
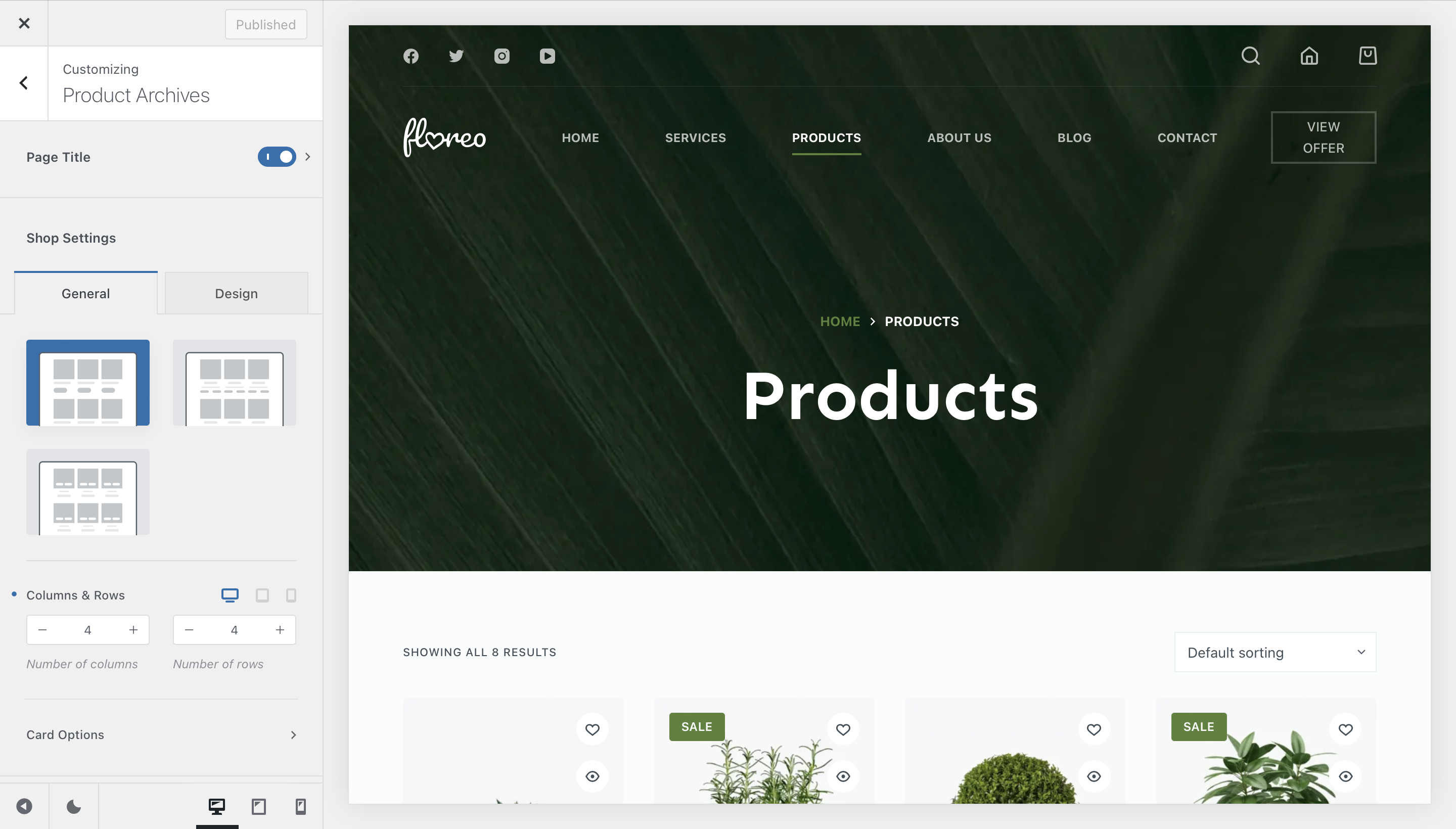
Creating your main Shop page with Blocksy is simple. We’ve designed the Product Archives section of the customizer just for that, letting even the most pretentious web designer achieve beautiful results. The advantage of doing it this way is that you get to see your changes being applied in real time, letting you make the critical design decisions you want.
