The Colour Mode Switch extension allows you to enable an alternate colour scheme for your website — most commonly used to create a light/dark mode toggle for your visitors.
Setting it up is straightforward and integrates seamlessly with the WordPress and Blocksy colour palette systems, letting you define two distinct looks for your site with minimal effort.
Activating the Extension
To activate the Colour Mode Switch extension:
- Open your WordPress dashboard.
- Click on Blocksy in the sidebar.
- Navigate to the Extensions tab.
- Find Colour Mode Switch in the list and toggle it on.
Granular Controls

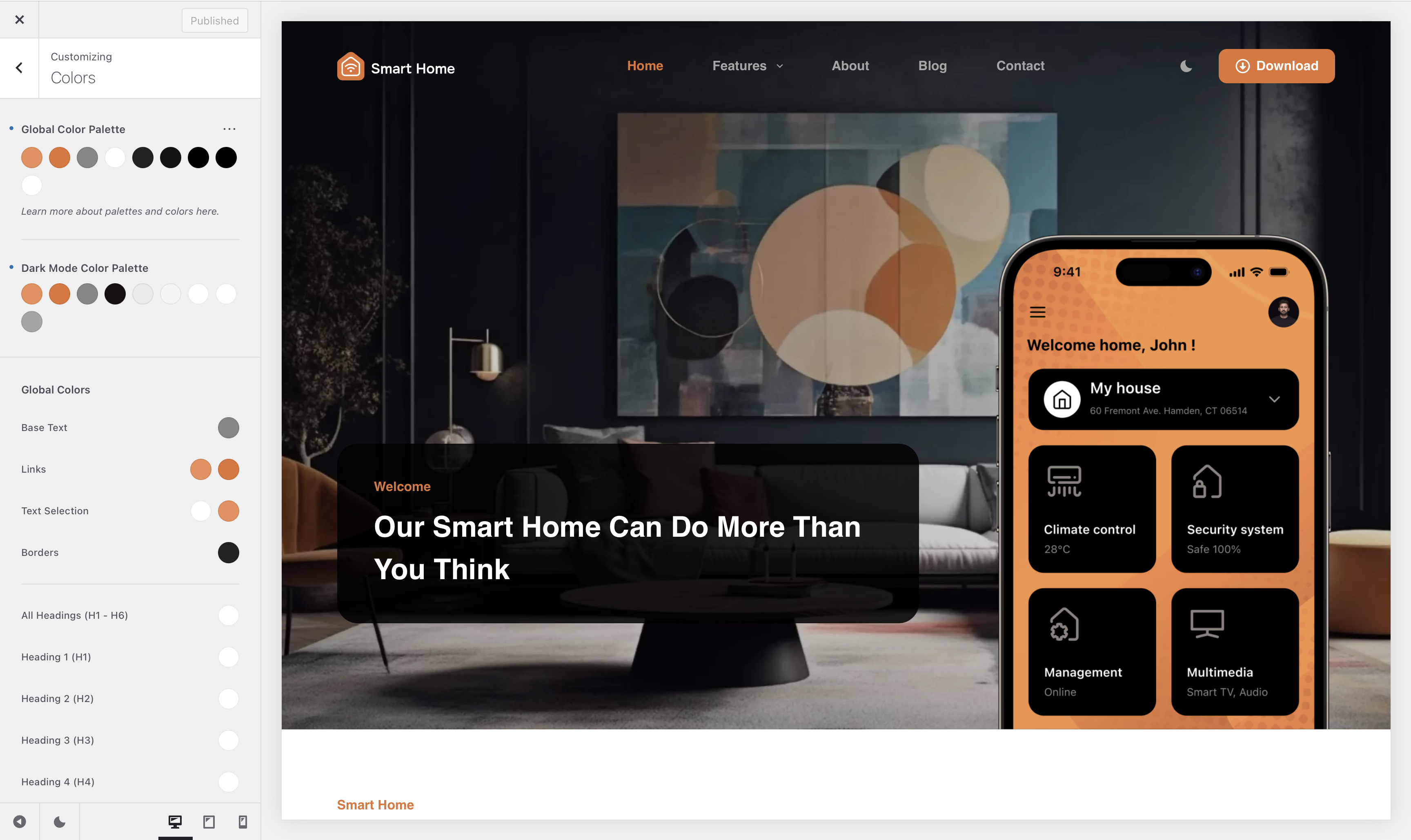
To configure the Colour Mode Switch extension, head over to the Customiser → Colours panel. In addition to the standard Global Colour Palette options, you’ll now see a Dark Mode Colour Palette section.
This is where you can define alternative colours that will be used when the dark mode is active. These colours typically act as visual opposites of your main palette—for example, a light background might switch to a dark one.
Keep in mind, though, that direct opposites don’t always offer the best contrast or readability. If you run into visibility issues, it’s a good idea to create extra colours in your palette and use them selectively for better balance in dark mode.
Finishing the Setup
Once your colour palettes are set up, you’ll need a way for visitors to switch between them. That’s where the Colour Switch header element comes in. You can easily add it to your site by going to the Customizer → Header panel and dragging the Colour Switch element into one of your header rows—both desktop and mobile layouts are supported. For a detailed guide, feel free to check out our Colour Switch documentation article.