The Contact Info block empowers you to build instant connections with your visitors. Simply add it anywhere within the Gutenberg editor, and effortlessly:
- Display essential contact methods: Highlight your phone number, email address, all in one convenient location.
- Drive engagement: Allow visitors to directly initiate a call, compose an email, or navigate to your physical address with a single click.
- Boost accessibility: Enhance user experience by making your contact information readily available and easy to interact with.
Granular Controls

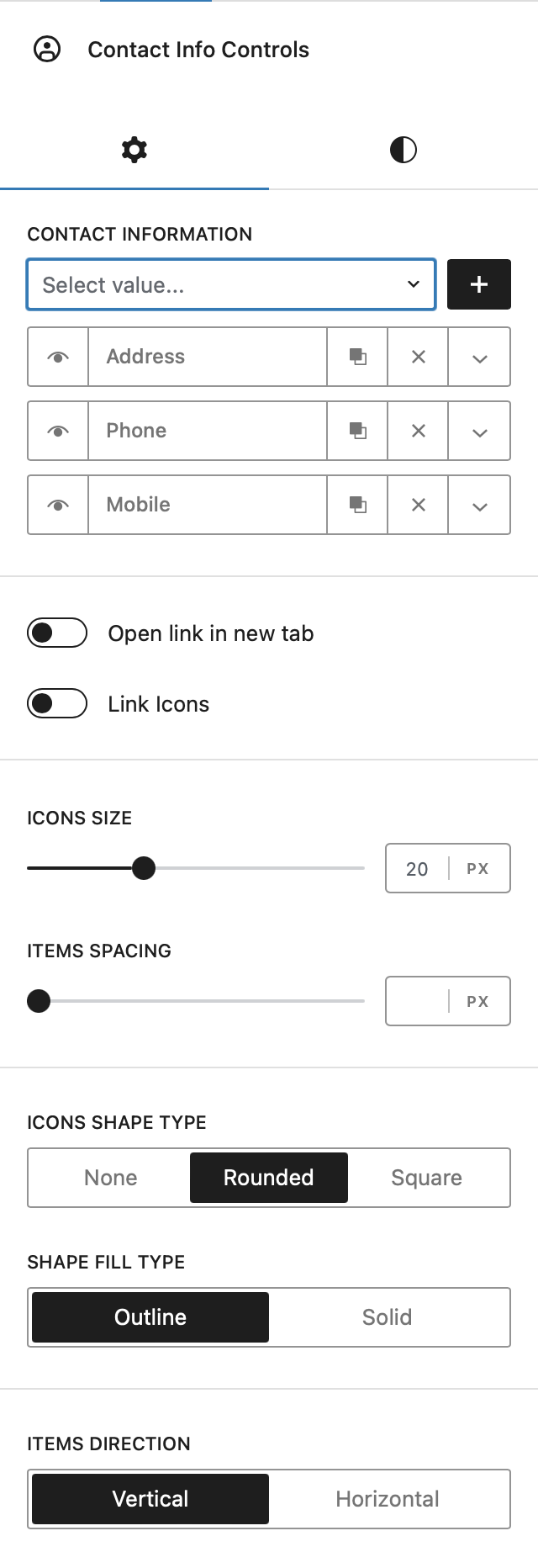
Contact Information
- Easy Input: Seamlessly add your phone number, email, and more to the block.
- Enhanced Detail: For each method, personalize with clickable links, custom labels, and even tailored titles.
- User-Friendly Links: Control their behavior; open in new tabs or leverage icons as direct links for maximum convenience.
Icon Controls
- Shape & Style: Pick the perfect icon for your brand! Opt for round, square, or standard styles to match your website’s aesthetic.
- Fill: Choose between filled icons for a bolder look or outlines for a minimalist touch.
Alignment Options
- Vertical or Horizontal: Arrange your contact information in a layout that complements your design. Opt for a sleek vertical list or a clear horizontal display.