If you wish to customize the Single Product page, then this article is for you. We’ve made it super easy to make changes to the product page with our beloved and easy-to-use customizer.
We will not address the customization of the product title and page structure in this document, as we’ve published other articles which explain this in more detail. You can find more about these options here — https://creativethemes.com/blocksy/docs/post-types/single-posts/
Granular Controls
Product Gallery
The Product Gallery settings will let you change up how the image gallery will show up on your pages. For our Free version, we are offering a classic layout, with a big representative image on the left, and extra thumbnails at the bottom. Members of our Premium subscription, will enjoy the addition of three more gallery types, each beautiful in its own way.
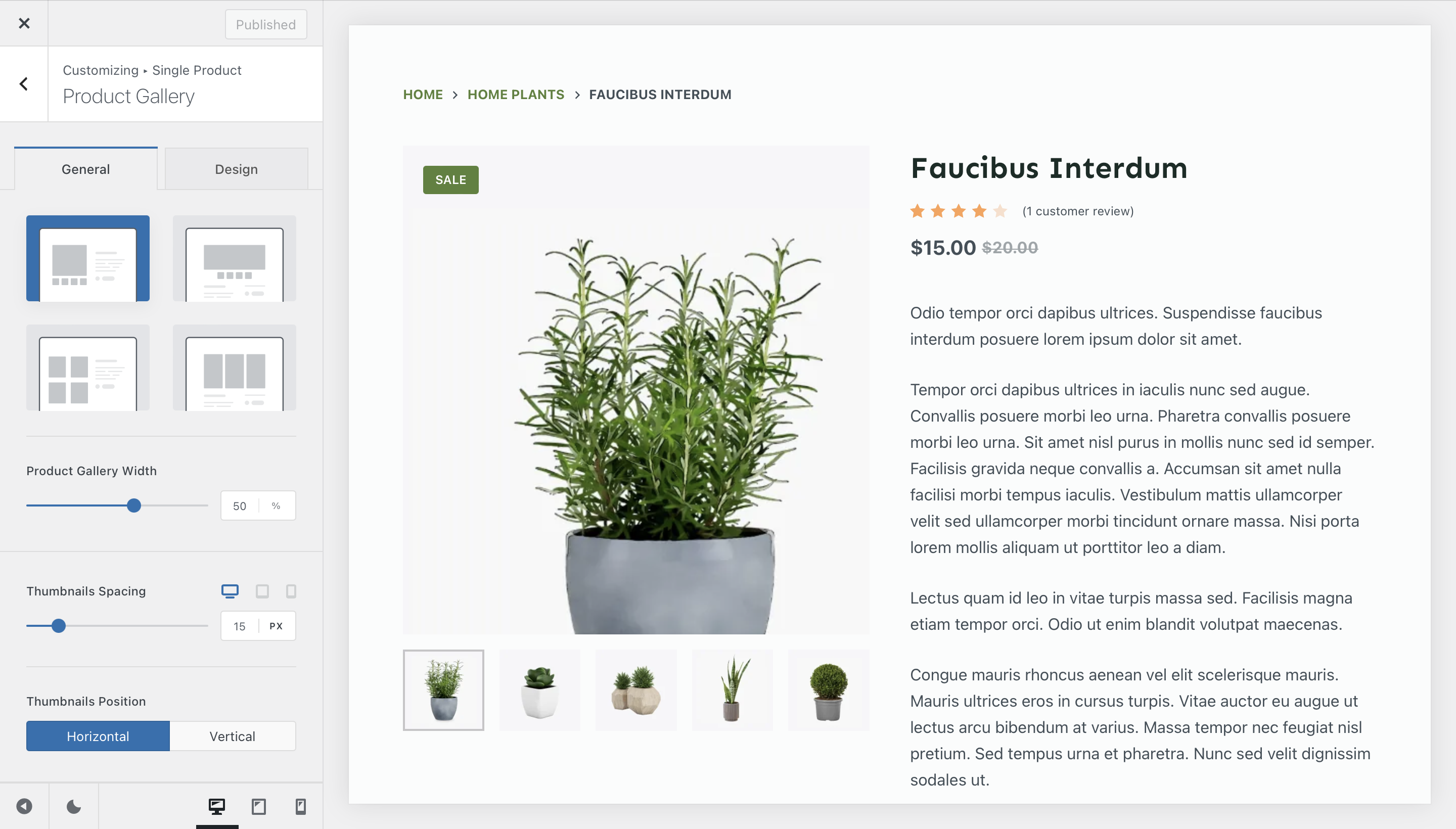
Type 1
Type 1 gallery offers a standard layout with the featured product image on the left, and thumbnails underneath it.

