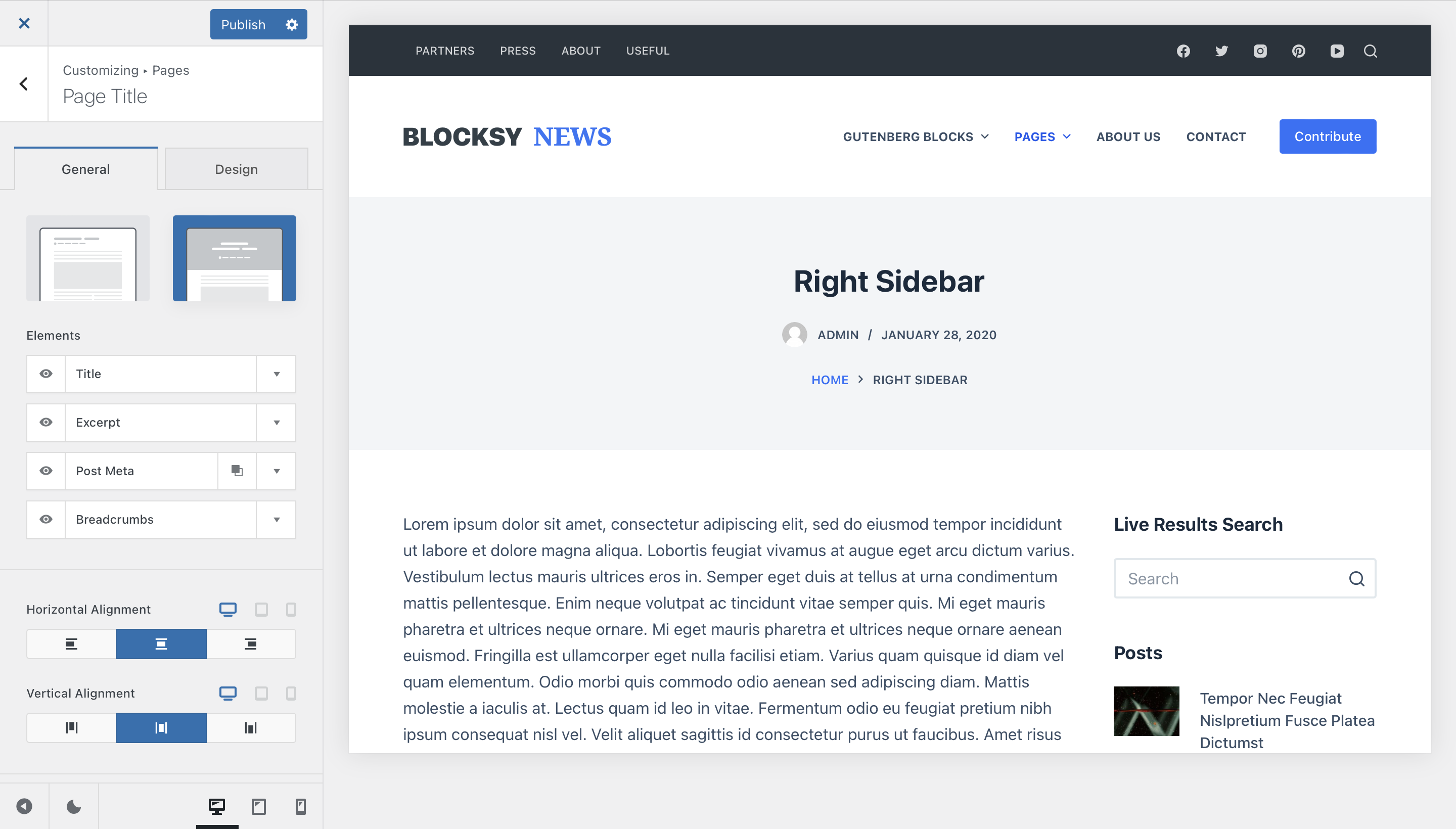
This option controls the Page Title area. Think of it as the hero of the page. You’ve got two design choices here, Type 1 lets you have a classic hero section, while Type 2 is a full bleed layout.


Type 1 is a classic look, that goes great when displaying relevant information about your post, while Type 2 has a full bleed layout that goes great with the transparent header.
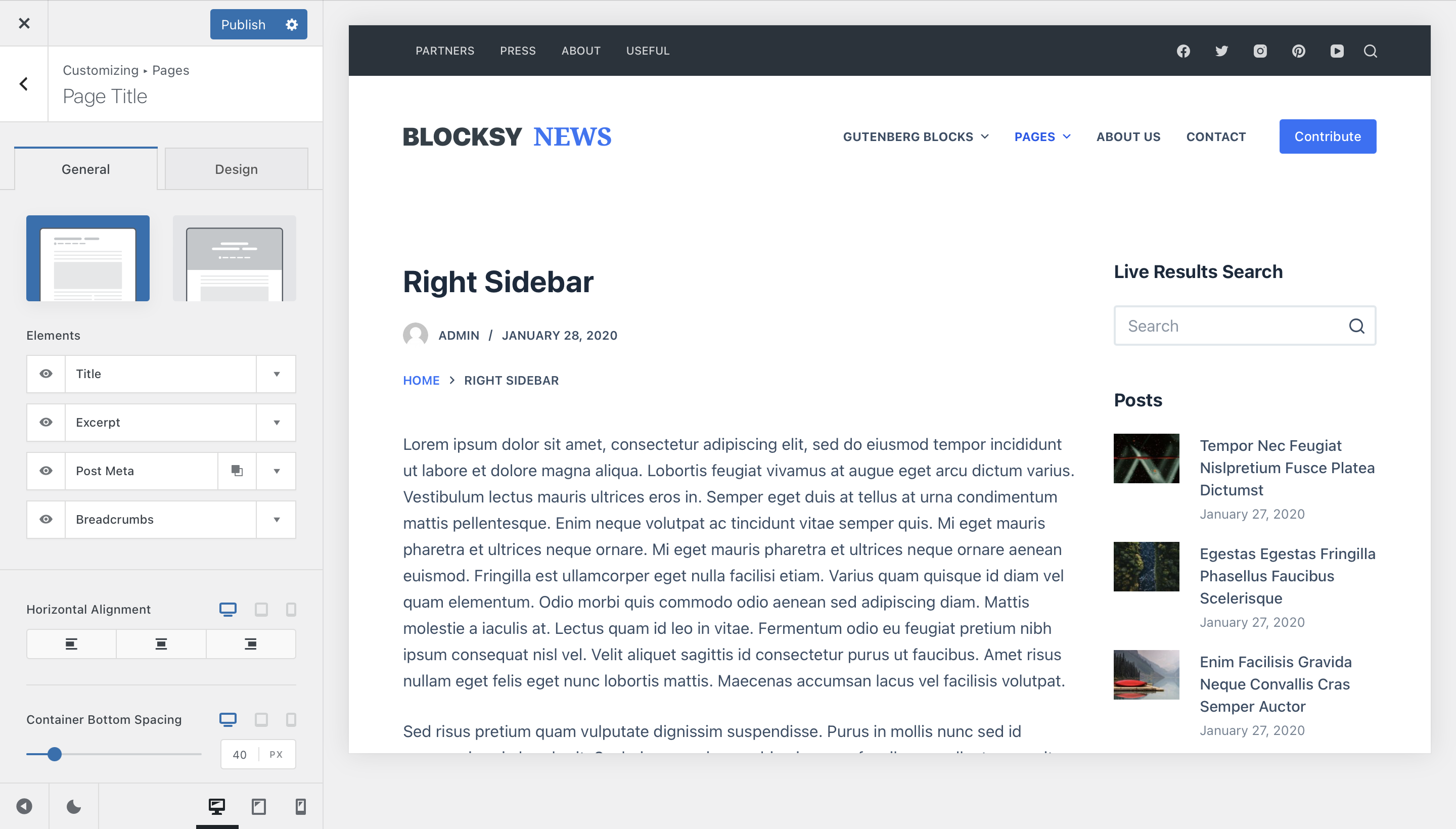
Each design has a few layers of information that can be controlled from the Elements section.
