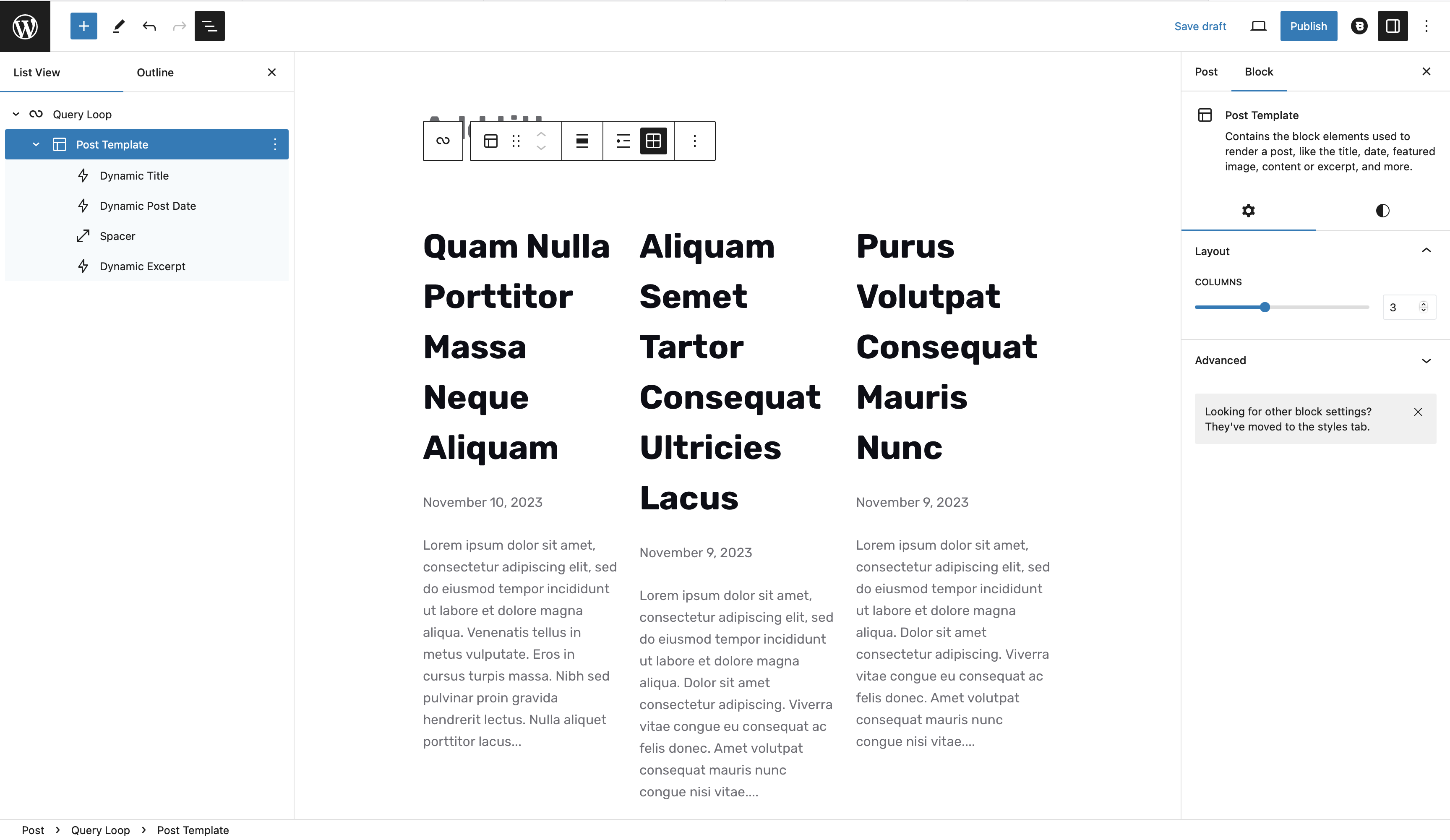
The Dynamic Data block helps you display content from different sources directly in the Gutenberg editor. It’s perfect for creating archive and single templates using Blocksy’s Content Blocks feature. The block works especially well inside custom layouts built with Content Blocks, where you can insert dynamic data into your archive or single post templates.
You can design and build customised layouts for archive pages and singular content, by seamlessly pulling in data from sources such as:
Core Meta Data Fields
- Title – Displays the post/page title.
- Excerpt – Adds a short preview of the content.
- Post Date – Shows the publication date.
- Comments – Displays the number of comments.
- Author & Avatar – Shows the author’s name and profile picture.
- Featured Image – Displays the main image of the post.
- Terms – Shows categories, tags, or other taxonomy terms.