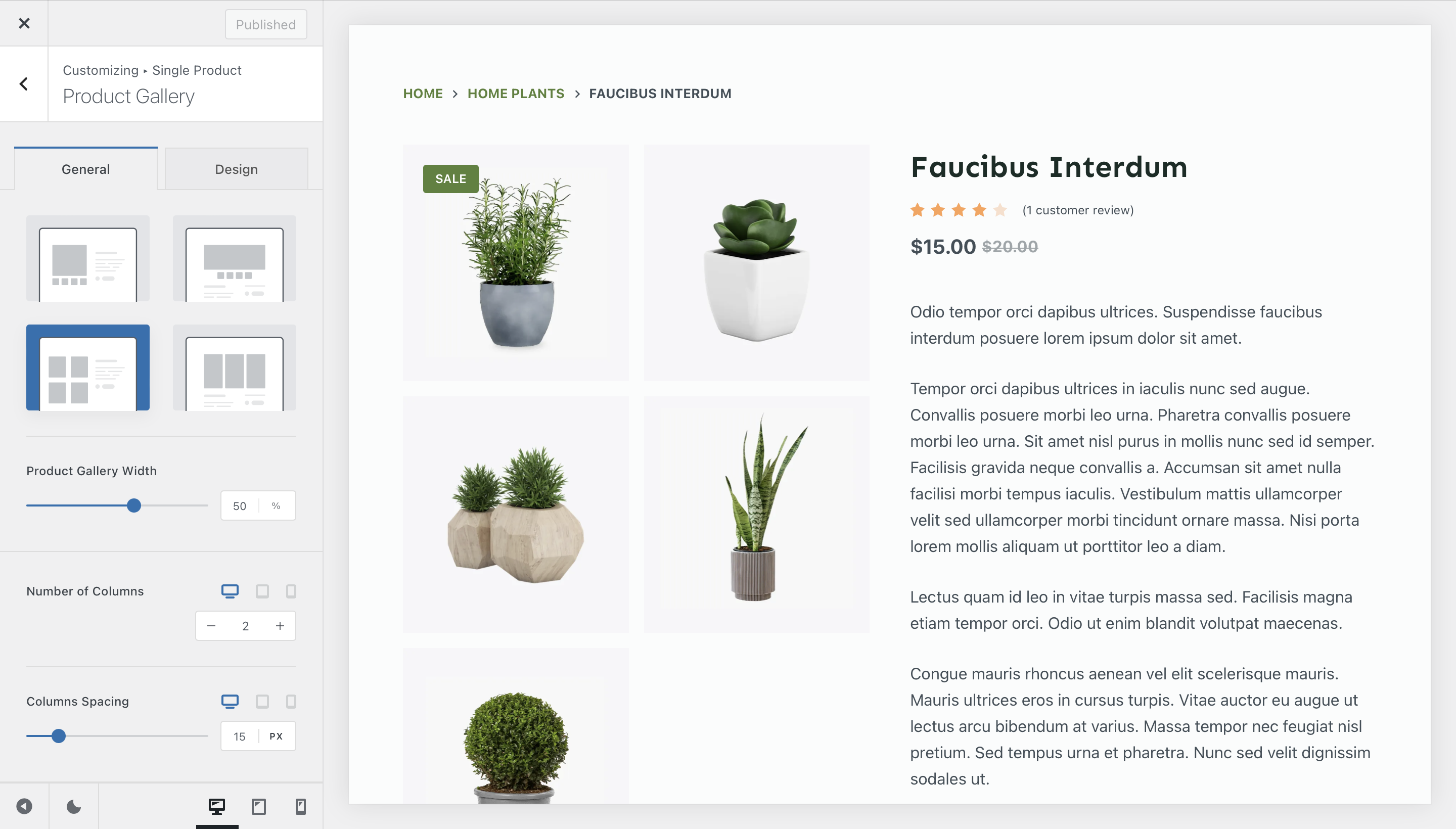
Type 3
The Type 3 gallery will display your product images in a nicely arranged grid on the left. Very useful in case you wish to showcase all your images at once.

