Blocksy Pro, paired with the Shop Extra extension, unlocks the Variation Swatches module – a visual upgrade to WooCommerce product variations. Instead of the default dropdown selector, you can show variations as swatches: buttons, colours, images, or a mix of images and colours.
This makes the shopping experience more intuitive and visually engaging, helping your visitors pick the version of a product that best suits their needs at a glance.
Activating the Module
To enable the Variation Swatches module:
- Open your WordPress dashboard.
- Click on Blocksy from the sidebar.
- Navigate to the Extensions tab.
- Find the Shop Extra extension.
- Locate Variation Swatches and toggle it on.
Additional Configuration
The module introduces several swatch types you can apply to your product attributes. You can assign these styles globally or customise them for each product individually.
Here are the available types:
- Button – Shows variation options as clickable buttons.
- Colour – Perfect for products available in different colours.
- Image – Ideal for variations that use patterns, textures, or product-specific designs.
- Mixed – Combines colour and image swatches for added flexibility.
- Select – Retains the default WooCommerce dropdown style.
Colour Variation Swatches
If your products vary by colour, you can assign a visual colour indicator to each variation. Go to the Products → Attributes → Configure Terms section in your dashboard. From there, choose the “Colour” type and use the built-in colour picker to assign a shade to each variation.
You can also set dual colour swatches, useful for multi-coloured products like shoes or clothing.
Image Variation Swatches
If a product comes in different styles or designs, the “Image” swatch type is the way to go. Head to the Configure Terms section, and instead of a colour, upload an image that represents each variation. This gives users a clearer sense of what they’re selecting.
Mixed Variation Swatches
Sometimes, a single visual indicator isn’t enough. The “Mixed” swatch type blends both colour and image in one layout, giving you the flexibility to create a more dynamic display for your product options.
Tooltip Options
On the front end, each variation swatch can display a tooltip when hovered over. This helps visitors better understand what each swatch represents – especially useful when swatches look similar.
You can control how the tooltip behaves using the following options:
- None – Disables the tooltip entirely.
- Text – Displays a small text bubble. You can use plain text or dynamic placeholders like
{term_name}to automatically insert the variation name. - Image – Replaces the text with an image, ideal for visually distinguishing swatches in more detail.
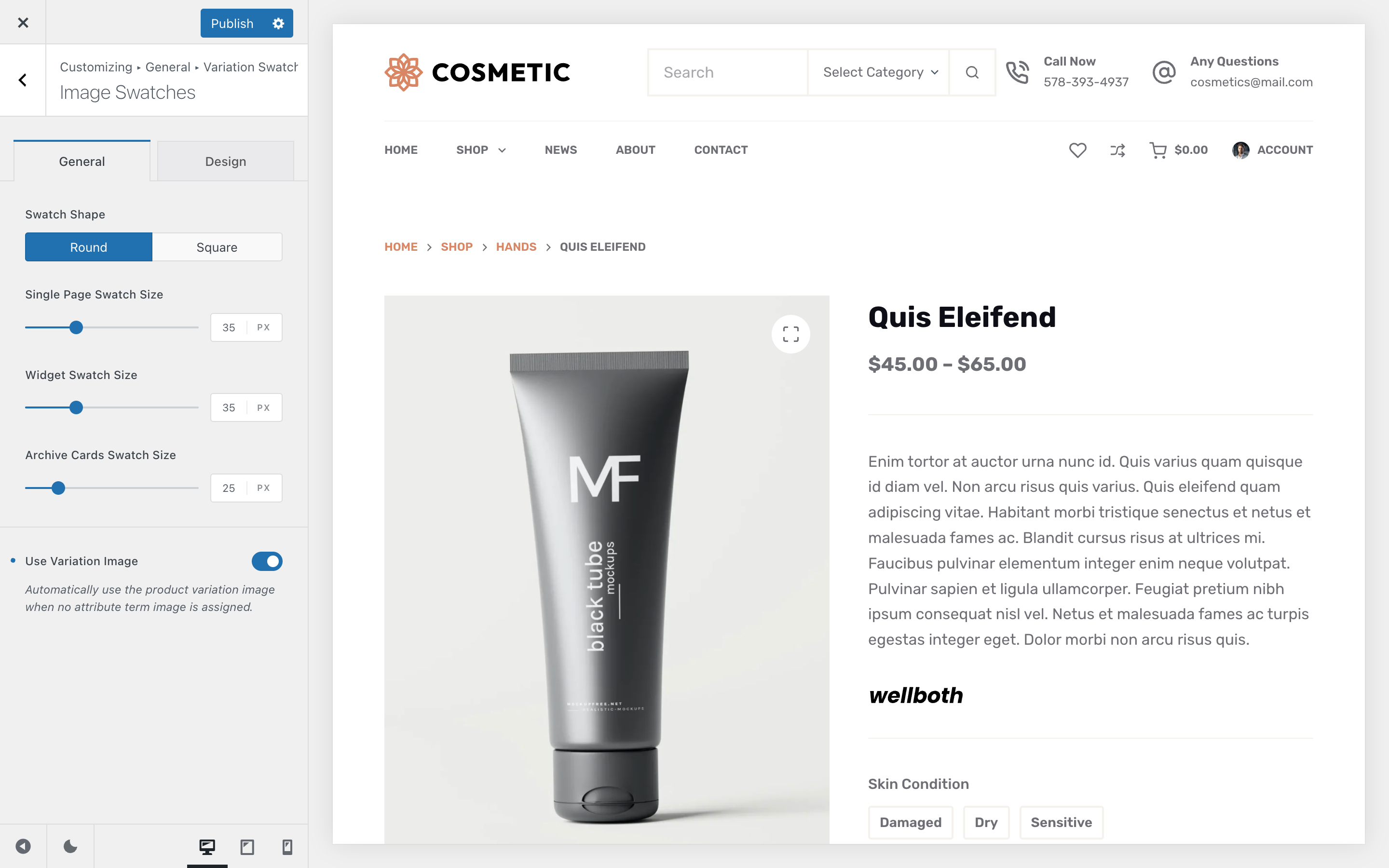
Swatches Look and Feel Options
