The Custom Fonts extension allows you to upload and use your own fonts across your WordPress website, seamlessly integrating them with both Blocksy and compatible page builders. This feature gives you complete typography control, ensuring a truly unique design.
The extension supports TTF and WOFF2 font formats and works effortlessly with popular page builders like Gutenberg, Elementor, and Brizy. Whether you’re using standard or variable fonts, you have the flexibility to fine-tune your typography for the best performance and appearance.
With Blocksy 2, we’ve also introduced support for the Modern Font Stacks library, allowing you to leverage system fonts for better performance and consistency across different devices.
Configuring a Font
Adding a custom font to your website is quick and effortless. Simply click the “Add Fonts” button in the extension settings, follow the upload prompts, and your new font will be ready to use.
Simple Fonts
For traditional font files, you can upload separate files for different weights (from 100 to 900) and styles (regular and italic). This allows you to define specific versions of the font for various text elements throughout your site.
Variable Fonts
Variable fonts simplify font management by containing all weight and style variations within a single file. Instead of uploading multiple versions, you only need two files: one for standard text and one for the italicised version.
Modern Font Stacks
With Modern Font Stacks, you can take advantage of pre-installed system fonts that dynamically load based on the user’s device and operating system. This approach ensures optimal performance while maintaining a polished, professional look.
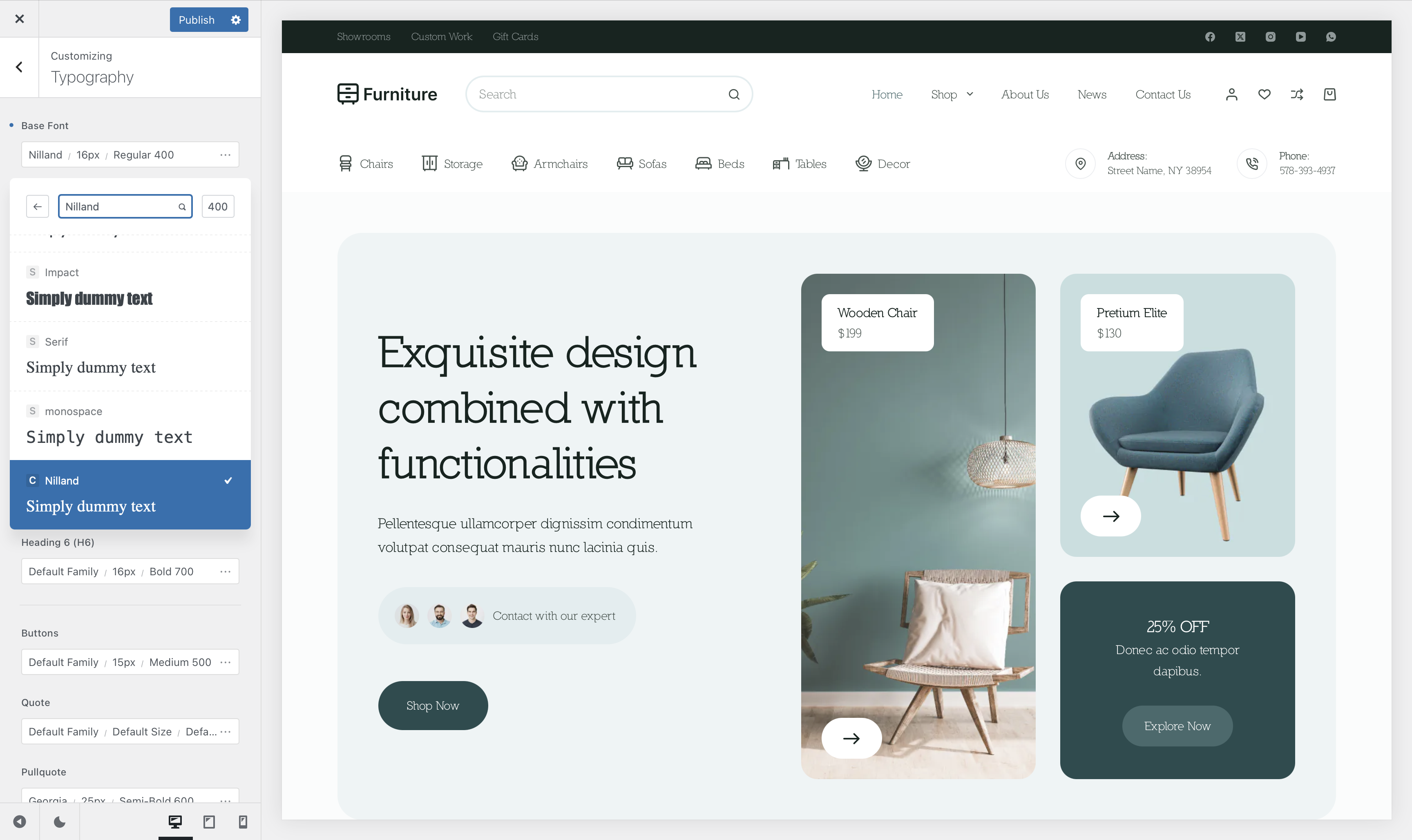
Customiser Support
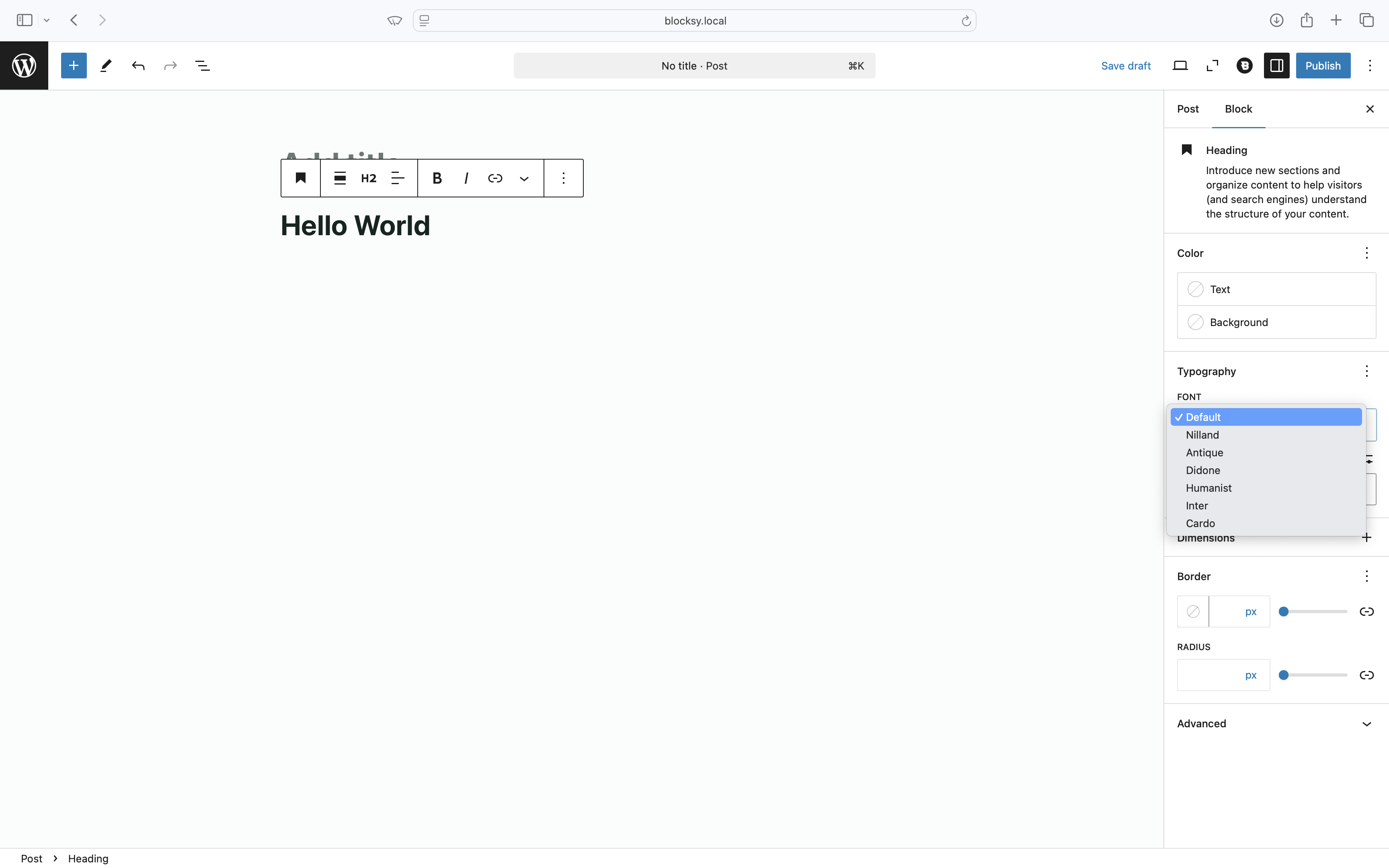
Once your fonts are uploaded and configured, they will seamlessly integrate with the Customiser, appearing anywhere font selection is available. Custom fonts are easily identifiable by a small “C” icon at the bottom of the font list, ensuring quick and easy access whenever you need them.