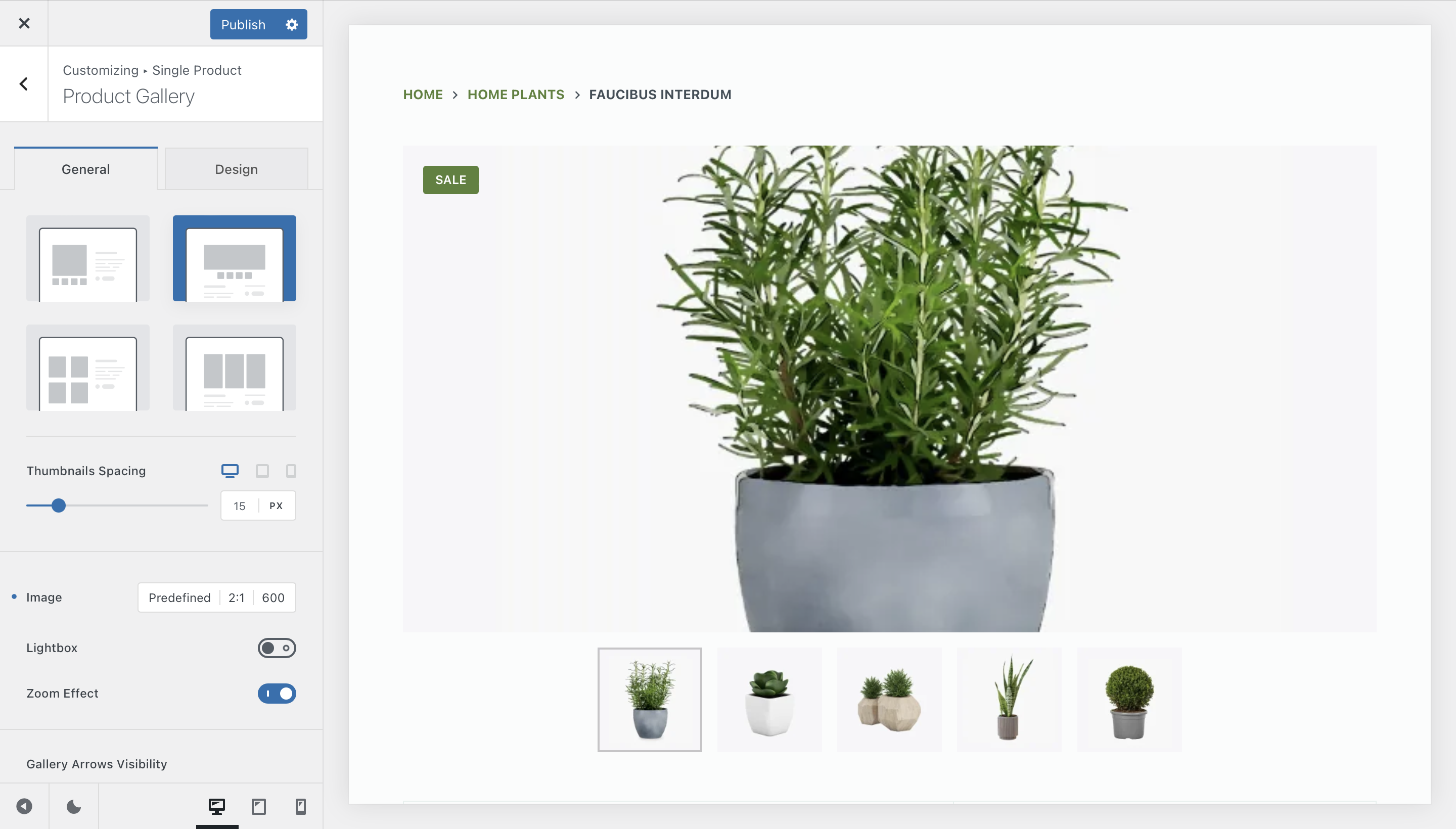
Type 2
Type 2 offers a beautiful carousel view, emphasizing the featured image on top.