Let’s check out the options that you have available.
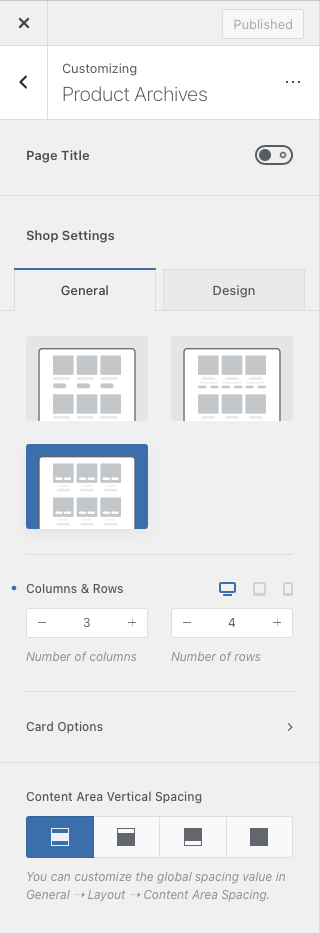
Shop Settings

Next up, we have the Columns & Rows options, which let you control the number of products that are shown on the page.
The first section lets you define how your products look like inside the archive. From changing the overall look of the product card, to defining the number of columns and products per page to rearranging the product card elements. Please note that some of these options might be locked behind the Blocksy Pro package, so you may need to upgrade to a Pro license.
As you can see, the Type 1 design offers a classic view, where elements are laid out separately on the page. Type 2 offers an “inbox” view, where everything is grouped together nicely. And Type 3 offers a minimalist view, where the buttons become visible upon hovering over the product image.
Content Area Vertical Spacing
The option here lets you separate the contents of the page from the header/footer, by introducing a spacer that can be adjusted via the Customiser -> General -> Layout pane.
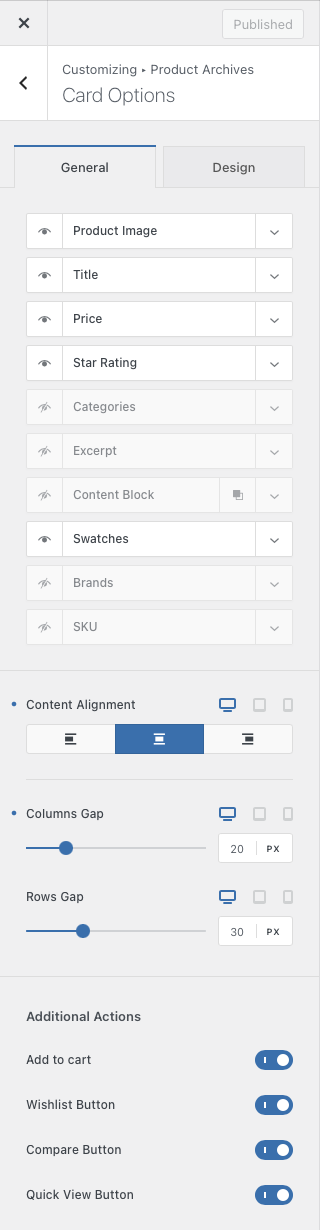
Card Options
Starting in Blocksy 2, every element of the product card can be rearranged and modified individually, for having that perfect shop look without looking like just another WordPress website. We will go into detail of what each element does, but please note that some of these might differ if you haven’t activated all relevant extensions from Shop Extra, or if you have configured a different product card type.

Product Image
Shows or hides the main featured product image. There are also options for setting its size, its aspect ratio or a nice mouse hover effect, when you mouse over it. And not to forget support for our video thumbnails feature.
Title
Shows or hides the title of the product, separate from the hero container.
Price
Shows or hides the product price.
Star Rating
Shows or hides the average rating of the product, as calculated from the reviews that a product might have.
Categories
Shows or hides the product categories.
Excerpt
Shows or hides the excerpt of the product, which is automatically generated from its short description.
Add to Cart
Shows or hides the “Add to Cart” button.
Content Block
Shows or hides the Content Block element, which lets you embed a Content Block hook inside the page. The element can be multiplied.
Swatches
Shows or hides variation swatches for quickly adding a variation of a product to the cart.