- Title – Shows the title of your page.
- Excerpt – Shows the description excerpt that you have set for the page.
- Breadcrumbs – Our quick navigation system is ready for duty.
- Post Meta – Here you can select what meta information attributes are shown, such as date published, author and more.
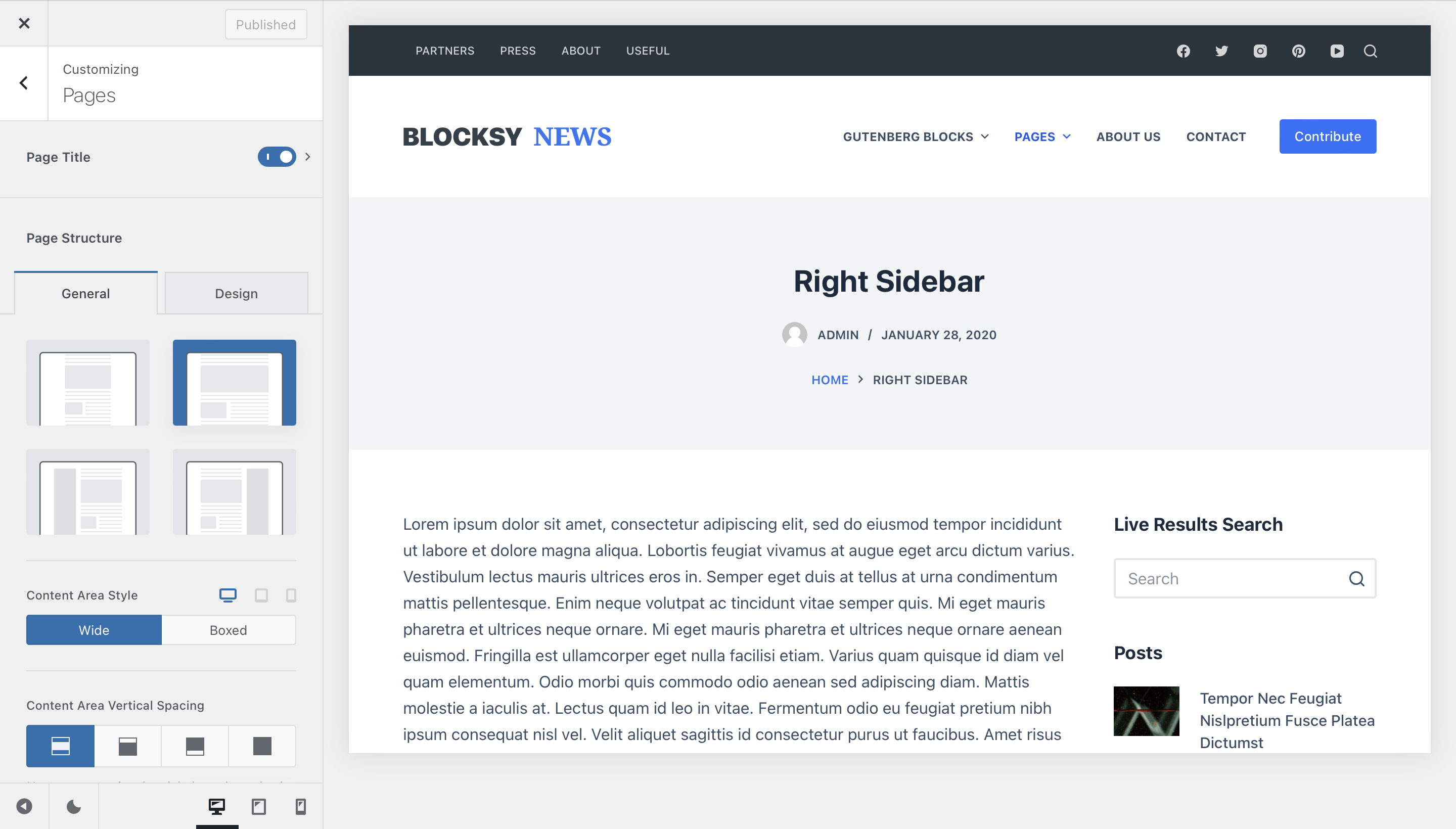
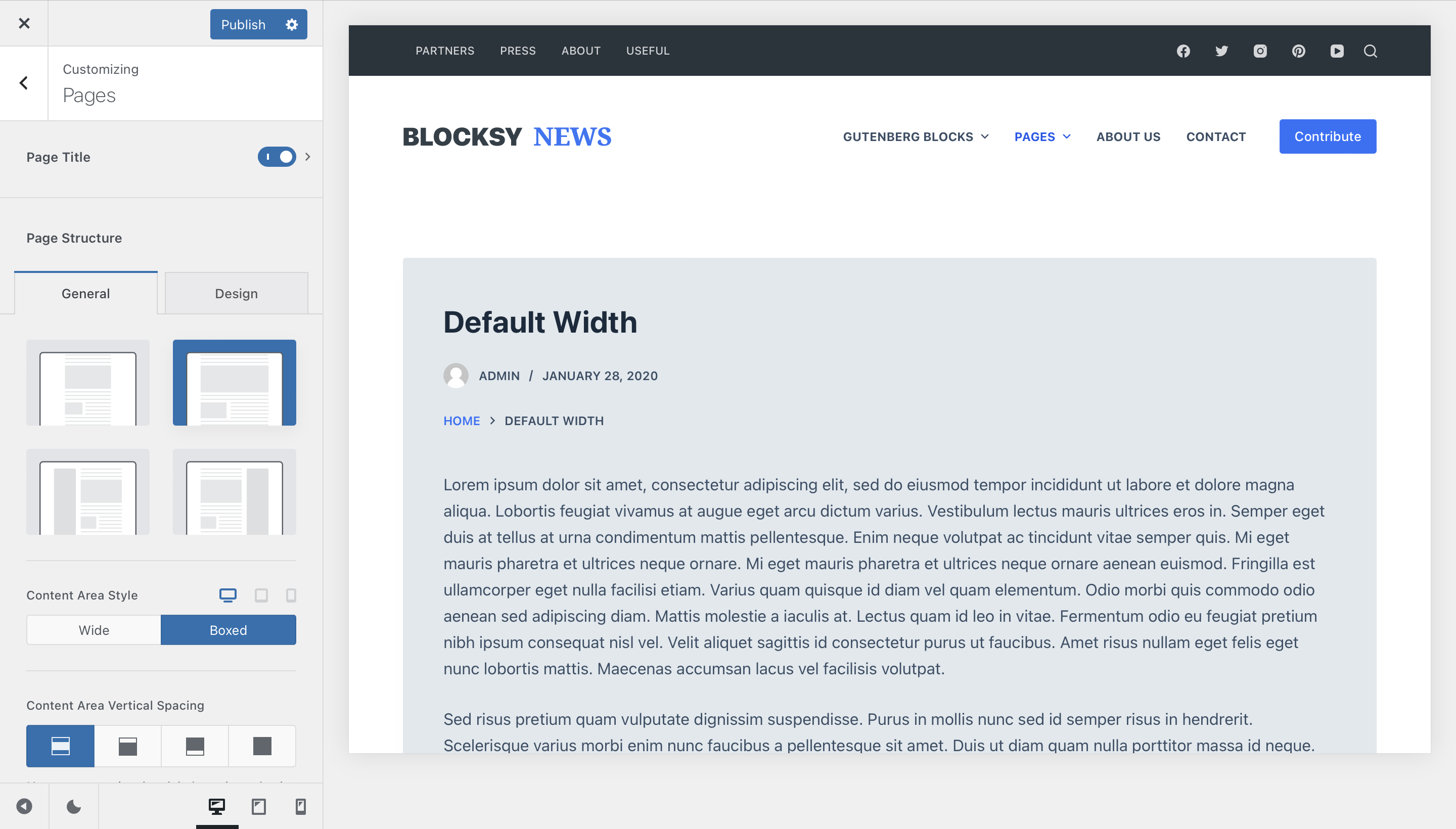
