Wouldn’t it be nice if you could present additional information about a specific product or group of products, in a clean, concise and compact way? With the Custom Tabs sub-extension, you can!
The Custom Tabs sub-extension will let you add new product information tabs on the single product page. These can be created using the Gutenberg editor and can incapsulate any kind of information that you might want to present to your visitors. They are also subject to our powerful Conditional Module, which lets you select wherever you may want these tabs to appear, such as a specific product or a specific group of products.
Activating Custom Tabs
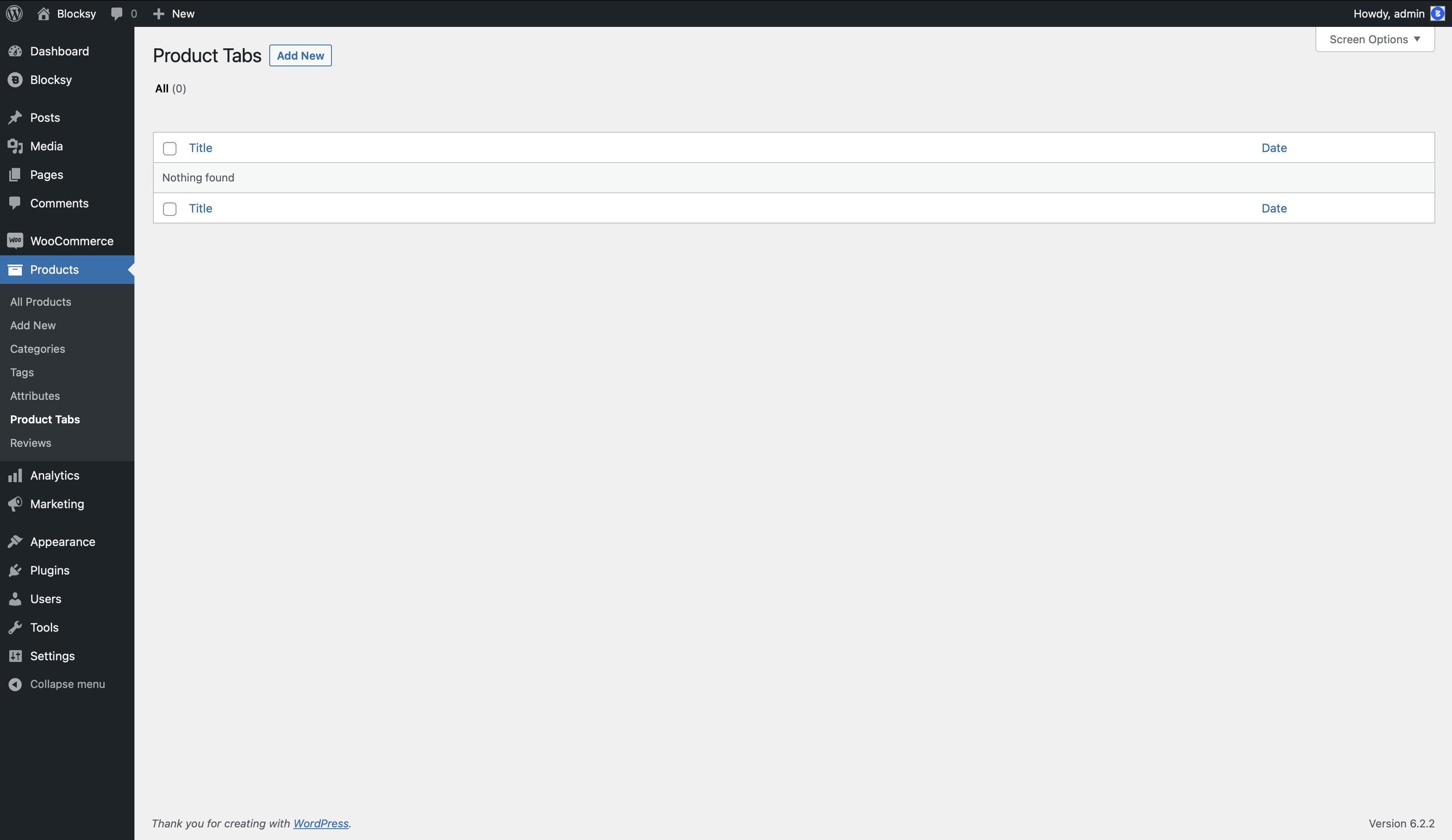
Activating the Custom Tabs module is simple. You just need to go to your main Blocksy Dashboard -> Extensions -> Shop Extra -> Custom Tabs. Once activated, you should find a new Product Tabs sub-menu under the main Products menu of the WooCommerce Dashboard.