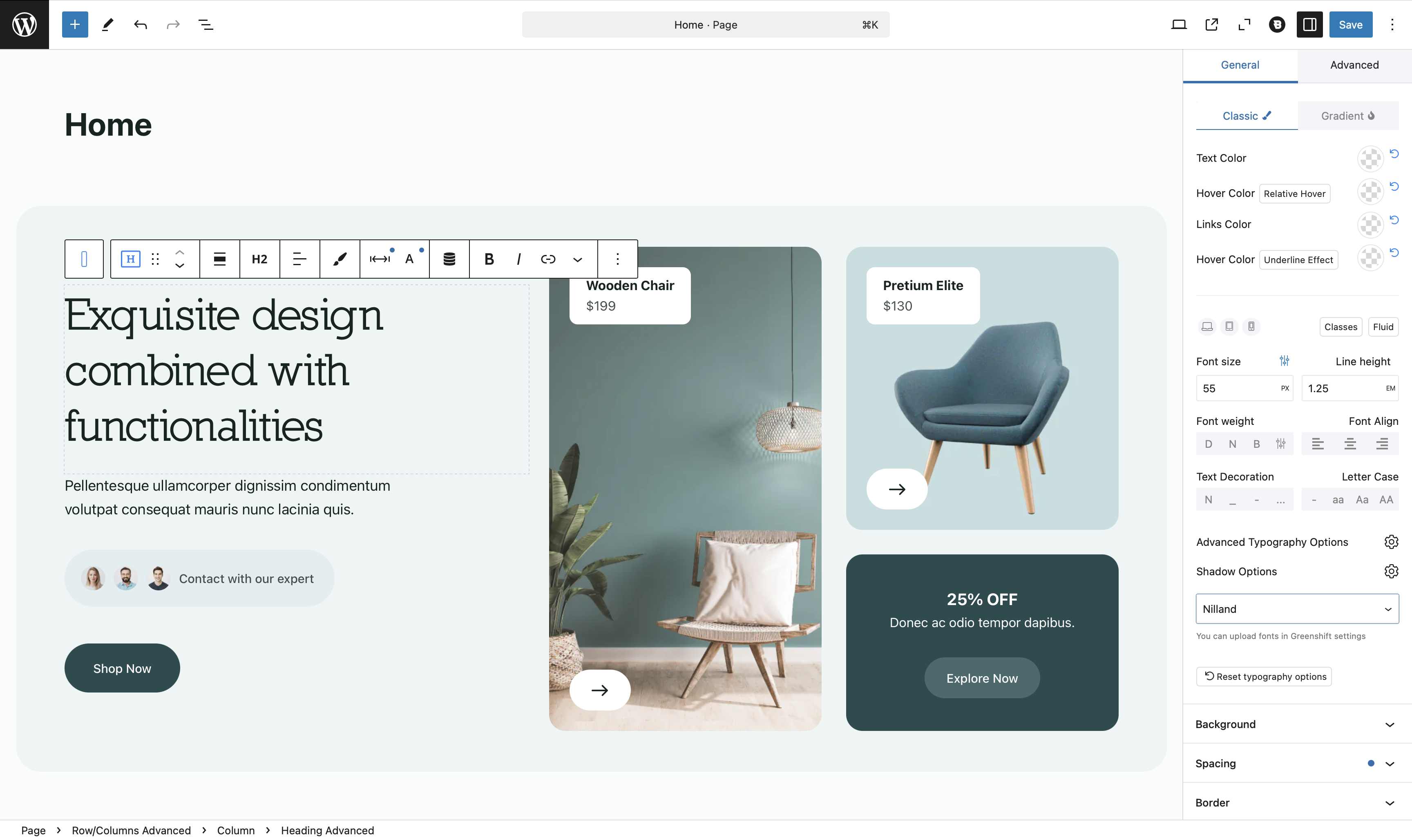
Page Builder Support
Blocksy’s Custom Fonts extension is fully compatible with a range of popular page builders, including Elementor, Brizy, and Gutenberg-based plugins like Stackable and Greenshift. Once a font is uploaded, it will automatically appear in the font selection controls of these builders, giving you even more flexibility and control over your website’s typography.

Modern Font Stacks Anecdote
When a Modern Font Stack is selected, the fonts will automatically become available throughout the Customizer and the Gutenberg editor. There’s no need for additional configuration—simply enable the stack, and the system will handle the rest, ensuring a seamless and optimized typography experience.