As an integral component of Blocksy Pro, the Post Types Extra extension empowers you to significantly enhance the presentation and functionality of your website’s content. This versatile extension extends its reach beyond traditional WordPress posts, seamlessly integrating with custom post types and your existing blog roll for a truly comprehensive solution.
By leveraging the features within Post Types Extra, you can elevate the user experience for your website visitors. Here are some key highlights:
- Informative Reading Time Estimates: Foster informed browsing habits by displaying estimated reading times alongside each post. This allows visitors to gauge the time commitment required for each article, facilitating informed content consumption.
- Seamless Dynamic Data Integration: Effortlessly integrate dynamic data from solutions like custom fields directly within your post meta layers. This enables you to showcase valuable and relevant information alongside your content, enriching the user experience.
- Intuitive Filtering Options: Implement user-friendly filtering capabilities, empowering your visitors to effortlessly navigate your content and locate the information they seek with ease. This streamlined approach fosters user satisfaction and increases engagement with your website.
- Granular Taxonomy Customisation: Take complete control over the visual presentation of your taxonomies. You can now assign featured images, colours, and other visual elements, fostering a more aesthetically pleasing and organised content structure.
- Effortless Workflow Optimisation: Streamline your content creation workflow by leveraging the ability to copy customiser options across multiple post types with just a few clicks. This time-saving feature ensures consistency across your website’s content while minimising manual configuration.
Post Types Extra is comprised of several sub-extensions, each addressing specific functionalities. This modular design grants you fine-grained control over the features you want to activate. Each sub-extension can be enabled or disabled individually, ensuring only the functionalities you require are loaded. This approach minimises resource usage and optimises website performance, delivering a faster and more streamlined experience for your visitors.
Read Time

Once you activate the reading time sub-extension, a dedicated configuration layer becomes accessible within the post’s meta section. This layer calculates the estimated reading time based on your article’s word count, providing valuable information for your visitors.
The reading time information layer can be conveniently accessed in two locations within the Blocksy Customiser:
- Single Post View: Navigate to Customiser -> Single Post -> Post Title -> Post Meta layer. Here you can configure the display settings for the reading time within the hero/title section of your individual posts (assuming you’re using the default template).
- Archive View: For archive pages showcasing multiple posts, access the settings through Customiser -> Blog Posts -> Card Options -> Post Meta layer. This allows you to control how the reading time is displayed within your archive layouts.
Reading Progress Bar
The “Read Time” module offers an exciting bonus feature: the “Reading Progress Bar.” This intuitive element displays a simple progress bar at the top of your single posts. As your visitors delve into your content, the bar automatically fills in, providing a visual representation of their reading progress. This fosters a sense of accomplishment and can encourage users to continue reading through longer articles.
The Blocksy Customizer empowers you to fine-tune the reading progress bar to perfectly complement your website’s design. Navigate to Customiser -> Single Post -> Reading Progress Bar section to access the configuration options. Here, you can:
- Adjust the Progress Bar Height: Select the desired height for the progress bar, ensuring it seamlessly integrates with your website’s layout.
- Enable Auto-Hide Functionality: Choose to automatically hide the progress bar once the user finishes reading the article, creating a cleaner visual experience.
- Customize Device Visibility: Control whether the progress bar appears on all devices, or tailor its visibility for specific device types (desktop, tablet, mobile) to optimize the user experience across various platforms.
Dynamic Data

Post Types Extra empowers you to seamlessly integrate dynamic data layers crafted using popular custom field solutions into your post’s meta sections. This functionality allows you to showcase additional information relevant to each post in a clear and concise manner, avoiding overwhelming your visitors. Data such as author bios, project timelines, or product specifications can be effortlessly presented alongside your content, enriching the user experience.
Post Types Extra boasts compatibility with a range of advanced custom field plugins:
Each plugin offers unique features and functionalities. We encourage you to explore these options and select the solution that best aligns with your specific needs and workflow.
Posts Filter

The Post Filters module empowers your visitors to effortlessly navigate your content and locate the information they seek. This user-friendly feature integrates seamlessly at the top of your blog loop, functioning for both standard blog posts and custom post types you might be utilising.
Granular Controls