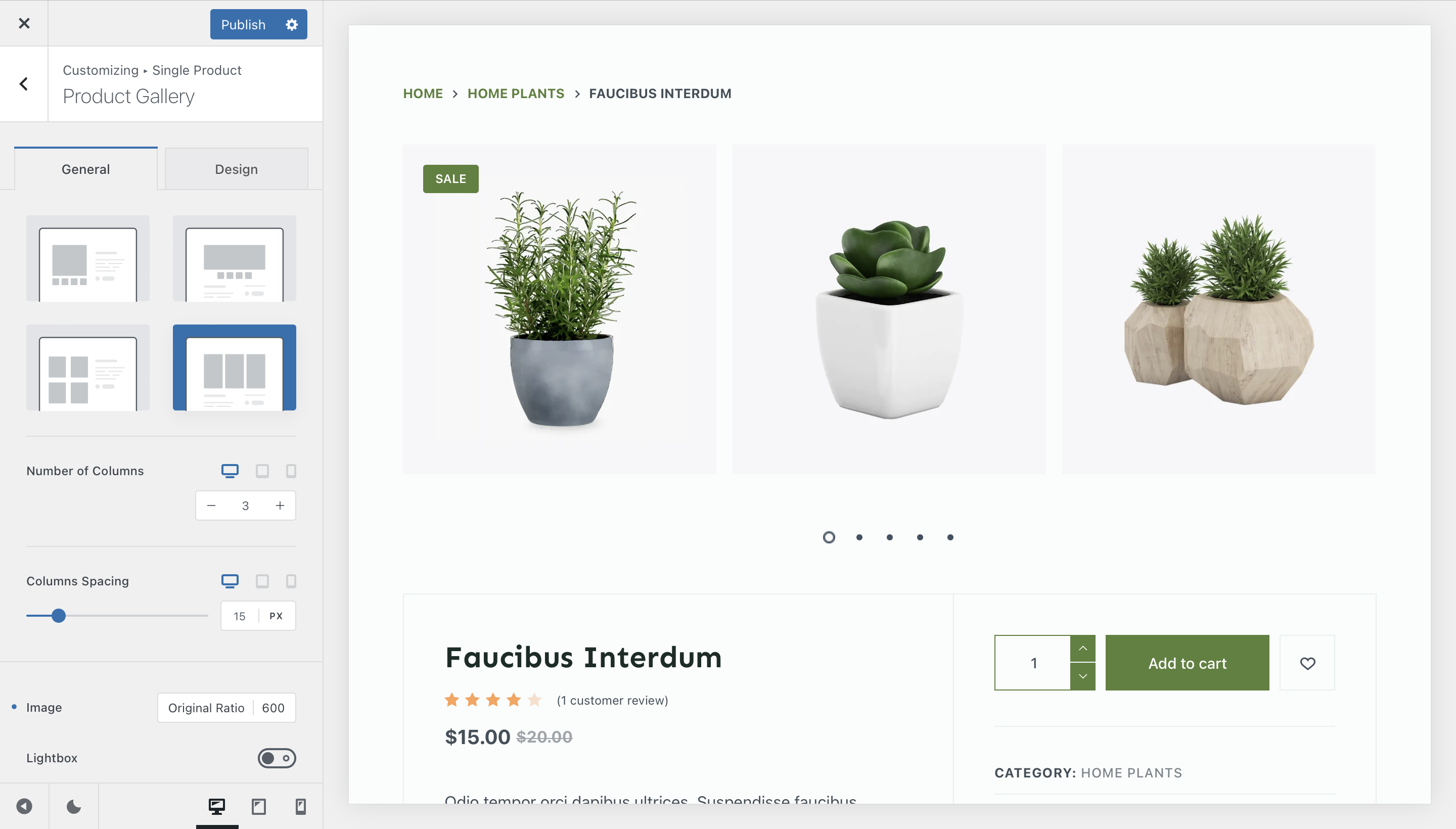
Type 4
Last, but not least, Gallery Type 4 will display a gorgeous carousel grid type of view at the top of the product page. This lets you streamline the page design, achieving a modern and minimalist look.