Page Structure

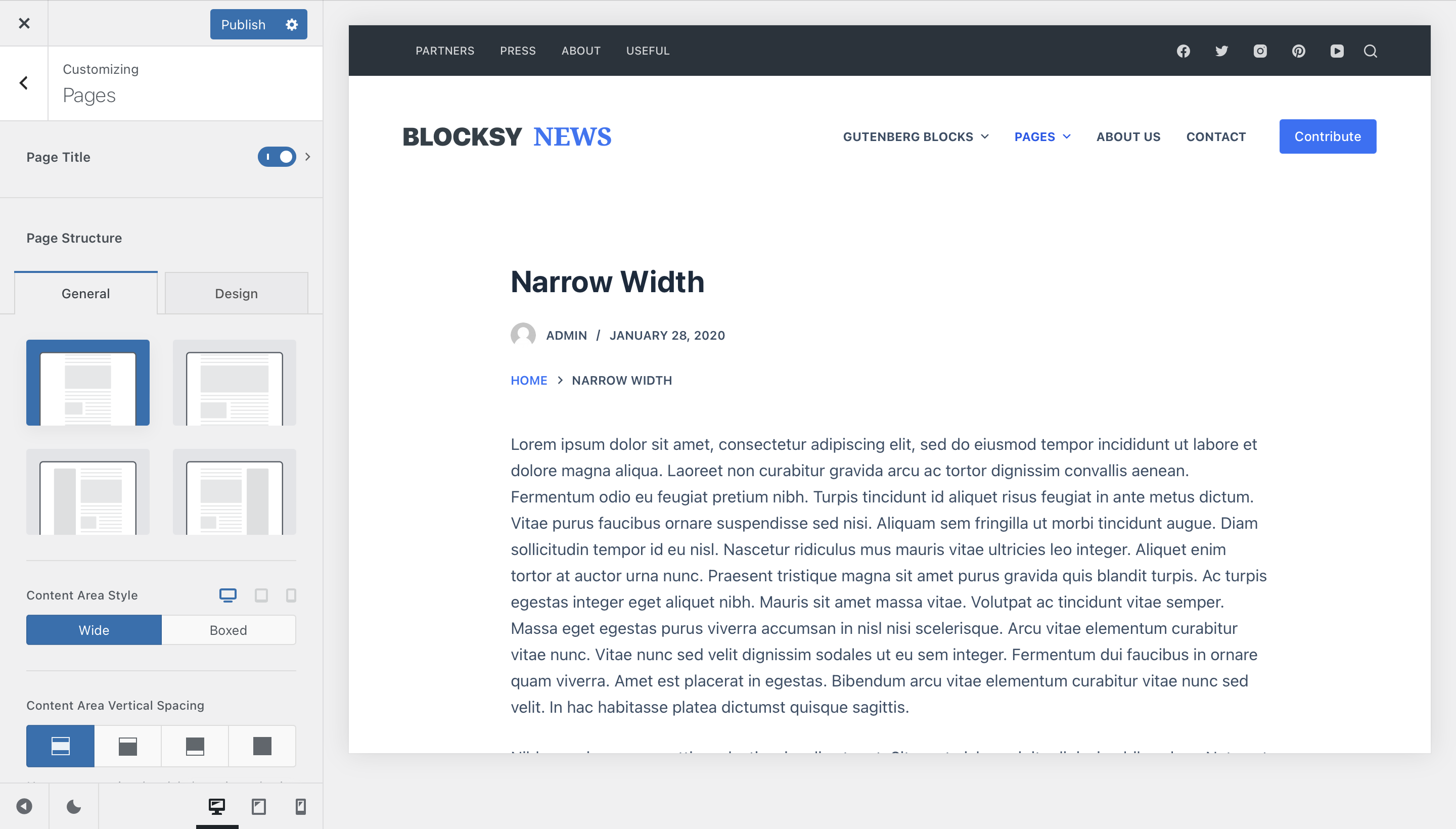
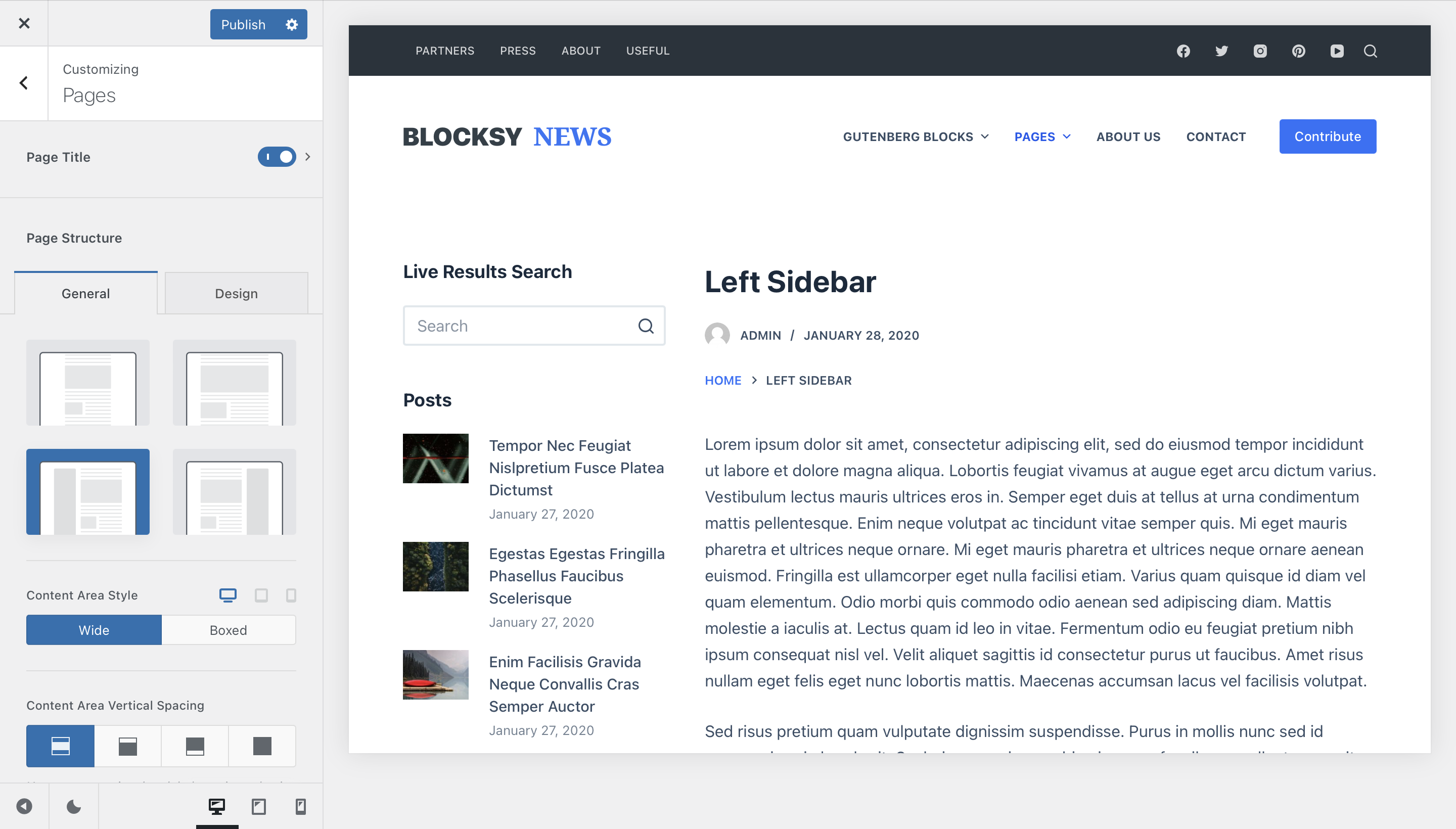
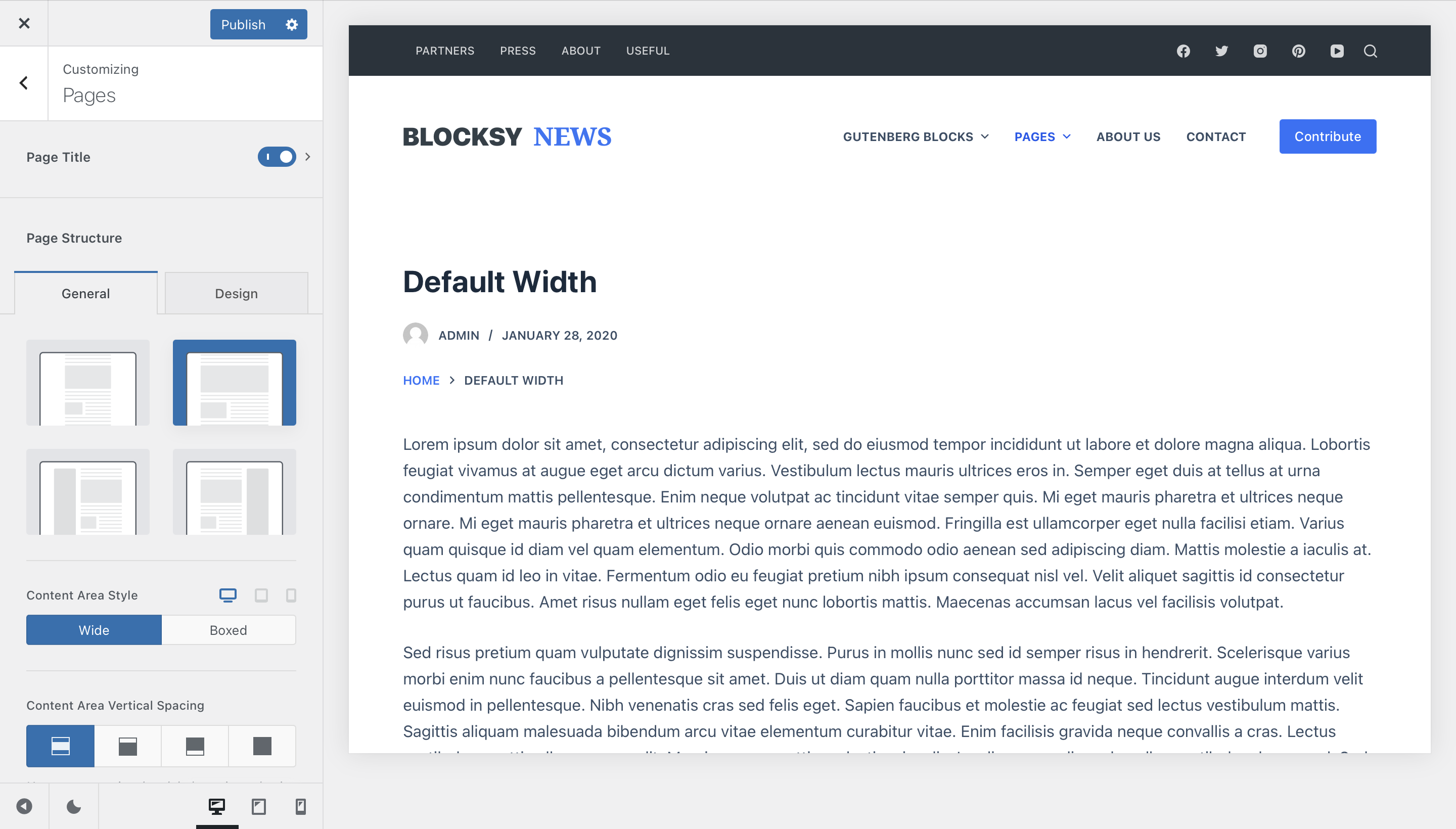
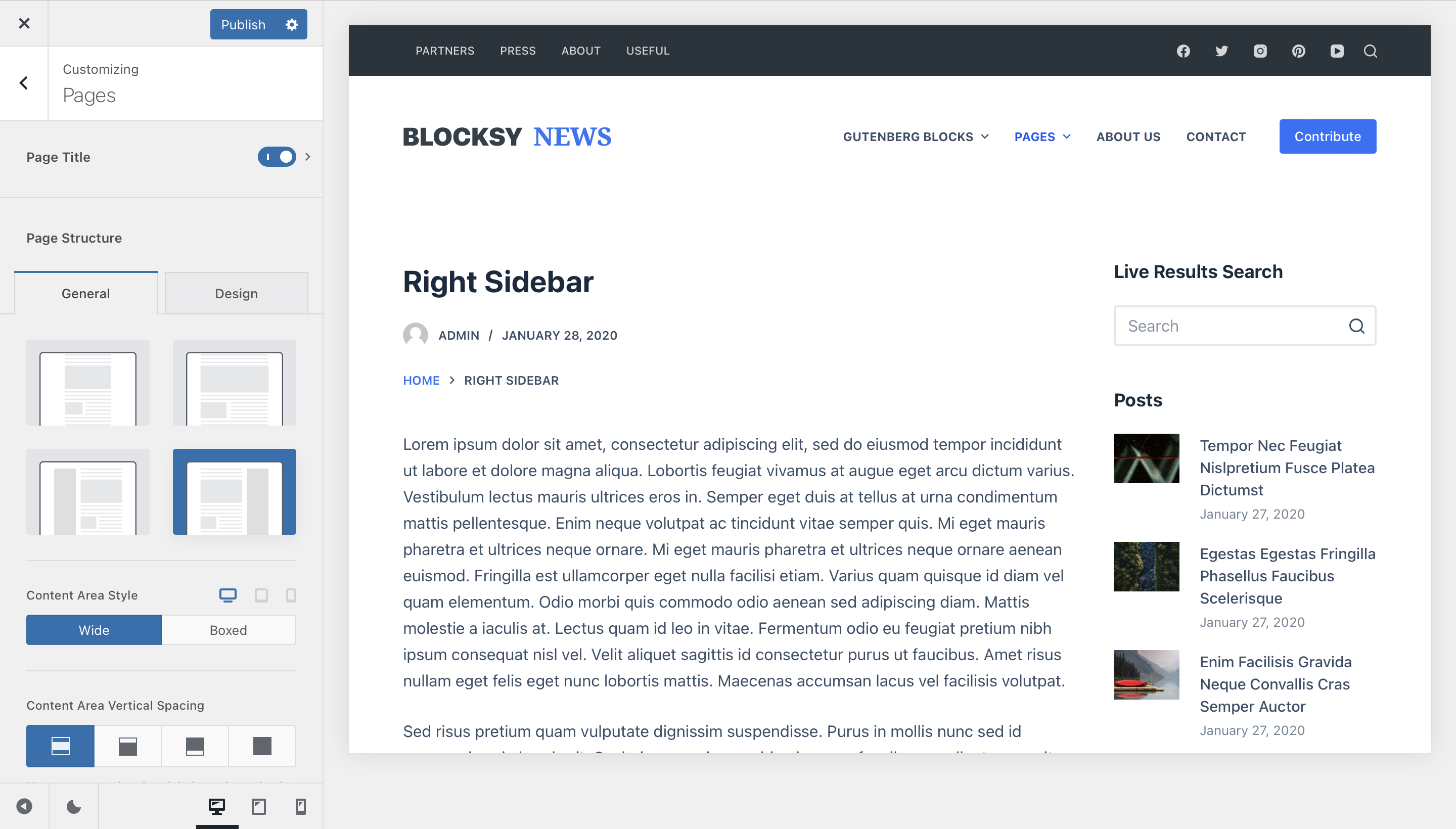