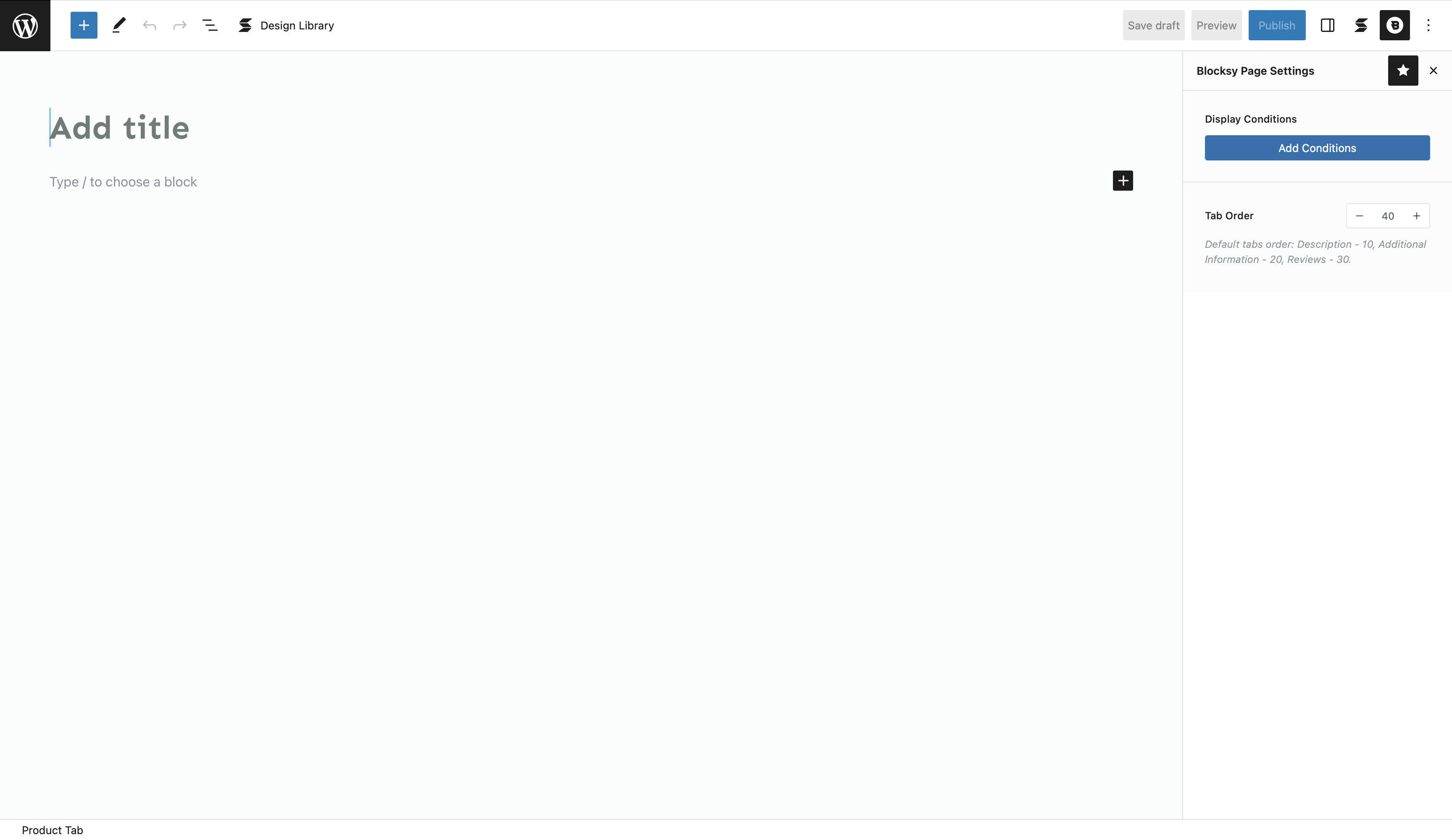
Creating a new custom tab is easy. Just click the Add New button at the top and edit away, using your favourite editor. The view should look something like this –

Notice a couple of interesting options in the sidebar. First, you’ll notice the Display Conditions which enables you to assign this new custom tab to whatever products or group of products you may wish.
