Quick Look
Blocksy empowers you to enhance website navigation with its intuitive Breadcrumbs feature. This user-friendly system offers comprehensive support for various content types, including Pages, Posts, WooCommerce Products, and even Custom Post Types (CPTs). By visually indicating a user’s location within your website’s hierarchy, breadcrumbs improve user experience and make it easier for visitors to navigate through your content.
Granular Controls

Blocksy’s Breadcrumbs system offers a variety of customization options to tailor the visual appearance and information displayed to your specific needs.
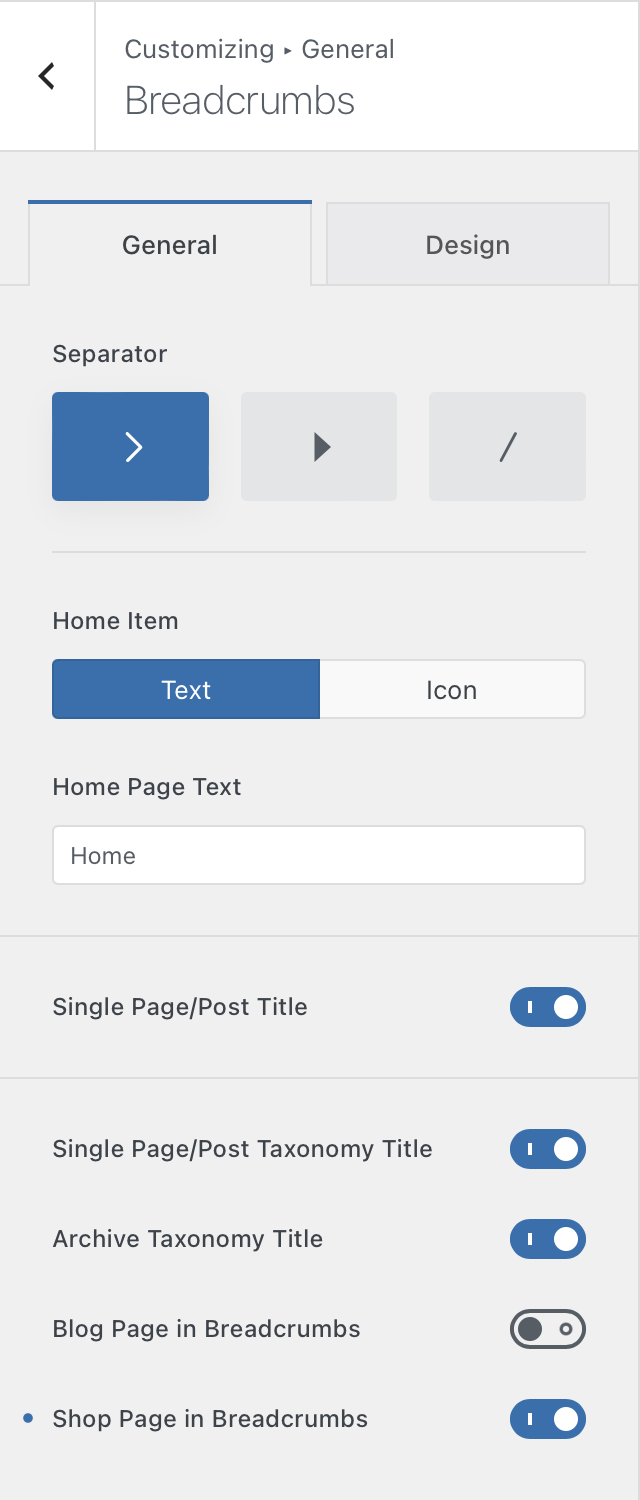
- Separator Style: Fine-tune the visual representation that separates elements within the breadcrumb trail. Choose from classic options like a “larger than” symbol (>) or an arrow (→), or opt for a simpler slash (/).
- Home Item Display: Personalize how the “Home” element is displayed within the breadcrumb trail. Select between displaying it as text (e.g., “Home”) or a house icon for a more visual representation.
- Current Page Visibility: Control whether the current page the user is viewing is displayed at the end of the breadcrumb trail. Choose to show it as text (e.g., “Blog”) or hide it altogether for a more concise presentation.
- Taxonomy Title Inclusion: Manage the display of taxonomy titles within the breadcrumb trail. These can be categories, tags, or custom taxonomies associated with your content. Enable this option to show the current taxonomy title in the breadcrumb trail, providing additional context for users.
- Shop & Blog Page Inclusion: By default, WordPress omits dedicated archive pages like “Shop” and “Blog” from the breadcrumb trail. This option allows you to override this behavior and force these pages to appear within the breadcrumb trail, potentially enhancing user navigation for specific sections of your website.
