Quick Look

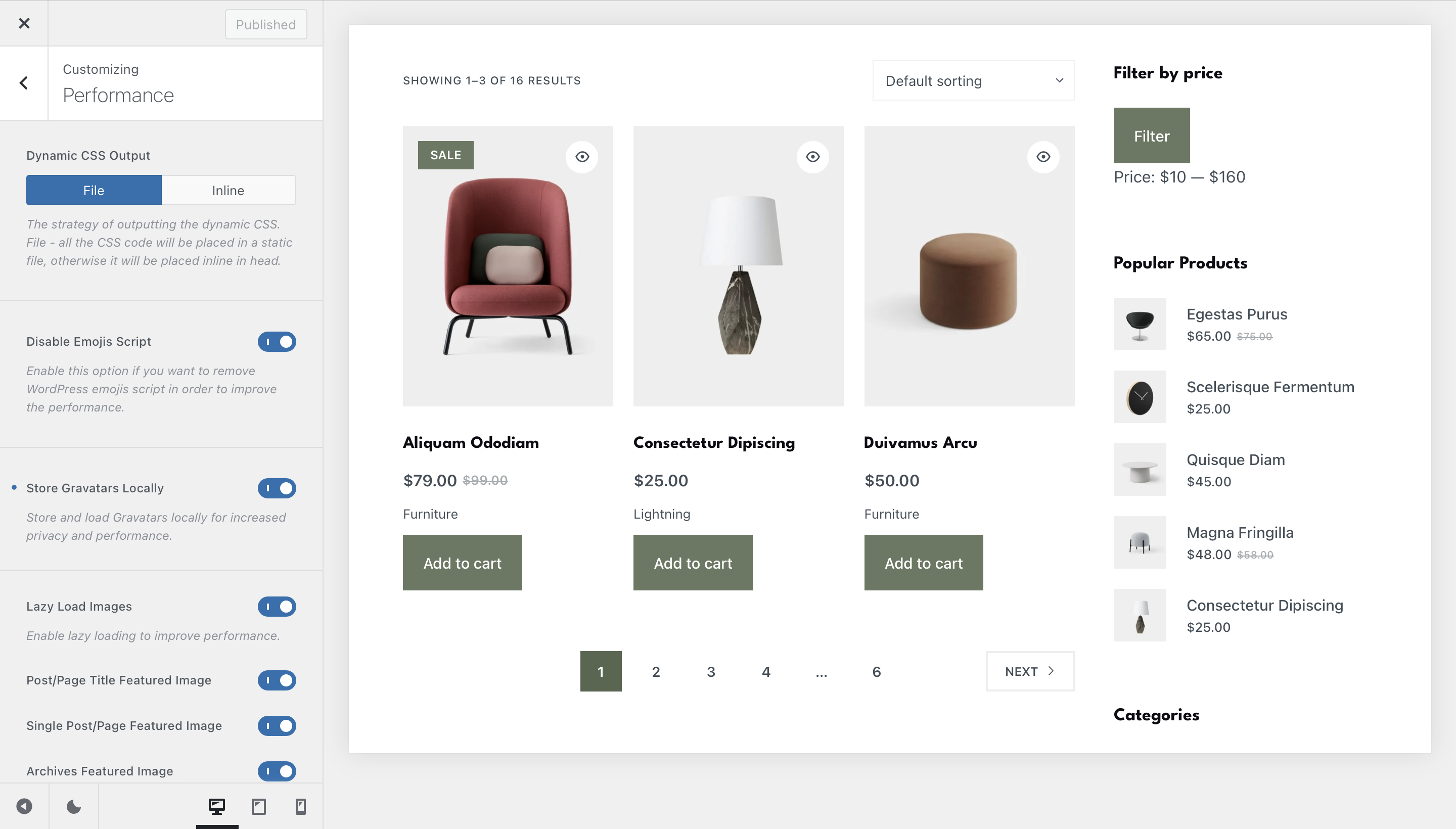
Blocksy implements a number of performance enhancements right inside the core, which makes it super speedy. Though, we know that some of you, developers, would like to adjust some of these settings. The Performance Pane was created just for that. It lets you adjust settings such as the method of generating the customiser’s CSS values, disabling WordPress’ built in Emojis script, storing Gravatars locally and turning on or off the Image Lazy Loading feature.