Brands
Shows or hides the “Brands” metadata layer, in case you have categorised the products by brands.
Content Alignment
This option should let you arrange the card elements to the left, centre or right of the card itself.
Cards Gap
This option should let you choose the spacing that’s between the product cards.
Additional Actions
At the bottom of the pane, there is the “Additional Actions” section. Here you can control which additional buttons show up on the product card, such as the “Wishlist” button, “Compare”, “Quick View” and even the “Add to Cart” button in some scenarios.
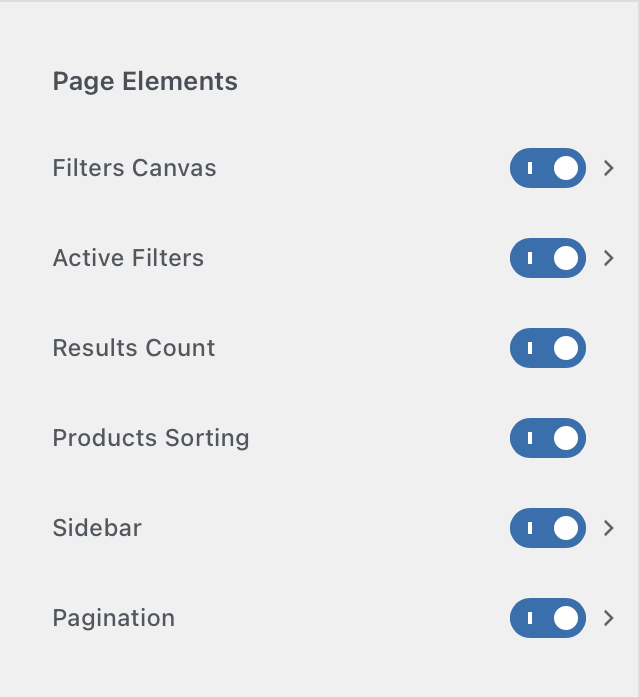
Page Elements

Filters Canvas
This option controls our shop filters canvas area.
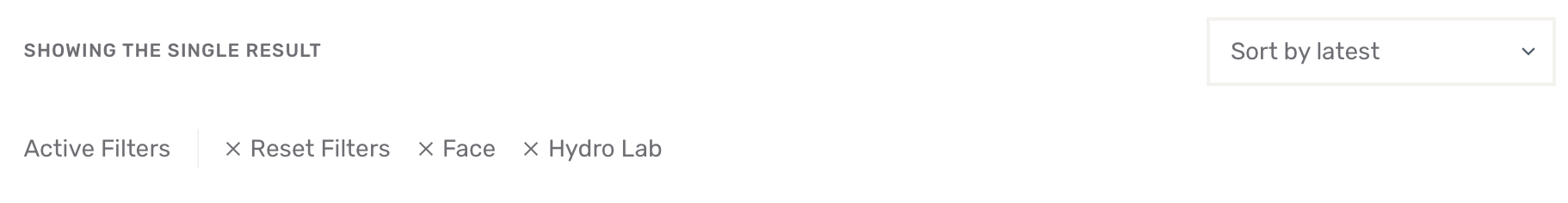
Active Filters
With the active filters layer, you can show what filters are currently active at the top of the product listing page, with an easy mechanism to quickly turn off any filters.

Results Count & Product Sorting
These two options should let you show or hide the default WooCommerce product counters and sorting options, that are usually displayed at the top of the archive page.

Sidebar
This option should let you show the sidebar on either the left or right side of the archive page. Widgets can be configured via the Appearance -> Widgets section of your WordPress dashboard.