Show or Hide the Breadcrumbs
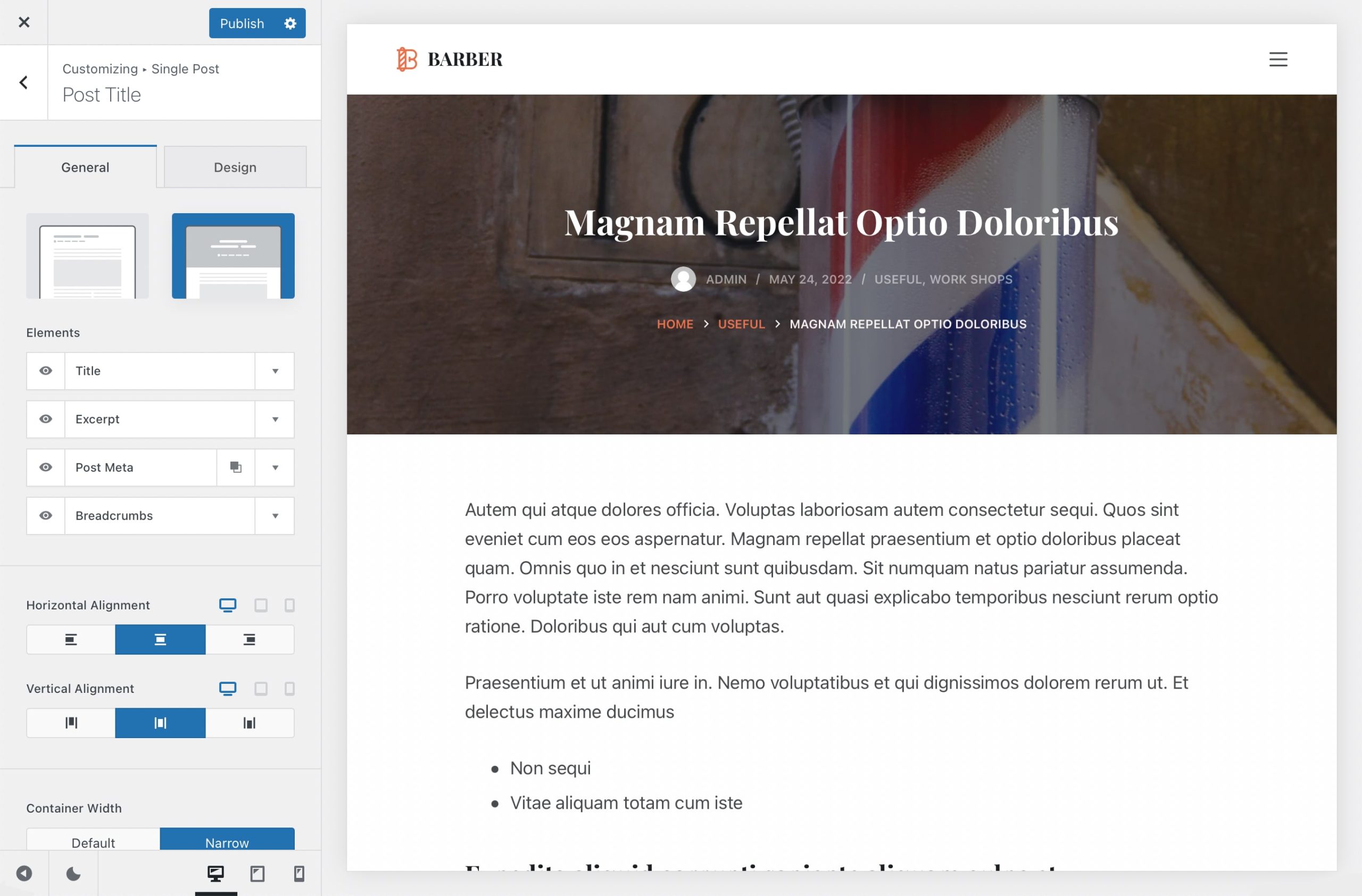
To show or hide the Breadcrumbs, you will need to navigate to the Section you want -> Title -> Breadcrumbs. Click the little eye icon to toggle Breadcrumbs visibility.

[ blocksy_breadcrumbs ]
While the default placement of the Breadcrumbs system caters to most needs, Blocksy empowers you with even greater control. We’ve implemented the [ blocksy_breadcrumbs ] shortcode, granting you the flexibility to integrate the breadcrumbs system anywhere within your website’s content. Simply insert this shortcode directly into your desired page or post, and the breadcrumbs will seamlessly appear in that location. This functionality empowers you to tailor the breadcrumb placement to your specific design preferences and content hierarchy.