For further personalisation, head over to the Customiser → WooCommerce General → Variation Swatches panel. Here, you’ll find options for setting the available swatch types – including Colour, Image, Button, and Mixed – allowing you to tailor the selection experience to best fit your store’s needs.
From here, you can:
- Adjust the size of each swatch to better match your design and product presentation needs.
- Change the shape of the swatches – choose between round or square styles.
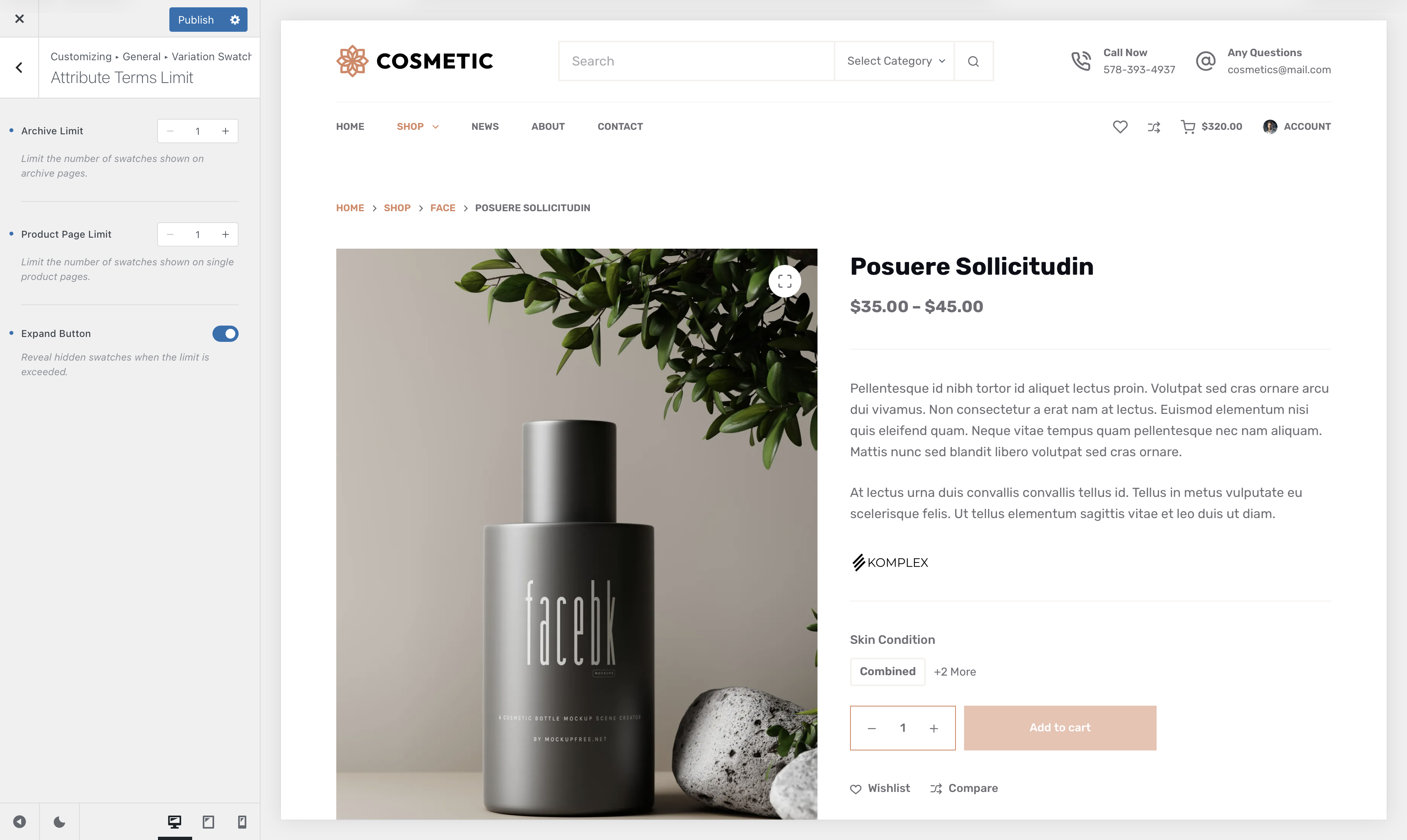
Limiting Swatches
You can choose to limit how many variation swatches are shown by default when a page loads. This helps keep things tidy, especially when there are many options. An additional toggle will appear, allowing users to reveal the rest on demand.
This feature works on both product archive and single product pages. You’ll find the option under Customiser → WooCommerce General → Variation Swatches.

Bonus Features
Automatically inherit the variation image

If an attribute term doesn’t have an image assigned to it, the Variation Swatches module can automatically inherit the image from the product variation instead of leaving the swatch blank. This ensures your product options always look complete and consistent.
This setting applies only to image swatch types and can be found in: Customiser → WooCommerce General → Variation Swatches → Image Swatches.