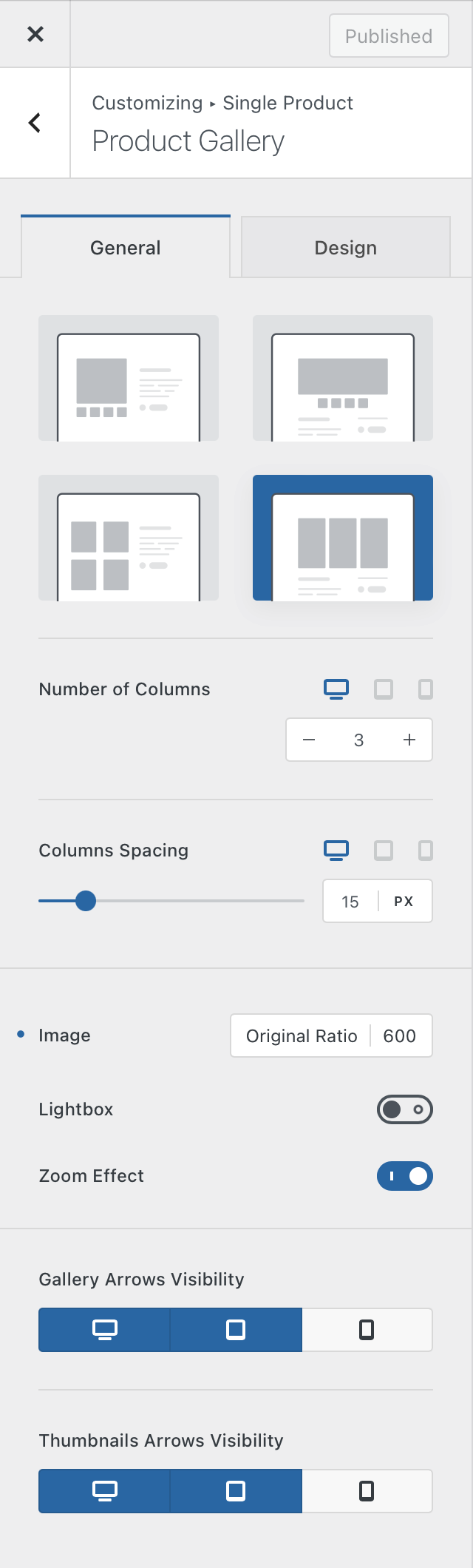
Product Gallery Options

The Product Gallery pane will let you adjust various design options for the image gallery. The options available here depend on which type of gallery you have selected. On the left image, we see the sample of options that are available with the Type 1 gallery.
There are handy controls that will let you adjust the image size and aspect ratio, enabling Lightbox, which will let your visitors take a better look at your products by giving them the opportunity to display the images full screen and even a little animation when you hover the mouse cursor on top of the images, which makes the website more interactive.
There are also options to enable a zoom effect, which enhances the image when the user mouses over it. And the sticky gallery option will make the gallery stay on the screen if the user has many scrollable elements on the right side, such as a longer description.
For other gallery types, you may find useful options such as the number of gallery columns for the Type 3 & 4 galleries, thumbnail positioning options for the Type 1 gallery, arrow visibility options for a cleaner look and more. It all depends on which gallery you have selected.
Example: Illustrative photo on the left showcasing the options available for the Type 4 gallery.
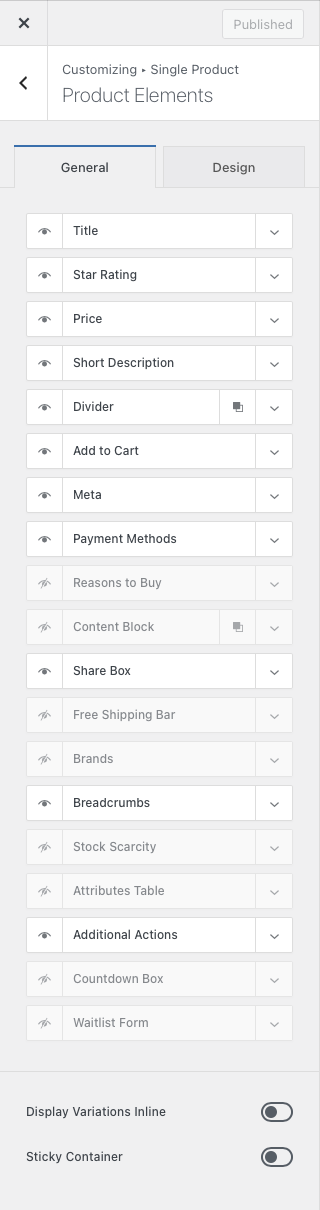
Product Elements
Wouldn’t it be nice if you could create a more personalised single product page? With Blocksy, you can! Starting with Blocksy 2, you can freely move around elements, show or hide new ones and create the single product page of your vision.
Each element has its own configuration options, for more granular controls. We go in detail with each of them below, but please note that they might vary depending on what kind of gallery type you have selected, or what Shop Extra extensions you might’ve activated.

Display Variations Inline
This option will let you control how the variable products look like. Instead of a drop down of variations, you can get them to show nicely on the page.