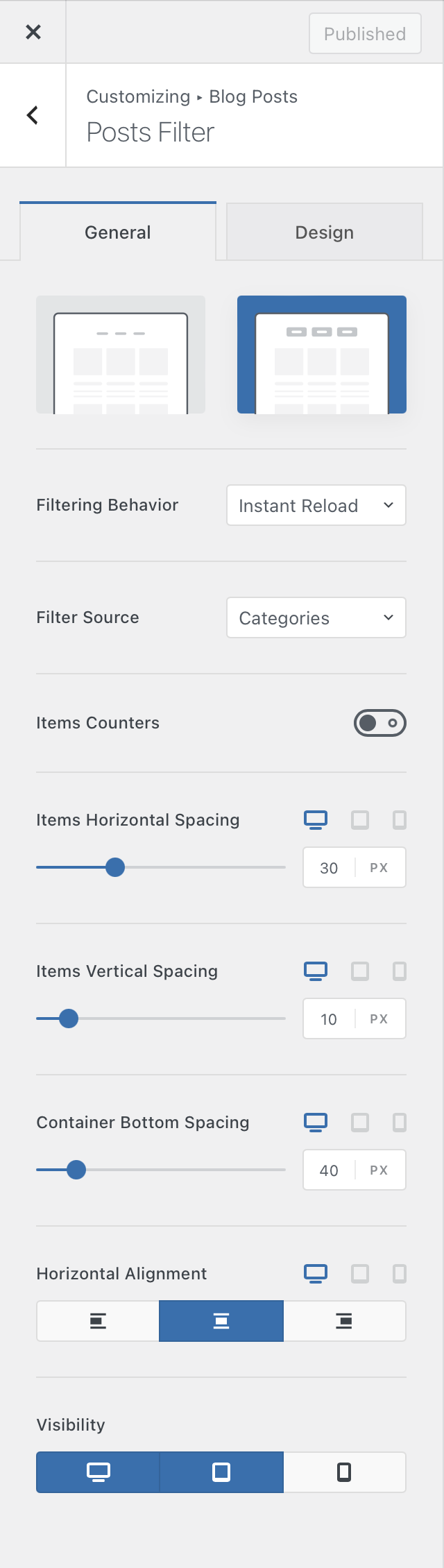
Look
Select the desired look for your filters. Opt for a clean text layout for a minimalist approach, or choose the button style to create a more interactive experience.
Filtering Behaviour
Control how the filters react to user interaction. Choose between “Instant Reload” for a seamless experience where only the post loop refreshes via AJAX, or “Page Reload” for a traditional full-page refresh. The optimal choice depends on your website’s specific setup.
Filter Source
Specify the taxonomy terms used for filtering. Classic posts allow filtering by both built-in categories and tags, while custom post types offer filtering by hierarchical custom taxonomies.
Item Counters
Enable item counters to display the number of posts associated with each taxonomy term. This provides valuable information to your visitors, allowing them to gauge the number of articles within each filter category.
Spacing & Alignment Options
Utilise the various spacing and alignment options to ensure the filter box seamlessly integrates with your website’s design and aligns perfectly with other design elements.
Visibility Options
Control whether the filter box appears on all devices (desktop, tablet, mobile). This allows you to optimise the user experience across different platforms.
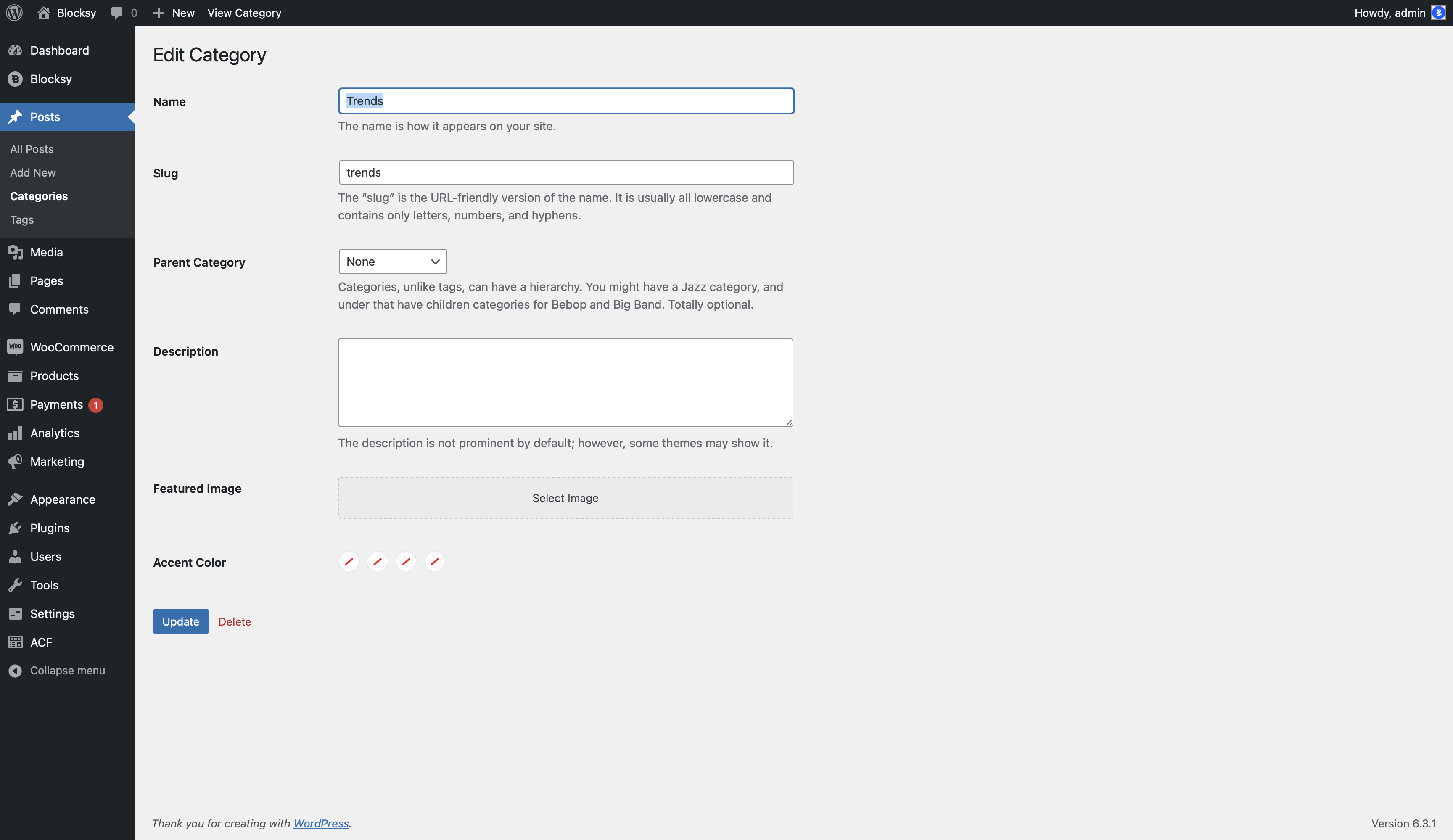
Taxonomy Customizations

With this sub-extension, you can add a featured image for a specific taxonomy term to be featured inside the hero section, and even change the colours that represent that taxonomy term throughout the website.
For example, you can have a tag-like system for your posts inside the blog roll.