The Advanced Posts block represents a cornerstone of our design toolkit, empowering you to showcase your blog posts (or any custom post type) on any page with unparalleled flexibility. This powerful block leverages the capabilities of the “Dynamic Data” block, enabling you to create a bespoke template for your custom post grid, ensuring perfect alignment with your website’s design and content strategy.
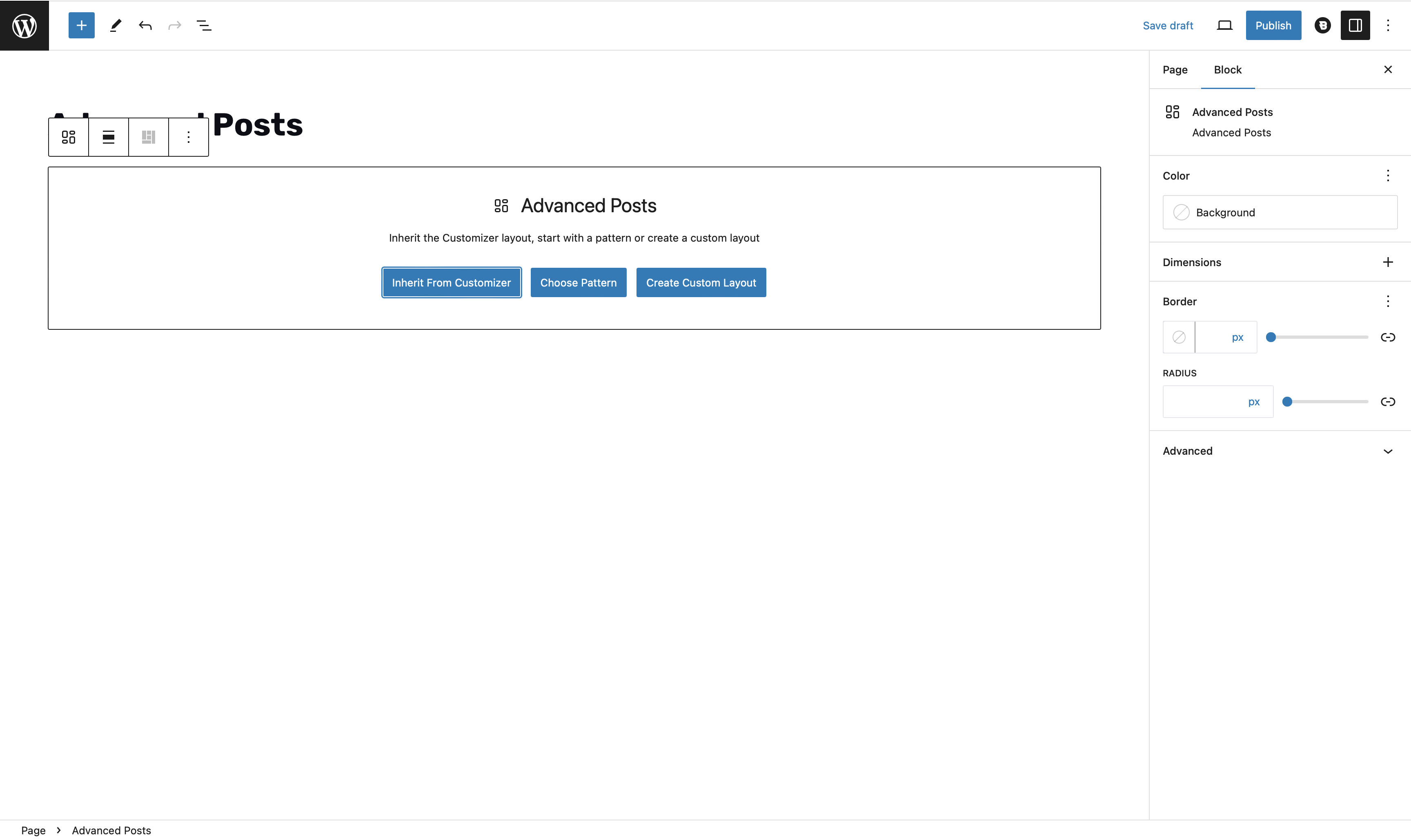
Locate the Advanced Posts block within your primary Gutenberg block library. Once inserted, you’ll be presented with a selection of starting layouts to jumpstart your creative process:
- Inherit From Customiser: Leverage the layout automatically created by the Customiser for a quick and convenient starting point.
