The Floating Cart element comes in really handy if you wish for your customer to always have access to the streamlined call to action section, including the Product Title and Add to Cart button. This section will appear when the classic product meta box disappears from view, for example, when the user scrolls down the page to interact with the other elements.
Enabling Floating Cart
Enabling the Floating Cart is extremely simple. It involves going to our beloved Blocksy Customizer -> WooCommerce -> Single Product -> Floating Cart.
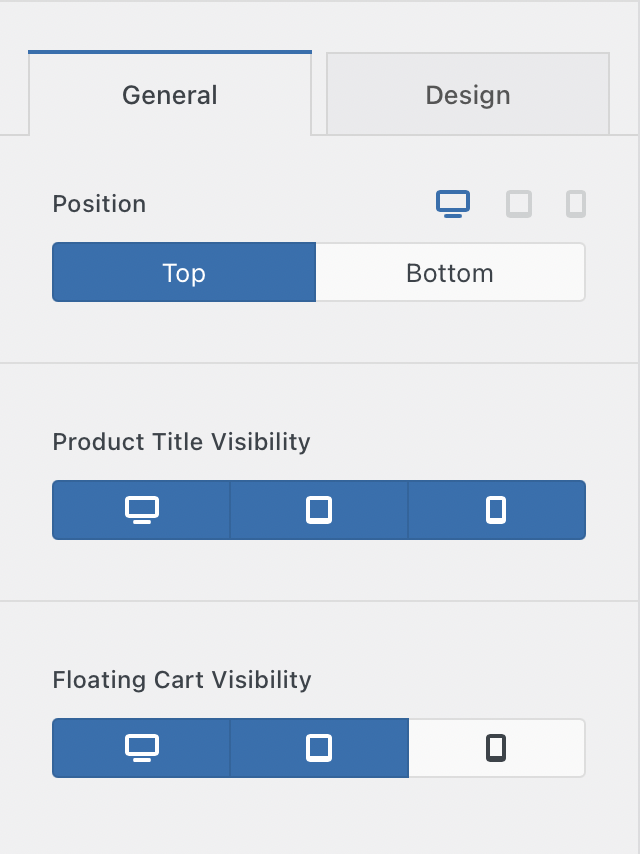
Once enabled, you can dive deeper into the menu to find its customization options. You’ll be greeted by Position choices, the ability to hide or show the Product Title on a per device basis and even turn off the Floating Cart entirely for specific devices.