The Floating Cart module from the Shop Extra extension gives your visitors a convenient way to add products to the cart without needing to scroll back up or down the page. As soon as the main product controls section moves out of view, a floating bar appears at the top or bottom of the browser window.
This bar acts as a streamlined call-to-action, displaying the product’s title, price, and an add-to-cart button, so customers can take action at any moment.
Activating the Module
To activate the Floating Cart module, follow these steps:
- Go to your WordPress Dashboard.
- Click on Blocksy in the left-hand menu.
- Open the Extensions tab.
- Locate the Shop Extra extension and enable the Floating Cart module.
Once enabled, a new Floating Cart panel will appear under Customiser → Single Product, where you can configure its options.
Granular Controls

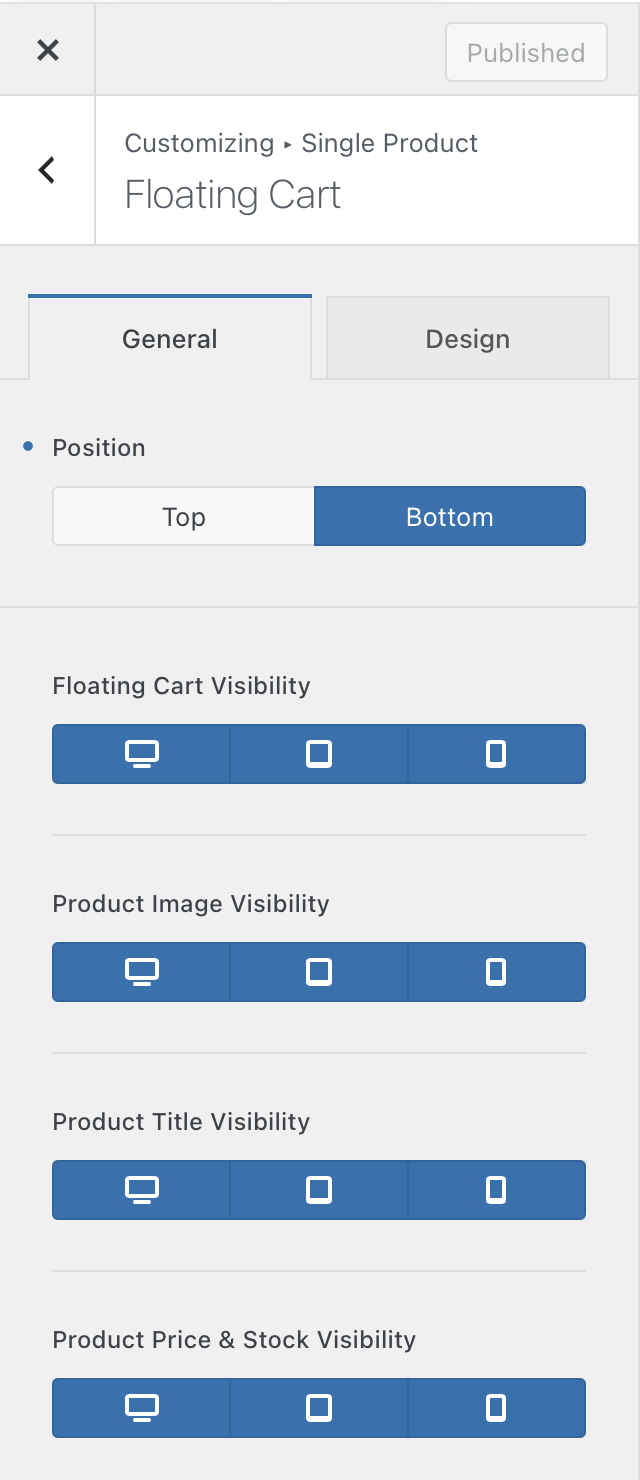
Position
Choose where the floating cart appears – either at the top or the bottom of the browser window.
Device Visibility Controls
Control which parts of the floating cart are visible on specific devices.
- Floating Cart Visibility – Decide whether the entire feature shows up on desktop, tablet, or mobile.
- Product Image – Toggle the product image on or off per device.
- Product Title – Choose if the title should appear across devices.
- Product Price & Stock – Control the visibility of pricing and stock details.