The second option is the Tab Order. This lets you order the tabs in a specific way, if more than one has been assigned to a specific product.
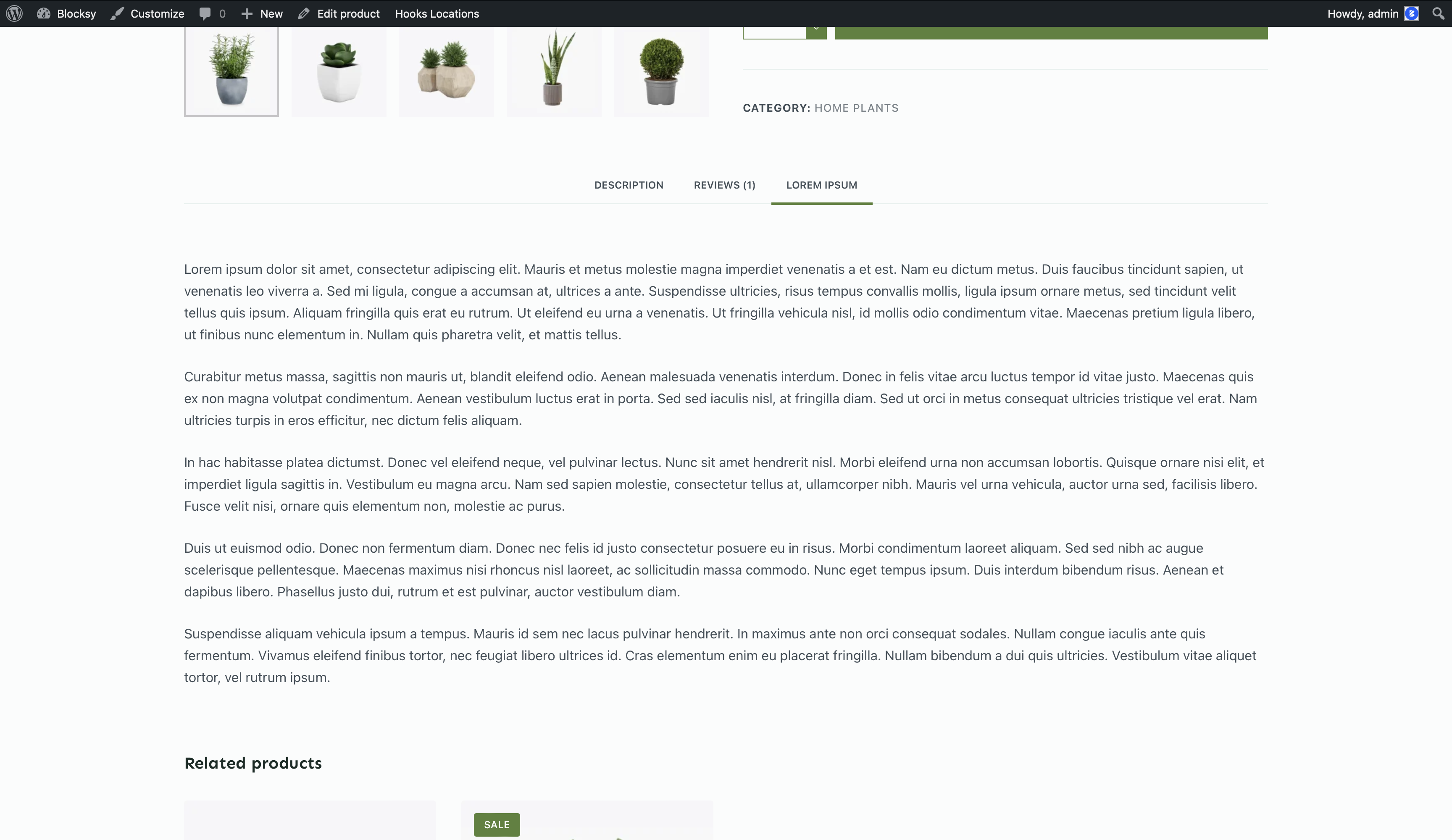
And finally, this is how a custom tab might look like –