Sticky Container
In case you have lots and lots of pictures for your product, this option will let you make the main information container sticky, in order to keep the information present at all times on screen.
Title
Shows or hides the title of the product, separate from the hero container.
Star Rating
Shows or hides the average rating of the product, as calculated from the reviews that a product might have.
Price
Shows or hides the product price.
Short Description
Shows or hides the short product description, fillable when editing each product.
Divider
Shows or hides a divider element, useful for designing and organising the page. This element can be multiplied.
Add to Cart
Shows or hides the “Add to Cart” button, as well as letting you turn on the AJAX function or control the button layout, such as its width.
Meta
Shows or hides meta elements of the product, such as the category or SKU number.
Payment Methods
Shows or hides a nice little box that showcases what payment methods are available to your users, such as paying by credit card or something else. This is useful for customer retention, as it gives them the feeling that they’re on a safe website.
Reasons to Buy
Shows or hides a nice little box that lets you showcase some additional info formatted as bullet points, such as giving your users extra warranties if they buy the product from your website.
Content Block
Shows or hides the Content Block element, which lets you embed a Content Block hook inside the page. The element can be multiplied.
Share Box
Shows or hides the social sharing functionality for your product. You can control which social network is shown independently, as well as giving the links a nofollow attribute.
Free Shipping Bar
Shows or hides the “Free Shipping” extension, which lets users know how much more they have to add to the cart contents in order to benefit from free shipping.
Brands
Shows or hides the “Brands” metadata layer, in case you have categorised the products by brands.
Breadcrumbs
Shows or hides the breadcrumbs navigation system.
Stock Scarcity
Displays a stock countdown box powered by the Stock Scarcity module
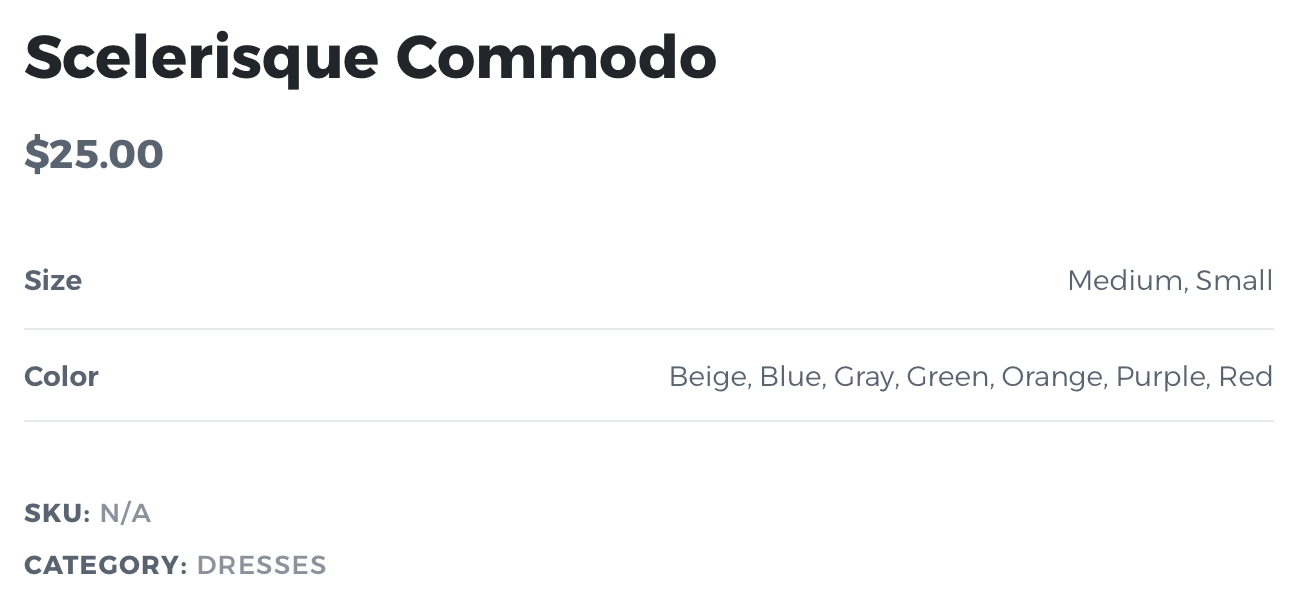
Attributes Table
Shows a clean and simple table listing the product’s attributes, helping customers easily understand available variations like size, color, or material.