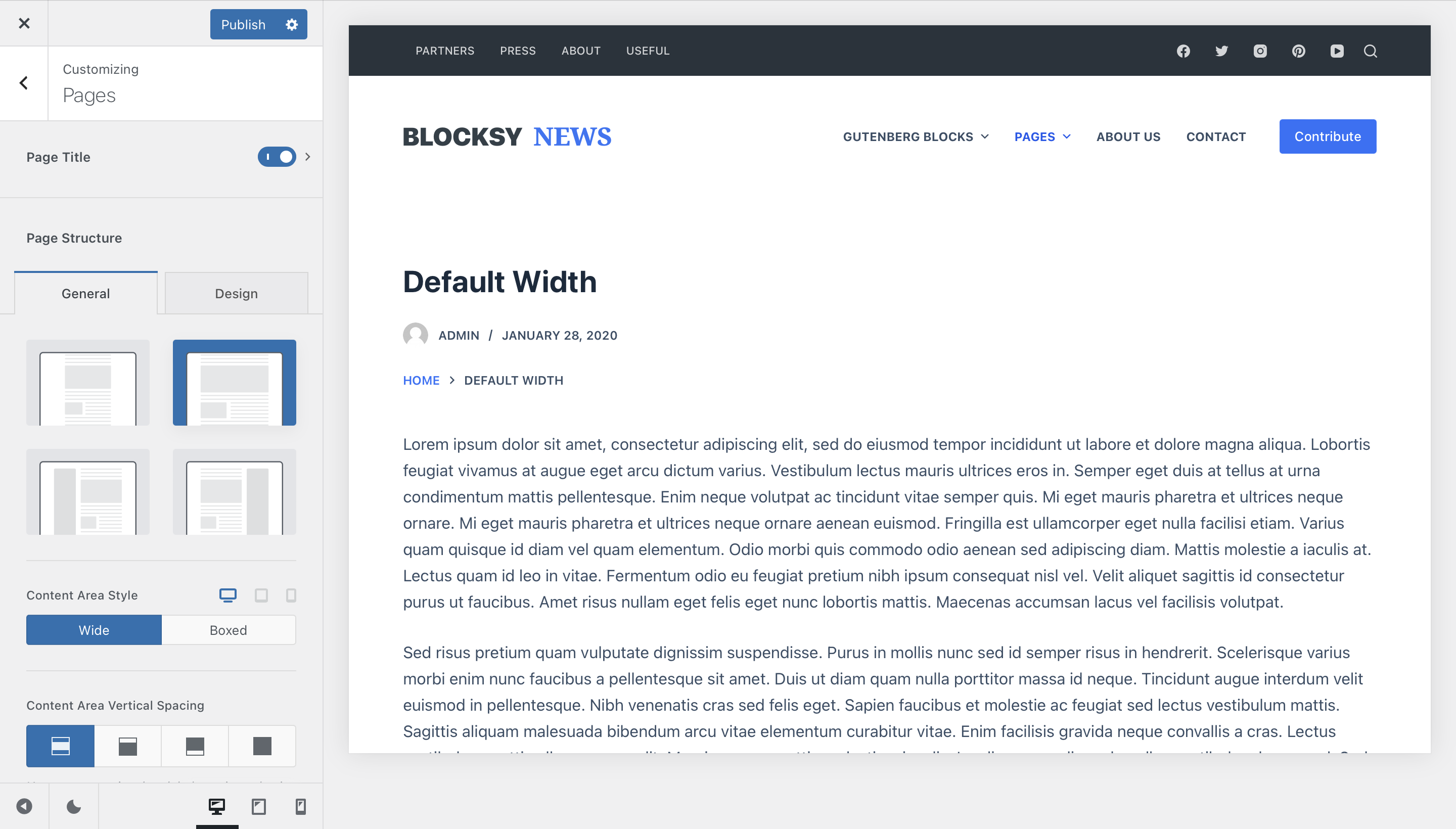
This option controls the layout of your content area. You’ve got options such as Normal, Narrow and Sidebar on Left / Right.