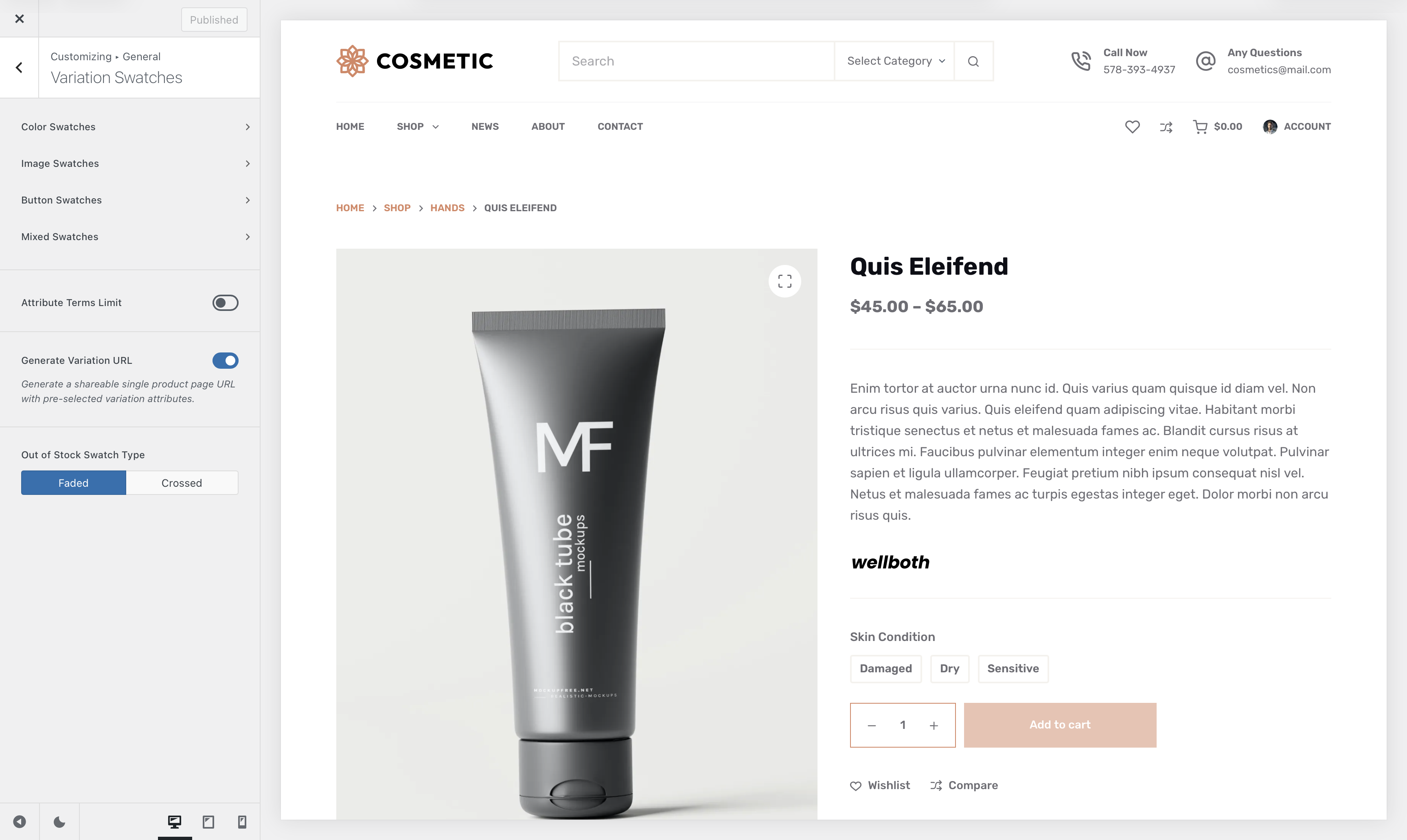
Get unique shareable URLs with variations pre-selected

At the bottom of the Variation Swatches panel in the Customiser, you’ll find an option to enable shareable URLs for product variations.
When this feature is turned on, the URL of the product page will automatically update to reflect the selected variation. This makes it easy to share direct links to specific product variations – perfect for social media, email, or messaging apps.