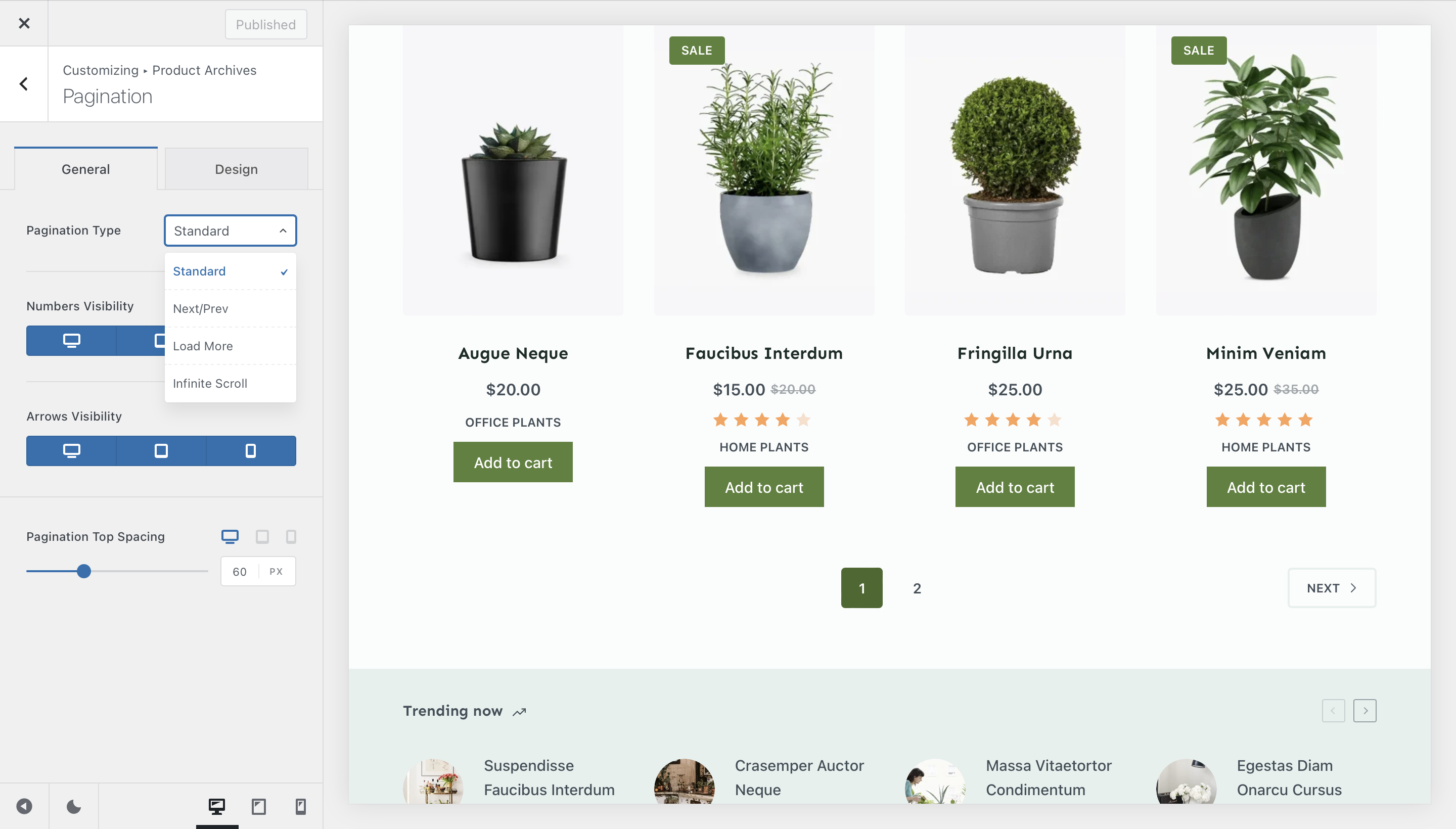
Pagination

Pagination is quite a bit interesting. It will let you set the pagination (no pun intended) options for your shop pages. Standard, will display the classic page numbers and the previous/next buttons at the bottom of the page. Next/Prev will simply display those buttons at the bottom of the page, useful in case you wish to not let your visitors know directly how many products you have available for sale. Load More will let you have the page load additional products on demand. Once the user clicks on the button, the next set of products load in place. Infinite Scroll will let you load more products based on the user’s scrolling interaction, very useful if you wish to minimize page reloads and offer a speedy experience.
Functionality Options

AJAX Filtering
AJAX Filtering is the workflow where upon selecting a filter, the page does not refresh and the filtered results are shown gracefully on the page.
The option is currently certified to work with our own product filters. Other filtering solutions may already have their own AJAX implementation. The core filters from WooCommerce are known to not work with AJAX filtering.
Diving deeper into the configuration menu, you can find an automatic scroll to top option, which scrolls the page to the top of the list immediately after a filter has been applied.