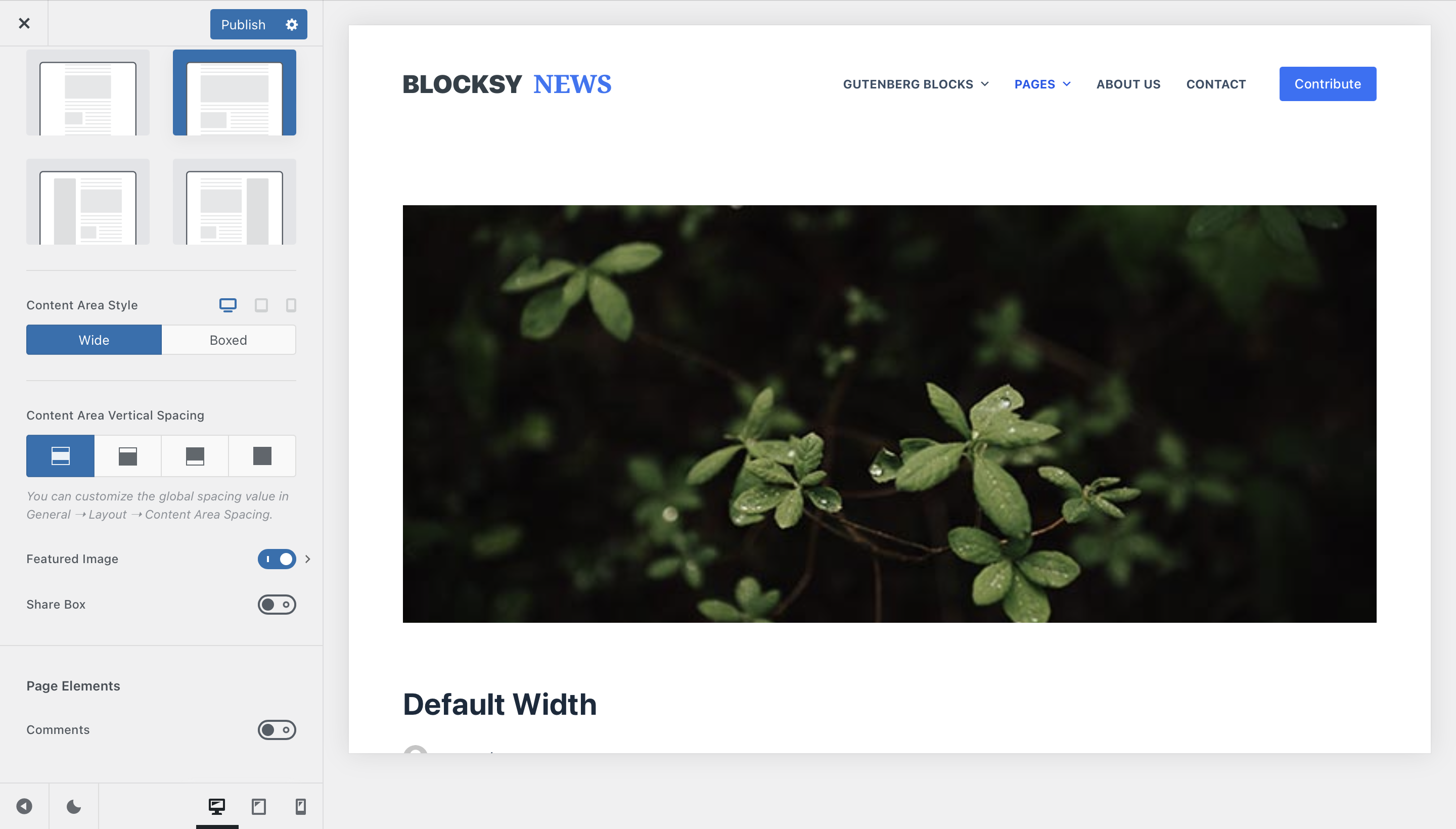
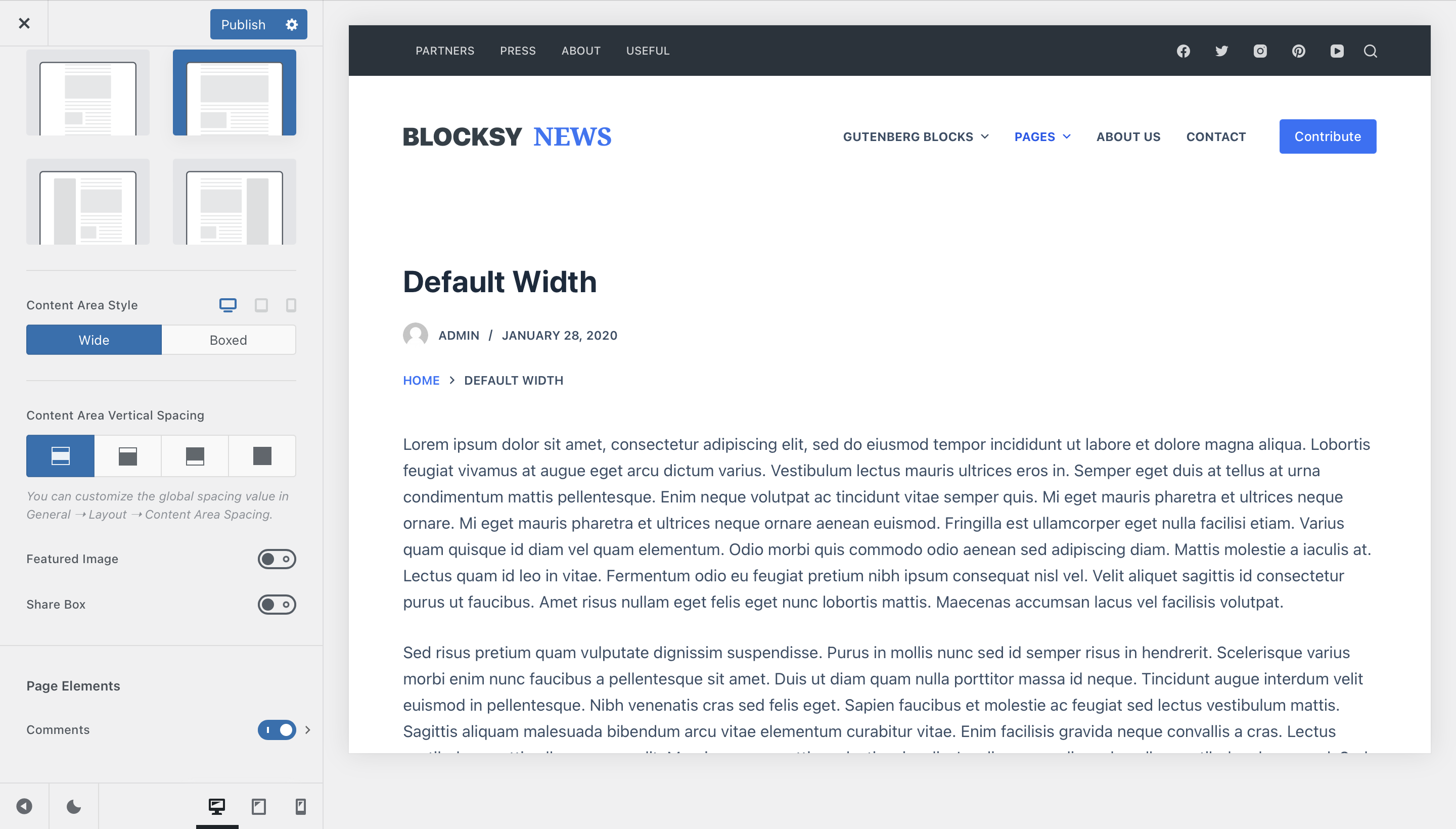
Content Area Style refers to the style of the content part of the page. You’ve got two choices here.
- Wide – the content is let free and everything is dictated by the Gutenberg editor
- Boxed – the content is nicely aligned and incapsulated into a card, as we call them.