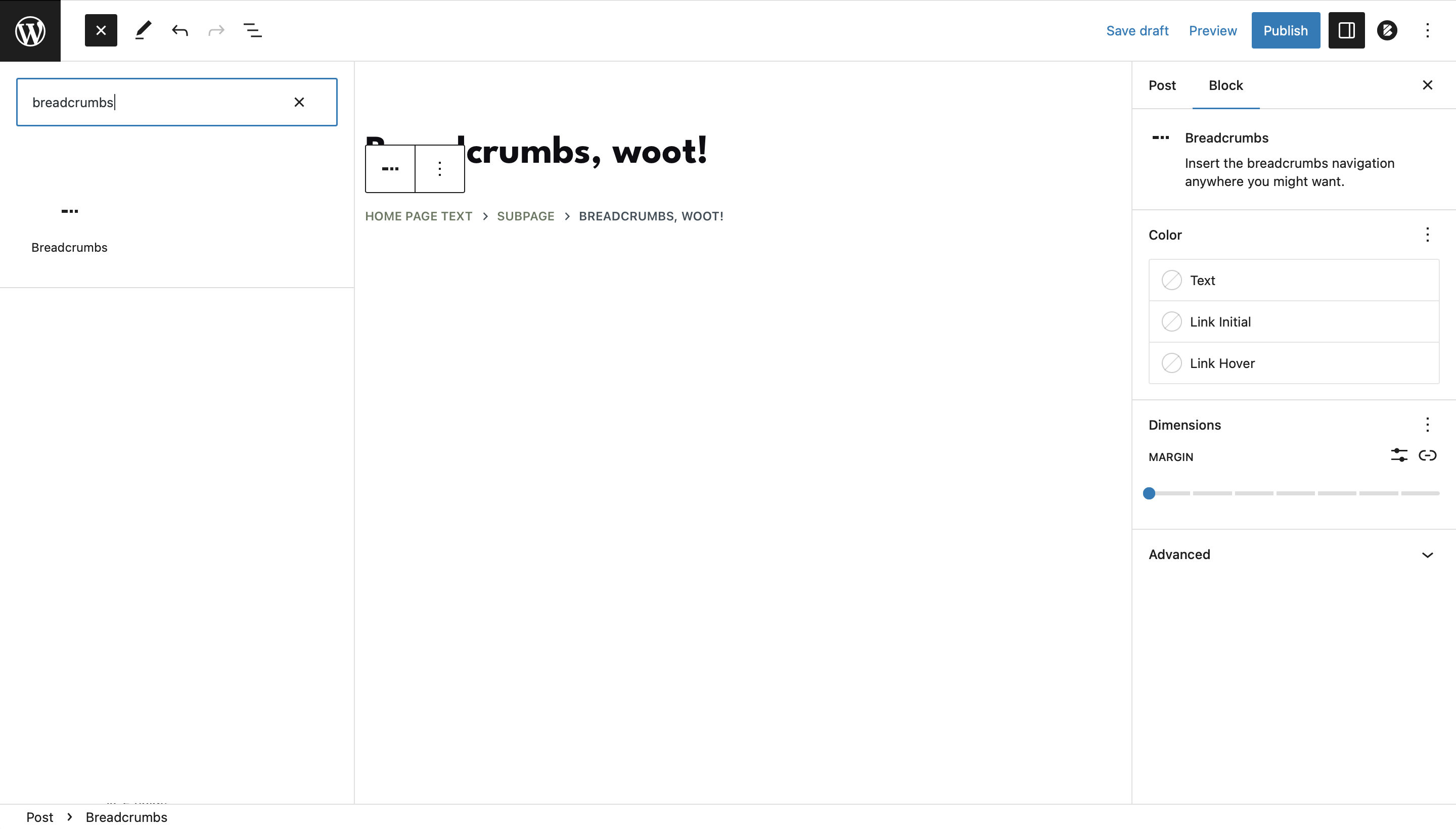
Breadcrumbs as a Gutenberg block

Understanding that shortcodes might pose a challenge for some users, Blocksy offers an alternative solution. The Breadcrumbs navigation system is also available as a convenient Gutenberg block. To utilise this block, simply search for “Breadcrumbs” within the Gutenberg block editor. Once found, drag and drop the block wherever you’d like it to appear on your page or post. This user-friendly approach empowers both novice and experienced users to effortlessly integrate the Breadcrumb system into their content, ensuring an optimal user experience.