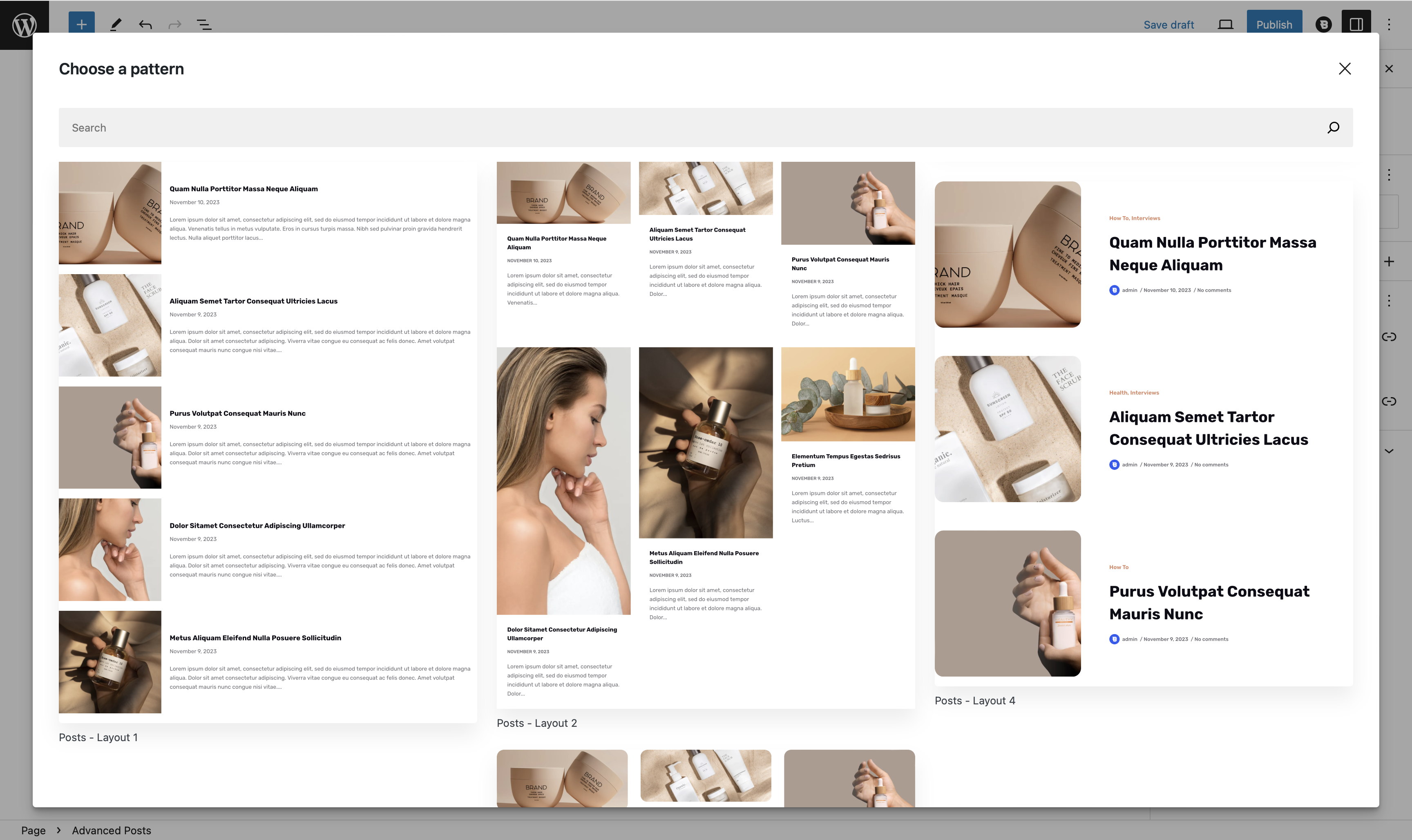
- Choose Pattern: Explore our collection of fully customisable preset layouts, offering a variety of design aesthetics to suit your preferences.