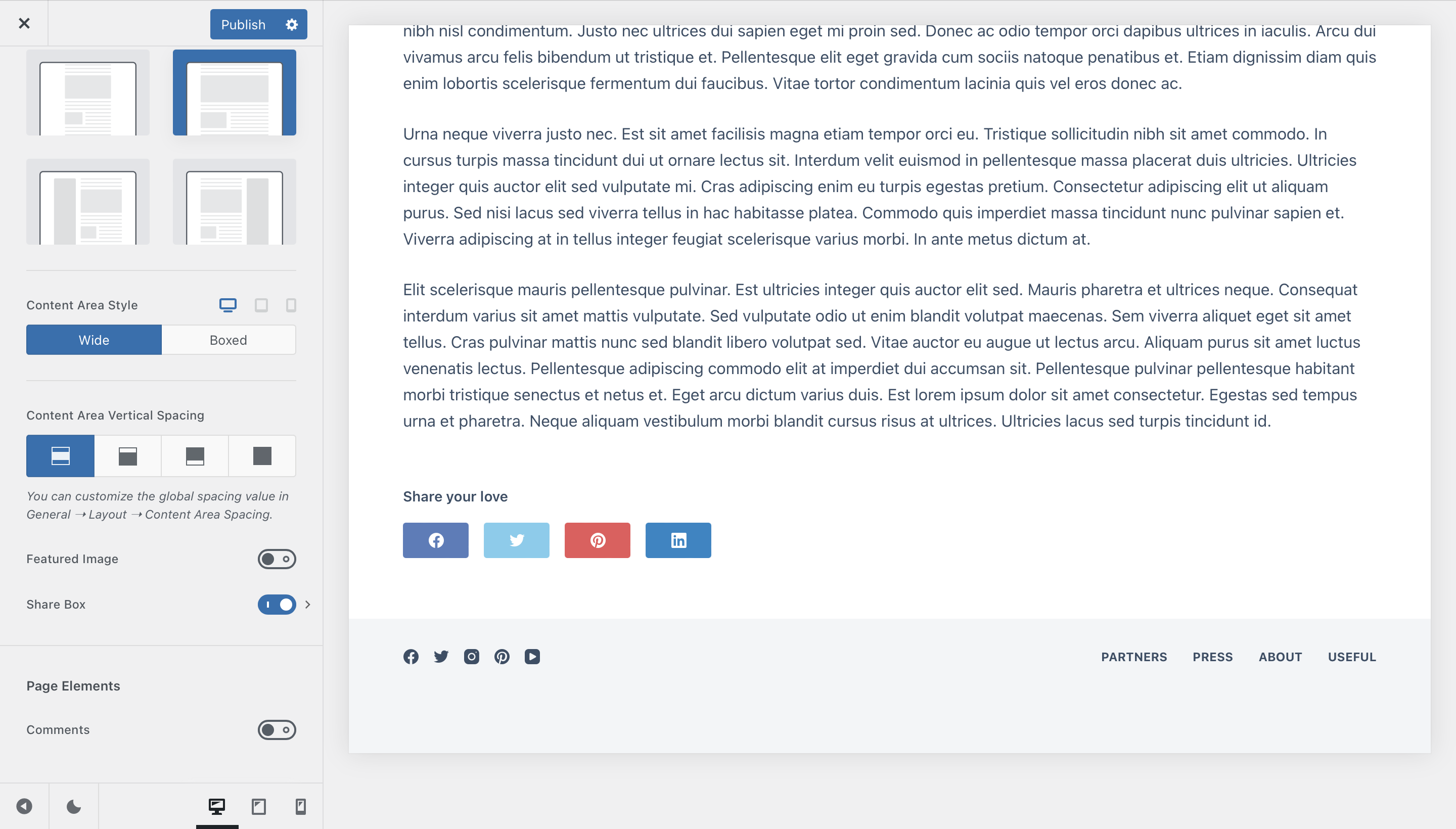
Content Area Vertical Spacing refers to the spacing between the content and the limits of the main container.
Page Elements

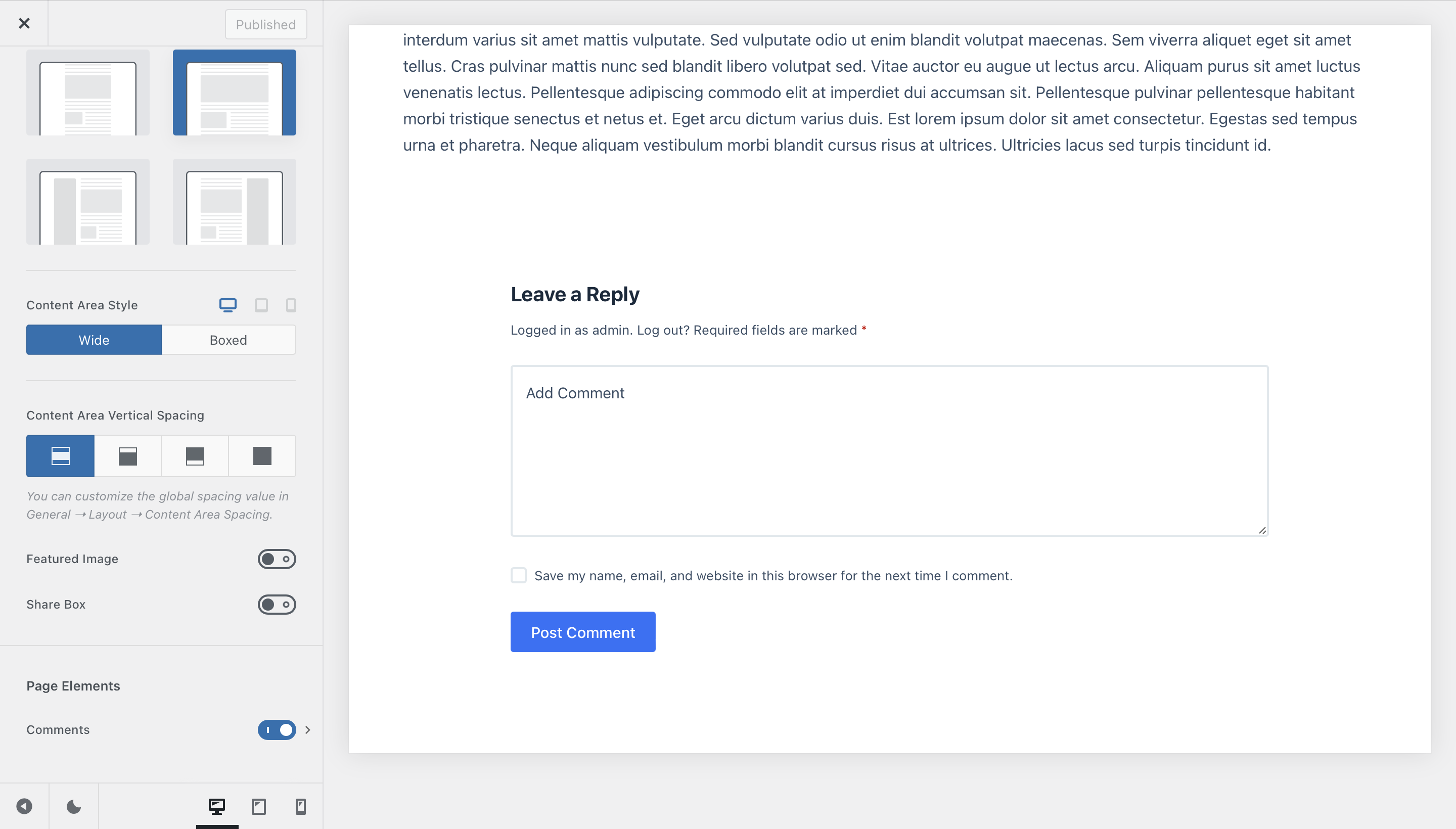
These sections are easy to understand and manage. WordPress offers various elements that are part of the core software experience. Let’s note them down and see what they do.