Additional Actions
Adds buttons for extra features such as Size Guide, Wishlist, or Compare View, depending on which modules you have enabled.
Countdown Box
Displays a live countdown timer for limited-time sales or discounts, helping boost conversion rates through time-sensitive promotions.
Waitlist Form
Inserts the waitlist subscription form from the Product Waitlist module, allowing customers to sign up for notifications when out-of-stock items return.
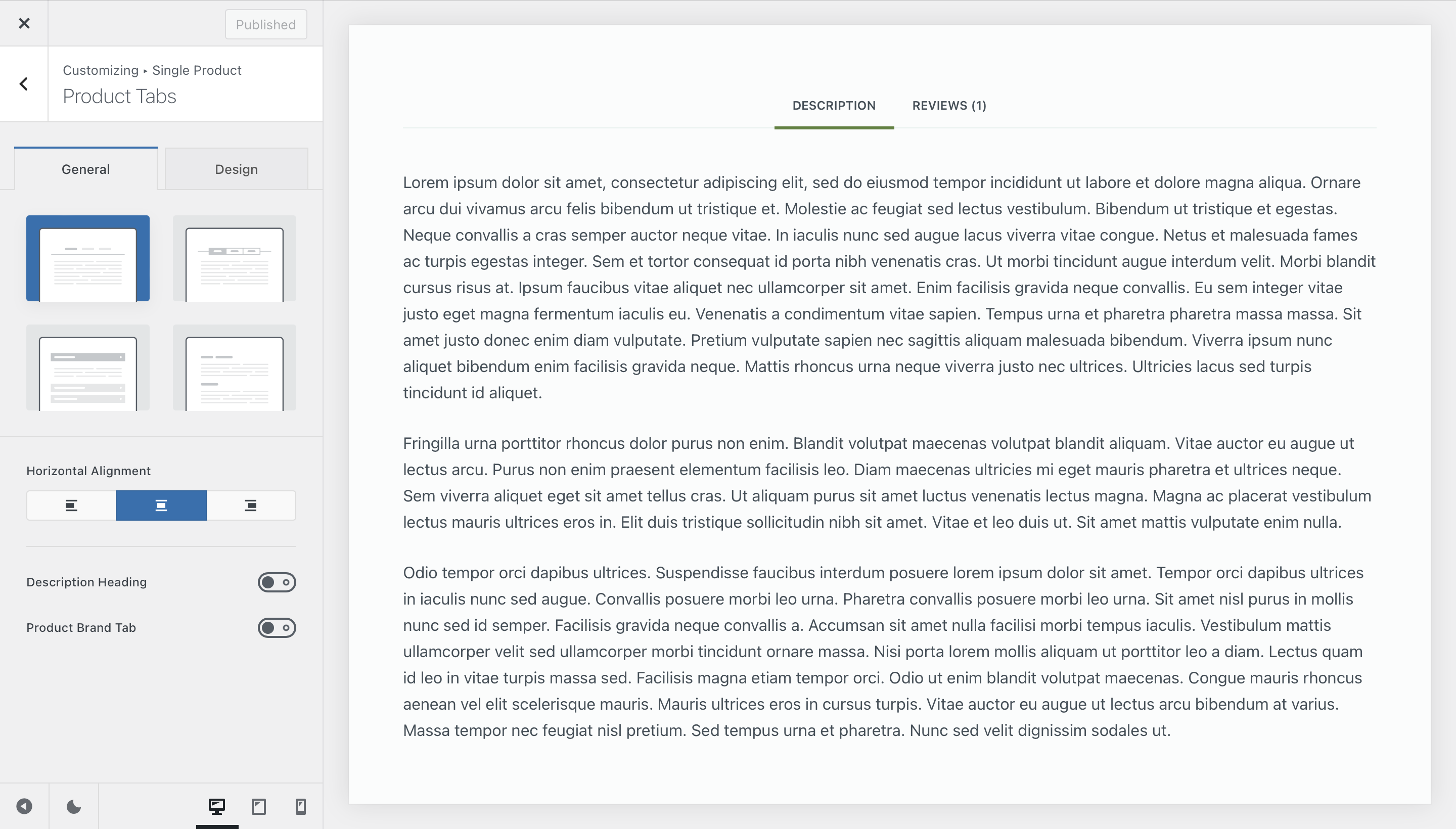
Product Tabs

The product tabs showcase additional product information, such as its long description, the reviews that a product might’ve gotten or details about the attributes of that product. The options are simple to understand.
