Quick Look
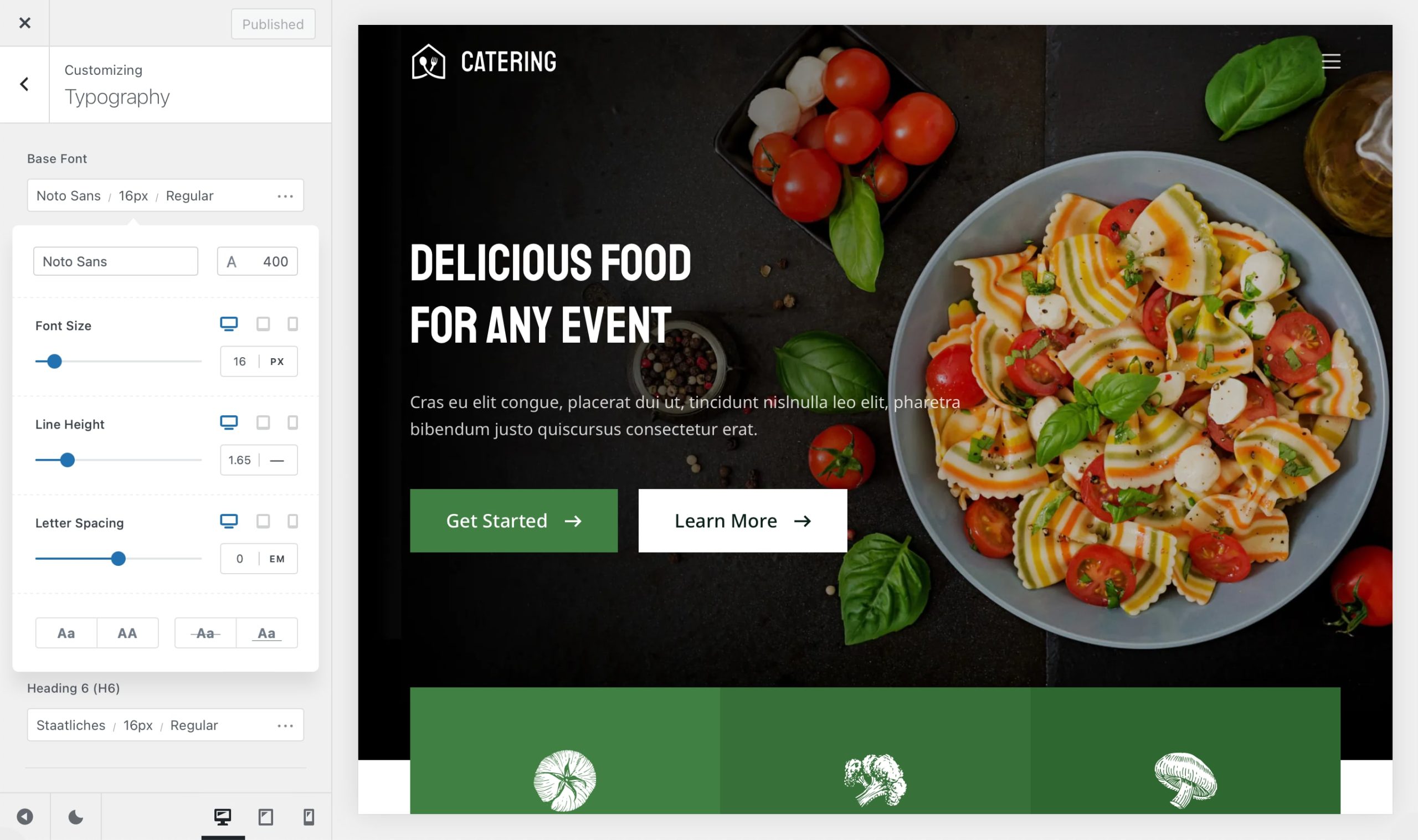
We’ve made changing the fonts throughout your website super simple and to the point. You can find all the relevant options to control the typography of your website inside our Customiser -> Typography section.
