Quick Look
Granular Controls
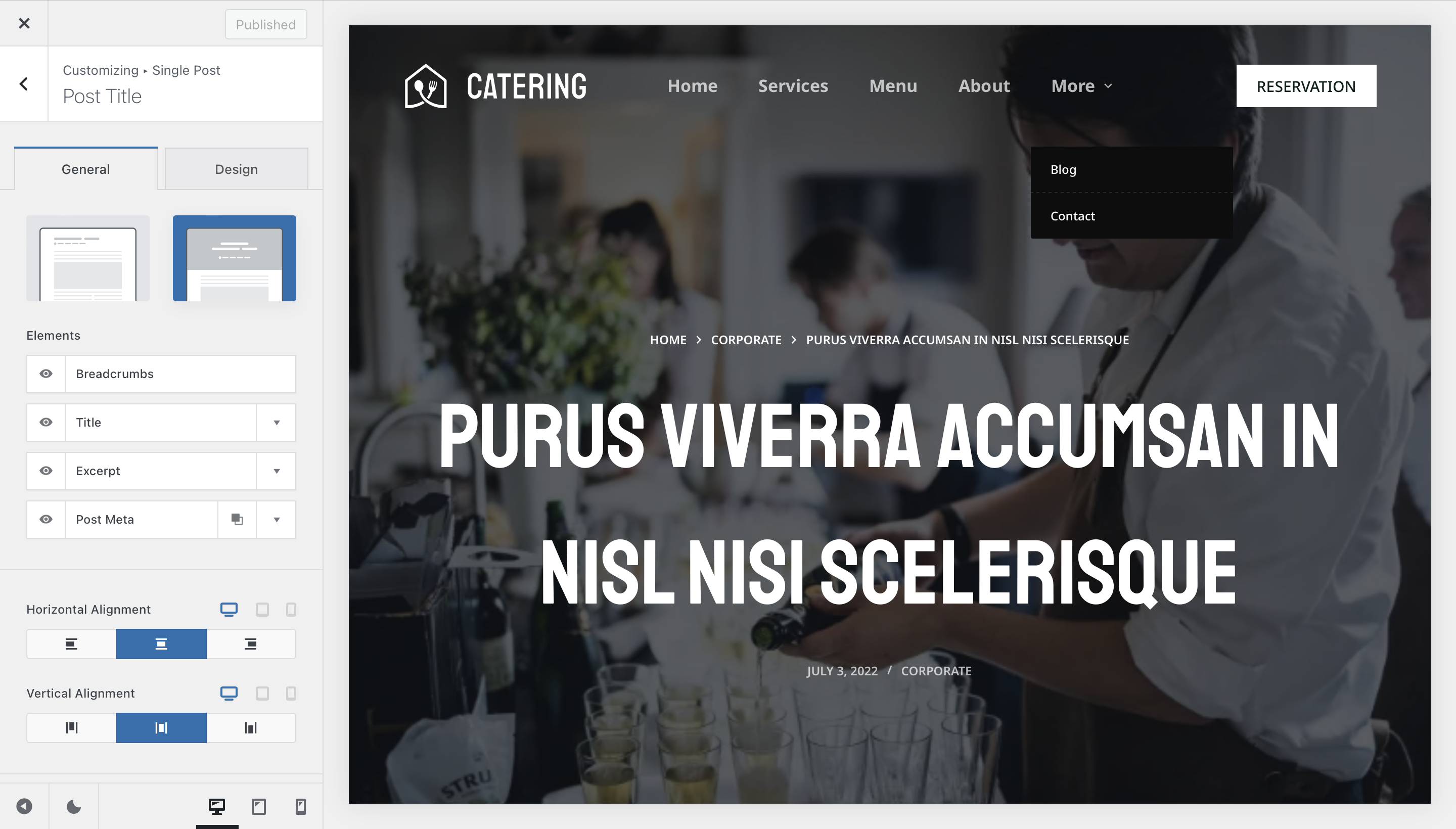
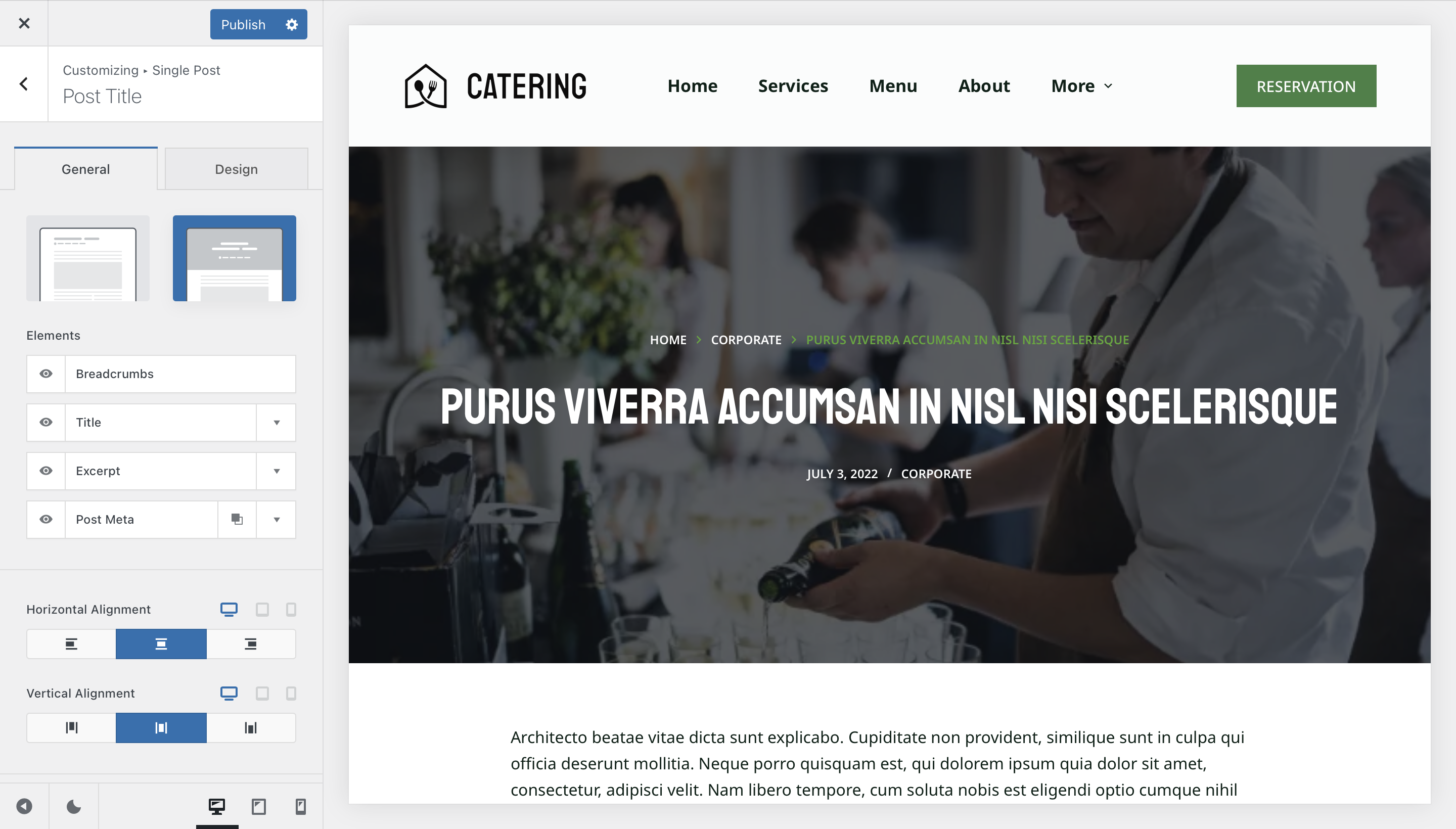
Post Title

The Post Title section offers you the necessary options that are needed to configure the hero section of your singular blog post page. It offers two great design choices, which will help you get the layout just right.


Type 1 is a classic look, that goes great when displaying relevant information about your post, while Type 2 has a full bleed layout that goes great with the transparent header.