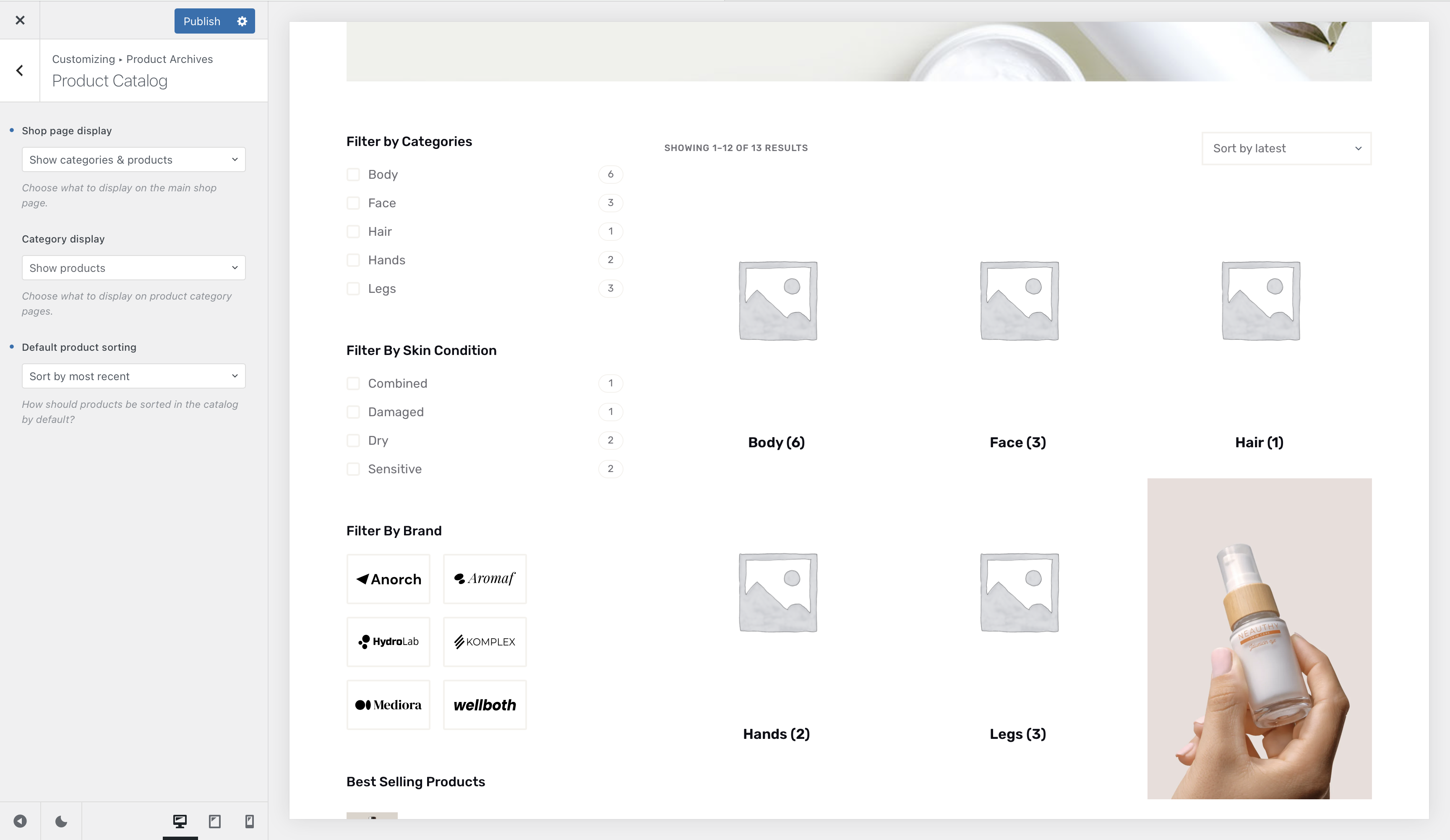
Product Catalogue

The product catalogue menu lets you configure how the main product archive page will be shown and/or sorted.
You can select to show product categories instead of the products directly, making navigation easier for your customers.
There are also options that let you select the default sorting method.