WooCommerce Fields
If you’re using WooCommerce, you can also display:
- Price
- Rating
- Stock Status
- SKU
- Brands
Custom Fields
With Blocksy Pro (Professional or Agency), the Dynamic Data block also supports data from popular custom field plugins:
Attention!
Make sure the Dynamic Data module is enabled from the “Post Types Extra” extension in the Blocksy dashboard. Without this, custom fields won’t show up.
Additional integration with the Advanced Posts block
The Dynamic Data block and Advanced Posts block form a strategic partnership within the Blocksy ecosystem, enabling the construction of highly customised post query loops throughout your website.
Additional integration with the Advanced Taxonomies block
When used alongside the Advanced Taxonomies block, the Dynamic Data block unlocks extra data sources specific to taxonomy terms. These include:
- Term Title – Displays the name of the taxonomy term.
- Term Description – Shows the description text associated with the term.
- Term Image – Displays the featured image for the term. Works best when used with Blocksy Pro’s Post Types Extra extension and its Taxonomy Customisations module.
- Term Count – Shows how many posts or products are assigned to the term.
Integration with any block that creates a standard posts query loop
The Dynamic Data block transcends the limitations of specific integrations, extending its reach to seamlessly collaborate with virtually any block that generates a post query loop. This empowers you to unlock dynamic content potential within a multitude of layouts and contexts, regardless of the specific block utilized.
- Embed the Dynamic Data block: Simply place the block within the desired template of your chosen post query loop block.
- Leverage Dynamic Data: The block automatically detects available data points, allowing you to effortlessly incorporate them into your layout.

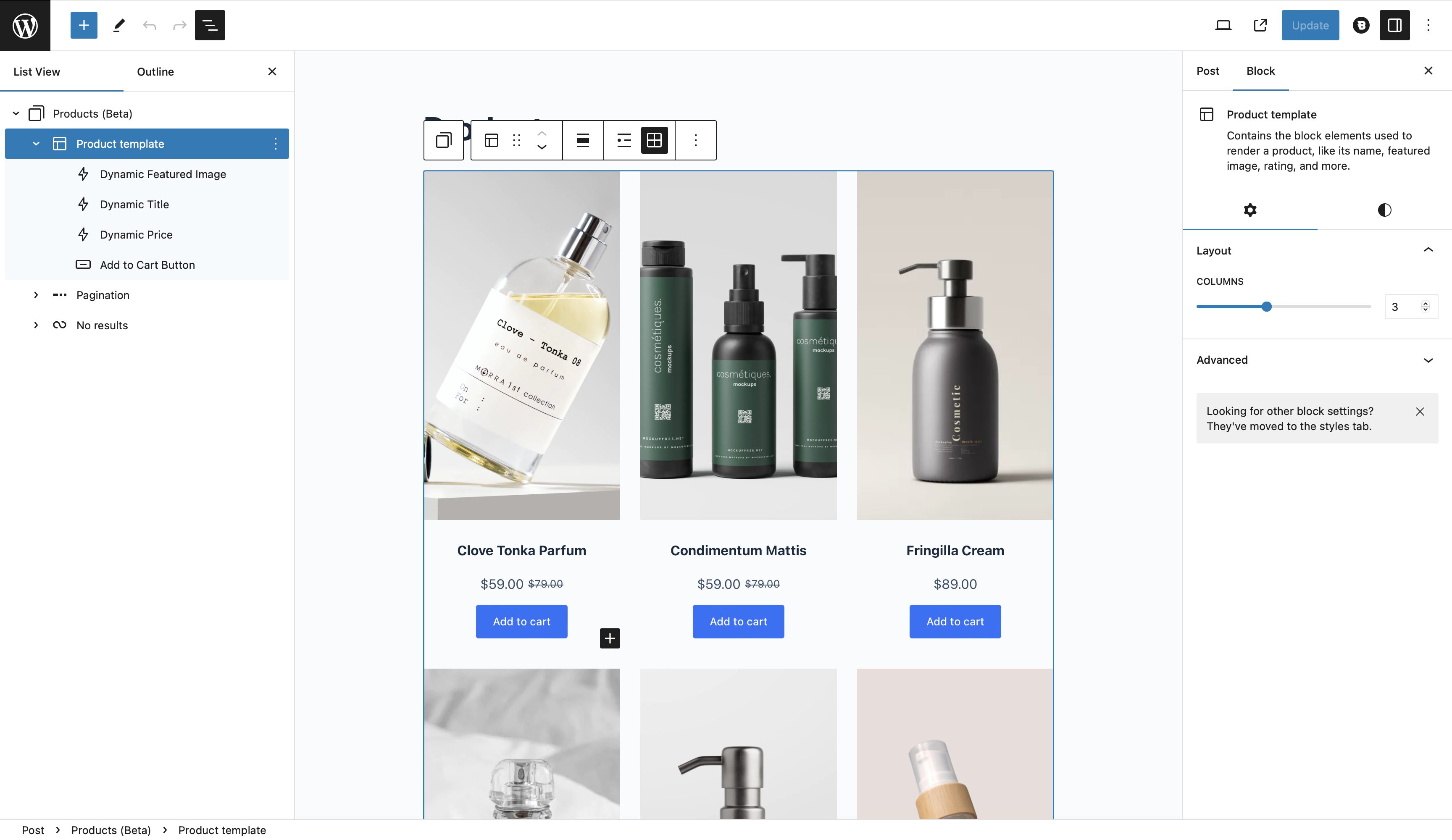
WooCommerce products block support
The Dynamic Data block expands its versatility by seamlessly integrating with WooCommerce’s new Products block. This empowers you to elevate your product presentations by replacing the built-in sub-blocks with dynamic elements, unlocking a wealth of customisation possibilities.