Each design has a few layers of information that can be controlled from the Elements section.
- Title – Shows the title of your blog post.
- Excerpt – Shows the description excerpt that you have set for the blog post.
- Breadcrumbs – Our quick navigation system is ready for duty.
- Post Meta – Here you can select what meta information attributes are shown, such as date published, author and more.
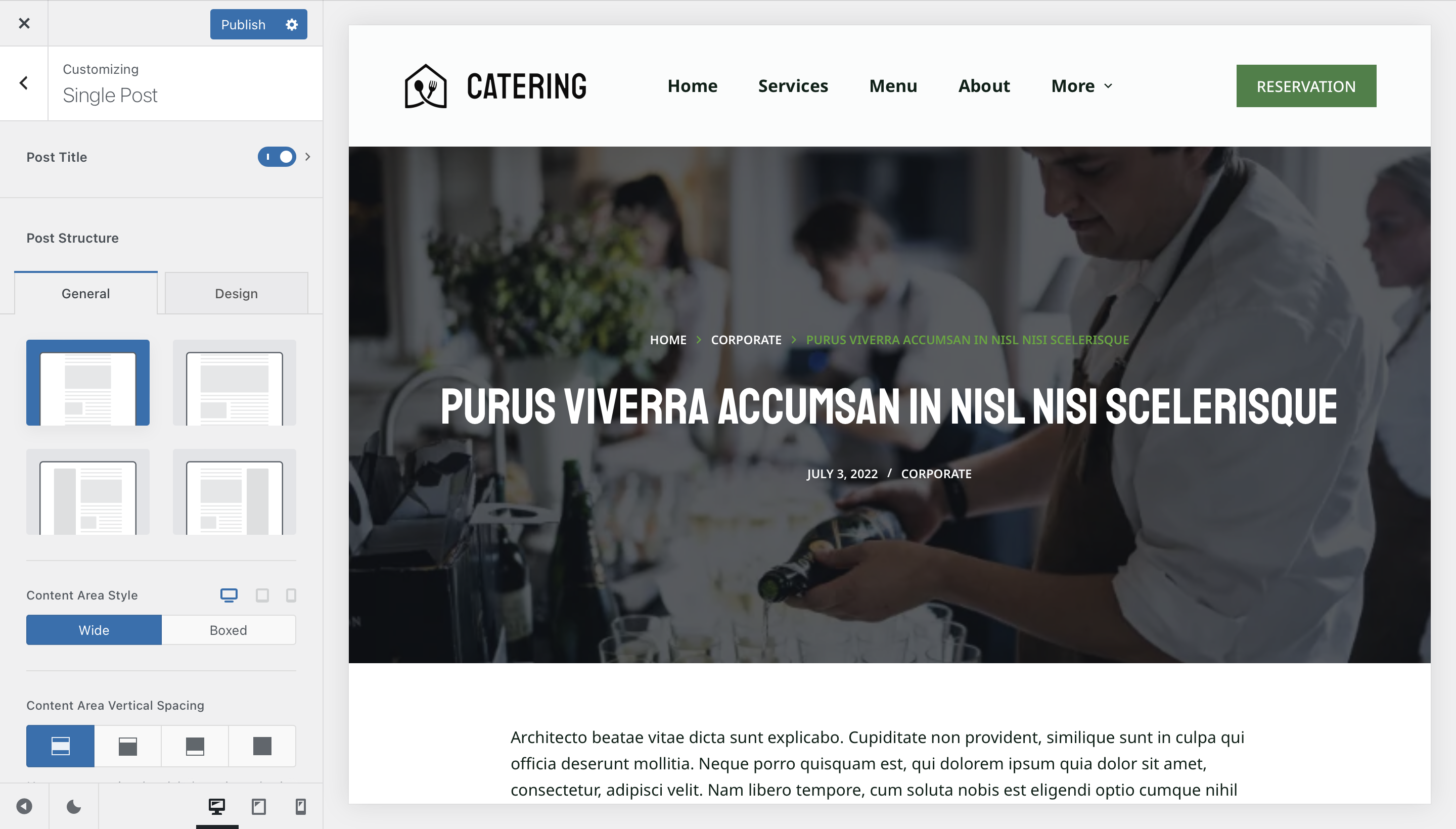
Post Structure

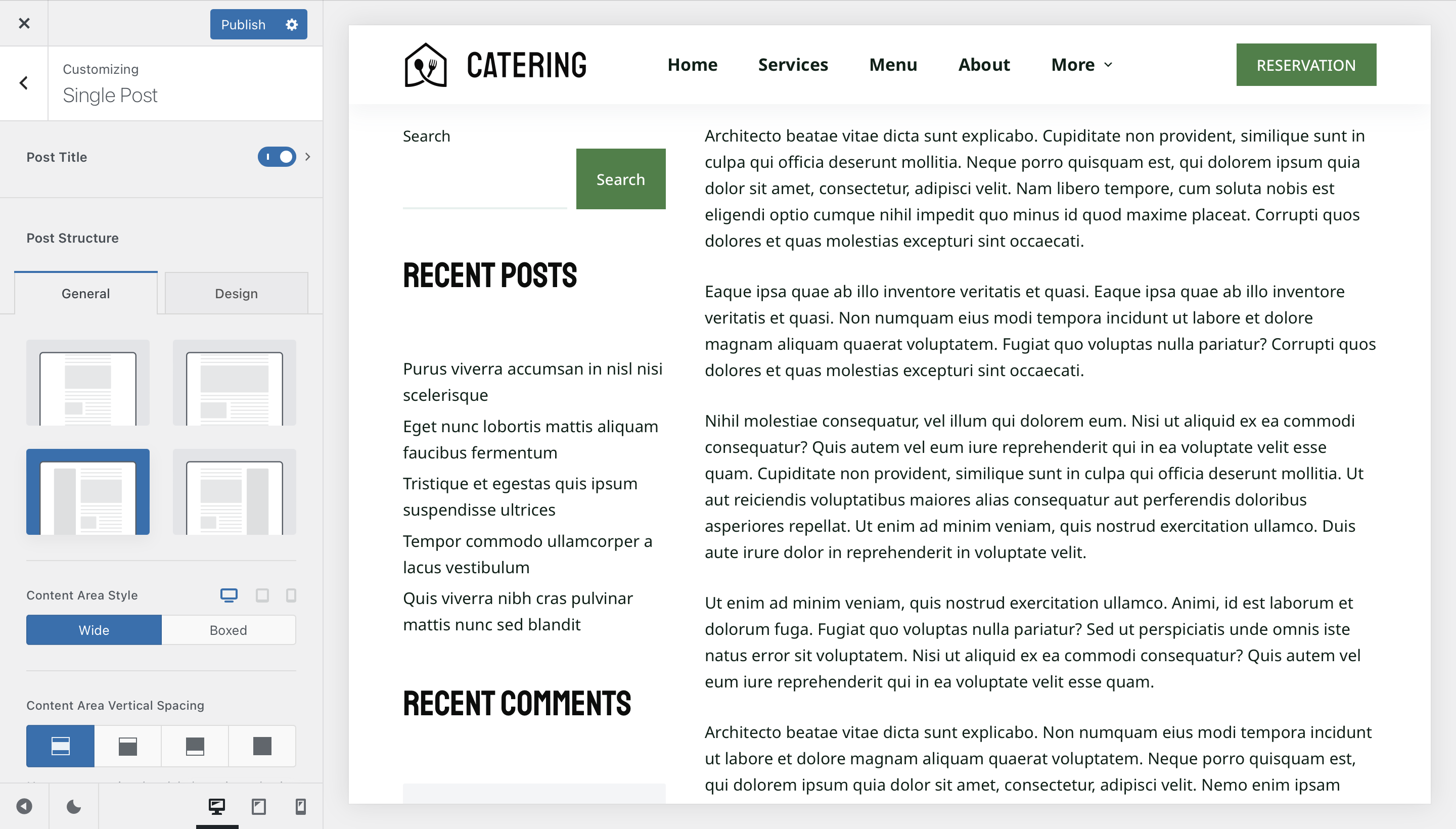
First up, we have the general structure of your posts. We offer three design choices, which go great with the latest design trends.