- Create Custom Layout: Unleash your creativity and embark on building a custom layout entirely from scratch.
No matter your level of design expertise, the Advanced Posts block empowers you to construct the perfect post grid to visually complement your content and website design.

Importing from Customiser

Granular Controls
While importing a layout directly from the Customizer offers a swift starting point, it’s important to note that this approach limits the level of control you have over individual layout elements. The imported layout inherits its configuration from the Customiser settings, potentially restricting your ability to fine-tune the design within the block editor itself.

Post Grid Controls
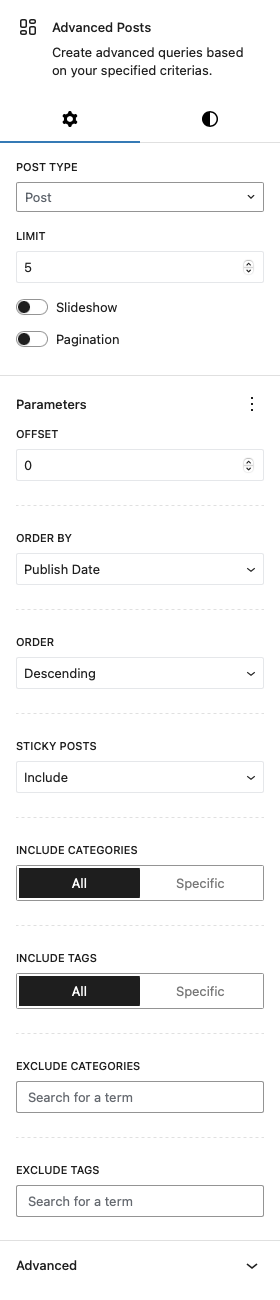
This section empowers you to meticulously configure the content displayed within your post grid:
- Post Type Selection: Choose the specific post type you wish to showcase. Whether it’s your standard blog posts or a custom post type created for a unique content category, the Advanced Posts block grants you complete control over the data source.
- Post Count: Define the precise number of posts you want to display within the grid layout. This setting allows you to curate a focused selection of content or create an extensive post archive.
- Slideshow: Transform the Advanced Posts block into a visually appealing slider, enabling visitors to effortlessly browse through selected posts.
- Navigation Arrows: Control the visibility of navigation arrows, allowing users to manually navigate through the slides.
- Autoplay: Enable automatic slideshow playback and customize the interval between slides to create a captivating visual experience.
- Pagination Controls (if applicable): For post grids exceeding the specified limit, pagination functionality becomes available. This user-friendly feature allows visitors to seamlessly navigate through multiple pages of content, ensuring a smooth and engaging browsing experience, especially for comprehensive post collections.
Parameters
Delve deeper into the post selection logic by configuring various parameters.
- Offset: Navigate past a specific number of posts at the beginning of the query results, allowing you to showcase content from a designated starting point.
- Order Options: Define the sorting criteria for your post grid. Choose from options like publish date, title, author, and more, ensuring your posts are presented in the desired order.
- Sticky Post Control: Include or exclude posts designated as “sticky” to maintain complete control over which content appears within the grid.
- Category & Tag Targeting: Narrow down the selection further by specifying categories or tags to include or exclude from the query loop. This refined selection process empowers you to curate a post grid that perfectly aligns with your content strategy.
