Quick Look
Scroll to Top displays a convenient button for your visitors to quickly get back to the top of the page. A smooth scrolling animation also makes this feature a please to use.
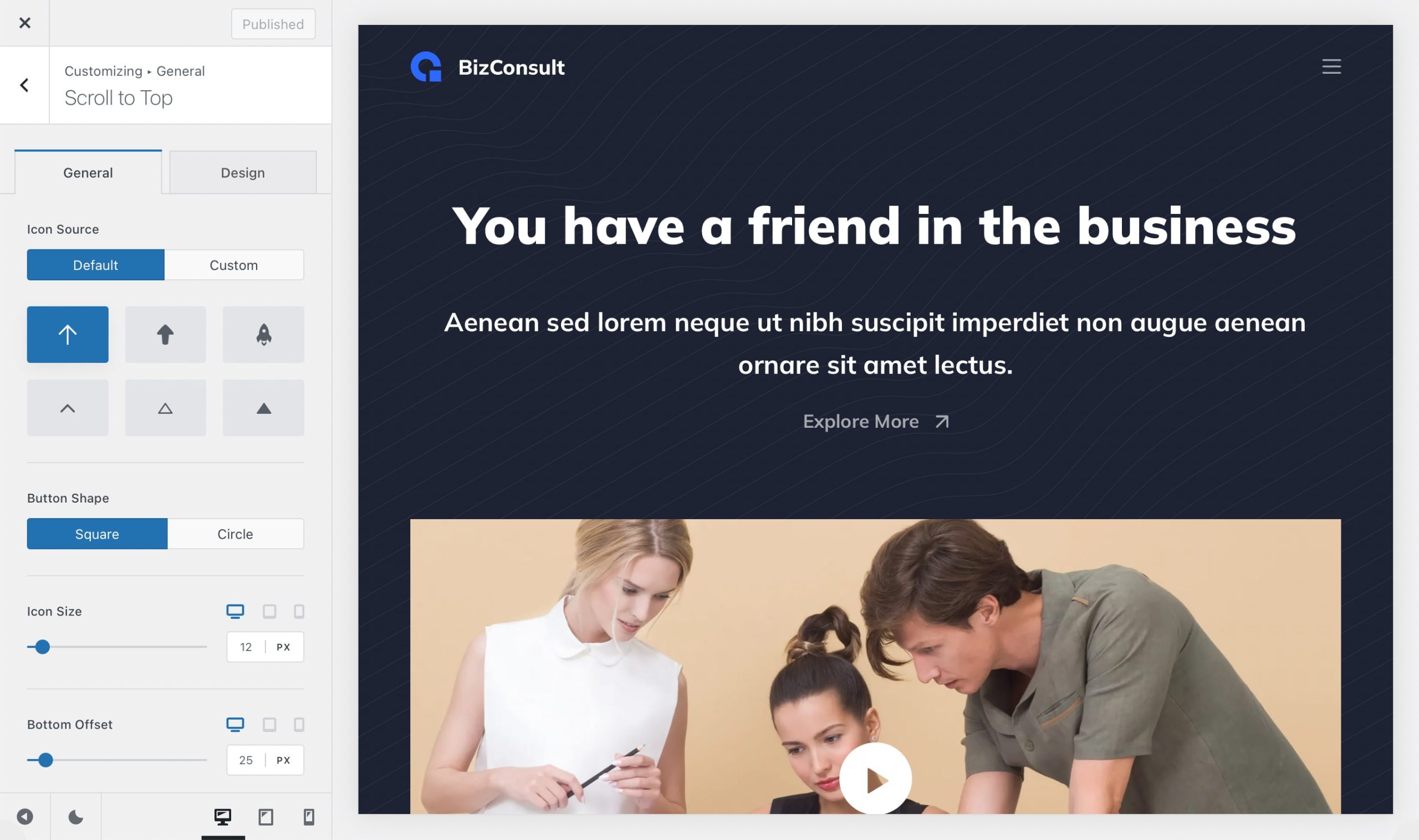
It can be activated from inside the Customiser -> General -> Scroll to Top section. Diving in deeper reveals customisation settings such as changing the icon, its size, its shape, margins from the side of the screen and more!
Granular Controls

As you can see, we offer 6 different designs for the icon, as well as the ability to upload your very own custom design if you’re a Blocksy Pro user.
There’s also an option to switch between the scroll to top button shapes — a squared off icon, or encapsulated in a circle. Size and spacing controls are present here, letting you customise the distance that the scroll to top button has from the viewport margins.
Last, but not least, there’s a control that lets you specify on which devices the scroll to top button will show up. You can enable it for the desktop, tablet and mobile views independently.