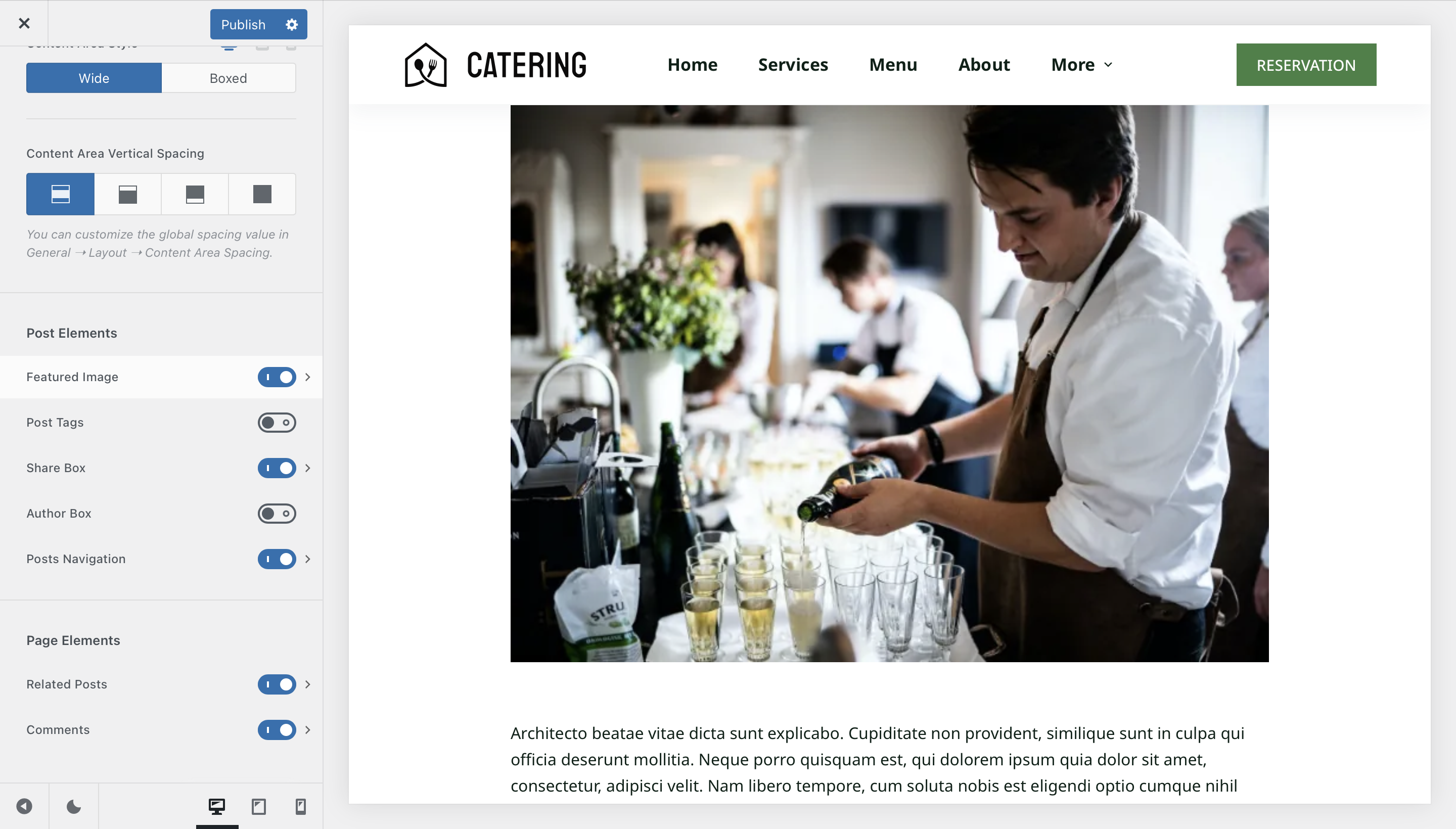
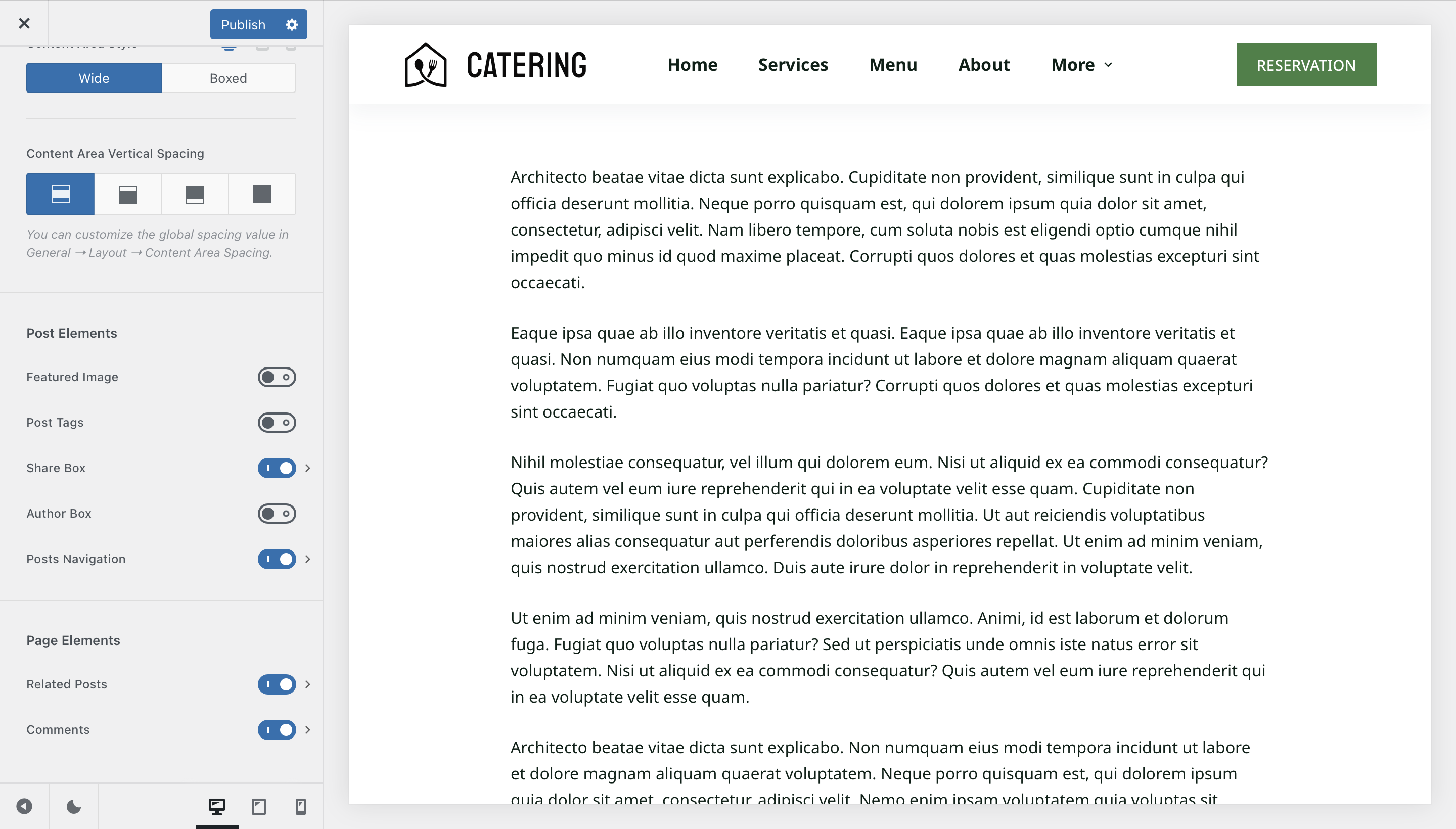
Content Area Style
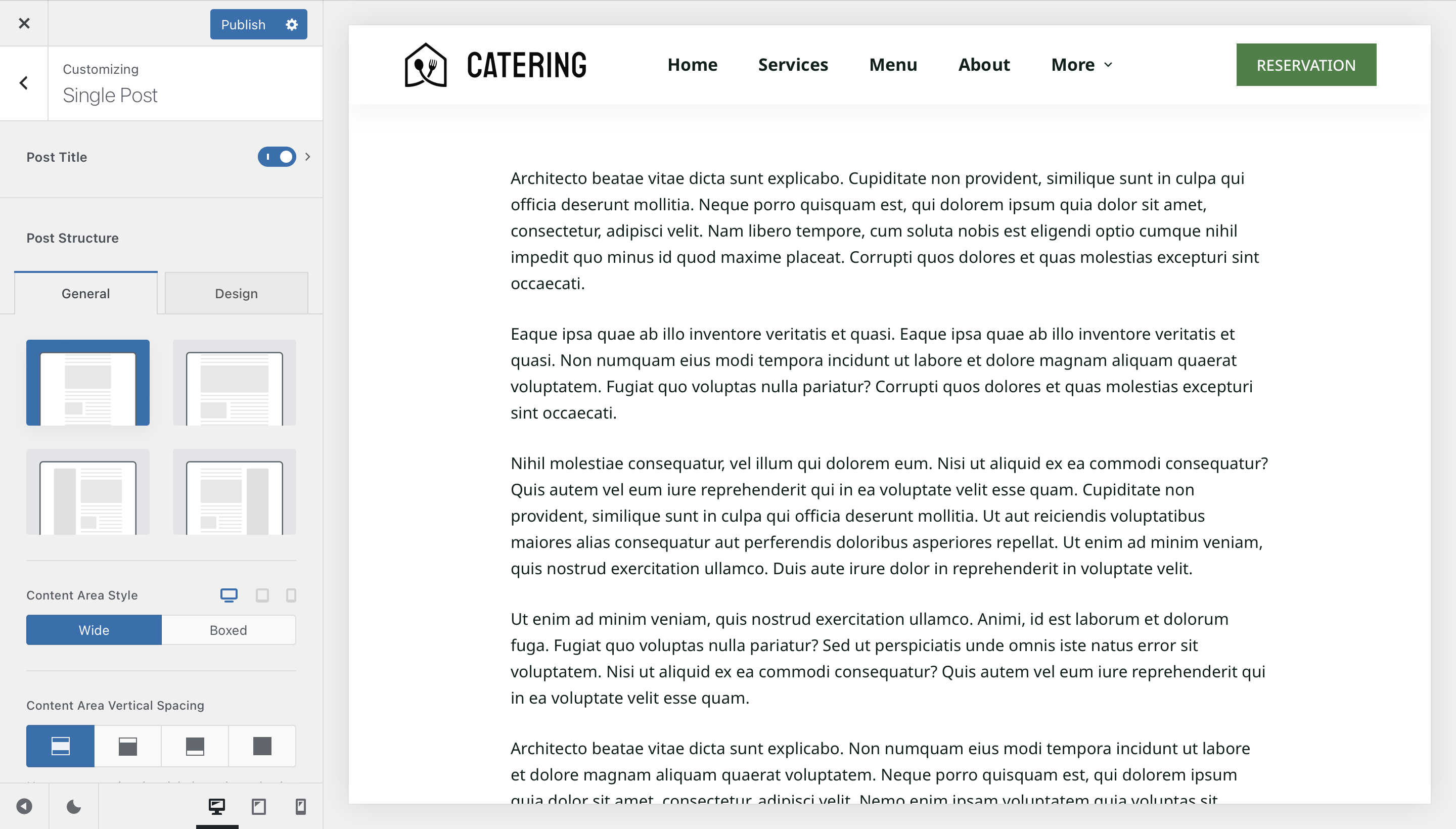
The Content Area Style option is super nice. It lets you encapsulate your whole content into a Boxed area, or let it breathe using the Wide option.


Content Area Vertical Spacing
The Content Area Vertical Spacing option is very interesting. It lets you specify the distance between the content of your page and the header and footer. It comes in really handy, especially if you’re using the transparent header functionality.
The spacing value can be easily controlled via the Customiser -> General -> Layout -> Content Area Spacing section.