Choosing a Pattern

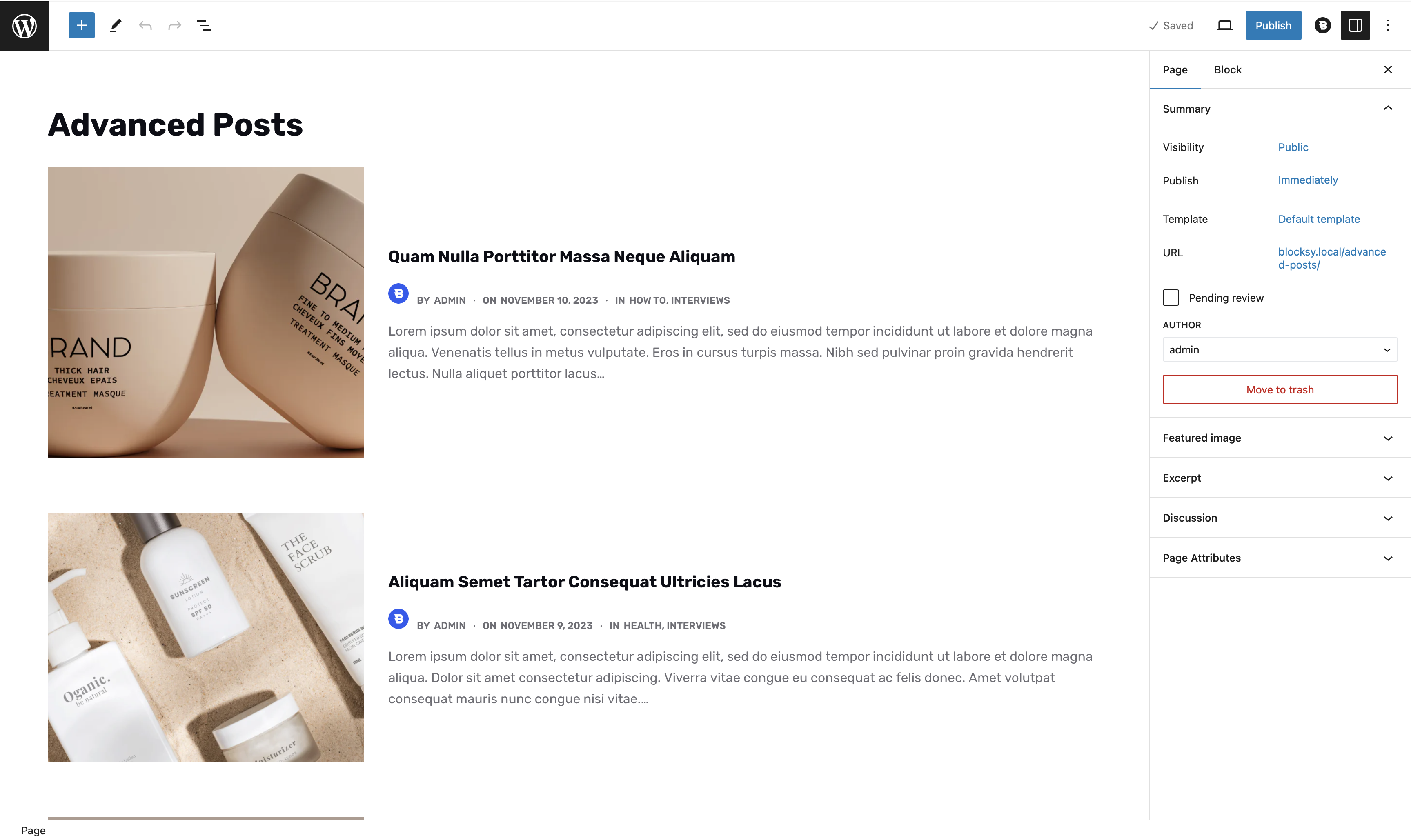
When opting for a pre-designed pattern, the Advanced Posts block adopts a unique structure. It leverages a series of nested “Dynamic Data” blocks, each acting as a placeholder for specific post information. These dynamic blocks seamlessly extract data from your selected posts, automatically populating your post grid layout.
This approach unlocks a world of customization possibilities. You possess complete creative control over the layout of each individual post card within the grid. Feel empowered to:
- Rearrange Blocks: Effortlessly reorder the “Dynamic Data” blocks to achieve your desired layout. This granular control allows you to tailor the presentation of each post element, ensuring optimal visual hierarchy and user experience.
- Refine Information Display: Remove or add “Dynamic Data” blocks at will. This flexibility empowers you to curate the information displayed within each post card, allowing you to showcase the most relevant and impactful details for your audience.
The Advanced Posts block offers a convenient option to modify the overall layout of your post grid. Within the “Post Template” block settings, you can effortlessly switch between a standardised “List View” or a visually engaging “Grid View” for your posts. This flexibility allows you to cater to your specific content and design preferences, ensuring optimal presentation and user experience.