Typography Options
- Base Font – this is the general typography option that will change the primary font on your website
- Heading 1 – 6 – this option will let you stylise all your headings separately from the base text
- Buttons – this option will let you change up the font of your buttons
- Blockquote – easily adjust the font choice for the quote Gutenberg block
- Preformatted – this choice will let you select the font used for displaying blocks of code
- Fallback Font Family – in case the selected fonts cannot be displayed by the browser, this will let you specify which default system font should be used instead

Each typography option provides the following customisation options:
- Font Size – sets the text font size. Available units – px, em, rem, pt & vw
- Line Height – sets the text spacing in between the lines. Available units – no unit, px, em, pt & %
- Letter Spacing – sets the spacing between the word letters. Available units – em
- Text Transform – lets you easily set the font to Capitalise and UPPERCASE
- Text Decoration – sets the text decoration option. Available choices – line through and underline
- Font Family – choose from a large variety of default system fonts or Google Fonts.
- Font Weight – sets the font weight
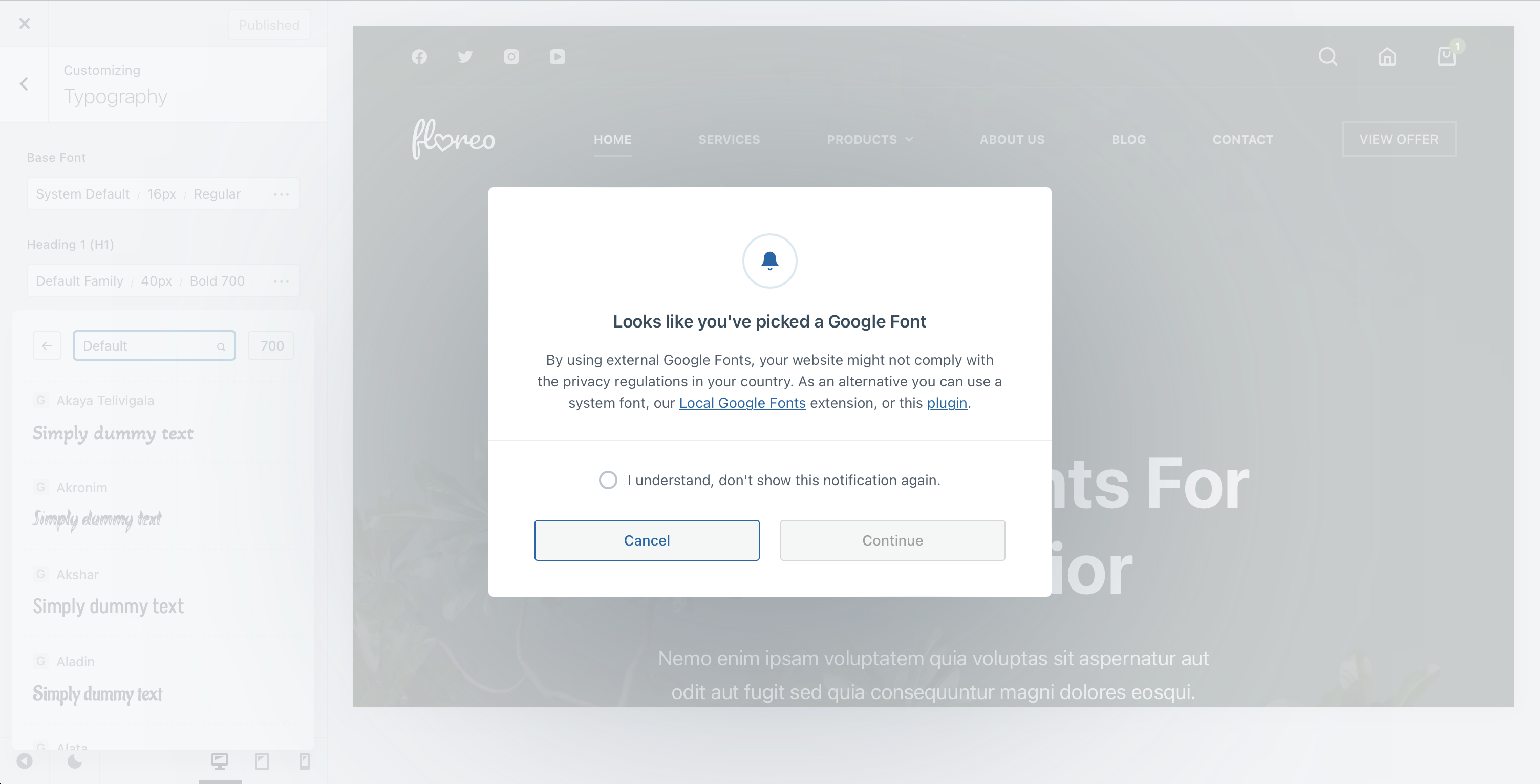
Privacy Update

Starting with October 2022, you might be seeing a cautionary message when trying to activate a remote Google Font. This has been implemented in order to comply with the privacy regulations in every country, as many legislations around the globe do not permit loading remote content without the user’s knowledge and consent.