Integration with Third Party Providers
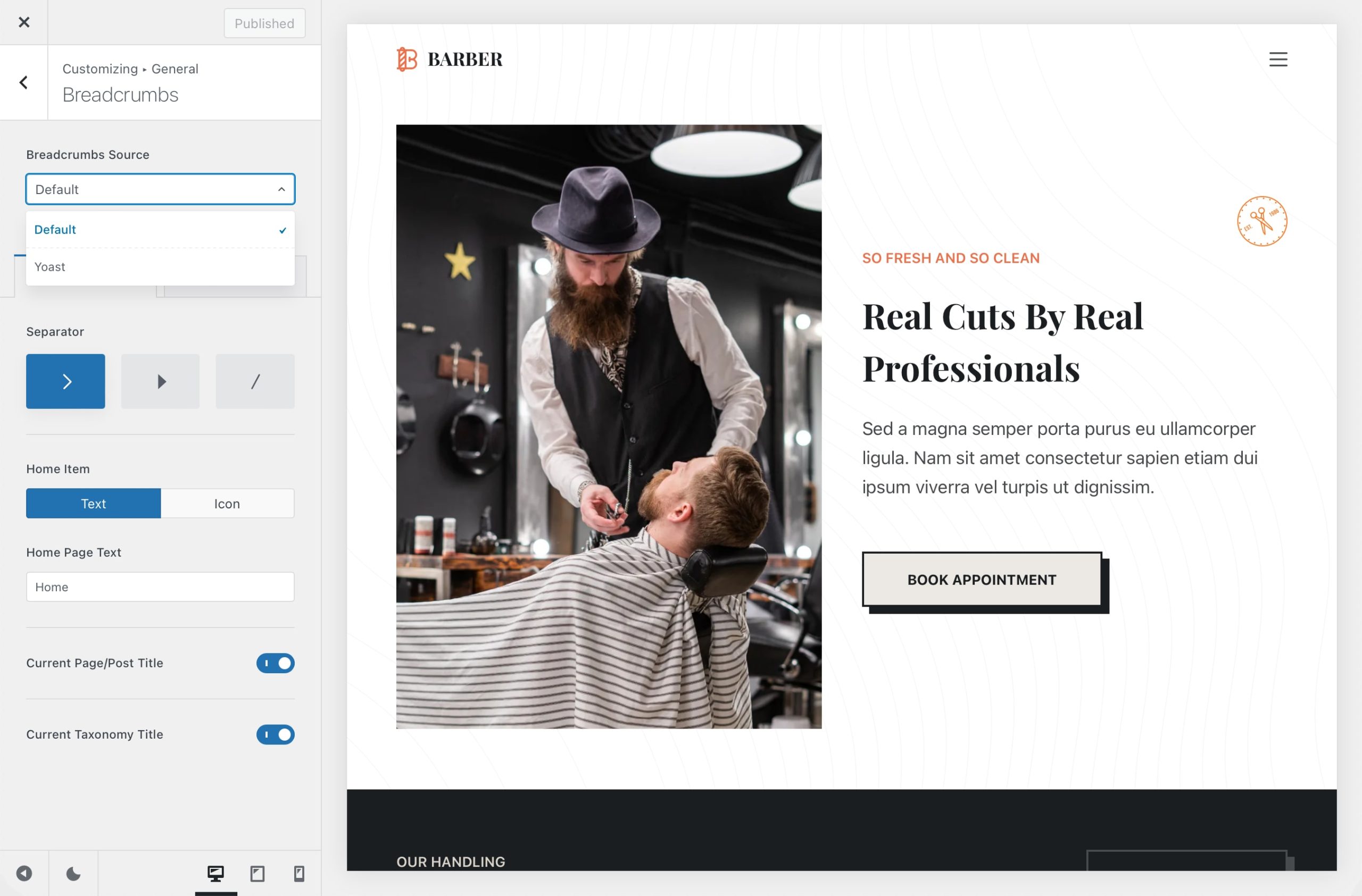
Blocksy’s breadcrumbs system is designed to work harmoniously alongside your existing website setup. While it offers a robust and customisable solution, Blocksy understands that you might have preferences for other breadcrumb plugins. To ensure compatibility, Blocksy seamlessly integrates with popular third-party providers such as Rank Math, Yoast SEO, SEOPress, and Breadcrumb NavXT. This flexibility allows you to choose the breadcrumb solution that best suits your workflow and preferences.

If Blocksy detects one of these plugins, it will offer it as a provider under the General -> Breadcrumbs pane.
Picking the Primary Taxonomy: Integration with SEO plugins
Sometimes one of the posts may have two or more categories. And you may need to display one specific category out of all in the Breadcrumbs for SEO purposes.