Granular Controls

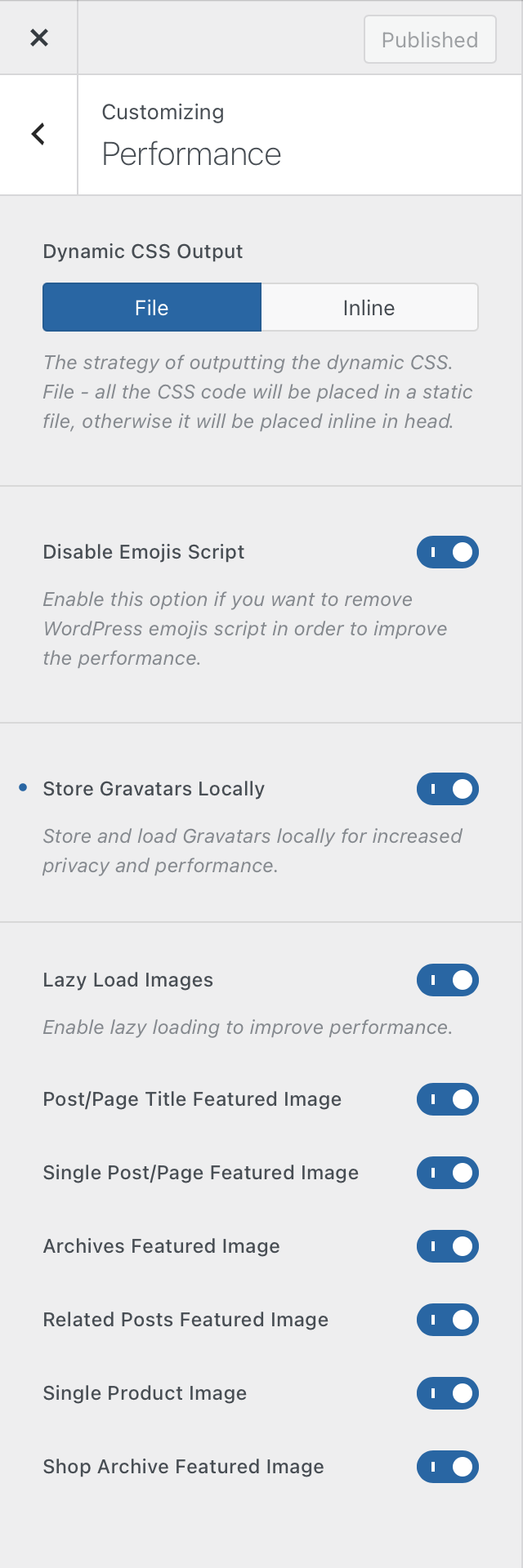
Dynamic CSS Output
This option will let you control how the dynamic CSS that is generated by the customiser is loaded.
By default, with the File mode, the global dynamic CSS code will be saved inside a global.css file and will be loaded on the site’s frontend.
Alternatively, you can put all the CSS inline in the HTML (with Inline option), but this comes with the cost of re-computing it on each page refresh and that is why we strongly recommend against it.
One more very important advantage of the File strategy is the fact that it uses a regular CSS file, enqueued with standard WordPress methods. That way, it can be cached by browsers safely and it can be merged with other stylesheets by optimisation plugins (Autoptimize, W3 Total Cache, Fast Velocity Minify, etc.), if you’d prefer them to do it. That only gives a notable performance boost to the site, which definitely can’t be achieved with inline CSS.
Disable Emojis Script
WordPress comes with a built-in Emoji renderer, for maintaining compatibility with older browsers, which do not support this function out of the box. Disabling it will ensure few more files are loaded, speeding up your website and cutting down on requests.
Store Gravatars Locally
Useful in case your site is extremely social. This option caches your logged in members’ Gravatar images locally and serves them from your own server. This results in a speed boost.
Image Lazy Load
This feature lets you implement browser native image lazy loading mechanisms. This means that images generated by Blocksy are not loaded automatically unless they come into view.
We also offer a few options, to granularly control this.
- Post/Page Title Featured Image – This controls the hero section lazy loading.
- Single Post/Page Featured Image – This controls the separate “featured image” layer of the post/page.
- Archives Featured Image – This controls the hero section for archives.
- Related Posts Featured Image – This controls the thumbnails coming from the related posts module.