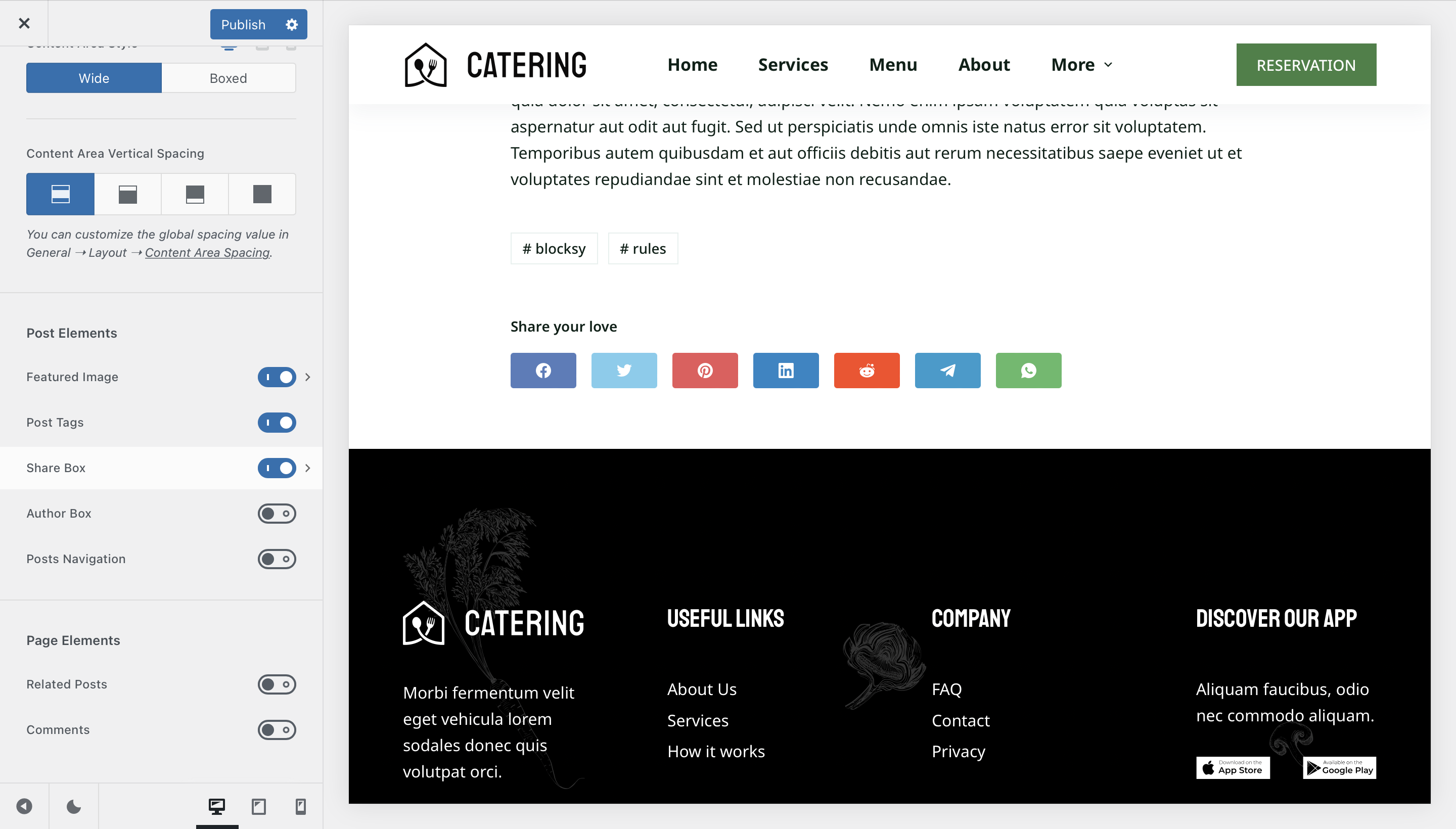
Post & Page Elements

These sections are easy to understand and manage. WordPress offers various elements that are part of the core software experience. Let’s note them down and see what they do.