In addition to the standard fields that the block can normally pull in, for WooCommerce loops it can also showcase essential product details like price, rating, SKU number, and stock status directly within your layouts.

Benefits for efficient content management
- Eliminate manual updates: Dynamic data population ensures your layouts always reflect the latest content.
- Simplified workflow: Design templates visually, streamlining your workflow and minimizing reliance on multiple plugins.
- Unleash your creativity: Explore endless design possibilities with flexible data integration at your fingertips.
- Reduced Reliance on Multiple Plugins: Design layouts visually within the Gutenberg editor, minimising the need for separate plugins and streamlining your workflow.
Granular Controls

Content Controls
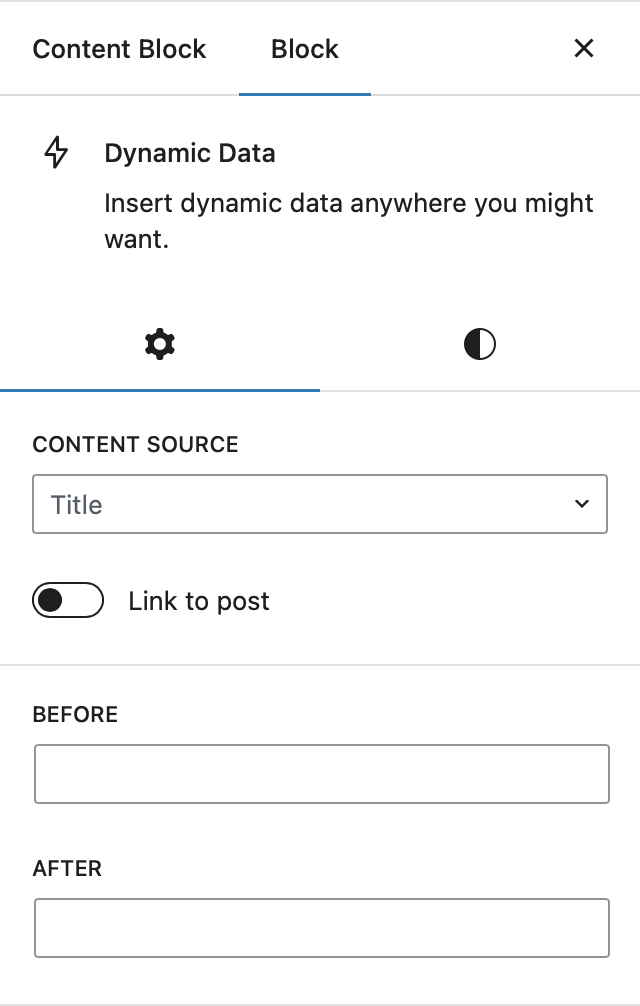
- Data Source Flexibility: Select the desired content elements for display – titles, excerpts, post dates, comments, taxonomies, author information, featured images, and even custom fields supported by our integrated plugins.
- Contextual Customization: Activate context-specific options based on the chosen source. For instance, transform post titles into actionable links or modify excerpt length to achieve optimal information density.
Before, after & fallback fields
- Enhanced Presentation: Infuse your block with visual finesse by incorporating optional content before or after the primary data source.
- Custom Field Placeholders: When using custom fields, leverage the fallback field to gracefully handle situations where specific post data is absent.
Working with custom fields and Content Blocks
When creating a Content Block and planning to utilise custom fields, you might need to leverage the Blocksy post preview feature. This allows you to preview a specific post containing the desired custom fields. Doing so should automatically populate the “content source” pane with all available custom fields associated with that post.