The Trending Posts extension helps you highlight content that’s gaining attention on your website — whether it’s blog posts or products. It automatically showcases items based on engagement signals like:
- Posts: Ranked by the number of comments received within a selected time frame.
- Products: Ranked by the number of recent reviews or how many times they’ve been purchased in the last period.
It’s a simple way to promote popular content and improve visibility for posts or products that are performing well.
Activating the Extension
To enable the Trending Posts extension:
- Toggle the switch to enable the extension.
- Go to your WordPress Dashboard.
- Click on Blocksy in the sidebar.
- Navigate to the Extensions tab.
- Locate Trending Posts in the list.

Granular Controls

Once the extension is activated, head over to the Customizer → Trending Posts panel to set it up. Here’s a breakdown of the available options:
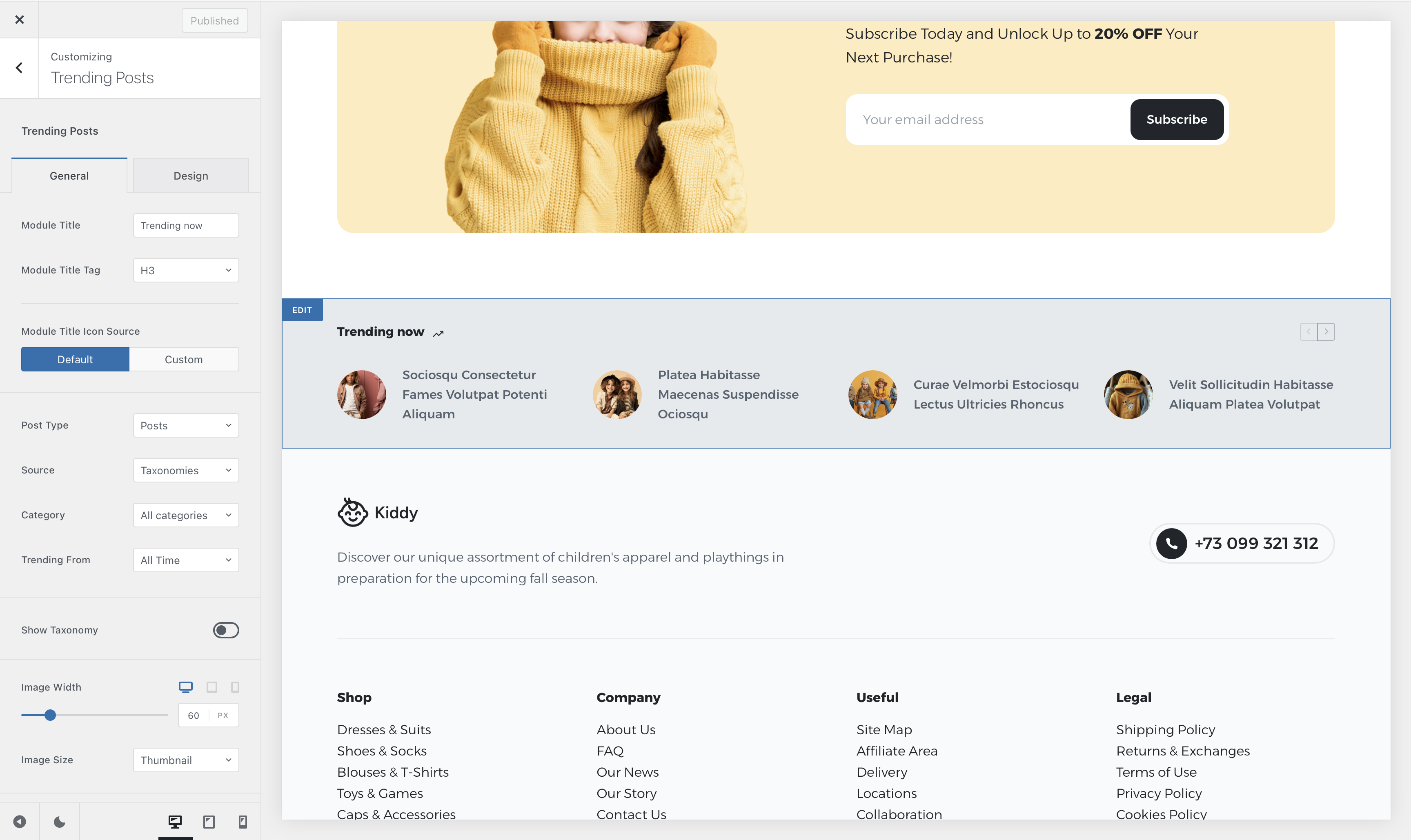
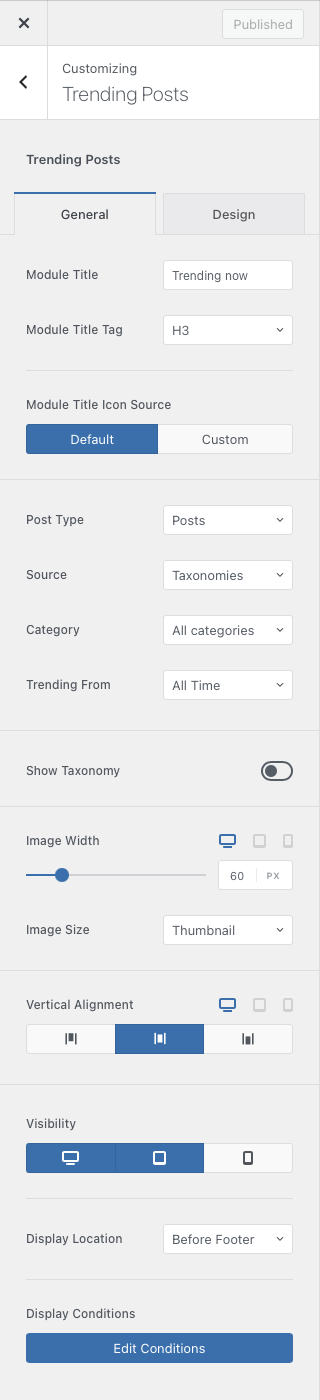
Module Controls
This section lets you set the module’s front-end title and choose the HTML tag it should use — which can help with SEO structure.
You can select from all standard heading tags (H1 to H6), a paragraph (P), or a SPAN element, depending on your design and semantic needs.
You can also upload a custom icon for the module using an SVG file, helping it better match your site’s visual style.
Post Type Controls
Here, you can define which type of content the module will pull from — regular blog posts, WooCommerce products, or even custom post types.
You can narrow down the selection by entering specific post or product IDs, or by filtering content using taxonomies like categories or tags.
The “Trending From” setting lets you choose the time range to evaluate what content should be considered trending, based on comments, purchases, or reviews.
Image Controls
This section allows you to configure the size of the featured image displayed for each item. It helps ensure your content looks clean and consistent across different layouts.
Alignment & Visibility Options
Use this section to adjust how the content aligns vertically inside its container. You can also decide whether the module should be visible on desktop, tablet, or mobile devices.
If you’re using Blocksy Pro, you’ll get an additional option to choose the placement of the module — for example, after the header, or before or after the footer.
Display Conditions
Blocksy Pro users also gain access to display conditions through the Conditional Module. This lets you control exactly where the Trending Posts module appears, so you can choose to show it only on specific pages, posts, or even archive pages — giving you fine-tuned control over its visibility.
That’s all you need to get started with the Trending Posts extension. With just a few simple settings, you can highlight your most engaging content and keep visitors exploring your site longer.