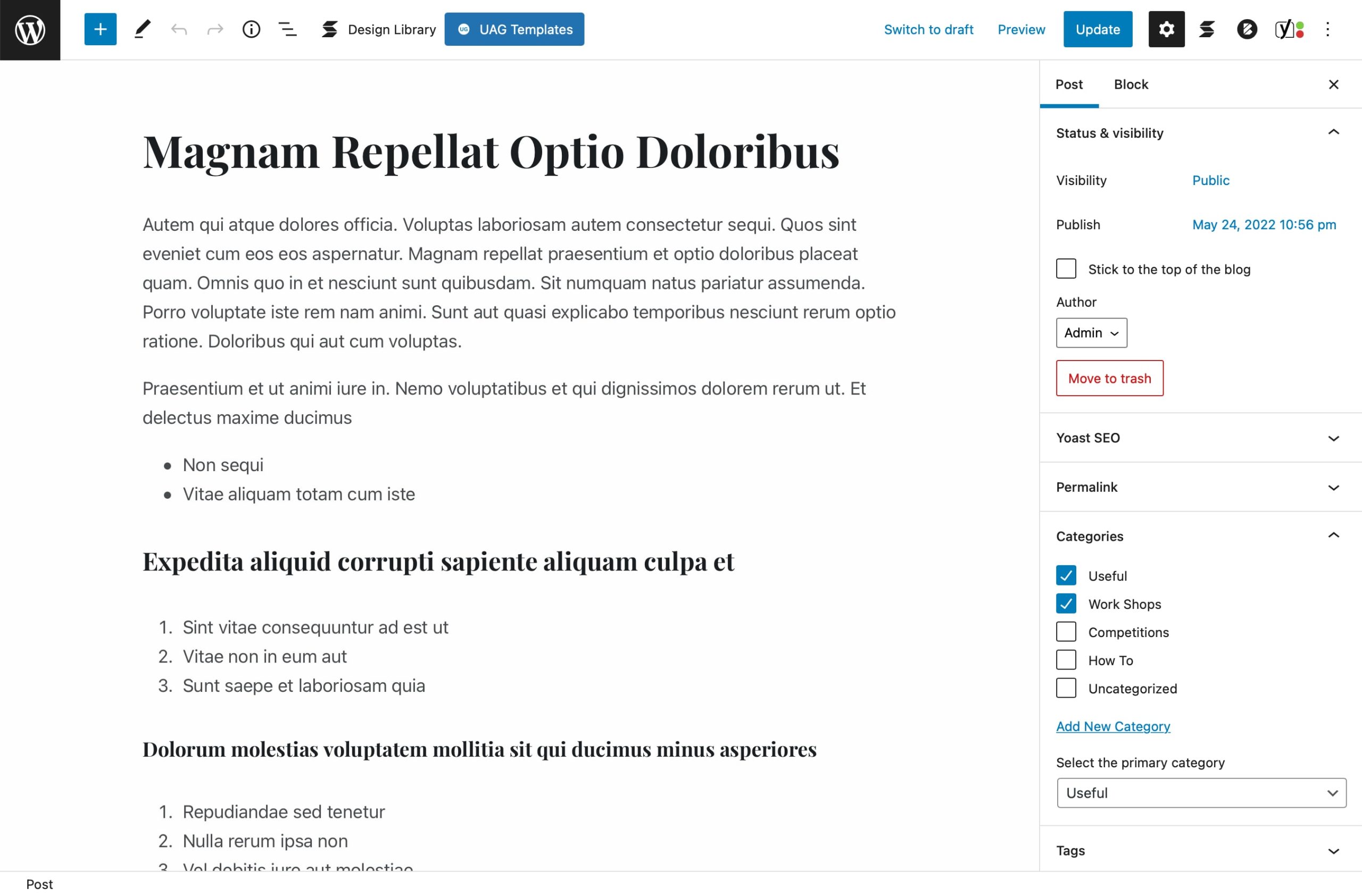
To do that, open the post inside the Gutenberg editor and navigate to the Post tab. Under the Categories section, depending on the SEO plugin of your choice, you should find an option to select the primary category to be used on the front end.

Like in the example from above, some SEO plugins such as Yoast and RankMath, might let you select the primary taxonomy term for a specific post — in case you’ve selected multiple taxonomy terms. This comes in really handy when you want to program your breadcrumbs in a certain way and organise things to your needs.
In some cases, this option might not appear out of the box and you might need to reconfigure the SEO plugin that you’ve chosen. Their documentation articles should definitely help you out, as it is a matter of how each plugin provider has coded their options.