If you wish to quickly get around these privacy regulations and use Google Fonts on your website, you can easily use our Local Google Fonts extension, that’s part of Blocksy Pro.
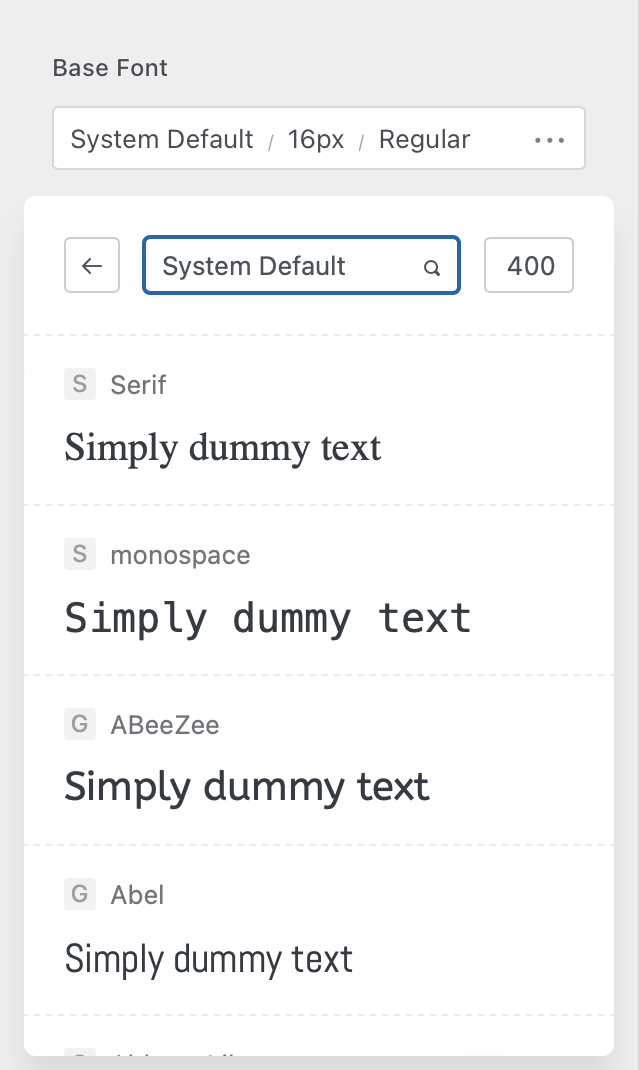
Font Categorisation

You might also see a few new icons near the font titles when you’re customising your website. These have been added in order for the web designer to see which fonts are loaded from where.
- S – signifies a system font, which is loaded from the visitor’s device operating system. This is the most privacy friendly choice that you can make.
- G – signifies a remote Google Font that’s going to load from Google’s servers directly.
- A – signifies a remote Adobe Font that’s going to load from Adobe’s servers directly.
- L – signifies a locally hosted Google Font, which will load directly from your web server.
- C – signifies a font uploaded via our Custom Fonts extension.
Google Fonts
Google Fonts is the primary choice for developers when it comes to customising the typography of their website. That’s why, with Blocksy, we have decided to bundle in the whole Google Fonts catalogue for you to use. They are available at the bottom of the fonts list and are subject to the same customisation options available for the system fonts.
Bonus Premium Features
For our Premium customers, we have also decided to let them upload their own personal library of fonts from their computer, as well as use their Adobe Fonts collections.
More information can be found here — https://creativethemes.com/blocksy/docs/extensions/custom-fonts/ & https://creativethemes.com/blocksy/docs/extensions/adobe-typekit-fonts/