The first section lets you select how these are displayed. The standard view is available first, followed by a stylish tab view. The third option modifies the product tabs into an accordion, while the fourth option explodes the view on the page.
You can also choose to show or hide the “Description” heading, that’s added by WooCommerce, or show the additional “Brands” tab, if the extension has been enabled.
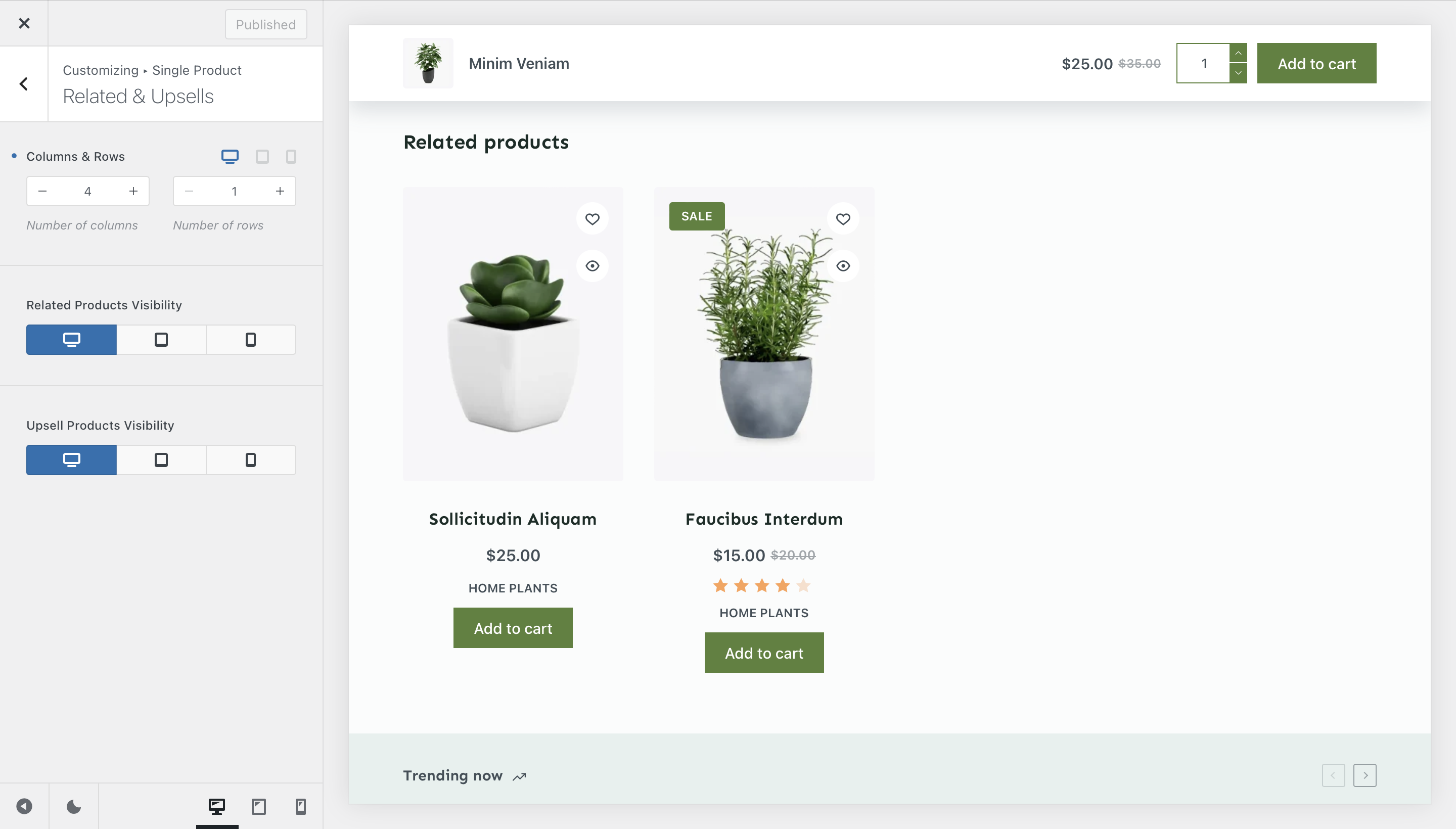
Related & Upsells

The Related & Upsells screen, will offer you customization controls for the products that show up on the single product page. You have options such as the number of products shown and even device visibility options for each type of additional product.