For example, a URL might look like this: – http://blocksy.local/product/quis-eleifend/?attribute_pa_skin-condition=damaged
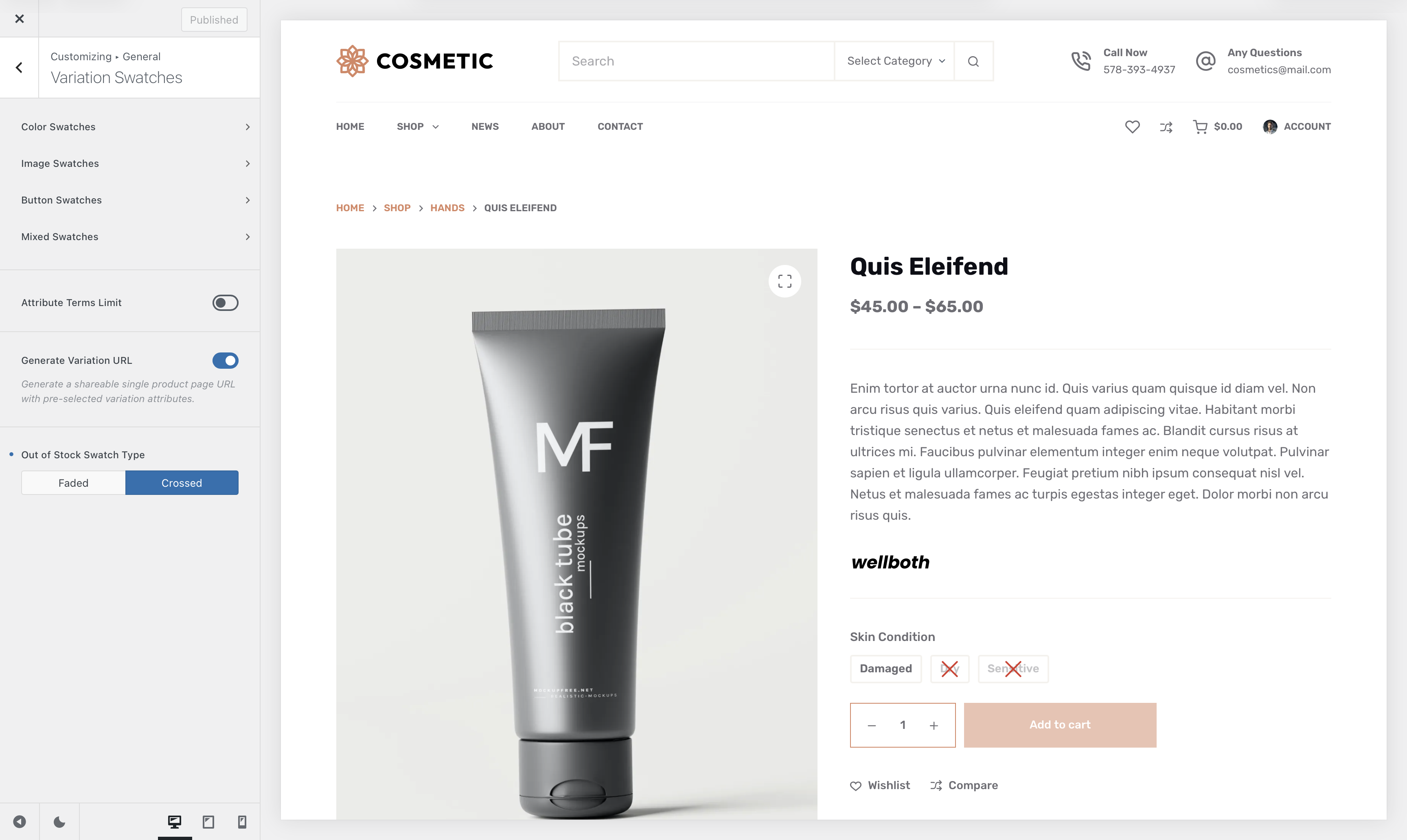
Out of Stock Swatch Design Type

You can choose how out-of-stock variation swatches are displayed to your visitors. Two design options are available:
- Faded — lowers the opacity of the swatch, giving it a dimmed appearance.
- Crossed — adds a red cross overlay to clearly indicate that the variation is unavailable.
Independently Configured Swatches per Product
For extra flexibility, Blocksy lets you override the default variation swatches defined in your attributes – on a per-product basis. This is useful when you want to customise the look of specific products without affecting the global setup.
For example, you might use colour swatches across most of your clothing items. But for a limited edition product, you could switch to image swatches to better highlight unique patterns or textures.
To access this feature, open the product editor and scroll to the Product Data section. On the left side, you’ll see a new Swatches tab. From here, you can adjust how the attribute terms are displayed just for that product, giving you full control over its visual presentation.
Quick Demo
Experience the transformative impact of “Variation Swatches” firsthand! Explore this sample showcasing various product variations equipped with different swatch types. Notice how each product leverages a unique approach.