The Advanced Taxonomies block is designed to help you display your website’s taxonomy terms in a beautifully structured and user-friendly way. Instead of relying on basic taxonomy widgets, this block elevates the presentation by turning categories, tags, or custom taxonomies into responsive, visually rich grids — all natively integrated into the Gutenberg editor. It’s a powerful tool that puts you in full control of how users navigate your site’s content, helping create a more intuitive and engaging browsing experience.
Taxonomy Support
One of the biggest strengths of the Advanced Taxonomies block is its broad compatibility. It supports a wide range of taxonomy types, making it highly versatile across different use cases:
- Native WordPress taxonomies – such as post categories and tags
- WooCommerce taxonomies – including product categories and brands (with Blocksy Pro)
- Custom taxonomies – any taxonomy you’ve registered manually or via a plugin
With this flexibility, you can use the block to create cohesive, branded layouts that maintain consistency and clarity across your entire site — whether you’re running a blog, an online store, or something more complex.
Granular Controls

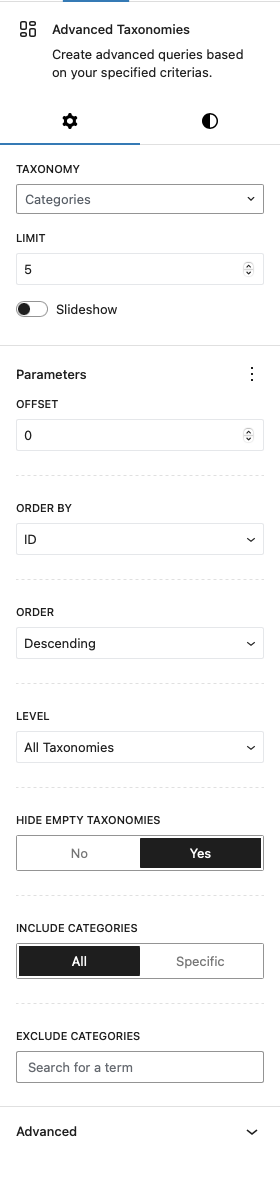
Taxonomy Controls
The first step in configuring the Advanced Taxonomies block is choosing which taxonomy to display. This is handled in the “Taxonomy” section of the settings panel. Whether you’re showcasing post categories, tags, WooCommerce product categories, or even custom taxonomies you’ve registered, this dropdown gives you full control.
Slideshow
Want to give your taxonomy terms a more dynamic presentation? The Slideshow option transforms the traditional grid layout into an interactive carousel — perfect for highlighting multiple terms in a visually compact space. This option is particularly useful when dealing with a long list of categories or brands that would otherwise take up too much room.
You can customise the slideshow behaviour with the following settings:
- Navigation Arrows – Toggle the visibility of arrows that let users manually browse through the slides.
- Autoplay – Enable automatic scrolling with adjustable speed intervals, adding smooth motion to the block and drawing attention to your content.
Parameters
The Parameters section gives you precise control over which terms appear in your taxonomy display and how they’re arranged:
- Limit Terms: Specify the maximum number of taxonomy terms to show. This is perfect for creating a focused overview or highlighting just a handful of key terms.
- Ordering: Choose how terms are sorted—alphabetically by name or randomly for a fresh look on each page load.
- Term Inclusion/Exclusion: Hand-pick exactly which terms to include or exclude from the grid, letting you curate the selection to suit your content strategy.
- Level: Define which level of taxonomy to display. You can show all terms, restrict to parent terms of the current context, or surface only those terms related to the current item.
- Hide Empty Taxonomies: Toggle the visibility of terms that have no associated posts, ensuring your grid stays relevant and free of placeholders.